GWだし前々から作ろうと思ってたLINE botをつくってみた。
サーバーどうしよ
ちょっと前まではherokuが定番だったが、無料枠のできることが変わって、常時稼働ができないみたい。
AWSのlambdaとかもありだけど、確実に無料なやつないかな、ないよな…
あんじゃん
先人の知恵を漁っていたらGoogle Apps Script(以下GAS)なら無料でサーバーレスできるだとっ!
GASも前々から気になっていたので、使ってみよう。
Line BotをGoogle App Scriptで無料で手軽に試してみる。
必要なもの
- Googleアカウント
- LINE developersアカウント
- JavaScriptへの愛
LINE developers設定
LINEのbotなので、LINE developersで必要な登録と設定を済ませましょう。
この辺りはだいぶ前に登録だけしていたので割愛します。
こちらのリンクが参考になります。
LINEのBot開発 超入門(前編) ゼロから応答ができるまで
GASでコーディング
LINEの設定が終わったら、GASでコーディングしていきましょう。
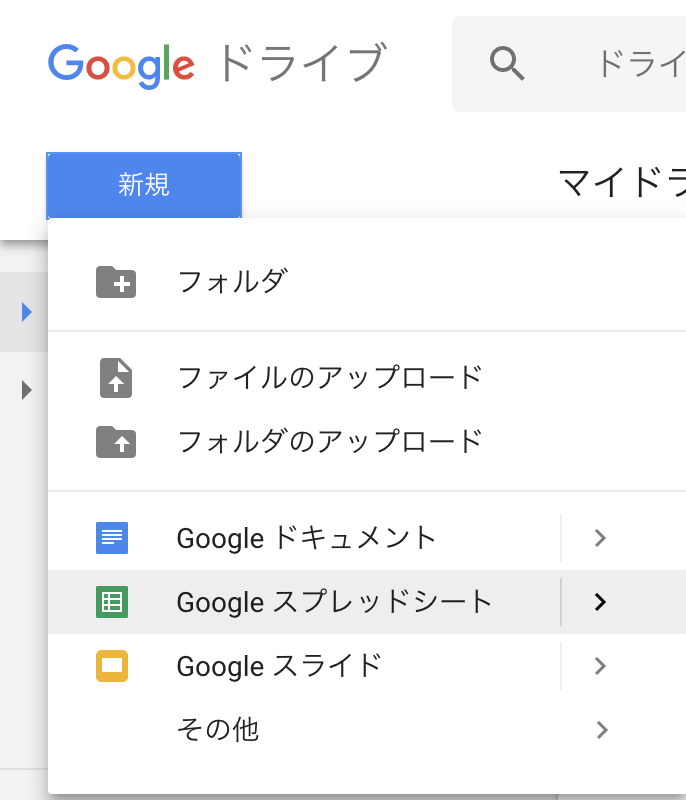
Google Driveにログイン後、Googleスプレッドシートを選択。

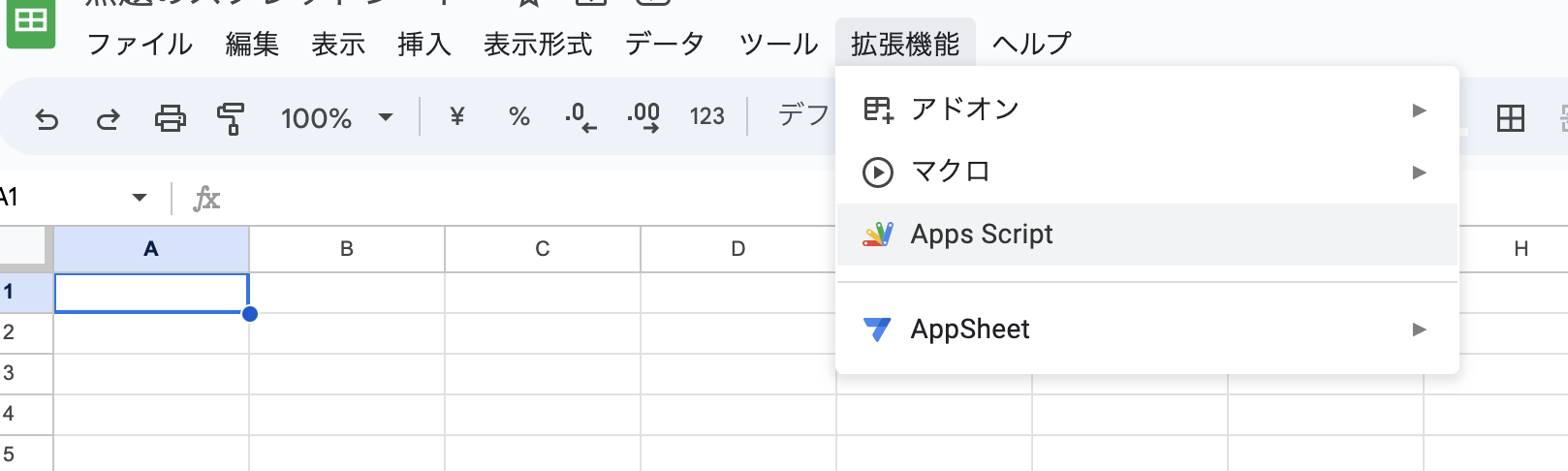
