まえがき
この記事は Ionic Advent Calendar の7日目の記事です。
株式会社ブライト・ヴィーの飯田友一です。
弊社は介護・医療・子育て支援といった地域共生社会の実現に向け、様々なICTサポートを行っています。
Webシステムやタブレットアプリ・スマートフォンアプリなどを構築していますが、
アプリクライアントは「オールIonic」で構築しています。
過去にはBackbone/Angular1での実装や、Aureliaの試行などを経て、今後はIonicと心中する勢いで使い込んでいます!
Ionicが標準で提供するUIはありがたい
UIデザイナーが確保できないチームにとって、
ださくなりがちなデザインを、美しくサポートしてくれるIonicのインターフェイスは非常にありがたいものです。
標準で用意されているインターフェイスは多岐にわたります
http://ionicframework.com/docs/components/

Card
http://ionicframework.com/docs/components/#select
Select
http://ionicframework.com/docs/components/#select
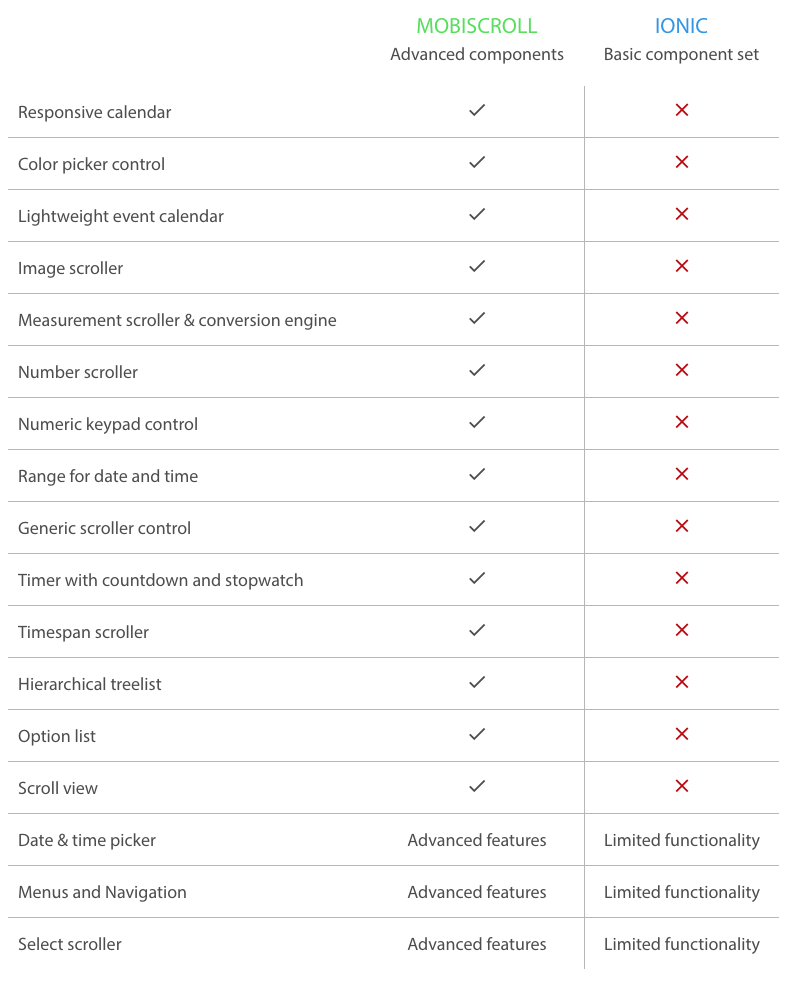
とはいえ、もう少しいろんなUIがほしい → Mobiscrollの出番
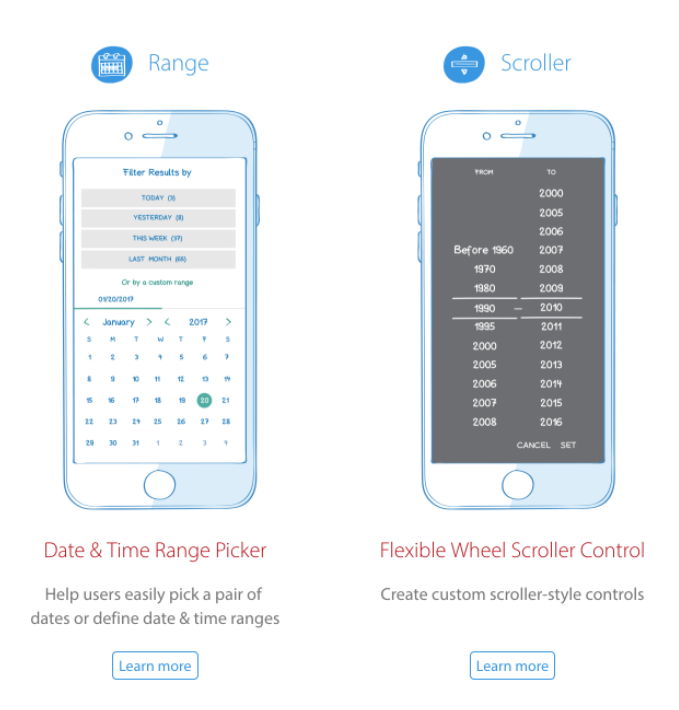
MobiscrollはIonicには備わっていない様々なUIをコンポーネントとして拡張してくれています。
用意されている全てのUIはこちらにサンプルを含め紹介されています。
https://mobiscroll.com/ionic#kitchensink
「Ionicに足りないコンポーネントを補完してるよ!」とのアピールもありながら!

