はじめに
前回はReactの特徴についてまとめました(前回の記事はこちら)。
今回は前回の記事でも触れた「コンポーネント」についてより詳しく説明していきたいと思います。非エンジニアや初心者の方向けの記事になりますので、技術的に深いところまでは触れませんのでご了承ください。
コンポーネントとは
コンポーネントとはWebページの1つの部品です。
Reactは、1ページを作るために複数のコンポーネントを組み合わせていきます。

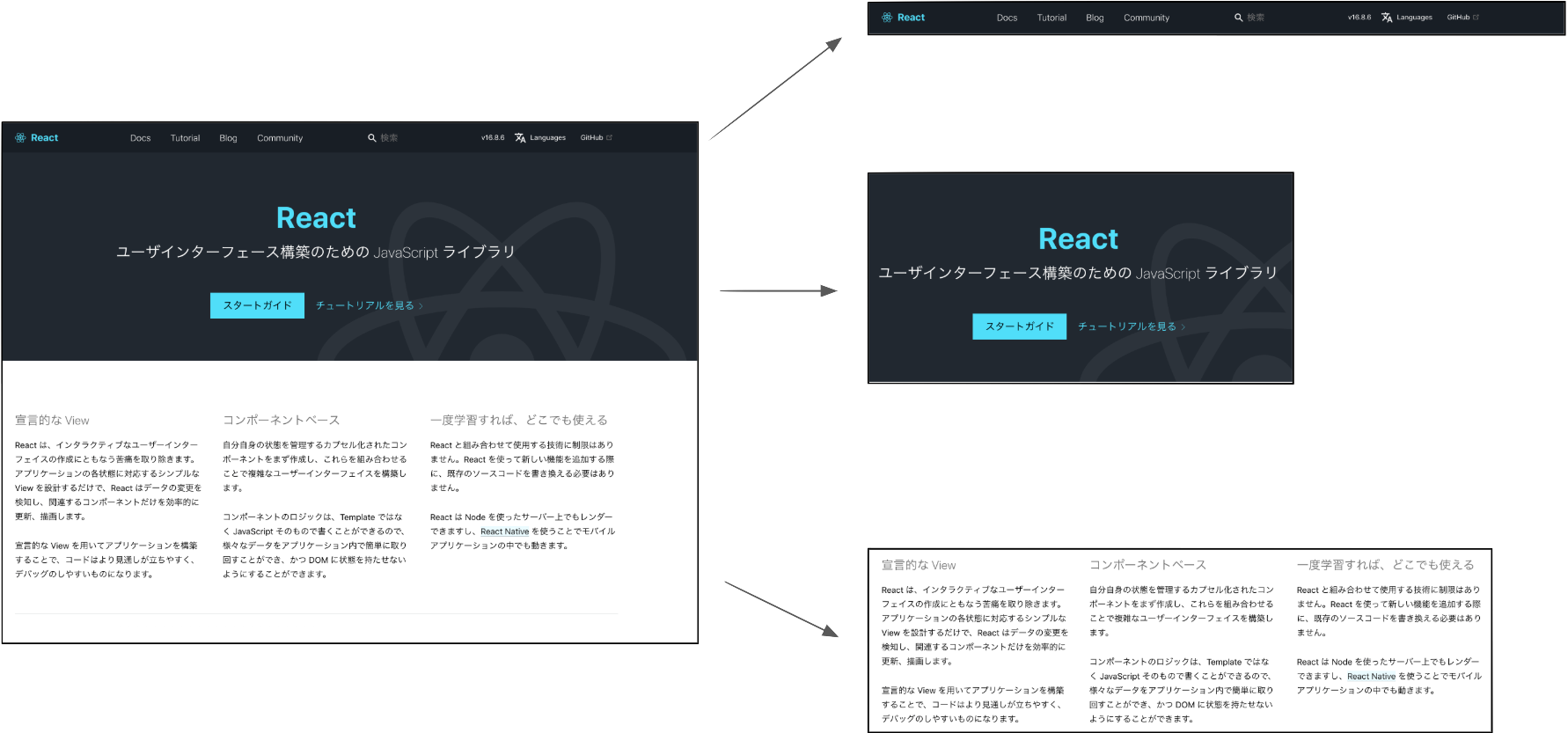
例えばReactのホームページでは上記のようにコンポーネントを組み合わせて作られています(便宜上、元ページの両端をカットしています)。
開発のときはだいたい、1ページに1つの大きなコンポーネントを用意して、その中にたくさんの小さなコンポーネントを組み合わせて作成していくことが多いです。上記の画像では画像左側が1つの大きなコンポーネントであり、その中には画像右側のような小さなコンポーネントが格納されているイメージです。
共通化
コンポーネントを使って開発をしていく際の利点として、部品の共通化が挙げられます。
ボタンやフォームなど、ページ内で複数回使うことが考えられる部品は予めコンポーネントとして括っておくことで共通部品として様々な場所から呼び出し、使い回すことができます。作業が短縮されるだけでなく、デザインのトンマナが乱れることへの一定の制御が働くなど様々な恩恵を受けることができます。
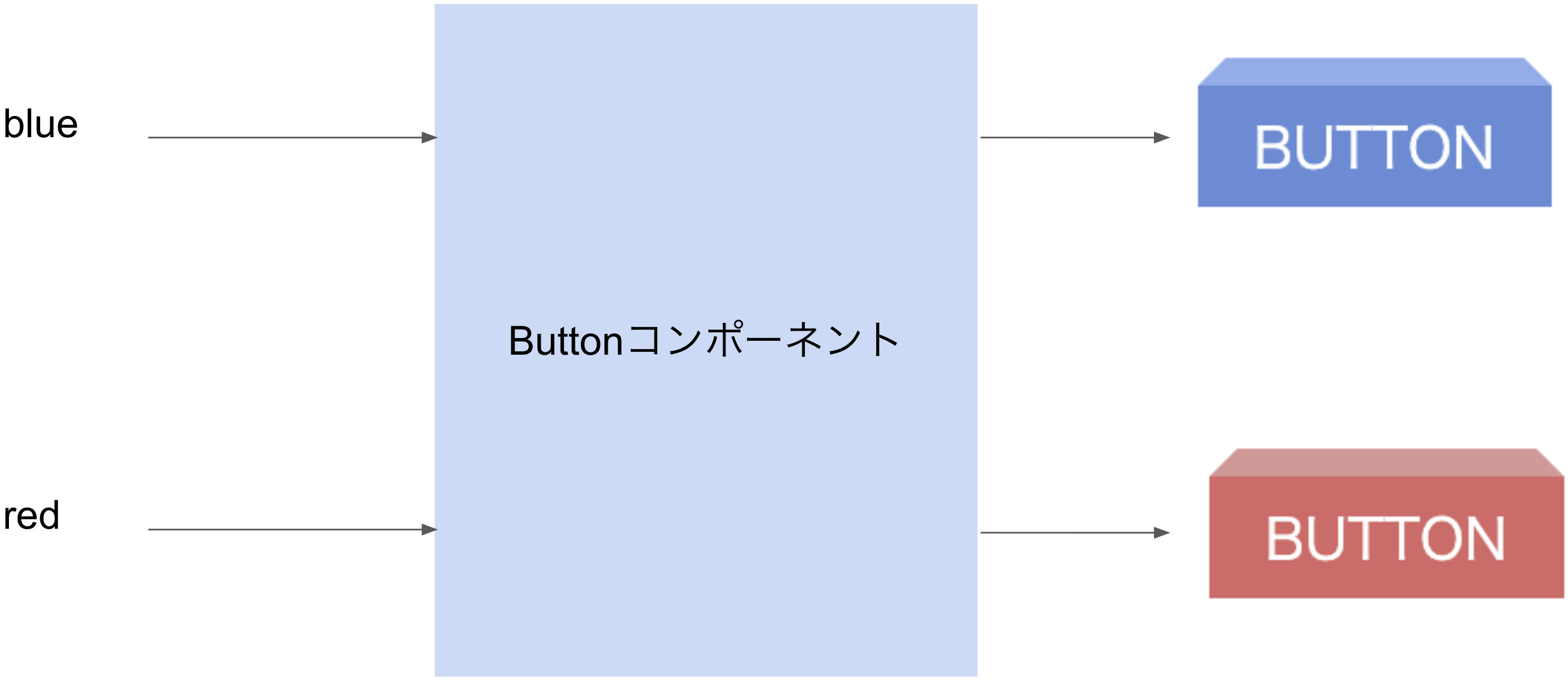
さらにReactでは、コンポーネントに引数を渡すことでその挙動を制御することができます。
※ボタンの画像はこちらからお借りさせていただきました。
例えば上記の画像では、Buttonコンポーネントに引数「blue」を渡すと青いボタンに、引数「red」を渡すと赤いボタンになります。このような引数の事をReactでは「props」といい、propsを使うことでコンポーネントの共通化をより柔軟にこなすことができます。
