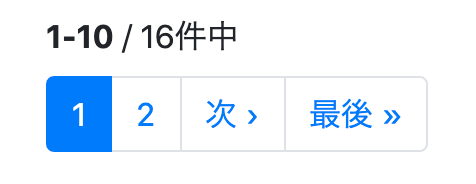
ページネーション機能を簡単に作るための記述例です。
参考になりましたら幸いです。
また、間違いなどあればご指摘いただけますと幸いです。
なお、環境は
・macOS Catalina
・Ruby on Rails 6.0.3.3
です。
haml使ってます。erbやslim使ってる方は読み換えてください。
Bootstrap 4.4.1をyarnを利用してインストールしています。
jqueryもpopperも依存関係にあるので一緒にインストールしています。
(あくまで一例なので、別の方法でBootstrapを適用している場合はこの限りではありません)
% yarn add bootstrap@4.4.1 jquery@3.5.1 popper.js@1.16.1
Bootstrapの適用方法は省きます。
以下、記述例です
Gemfile
gem 'kaminari', '~> 1.2.0'
ターミナル
% bundle install
% rails g kaminari:views bootstrap4
config/kaminari_ja.yml
ja:
views:
pagination:
first: "« 最初"
last: "最後 »"
previous: "‹ 前"
next: "次 ›"
truncate: "…"
helpers:
page_entries_info:
one_page:
display_entries:
zero: ""
one: "<strong>1-1</strong> / 1件中"
other: "<strong>1-%{count}</strong> / %{count}件中"
more_pages:
display_entries: "<strong>%{first}-%{last}</strong> / %{total}件中"
ページネーションしたいビューファイル.haml
# 記述追加
= page_entries_info @events
= paginate @events