你们好!
我是今天的负责人。
谢谢你的考虑。
おっと、すいません。集中するとついつい中国語が出てしまうんです。
というセリフ一度は言ってみたい@feketerigo222です。
現実は出てくるとして精々ネットスラング、方言すら出てきません。方言女子やーらしか。
1.6カ国語(日本1英語0.5中国語0.1)しか話せなくても、上記のような簡単な挨拶であればネットですぐ調べられるこの時代、アプリケーションも多言語機能がデフォルトとして求められるようのではないでしょうか。多分。
@yozakura121 くんの代打で書かせていただきます。
漫画の紹介してたので私からも一つ。
佐原ミズ先生の「尾かしら付き。」
流石佐原先生という素晴らしい作品でした。続きが早く気になりますね。
はじめに
以前にコンテスト作品として「せんたくん」というwebアプリケーションを作りました。
この作品の一つの特徴として、プルダウンメニューで日本語・英語・中国語の3カ国語が切り替えられるという点があります。
しかしながらこの機能の問題点として、プルダウンメニューとlocationを使い、選択した言語で書かれているHTMLに遷移する方法を採用している点があります。
<select name="language" id="language" onchange = "location.href=value;">
<option value="main.html">日本語</option>
<option value="main_eng.html">english</option>
<option value="main_chi.html">中文</option>
</select>
その結果ファイルの数が多くなり、また言語を追加する時も各HTMLに遷移先のURLを追加しなければならず、言語数・ページ数が増えれば増えるほど多くの手間がかかってしまいます。
この反省を踏まえて、もっと簡単な言語切り替えの方法を教わったので書かせていただきます。
JSONを使ってプルダウンメニューで言語切り替える
Chromeを使う場合、そのままだとローカル内でJSONを読み込めないので、何か対策をしなければなりません。
今回はVSCodeの拡張機能であるLive Serverを使いました。

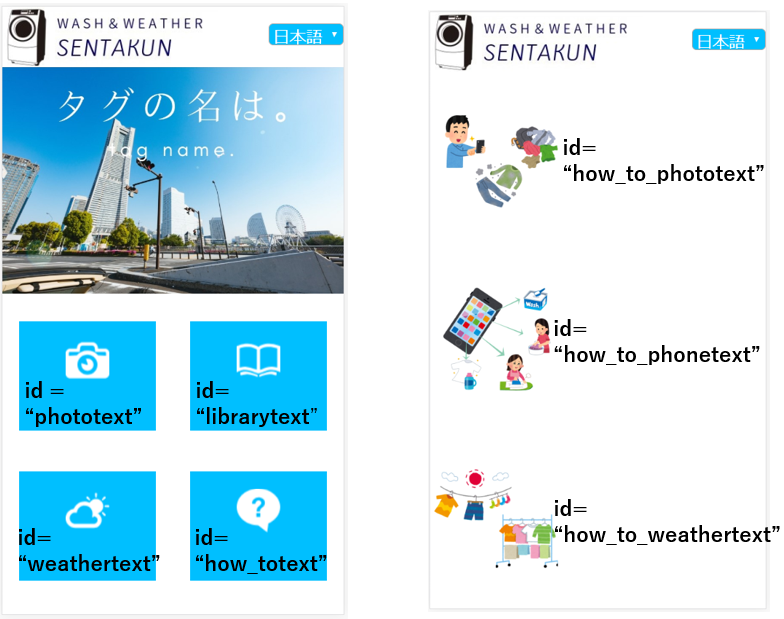
この記事ではお試しということで、メインページと使い方ページの2つを使います。
それぞれのpタグに以下のようなid名を付けました。

また、HTMLのプルダウンメニューのlocationを消し、以下のvalueを入れました。
<select name="language" id="language">
<option value="0">日本語</option>
<option value="1">english</option>
<option value="2">中文</option>
</select>
続いてJSONファイルです
{
"language":[
{
"id": "jpn",
"photo":"写真を撮る",
"library":"一覧",
"weather":"天気を見る",
"how_to_use":"使い方",
"how_to_photo":"洗濯タグをスマートフォンで撮影します。",
"how_to_phone":"識別した結果を見て洗い方を決めます。ライブラリーからタグ一覧も見れます。",
"how_to_weather":"お天気ページから外干し部屋干しを決めましょう。"
},
{
"id": "eng",
"photo":"take a photo",
"library":"library",
"weather":"weather",
"how_to_use":"how to use",
"how_to_photo":"Scan laundry symbols with your phone.",
"how_to_phone":"You can see all the laundry symbols from library.",
"how_to_weather":"Check how to wash the laundry."