ステートレスな実装
コンポーネントによる利点として、他にステートレスな実装が挙げられます。
基本的に個々のコンポーネントは独立していて、独自の状態を持ち、管理しています。なので親のコンポーネントは子のコンポーネントの内部状態について関心を持たなくて良いため、とてもシンプルな実装になります。ここで言う状態とは、例えばButtonコンポーネントでいうとクリックされたかどうかのフラグや、何回押されたかの情報などです。
Reactではコンポーネントに付き1つの「state」を持ち、そこで状態を一元管理しています。
Atomicデザインとの親和性
最後の利点としてAtomicデザインとの親和性が挙げられます(AtomicデザインについてはDeNAさんのこちらの記事がおすすめです)。
Atomicデザインは簡単に言うと、原子を組み合わせて分子、分子を組み合わせて生体…のようにデザインをしていく手法です。Reactでも言い方が違うなれど、孫コンポーネントを組み合わせて子コンポーネント、子コンポーネントを組み合わせて親コンポーネント…というように開発していきます。つまりデザイン手法と開発手法のプロセスがほぼ同じなので、デザイナーが新規ページを作る際に実装側の共通部品を活かしたデザインをおこしたり、ページ内の部品の名前がデザイナーとエンジニアでブレないためチーム内の共通言語のルール決めが楽になるなど様々な恩恵を受けることができます。
最後に
このようにコンポーネントをつかって開発していく設計手法のことを「コンポーネントベース」といったり「コンポーネント指向」と言う場合があります。2019年7月現在のWebフロント界隈では、このコンポーネントベースの設計が一般的になっています。今回は非エンジニア向けということもあり、viewに重点を置いて説明しましたが、Reactはコンポーネントベースな設計手法によって従来のMVC系の設計手法を置き換えていきました。いつかそのことについても記事を書きたいと思います。