前回の記事 の続き的な記事です!
記事投稿しました!
— 徳川バガ寅 (@flankids) August 25, 2019
2Dゲームのリッチなビジュアルを実現する技術調査 https://t.co/XIF4sj6o2G #Qiita pic.twitter.com/8pKjKR43fu
馴染む!実に馴染むぞ!
これが・・・・ pic.twitter.com/Tzjvkul76A
— 徳川バガ寅 (@flankids) August 26, 2019
こうじゃ。
— 徳川バガ寅 (@flankids) August 26, 2019
ちょっとだけオクトパストラベラーっぽくなった pic.twitter.com/5UKRtg4foH
ドット絵をドット絵のまま設置
まず、後の工程で光に当たるよう設定するため、スプライトを SpriteRender でシーンに配置します。
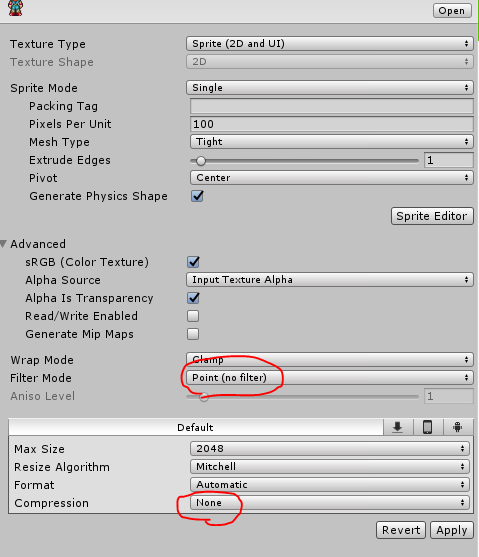
テクスチャはインポート時の設定だと自動的に圧縮がかかって若干ボヤけてしまいます。
ドット絵のようにジャギーが大事なものはこれだと困るので、圧縮を切っちゃいます。
- Filter Mode を Point(no filter)
- Compression を None
これでくっきり表示されます。
影を作るRenderer設定&マテリアル作成
SpriteRendererオブジェクトは、デフォルトでは光によって明るくなったり、後ろに影を落としたりしません。
◆SpriteRendererが影を作れるようにする
SpriteRendererコンポーネントのInspectorで設定します。
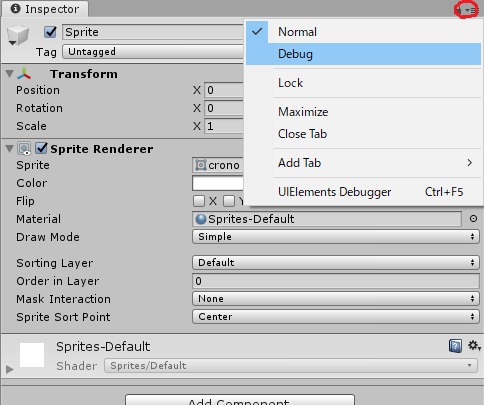
が、通常時はSpriteRendererの影に関する設定メニューが表示されません。
Inspectorの右上の ▼ をクリックして、Inspectorのモードを Debug に変えると・・・
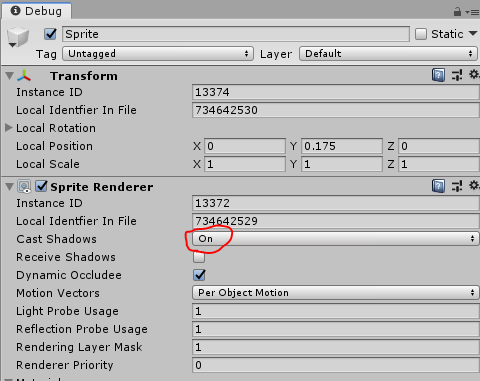
設定メニューが増えます。
この中の Cast Shadow を ON にすることで、SpriteRendererが影を作れるようになります。
が、まだこれでは影が表示されません。
◆影を落とせるマテリアルを作る
Projectフォルダで右クリック → Create → Material
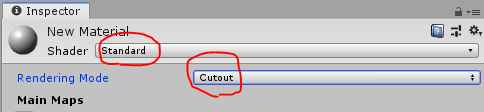
作成されたMaterialのシェーダーを選択して・・・
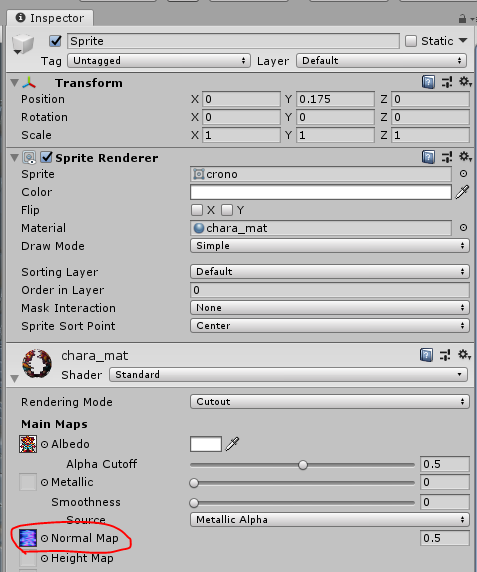
Shader が Standard であることを確認して、Rendering Mode を Cutout にしましょう。
※さっきInspectorのモードをDebugのままにしてる人は元に戻しておくこと!
