VSCodeでは変数などにカーソルを合わせたときに、それにまつわるヒントを表示してくれます。
JavaScriptであればJSDoc、PHPであればPHPDocを書くことで、ヒントを開発者のわかりやすいように書き換えることが可能です。
結論
〇〇DocにMarkdown記法を交えることで、ヒントを装飾できたようです。
例
sample.js
/**
* @type {number} すごい美しい数字
*
* ## h2
* ### h3
*
* - list1
* - list2
*
* ```js
* var hoge = 123;
* ```
*/
var hoge = 123;
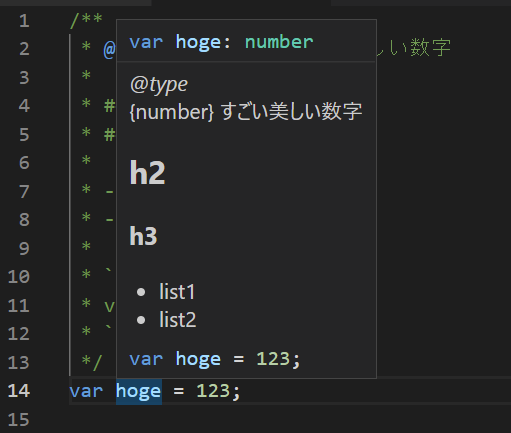
結果
こちらVSCodeのすべての拡張機能を停止した状態で検証しています。
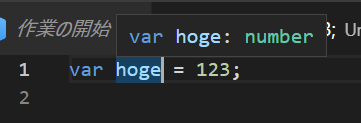
ちなみにデフォルトではこのように表示されました。
code記法について (追記)
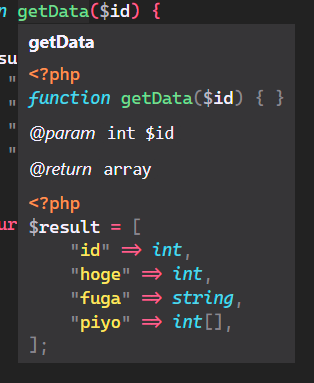
ヒントにもcode記法が記述できます。
この記法で記述されたものは、VSCodeの言語モードを基準に成形されます。
sample.php
/**
* @param int $id
* @return array
* ` ` `
* $result = [
* "id" => int,
* "hoge" => int,
* "fuga" => string,
* "piyo" => int[],
* ];
* ` ` `
*/
function getData($id) {
$result = [
"id" => $id,
"hoge" => 123,
"fuga" => "sample",
"piyo" => [ 1, 2, 3 ],
];
return $result;
}
余談
例えばPHPの配列など何が入っているかわかりづらいものや、関数の内容などはこうやってドキュメントを残してほしいです。
ほんとマジでお願いします😭