スプレッドシートを開いたら、拡張機能タブからApps Scriptを選択。
(直接開く方法もありますが、今回はこっちでつくりました。)

そしたらエディタが開くのでここにbotの中身をガリガリ書いていきましょう。

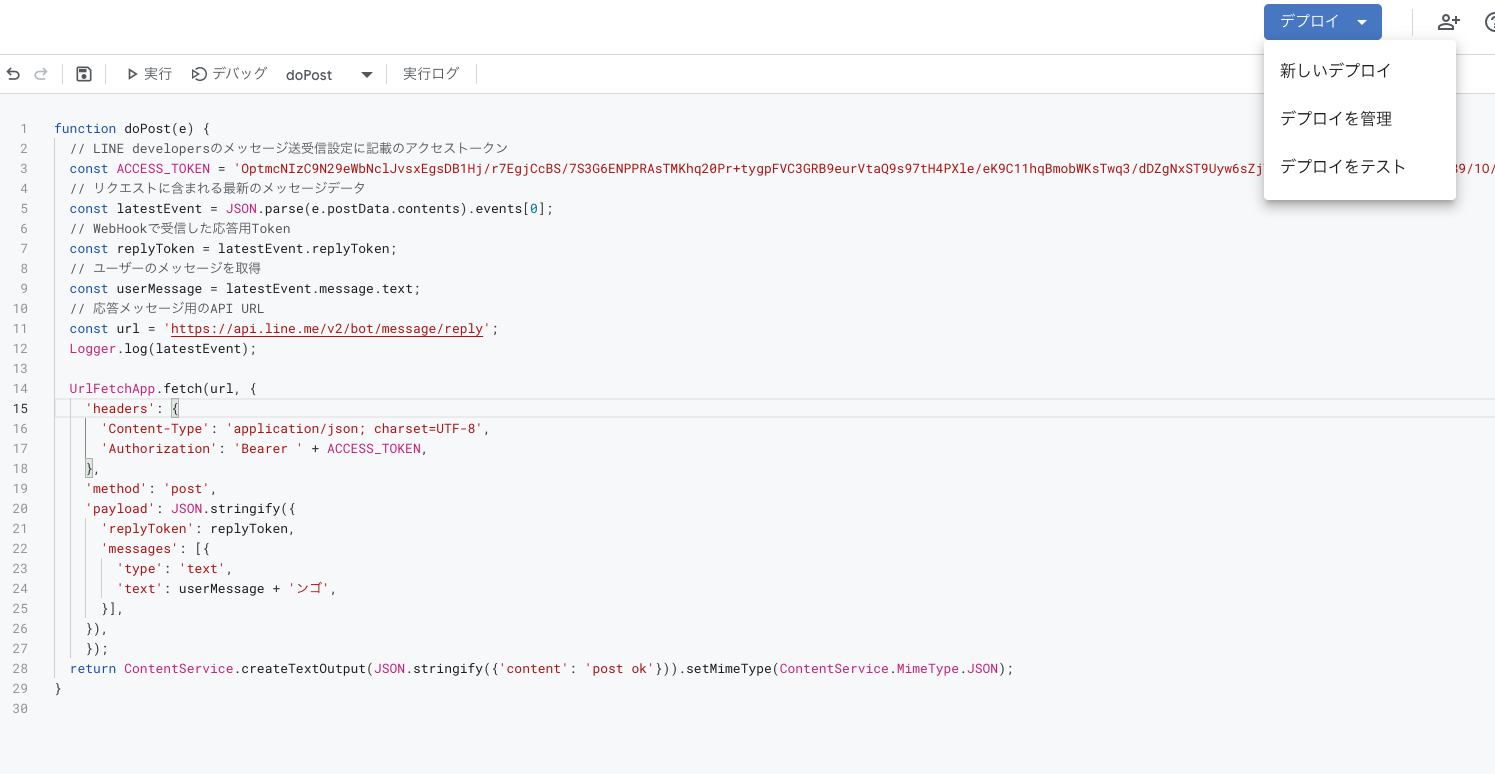
function doPost(e) {
// LINE developersのMessaging API設定に記載のチャネルアクセストークン
const ACCESS_TOKEN = '<Your Access Token>';
// リクエストに含まれる最新のメッセージデータ
const latestEvent = JSON.parse(e.postData.contents).events[0];
// WebHookで受信した応答用Token
const replyToken = latestEvent.replyToken;
// ユーザーのメッセージを取得
const userMessage = latestEvent.message.text;
// 応答メッセージ用のAPI URL
const url = 'https://api.line.me/v2/bot/message/reply';
// 応答メッセージ
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': userMessage + 'ンゴ',