このマテリアルを、さっき影の設定をしたSpriteRendererのMaterialに設定すると・・・
見事!影が表示されました。
ドット絵に凹凸の情報を付与
ここまでの工程でそれなりに3D空間に馴染むのですが、もうちょっとできることがあるのでやってみました。
それは Normal Map を与えることです。(面の凸凹情報)
凸凹情報があることで、光を受ける角度が変化したときによりリアルな陰影の変化が生まれます。
◆Normal Mapの自動生成
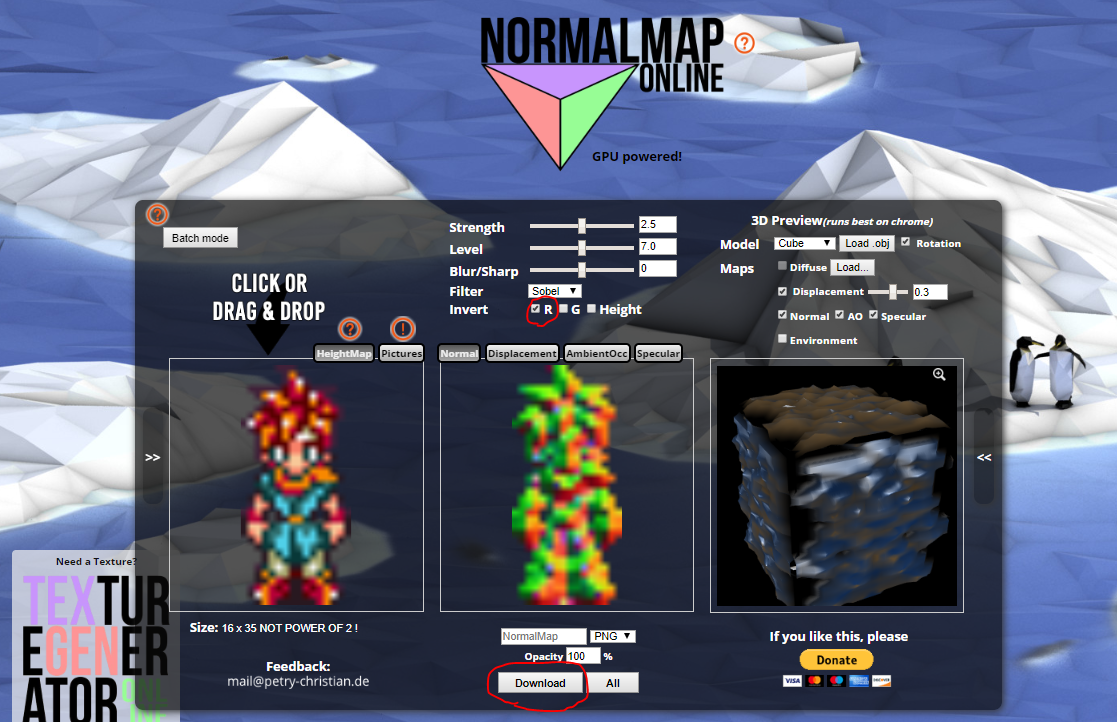
Normal Mapは本来テクスチャに合わせて繊細に制作する必要があるのですが、手っ取り早く試したいので、NormalMap-Online というWebアプリを利用しました。
一番左の欄に画像をドラッグ&ドラッグする だけで結果が出ます。
画面下部の Download でファイルを保存できます。
※InvertのRにチェックを入れてたほうがいいかも?たぶん・・・?(使う画像によるかも)
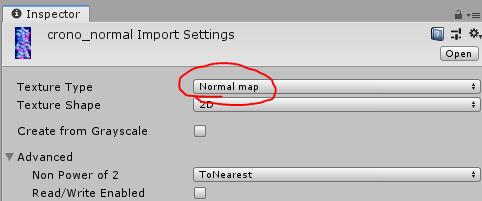
ダウンロードした画像(Normal Map)をインポートしたら、Texture Type を Normal map にしておきましょう。
SpriteRendererのマテリアルの Normal Map に反映すると・・・
これが・・・
こうなる。
おお、なにやら迫力が出てきたぞ。
ダメ押しにBloomをかける
Bloom とは、画面内の輝度が高いところをボヤけさせてリアルな明かりや照り返しを表現するフィルターみたいな技術です。
