前回の記事 の続きです。
ドット絵のキャラクターを自然に3D空間に馴染ませるテクニック https://t.co/juxESYa1sE #Qiita pic.twitter.com/WnlyWOtoRn
— 徳川バガ寅 (@flankids) August 26, 2019
こういうことをやりました
逆光の表現 pic.twitter.com/DTrxBnRllD
— 徳川バガ寅 (@flankids) August 27, 2019
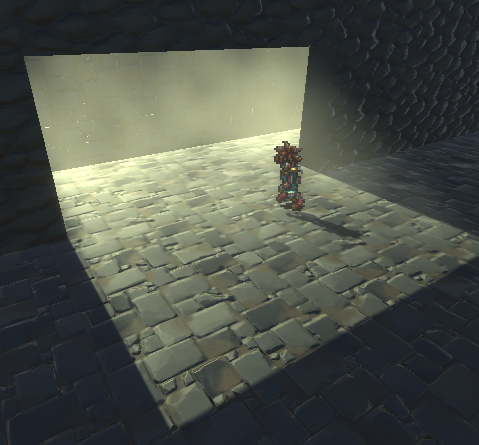
- 前回記事で用意したSpriteRendererに 裏から光を当てて影を落とす
- ボリュームライト を適用
SpriteRendererに裏から光を当てて影を落とす
普通にライトの角度変えればいいんじゃないの?と思ってましたが

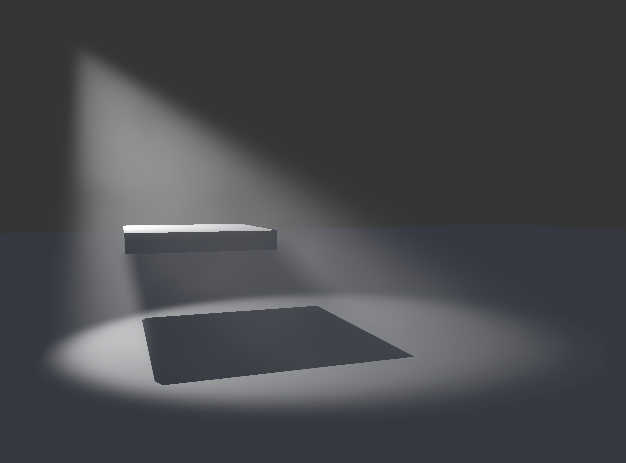
こっちは影が出るのに

こっちは出ない。。。
これはどういうことかというと、カメラをSpriteRendererの後ろに回るとわかるのですが、裏面に表示用の面が無いため です。その結果、光を遮って影を作ることができることができていません。
Standardシェーダーに細工をする
前回、もろもろの表現をするために、SpriteRendererにStandardシェーダーを適用しました。このStandardシェーダーは ポリゴンの面が無い方向には何も表示しない(カリング) という処理しているのですが、裏面にポリゴンの面がないSpriteRendererにおいてはそれだと都合が悪いです。
1. Starndardシェーダーをダウンロード
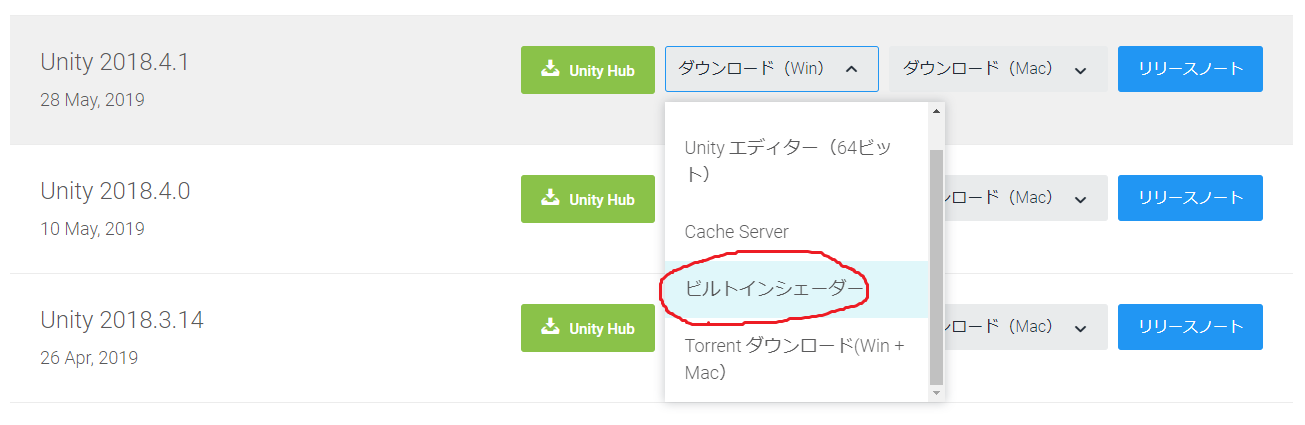
そこで、カリング処理をしないStandardシェーダー を用意しましょう。StandardシェーダーはUnity組み込みのシェーダーで、普通は編集することはできません。Unity ダウンロード アーカイブ へアクセスし、今使っているUnityのバージョンから、ビルトインシェーダーをダウンロードしましょう。
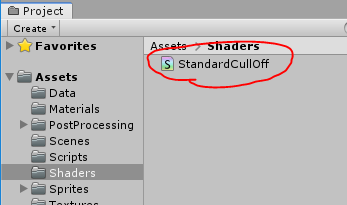
ダウンロードしたzipを展開し、フォルダ内から Standard.shader を見つけましょう。それをプロジェクト内にインポートしてください。
2. シェーダー名を変える
インポートしたままだと、Unity内組み込みのStandardシェーダーと名前がバッティングしてややこしいです。ファイル名と、シェーダー名定義を**「StandardCullOff」**とでも変えておきましょう。
// Unity built-in shader source. Copyright (c) 2016 Unity Technologies. MIT license (see license.txt)
Shader "StandardCullOff" // ← ここがシェーダー名定義!
{
Properties
{
...
3.カリング処理をOFFにする
Shaderファイル内の54行目くらいの以下の場所に Cull Offと記述しましょう。
SubShader
{
Tags { "RenderType"="Opaque" "PerformanceChecks"="False" }
LOD 300
Cull Off // ← これを追加!
// ------------------------------------------------------------------
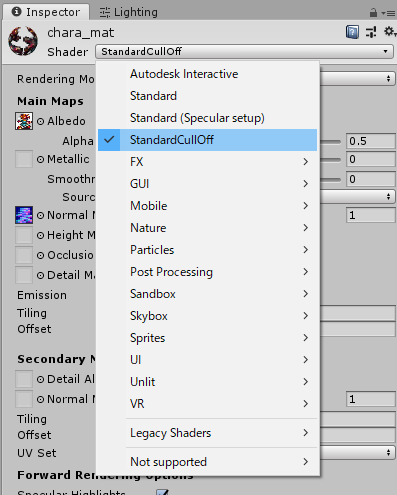
4.シェーダーをマテリアルに設定
これで背面からの光でも影が出るようになります!
ボリュームライトを適用
初回の記事でも触れましたが、ボリュームライトとは、本来見えない光の形が、霧やホコリによって見えることです。(参照)空間に奥行きを感じてリアリティが出て、リッチな印象を与えます。

