- 記事の手順では Mac が必要です.Windows PC での設定方法は以下のページなどを参考にしてください.
2018-12-03 - OS のバージョンアップや twitter の仕様変更などで記事通りの手順では設定できない可能性があります.うまくいかないときはコメント欄も参考にしてみてください. また,設定がうまくいかない場合はつまずいたところをコメントしてみてください.(きっと集合知が助けてくれる)2019-07-21
- iPad OS では「ホーム画面に追加」するだけで普通に使えるようになったそうです✨2019-11-17
以下の手順で iOS でネイティブアプリのように TweetDeck を利用することが可能になる.Safari のメニューは表示されないし,タイムラインも自動で更新される.
前置き
iPad の幅広いディスプレイを有効活用するためにマルチカラムの Twitter クライアントを使いたい.また,UserStream 廃止にも対応したい.公式クライアントの TweetDeck はなかなか良いのだが,iOS アプリは提供されていないし,ブラウザから開くのは違和感がある.
iOS に備わっている Web アプリケーションをネイティブアプリのように利用する機能(ホーム画面に追加)を使うことで,iOS のホーム画面から直接 TweetDeck を起動して利用する.
通常の手順で行うだけでは開く度にログインを求められてしまい実用に耐えないので,Mac の Safari に備わっている接続した iOS 機器が表示しているサイトに関する情報を閲覧したり手を加えたりする「Web インスペクタ」という機能を使って,「ホーム画面に追加」した TweetDeck のログイン状態を維持する.
開くたびにログインを求められてしまうのは,TweetDeck のログインページのドメインが mobile.twitter.com,サービス本体のドメインが tweetdeck.twitter.com と別れているのが原因.ログインページとサービス本体が同一ドメインの web アプリケーションなら「ホーム画面に追加する」機能は認証トークンを保持してくれるので,本記事のような手順をしなくとも利用できる.
一度ログインした際に発行される認証トークンを Web インスペクタを使って直接書き込むことで,ログイン操作をスキップできるようにする.
設定手順
iPad の設定
iPad 側の設定で Web インスペクタ を ON にする
設定 > Safari > 詳細 > Webインスペクタ ON
Mac の Safari での設定
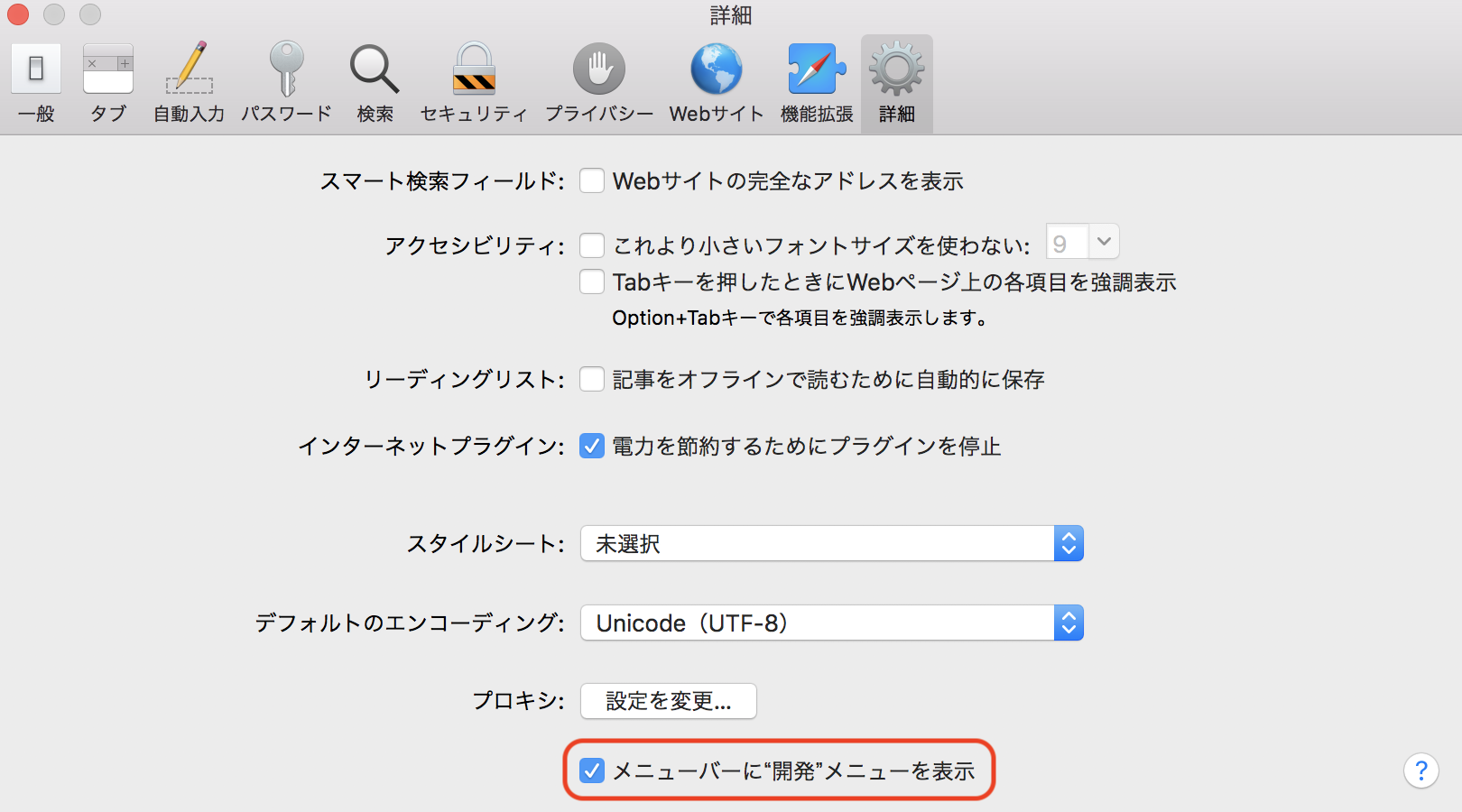
Mac の Safari のメニューバーに「開発」メニューを表示する
Safari のメニュー > 環境設定(⌘,) > 詳細 > メニューバーに"開発"メニューを表示