- AssetStoreから Post Processing Stack をダウンロードして、プロジェクトにインポート。
- シーン内のカメラに Post Processing Befaviour コンポーネントをアタッチ
- Prijectビューで右クリック → Create → Post-Processing Profile を作成
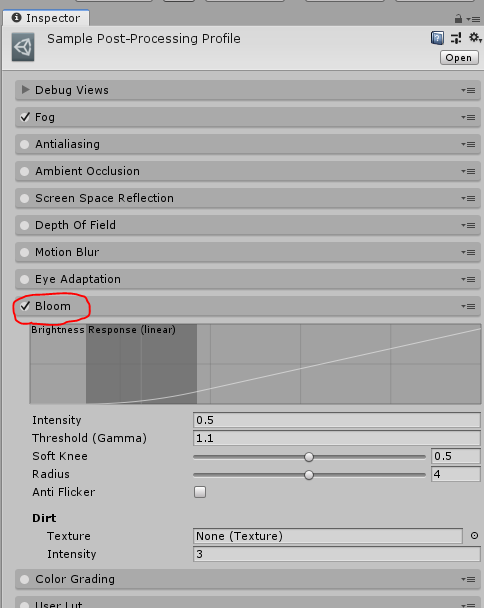
Bloom にチェックを入れる。
タブを開くとパラメータを調整できます。(詳しくは こちら)
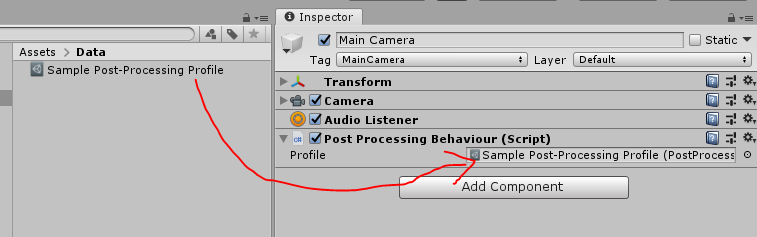
さきほどカメラにアタッチした Post Processing Befaviour コンポーネントに、作成した Post-Processing Profile を渡せば・・・
このとおり。もう平面とは言えない!!・・・かもしれない。
所感
3Dモデルのマテリアルでできることをそのまま適用しただけなので、2Dならではの表現がもっと深掘りできるといいな。。

次やるときは、こういうボリュームライトをの組み合わせや、逆光時の見栄えの研究をしてみようかなと思います。
2019/08/28 続編記事 出しました!
Qiita記事投稿しました!
— 徳川バガ寅 (@flankids) August 27, 2019
ドット絵のキャラクターに逆光を当ててみる https://t.co/O5RwoYODkX #Qiita pic.twitter.com/gdGt9n7OeI