今日やった事
MySQLにある位置情報をすべてWEB上の地図に表示していたのを、日付を選択して表示できるように変更。
使用言語:
HTML、CSS、JavaScript、jQuery、PHP
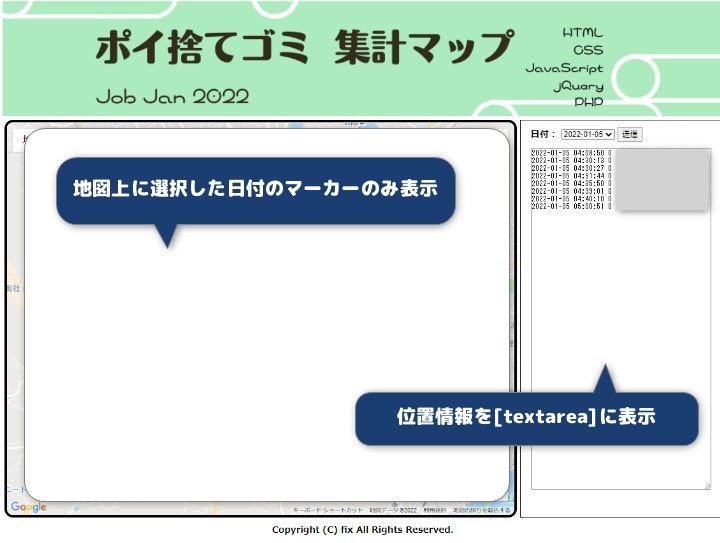
完成画面
BootStrapを使う予定でしたが、HTML+CSSを自分で書いて作成しました。
地図はお見せ出来ないですが、サイドメニューのリストから日時を選択して、ボタンを押すと、地図上のマーカーが更新され、更に、右側のtextarea内に、テキストで位置情報のリストを表示するようにしています。
HTMLコード
日付表示部分のHTMLコード。
index.html
<div class="side">
日付:
<select name="ListDate" id="ListDate">
</select>
<input type="button" value="送信" onclick="clickButtonDate()"/>
<textarea class="DateText" id="DateText"></textarea>
</div>
selectタグ内に、JavaScriptから動的に要素を作成します。
textareaタグも、同様。
JavaScriptコード
index.html
<script>
var ArrayDate = [];
var json ;
var SetDate = "";
...
function initMap() {
...
json = JSON.parse(readPHP());
...
var data = new Array();
for (let i = 0; i < json.length; i++) {
var words = json[i].DATE.split(' ');
if(!ArrayDate.includes(words[0])){
ArrayDate.push(words[0]) //日付リスト作成
}
...
setList()
}
...
// 日付のリストを作成
function setList() {
const selectName = document.getElementById('ListDate');
if(selectName.childElementCount){// 作成済み
return;
}
ArrayDate.forEach(function(element){
const option = document.createElement('option');
option.value = element;
option.textContent = element;
selectName.appendChild(option);
});
}
// ボタンクリックイベント
function clickButtonDate(){
const date = document.getElementById('ListDate');
const num = date.selectedIndex;
const str = date.options[num].value;
SetDate = str;
var data="";
for (let i = 0; i < json.length; i++) {
var words = json[i].DATE.split(' ');
if(words[0] == str){
data = data + json[i].DATE + " " + json[i].type + " "+ json[i].latitude + " " + json[i].longitude + "\n";
}
}
document.getElementById("DateText").textContent = data;
initMap()//地図更新
}
</script>