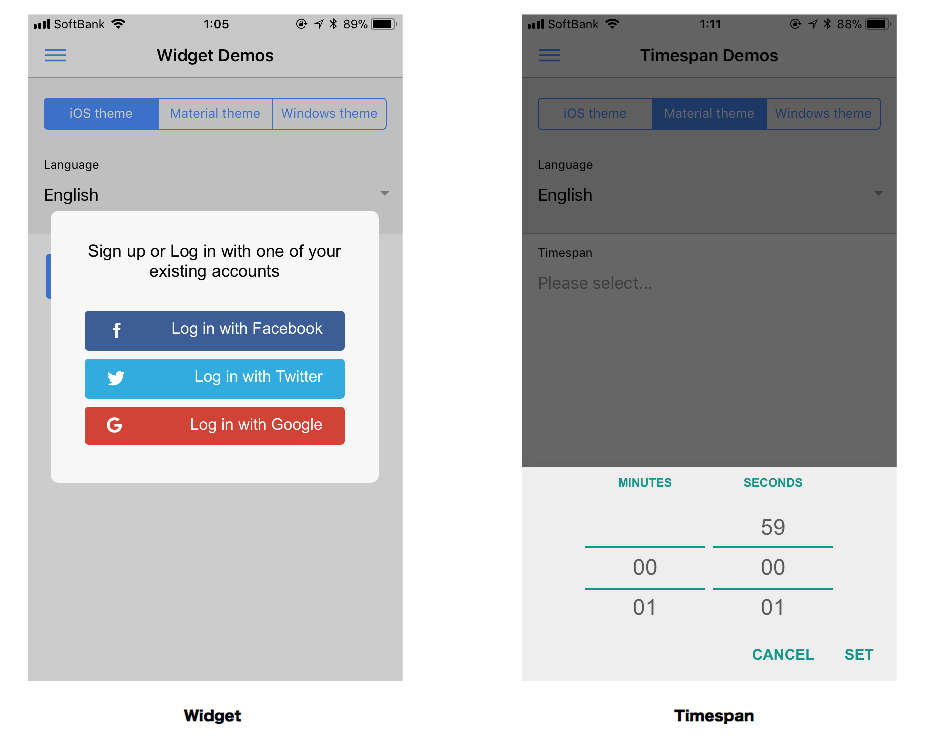
Mobiscrollの操作感を実機で試してみたい
Mobiscrollの操作感を試してみたい場合、
自前でモックを作らずともIonicデベロッパーおなじみのIonic Viewで試すことができます。
■App Store / Google Play
https://itunes.apple.com/us/app/ionic-view-test-share-ionic-apps/id1271789931
https://play.google.com/store/apps/details?id=com.ionicframework.view
Enter Codeへ
09372c58
を入力することで、mobiscroll公式が用意しているモックアプリを試すことができます。
既存Ionicプロジェクトへの適用について
インストールは非常に簡単です。
$ npm install -g @mobiscroll/cli
$ mobiscroll config ionic
以上で終了です。
HTMLコードもシンプルです。
mbsc-dateなどのアトリビュートをつけるだけでMobiscrollのコンポーネントを利用することができます。
<ion-content>
<ion-item>
<ion-label>Birthday</ion-label>
<ion-input [(ngModel)]="myBirthday" mbsc-date></ion-input>
</ion-item>
</ion-content>
Mobiscrollは有償
いい事づくしのMobiscrollですが、有償になります。
ライセンス未購入で使っていると、Trialと書かれた透かしがコンポーネントに表示されます(確かTrialだったと・・)。
少し値がはりますが、これらコンポーネントを自作するコストを考えると、
十分検討に値するコンポーネント集ではないかなぁと思います。
弊社が提供するアプリケーションには、mobiscrollなしでは成立しないほど恩恵をうけておりますw
ライセンスを購入すると、モジュールをダウンロードする専用ページへアクセスすることができ、
そちらからダウンロードしたモジュールを、所定のディレクトリへ配置することで、
Trialの文字透かしが消えるようになります。
追記(2017/12/16)
久しぶりに新規アプリで試してみましたが、支払いをしていないサンプルだと、
こんな風なfont-iconが差し込まれてしまうケースもあるようです。

The products can be downloaded from https://download.mobiscroll.com
After downloading all you have to do is exchange the trial files with the licensed version.