はじめに
はじめに
今回は、AIでソースコードを自動補完やアドバイスしてくれるツール 「GitHub Copilot」 をVSCodeの拡張機能「GitHub Copilot」で入れた際の手順を、できる限りわかり易く記載してみました。 今後使ってみたい方への参考となれれば嬉しいです。
※前提として、VSCodeをインストール済みの方を想定しています。
VSCodeのインストールはこちら
⇧こちらうまくいかない場合は「VSCode」で検索!無料でインストールできます。
使用するためにはGithubアカウントが必要なようです。まだアカウントを持っていない方は、Githubの無料アカウントを作成後にこちらの手順を実施した方がいいかもです(同時に作成も出来ますが、少し面倒だったので)。
目次
- 1.GitHub Copilotとは?
- 2.GitHub Copilotの主な機能
- 3.VSCodeでのインストール方法(拡張機能を入れてみよう)
-
最初は無料トライアルで初めてみる(学生は無料らしい)→まさかの無料枠 - 終わりに

1.GitHub Copilotとは?
「GitHub Copilot」 は、OpenAIのCodexを利用したAIペアプログラマーで、コード補完や自動生成を行ってくれるツールです。
VSCodeやJetBrains系のIDE(IntelliJ IDEA、PyCharmなど)、Neovimなどで利用できます。
※今回は自身の仕様エディタがVSCodeのため、VSCodeに入れていきます。
2.GitHub Copilotの主な機能
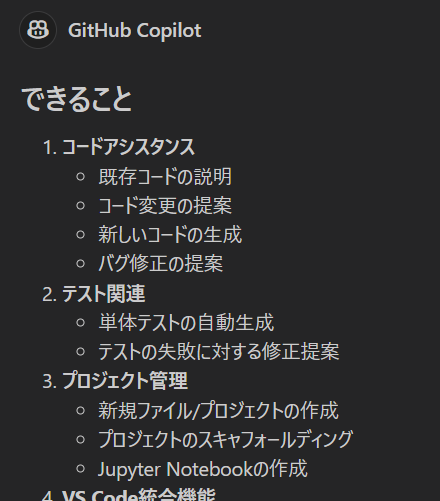
GitHub Copilotの主な機能には、以下のようなものがあります。
- コード補完 :関数の一部を書くだけで、続きを提案してくれます。
- コメントからコード生成:関数の説明を書くと、それに沿ったコードを提案してくれます。
- コードの改善提案 :リファクタリングやバグ修正のヒントを教えてくれます。
-
テストコードの自動生成:関数をもとにテストコードも提案してくれるらしいです!
(自動テストのコードを提案してくれるなら最高ですね!)
3.VSCodeでのインストール方法(拡張機能を入れてみよう)
ここからは、わかり易いように画像付きで説明していきます。
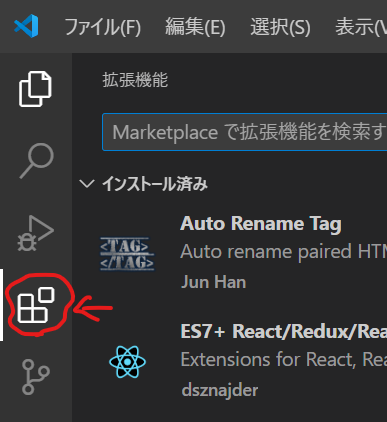
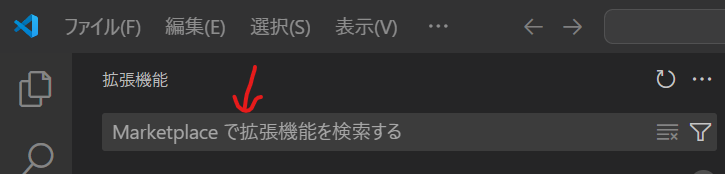
①VSCodeの拡張機能マーケットプレイスで「GitHub Copilot」を検索
インストールボタンではなく、検索結果の「GitHub Copilot」をクリックすると説明も表示できます。