Cookie の取得
- iPad の Safari で TweetDeck を開いてログイン
- Mac と iPad をケーブルで接続
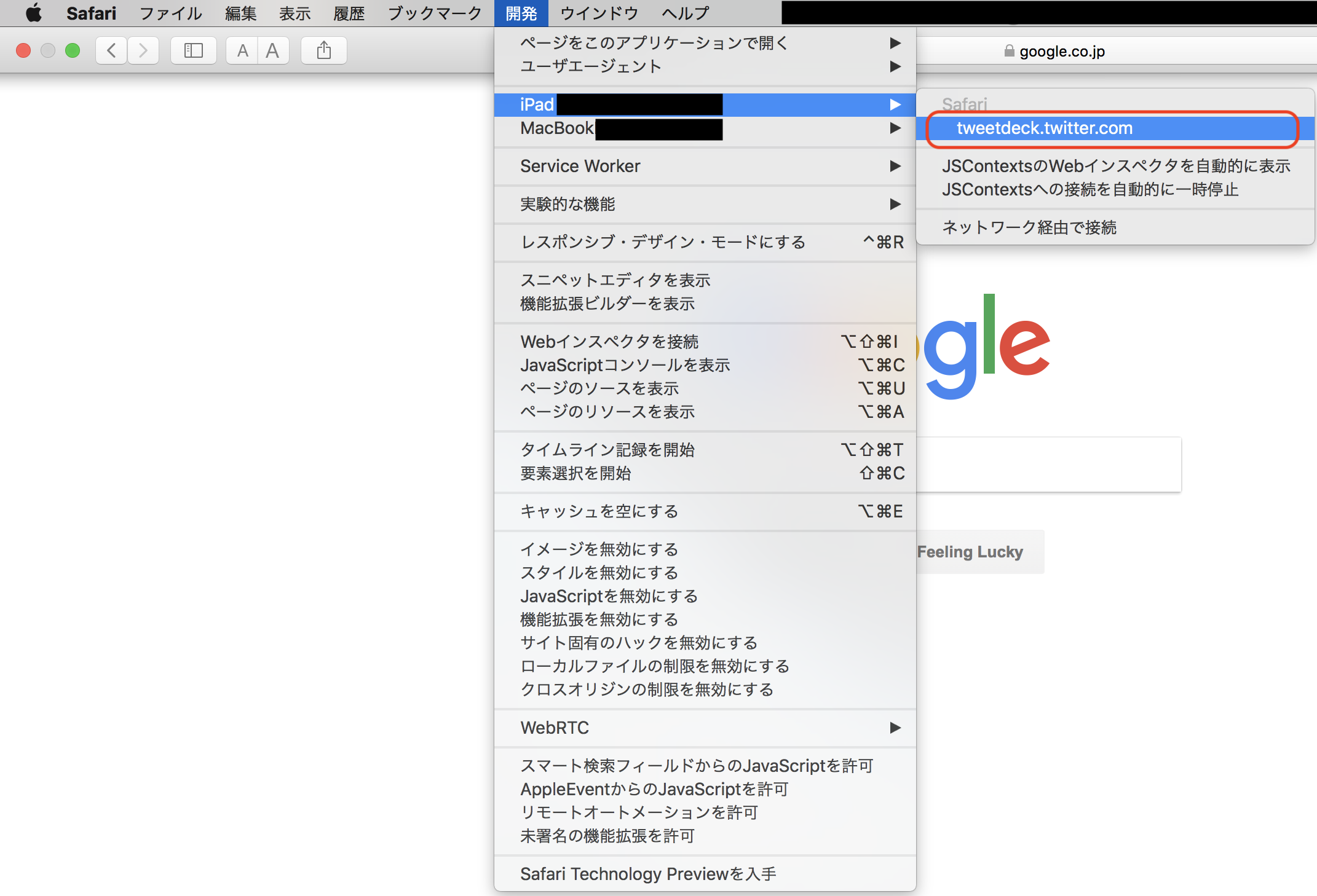
- Mac の Safari にて開発メニューを選択し,接続した iPad 名のサブメニューに表示されている TweetDeck の URL を選択(Safari 下)