ボリュームライトの実現にはいくつか手段がありますが、今回はGitHubで公開されているVolumetric Lightsというアセットを利用します。
1. Volumetric Lightsをダウンロード
GitHubのプロジェクトページ にアクセスし、Download ZIPをクリック。

2. 必要なファイルをプロジェクトにインポート
フォルダごとプロジェクトにインポートしてもいいですが、最低限必要なのは以下のファイルと思われます。
- Resources
- Scripts
- Shaders
- Textures
適宜プロジェクト内に取り込みましょう。
3.コンポーネントを設定
- Cameraに Volumetric Light Renderer
- Lightに Volumetric Light
をアタッチして、シーンを実行するだけでOKです!ただし、Volumetric Lightのほうは、Directional か Spot のタイプのライトでしか有効にならないとのことなので、ご注意を。
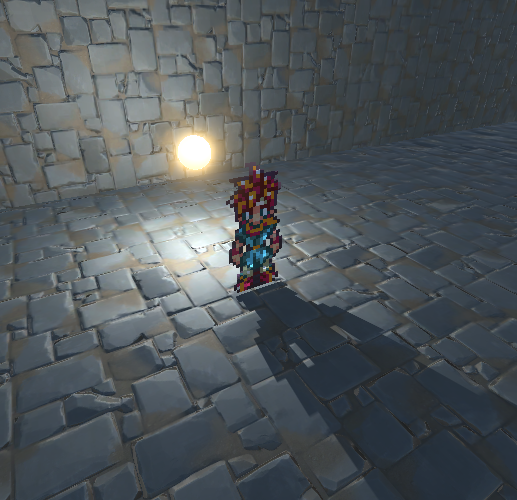
光のシルエットが見えやすいように、光の通り道を部分的に作ったり、影のシルエットを意識したりするとその真価が発揮できる・・・かもしれません。
このあたりコツを掴むのがやや難しいように感じたので、コンポーネントのパラメータの内容や、ライト・オブジェクトの配置の仕方について調べてみようと思います。
所感
後ろから光が当たったときは、リムライト的な考え方でSpriteRendererのフチが明るくなるといいのですが、あくまで平面にノーマルマップを持たせたにすぎないので、今のところまだできていません。いよいよシェーダーをちゃんと触らないといけないかも…!
今後はそのあたりと、Depth of Fieldを組み合わせて「オクトパストラベラー」や「The Last Night」っぽいジオラマシーンを作ってみようかなと思っています。