それでは、インストールボタンをクリックしましょう。
・・・・。
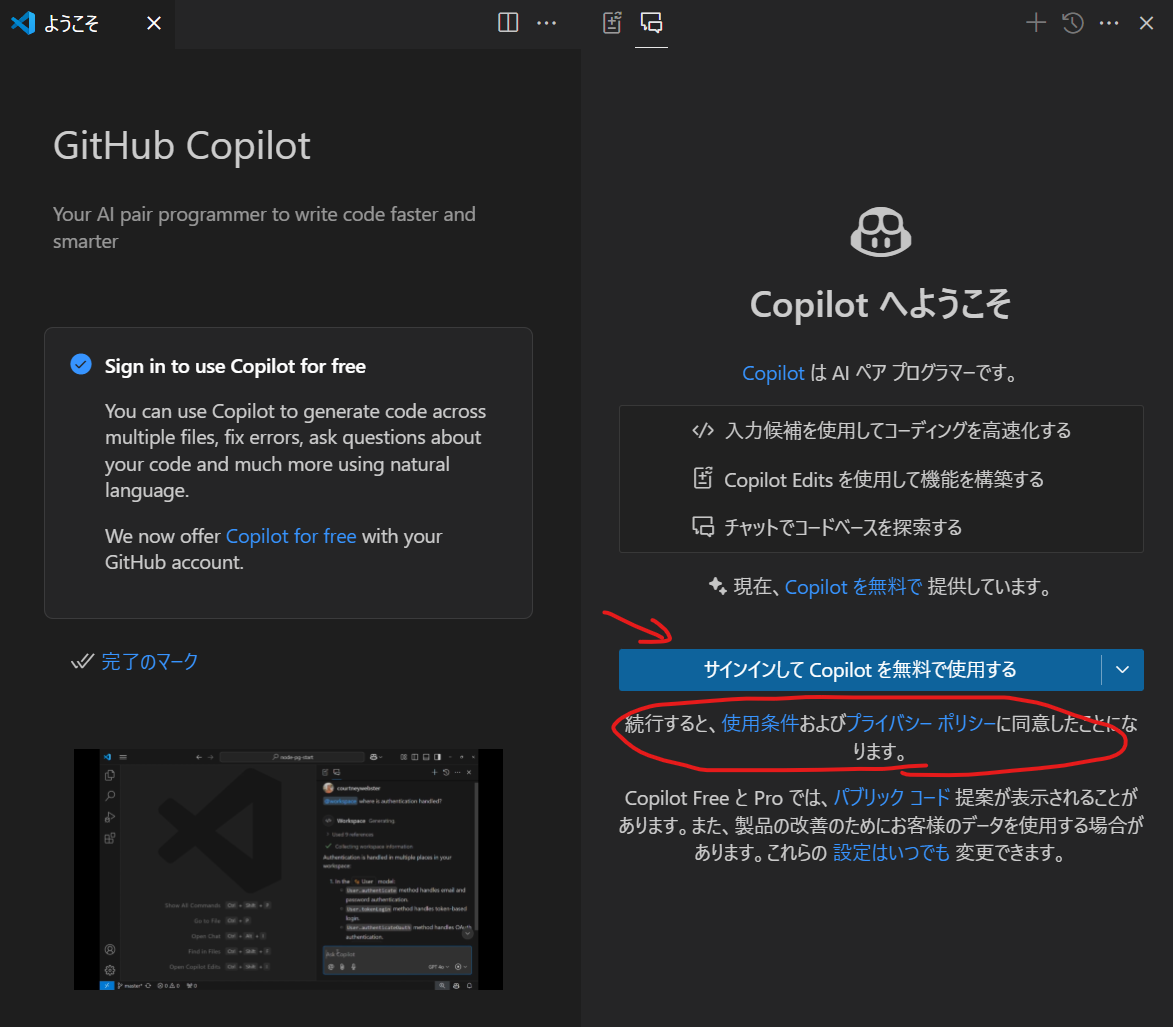
インストールが完了しました。インストール後は、このような画面が表示されます。

心配な方は、きちんと使用条件やプライバシーポリシーを確認してから
→[サインインしてCopilotを無料で使用する]ボタンを押してください。
あれ?無料で使用できるの?
とりあえず、上記のリンクをクリックします。
今後条件が変わる可能性もありますので、無料で使用する方法(公式) で最新の情報を確認して実施してください。
とりあえず、現時点の無料の方法で引き続き行います。
4.タイトルバーのCopilotメニューまたはコマンドパレット(Ctrl+Shift+P)から「CopilotでAI機能を無料で使用...」を選択します(さっきのページか。)。

「Copilotを無料で使用するにはサインインを選択し、GitHubアカウントにサインインしてCopilot Freeにサインアップしてください。」 とのこと。
githubのアカウントでログインしました。

自身のアカウントの[continue]ボタンを押しましょう。
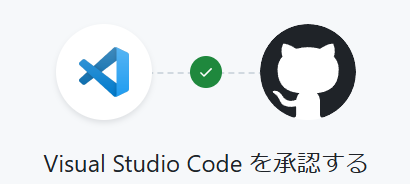
vscodeを承認するかのページが出てきます。

承認ボタンをおします。

てっきりクレジットカード情報を求められると思っていたので、ものすごく安心しました。
導入完了!やったぜ!
5.使ってみよう
公式のページ曰く、以下にプロンプトを入れるようです。
プロンプトといっても、日本語で「○○って何?」などAIに質問する内容を記載するだけでも大丈夫ですよ![]()
とりあえず使ってみてください。



初回時には、使用する各AIモデルの機能を有効にするかを回答欄にて聞かれます。「Enable」を押下後に使用可能になります!

終わりに
最後までご覧頂きありがとうございました!
正直、英語のページってちょっと怖いのでびくびくしながら導入しましたがうまくいって本当に良かったです![]()
使ってみたい方の参考になれば嬉しいです。
以上、梅干しとにらめっこでした!