- 表示された Web インスペクタにて,
ストレージ > Cookieと選択して表示される変数の中から以下の 2 つの値をテキストエディタなどにコピーtwidauth_token

ホーム画面に追加,認証情報の挿入
- iPad の Safari にて TweetDeck を表示した状態で,共有メニュー
 から「ホーム画面に追加」を選択
から「ホーム画面に追加」を選択 - iPad のホーム画面に追加された TweetDeck のアイコンをタップして開く(ログイン不要)
- Mac の Safari にて開発メニューを選択し,接続した iPad 名のサブメニューに表示されている TweetDeck の URL を選択(Web 下)
Web セクションが表示されない場合は下のいずれかの操作を行う
- iPad 本体の再起動
- iPad でアプリケーションリセット

- ストレージタブで表示される Cookie をすべて削除
- コンソールタブにて以下のコマンドを実行
- auth_token, twid の値 XXX は上の手順で取得したものに変更した上で実行
document.cookie="auth_token=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX;domain=twitter.com;expires=Fri, 31 Dec 9999 23:59:59 GMT";
document.cookie="twid=\"u=XXXXXXXXXX\";domain=twitter.com;expires=Fri, 31 Dec 9999 23:59:59 GMT";

- そのままコンソール上で ⌘ + r を実行してiPad 側の表示をリロード
以上の手順により以降はログインを求められなくなる.時間経過で再ログインを求められても一度ホーム画面に戻って開き直せばログイン状態で起動できる.
もちろん iPad でなく iPhone でも同様に設定可能だが,iPhone のディスプレイサイズには TweetDeck は適さないと思う.
当然のことながら,認証トークンなどは本来ユーザーが簡単に見られるようなものではなく,ID・パスワードと引き換えに発行されるトークンを他人に知られることは,ID・パスワード自体を知られることとほぼ同義なので,取扱いには注意してください.
[このページを Tweet](https://twitter.com/intent/tweet?url=https://qiita.com/fiftystorm36/items/415d9e0e08a1d705dc78&text=iPad で TweetDeck をネイティブアプリのように使う&via=fiftystorm36&&hashtags=Qiita&related=fiftystorm36)
参考
-
How to stay logged in to TweetDeck in iOS standalone mode
- 本記事はこちらのリンク先のページを参考に日本語で書きました
- iPhoneのSafariで開いているページをWebインスペクタでPCからデバックする方法