}],
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
コーディング参考リンク
LINE公式 APIリファレンス
Google Apps Scriptリファレンス
Webサービスとして公開
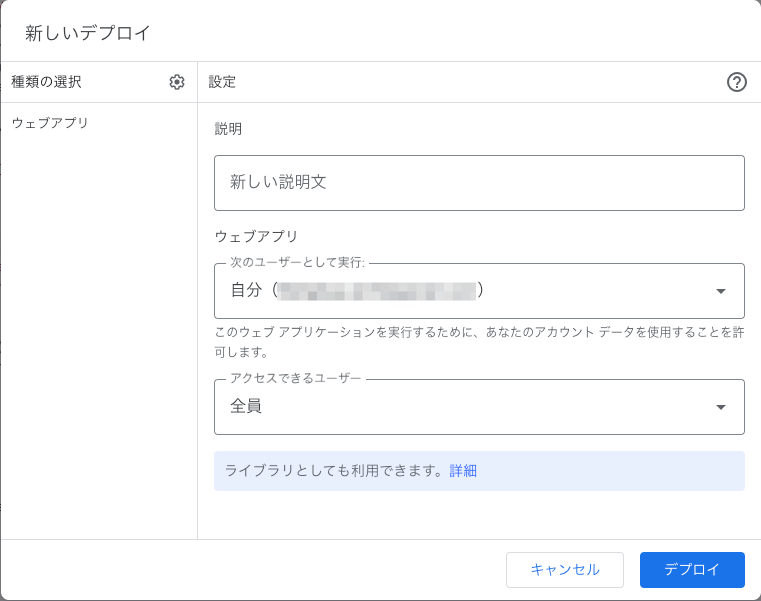
コーディングも終わったら、右上のデプロイボタンからこのスクリプトをデプロイし、ウェブアプリケーションとして公開しましょう。
Webアプリ化する作業も簡単なのがいいですね。
アクセスできるユーザーは「全員」としないとLINEからアクセスできないので注意しましょう。
上記でウェブアプリの発行されたURLをLINE DevelopersのMessaging API設定内のWebhook URLに登録して完成です!
動作確認
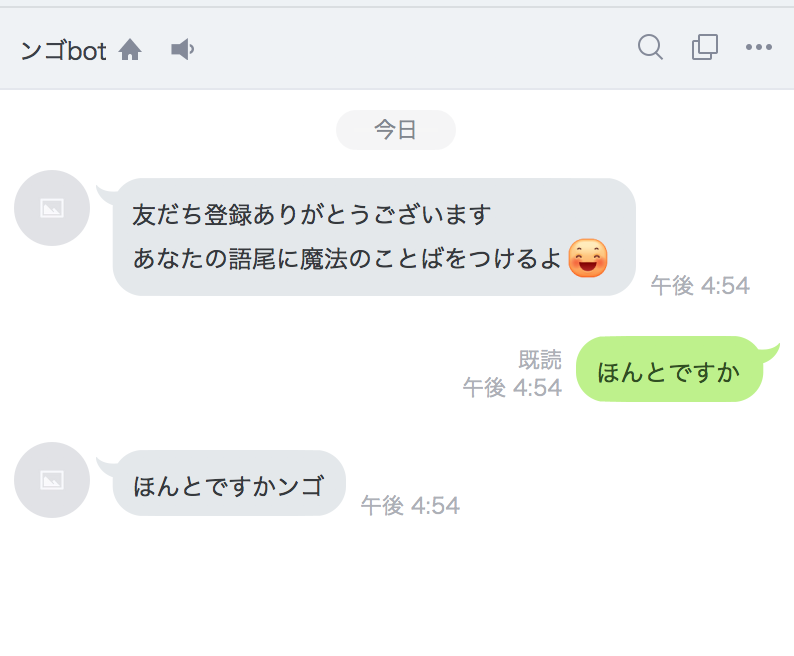
さっそくbotを友達登録して、LINEで話しかけてみましょう。
今回はユーザーが話しかけた言葉の語尾に「ンゴ」をつけるように設定しています。

無事動作していますね!
簡単なLINE botはGASで
30分程度で実装できたので正直感動しました。
今回のbotのつくりだと実はメッセージにしか反応できないので、スタンプに対してはうまく返せないなどコードの改良点はまだまだありますが、遊ぶには十分かと。
いいね。GAS。