},
{
"id": "chi",
"photo":"拍照",
"library":"一览",
"weather":"天气",
"how_to_use":"用法",
"how_to_photo":"洗涤标记用手机拍照",
"how_to_phone":"根据识别的结果决定洗涤方法。还可以从库中查看标签列表。",
"how_to_weather":"从天气页决定室外晾干吧"
}
]
}
最後にJavaScriptのファイルになります。
translation = (data,i) => {
$(document).ready(function () {
$("#phototext").text(data.language[i].photo);
$("#librarytext").text(data.language[i].library);
$("#weathertext").text(data.language[i].weather);
$("#how_totext").text(data.language[i].how_to_use);
$("#how_to_phototext").text(data.language[i].how_to_photo);
$("#how_to_phonetext").text(data.language[i].how_to_phone);
$("#how_to_weathertext").text(data.language[i].how_to_weather);
});
}
$(document).ready(function () {
var i = window.sessionStorage.getItem("current");
if (i == null) {
i = 0;
} else {
$("#language").val(i);
}
$.ajax({
url: 'advent.json',
dataType: 'json',
data: {
name: 'language'
},
success:function (data){
translation(data,i);
}
});
})
$('[name = language]').change(function () {
var i = $('[name = language] option:selected').val();
window.sessionStorage.setItem("current", i);
$.ajax({
url: 'advent.json',
dataType: 'json',
data: {
name: 'language'
},
success:function (data){
translation(data,i);
}
});
})
言語変換の関数の作成
順々にコードを追っていきます。
まずはHTMLに作った各idにJSONファイルの文を挿入する関数を作ります。
translation = (data,i) => {
$(document).ready(function () {
$("#phototext").text(data.language[i].photo);
$("#librarytext").text(data.language[i].library);
$("#weathertext").text(data.language[i].weather);
$("#how_totext").text(data.language[i].how_to_use);
$("#how_to_phototext").text(data.language[i].how_to_photo);
$("#how_to_phonetext").text(data.language[i].how_to_phone);
$("#how_to_weathertext").text(data.language[i].how_to_weather);
});
}
新規ページの言語とページ遷移した時の言語の維持
sessionStorageに保存した値を取り出し、遷移前の言語を維持するコードです。
if文でsessionStorageがnull(遷移前のページが無い=新しくページを開いた)の場合は日本語を表示するようにしています。
$(document).ready(function () {
var i = window.sessionStorage.getItem("current");
if (i == null) {
i = 0;
} else {
$("#language").val(i);
}
$.ajax({
url: 'advent.json',
dataType: 'json',
data: {
name: 'language'
},
success:function (data){
translation(data,i);
}
});
})
プルダウン変更時の言語変更
プルダウンメニューを変更した場合、プルダウンメニューに設定されたvalueを取り出し、その変数を添え字としてJSONから言語を選んでいます。
また、同時にsessionStorageにも値を保存しています。
$('[name = language]').change(function () {
var i = $('[name = language] option:selected').val();
window.sessionStorage.setItem("current", i);
$.ajax({
url: 'advent.json',
dataType: 'json',
data: {
name: 'language'
},
success:function (data){
translation(data,i);
}
});
})
感想・反省点
JSONを使うことによって管理するファイル数も減り、言語の追加も行いやすくなったのでは?
今回は2ページのみでしたが、もしページ数が多くなる場合、JSONの中身を分けて、もっと見やすくするべきだとは感じました。
変数名やid名の付け方は、突貫だったとはいえもっとどうにかなったのではとは思います。
もし次の機会で一からJSON方式で作る場合はもう少しわかりやすくつけようかと。
おわりに
この記事にてMake IT AdventCalendar2018の私の担当分は終わりになります。
内容やレベルは置いといて記事を書くこと自体は楽しかったです。
アウトプットすることも大切だと思いますし、実際に復習にもなったので、これからもちょこちょこ記事を書ければなと思います。
個人的にはくだらない導入考えてるのが一番好きなのですが、あれ完全に蛇足ですね。
色々な人の記事見ても誰もあんなこと書いてないですもん。
明日は@moya0423くんが担当してくれます。