本記事の目的
Reactという単語は聞いたことあるけれど概要はよく知らない人向けの記事になります(元々はバイト先のディレクターさんにReactを教えるためのスライドです)。
なのでReactの特徴やその大まかな意味などの上流の部分に触れていきます。
その中でも今回はReactの特徴について触れていこうと思います。
Reactとは
Reactとはユーザインタフェースを構築するためのJSライブラリです。
よくAngularやjQueryと比較されますが、React自体はウェブフレームワークではなく「ライブラリ」ですので、実際の開発の際には他にも様々なライブラリを組み合わせて使うことが多いです。
Reactの開発はFacebookが行っていて2019年7月現在githubのスターは132,000以上もあるwebフロント界隈では主流になりつつあるライブラリです。
Reactの特徴
Reactの特徴は大きく分けて3つあります。
- componentベース
- virtialDOM
- JSX
まず1つ目はcomponentベースです。
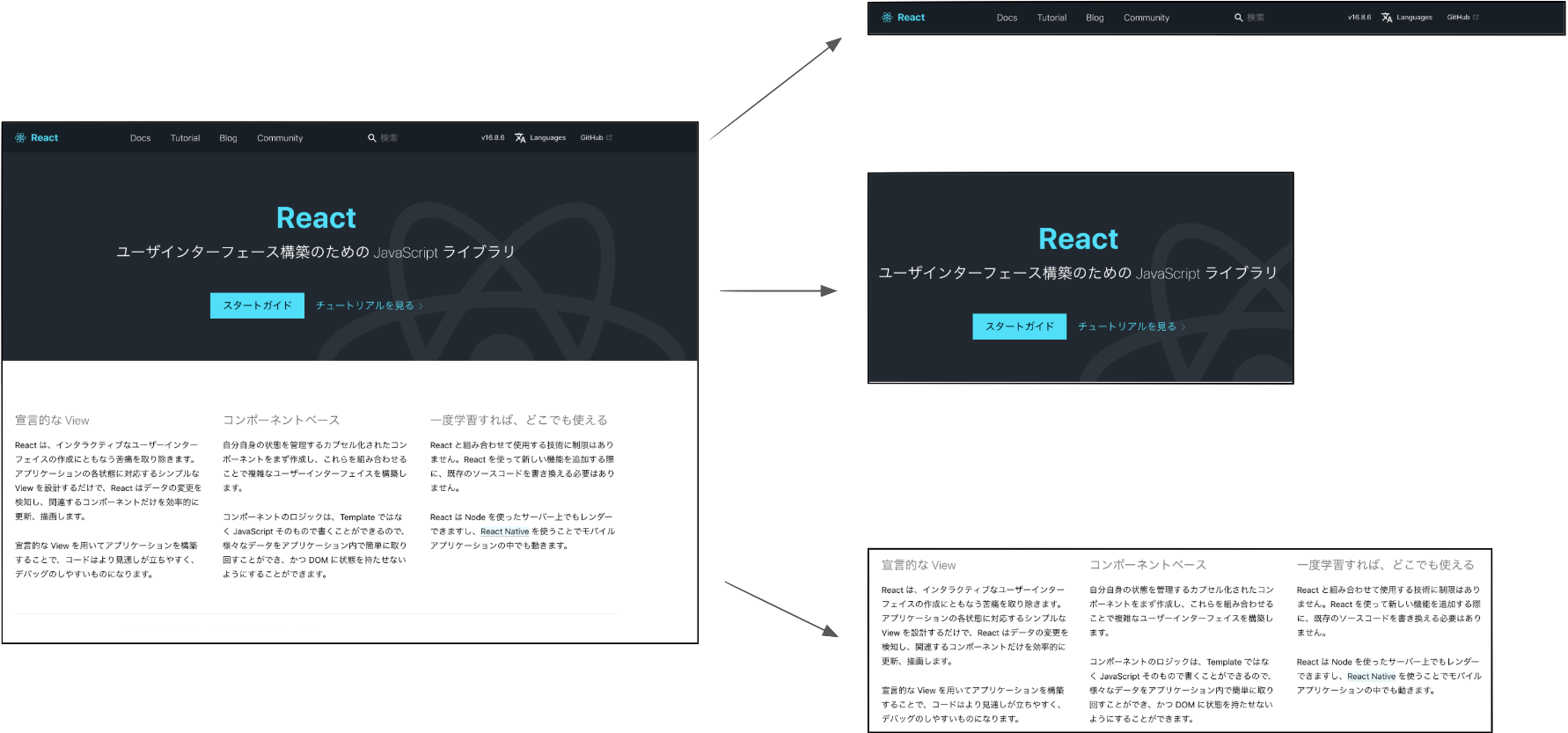
基本的にReactでは1つのwebページを複数のコンポーネントに分けて実装していきます。
コンポーネントに分けることで共通部品として使ったり、コンポーネントごとに状態を管理できるためソースコードの見通しが良くなります。
また、Atomicデザインと非常に相性がいいです。
→Reactのコンポーネントについて(こちら)

例えばReactのホームページでは上記のようにコンポーネントを分けて実装されていました(便宜上、元ページの両端をカットしています)。
2つ目にvirtualDOMがあげられます。
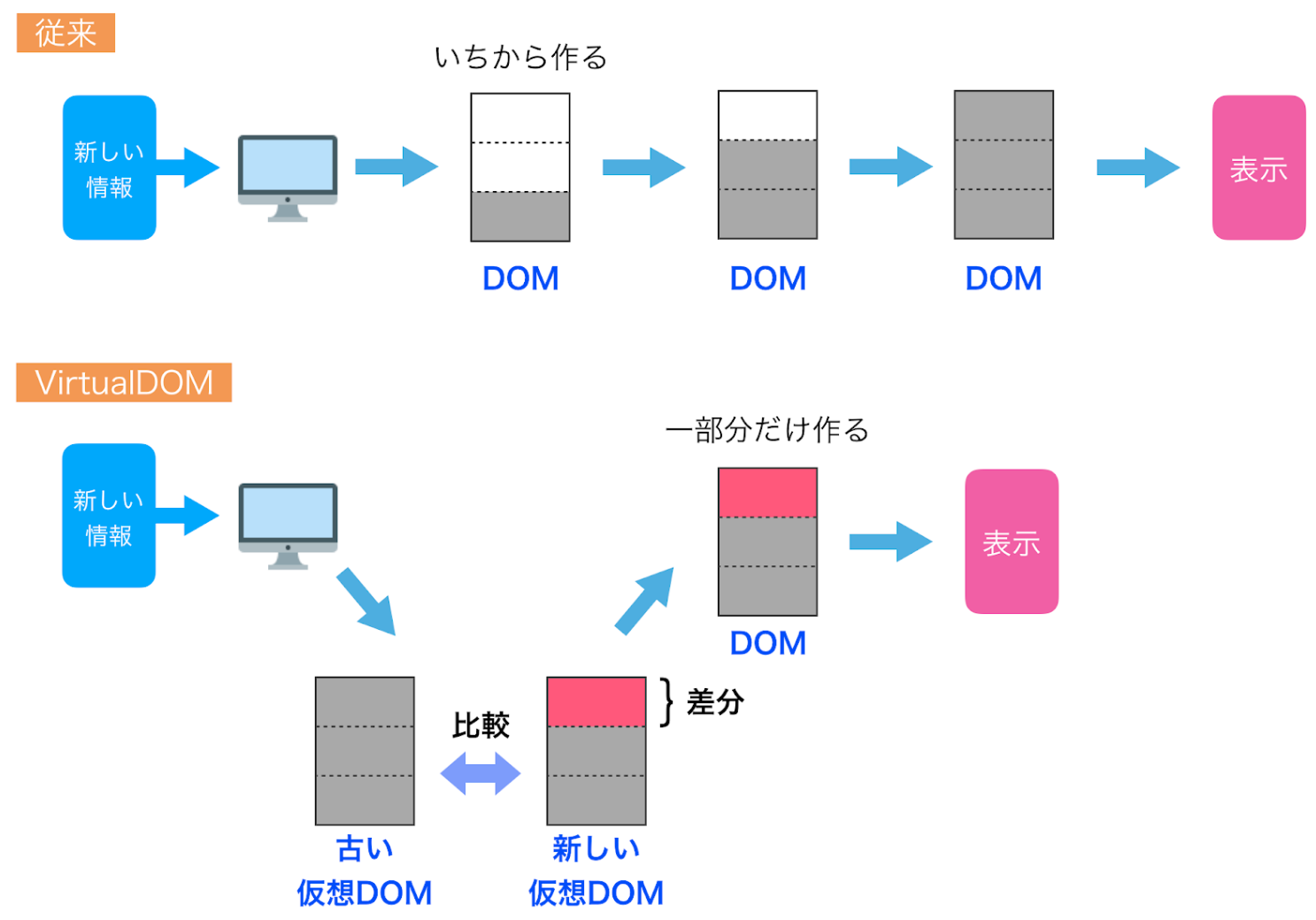
