Gutenberg埋め込みでWordPress画像が表示される
実用的なGutenbergのカスタマイズをご紹介します。
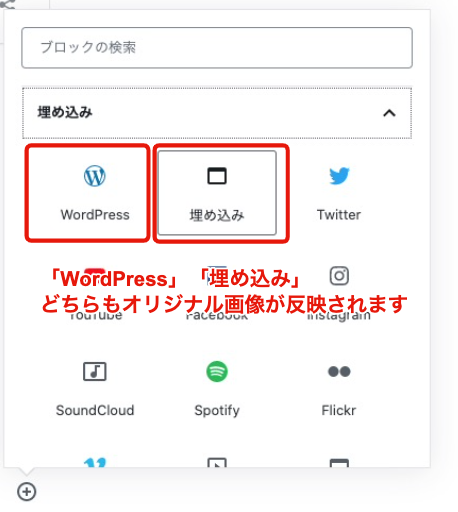
WordPressのURLを埋め込みすると…WordPressアイコン画像が表示されます。

サイトアイコンにオリジナル画像を登録
WordPress管理画面メニューの
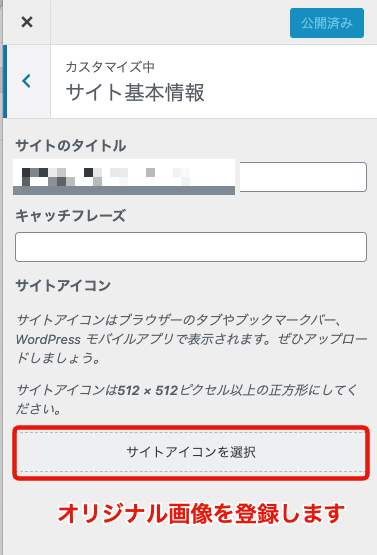
外観>カスタマイズ>サイト基本情報のサイトアイコンにオリジナル画像を登録します。
カスタマイズ大成功〜![]()
しかし…画像カスタマイズを行うと
WordPress管理画面のFaviconがオリジナル画像に変わってしまいます。
別に画像を指定する場合は管理画面のFaviconを設定します。
function.phpに以下の記述を追加してください。
管理画面のFaviconを設定
php
//管理画面にfaviconを指定
function admin_favicon() {
echo '<link rel="shortcut icon" type="image/x-icon" href="/wp-includes/images/w-logo-blue.png" />';
}
add_action('admin_head', 'admin_favicon');
WordPress管理画面のFaviconも自由に設定できます。
Gutenbergカスタマイズの際は忘れないよう指定しておくと良いですね〜![]()