herokuを使うとGitのレポジトリを手軽にWebサーバで公開しちゃうことができます。
レンタルサーバー使うよりお手軽ですね。
事前準備
Githubのレポジトリで試してみます。
Heroku手順
Herokuアカウント作成
Heroku公式サイトからまずは会員登録します。

Heroku Toolbelt導入
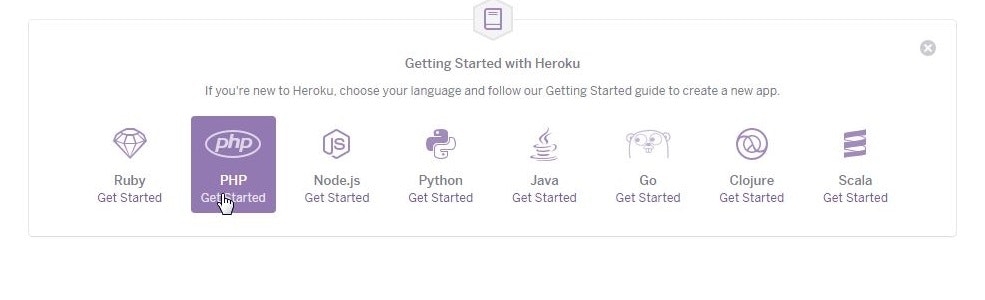
会員登録したらログインしてPHP GetStartedをクリック
Heroku Toolbeltのが出てくるのでをダウンロードしインストールします。
Heroku Toolbeltとはコマンドラインからheroku操作できるやつです。
インストールし終わりましたら、ターミナルで
> heroku login
Enter your Heroku credentials.
Email: Herokuアカウントのメアド
Password (typing will be hidden): Herokuのパスワード
Authentication successful.
でログインしましょう。
Gitのレポジトリをダウンロード
こんな感じのただのHello worldを用意してリポジトリ作ってみます。
https://github.com/aoioooii/PHP_helloworld
使いたいレポジトリがローカルになかったらgit cloneしちゃいます。今回は私のレポジトリで試してみます。
git clone git@github.com:aoioooii/PHP_helloworld.git
cd PHP_helloworld
アプリデプロイして公開
以下の手順ですすめます。
heroku create //herokuアプリ作成
git push heroku master //herokuにプッシュ
heroku ps:scale web=1 //heroku起動
heroku open //ブラウザで確認
composerない怒られるけどとりあえずおいておきます。
デフォルトだとnginxで動くようです。
Hello world!が表示されました。
こんな感じに手軽に公開できます。