はじめに
Mobiscrollを新規インストールすると、β版のVersion4がダウンロードされるようになっています。(2017/12/16現在)
Ionic/Angularを拡張するWebコンポーネントmobiscroll
V3時代の過去プロジェクトコードをそのままV4で動かしてみようとしたのですが、
エラーが大量にでてしまい、最低限ですが、V4での変更点を確認しました。
Version4 新規導入の方法
npm install -g @mobiscroll/cli
mobiscroll config ionic
既にライセンス購入済の場合は、以下のコマンドにて、ライセンス認証が完了するようになっています
npm login --registry=https://npm.mobiscroll.com --scope=@mobiscroll
上のコマンド投入後、
Username:
Password:
Email:
を確認してきますので、全てを入力すると認証が完了します。
Version4ではカスタムタグとしてコンポーネントを利用可能
Version3では、HTML5標準エレメントへの属性として、コンポーネントが動作していましたが、
Version4では、完全なWebコンポーネントとしてカスタムタグ実装になってきています。
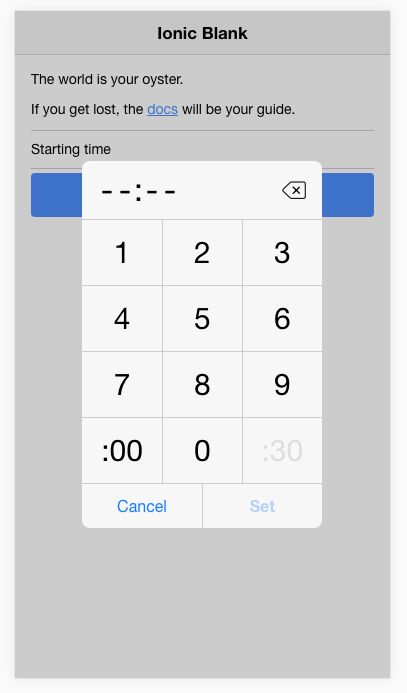
<input mbsc-numpad-decimal [options]="myOptions" [(ngModel)]="birthday">
<mbsc-numpad-time [options]="myOptions" [(ngModel)]="birthday"></mbsc-numpad-time>
TS上の記述は変更ありません。
import { Component } from '@angular/core';
import { MbscDatetimeOptions } from '@mobiscroll/angular';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor() {}
birthday : null;
myOptions: MbscDatetimeOptions = {
display: 'center',
timeFormat:'hh:ii'
};
}
Numpad - Mobiscroll 4 API Documentation - Mobiscroll for Angular
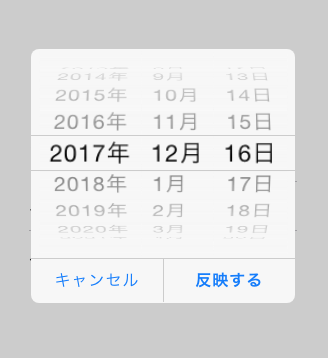
以下は、日付選択UI。
<mbsc-date [(ngModel)]="birthday" [options]="mbscDateOptions"></mbsc-date>
/**
* MobileScroll Date オプション
*/
mbscDateOptions: MbscDatetimeOptions = {
display: "center",
lang: 'ja',
animate: 'fade',
dateFormat: 'yy/m/d(D)',
buttons: [
'cancel',
{ handler: "set", text: "反映する" }
]
};
Date & Time - Mobiscroll 4 API Documentation - Mobiscroll for Angular
便利!