virtualDOMはJSで作られた仮想のDOMです。内容はJSONのため、ブラウザのDOMよりも軽量で扱いやすいという利点があります。
webページの1部分を動的に変化させるときにReactでは1度virtualDOMを作成し、もとのvirtualDOMと比較をして変化のある部分だけをブラウザに通知します。
そうすることでブラウザのDOMの更新による処理の負担を減らし、パフォーマンスの最適化を図ることができます。この技術によりSPA(Single Page Application)を現実的にしました。
→ReactのvirtualDOMについて(後日公開予定)

※この図はこちらの記事を参考に作成させていただきました。
最後はJSXになります。
JSXはソースコードの記述方法に関する特徴になります。
JSXは簡単に言うとJSのコードの中にHTMLを書くことができる仕組みです。
ロジックとマークダウンが混在している点が初見の方にとっては違和感に感じる部分だと思います。
Reactではそもそも1つ目であげたとおり、webページをコンポーネント単位で実装していきます。
なのでJSファイルとHTMLファイルで分割して実装していくよりも、1つのコンポーネントにつき1つのJSXファイルで実装したほうが利点が大きいです。
→ReactのJSXについて(後日公開予定)
export default class HelloMessage extends React.Component {
render() {
const helloStyle = { color: 'red' };
return (
<div style={helloStyle}>
Hello JSX
<div>
);
}
}
上記の例だと、「Hello JSX」の文字が赤くなります。
終わりに
今回はReactの特徴について触れていきました。
次からは各特徴をもう少し深掘りして見たいと思います。