アプリの運用を本格的にはじめてから、いろいろ見えてくるものもあったりします。
- 想定よりユーザーが多い
- 想定より落ちる
- 想定よりやりたい事が出てくる
人間の欲望はつきないものですが、まずは安定した運用を行う事が大事だと思います。
アプリに異常終了は避けては通れないものなので、ここを検知しやすくして品質のよいサービスを
提供していきたいです。
どのように検知するか
内部でログを記録して、ログサーバーに送るという一般的なWEB屋さんの意見が大多数を占める中
以下の理由で [Crashlytics]を使ってみようと思います
- 管理画面がかっこよい (運用テンション的に結構大事だったりする)
- 無料
- 組み込みが簡単
- 他のツールなども組み合わせる
- Slackに飛ばせる
Crashlyticsとは
ググればいろいろ出てくるので多くは書きませんが、Twitterが提供しているクラッシュレポートのSDKです。
**fabric**というSDKの一つとして提供されています.
環境
- mac OS El Capitan
- xcode7.2
- iOS 9.1
fabricプラグイン取得
以下の手順で行います。ナビゲーションがかなり丁寧なので手順に従うだけでインストールまで割とサクサクです
https://get.fabric.io/にアクセスしてユーザー登録を行います
1.ユーザー登録
2.チーム名登録
3.対象プラグイン選択
この画面にきたらpluginを導入するツールを選択します
今回はiOSなので Xcode を選びます
プラグインの導入が済むと、以下のツールが立ち上がります
いちいちオシャレですね
xcodeプロジェクトの登録
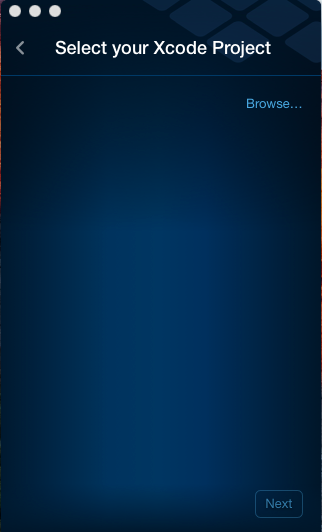
対象プロジェクト選択
ログインを行うと以下の画面が出てくるので、対象のプロジェクトを選択します。
プロジェクトを先に作成しておく必要があるので、作成しておきましょう
作成が終わると選択候補に表示されるので選択して先に進みます。

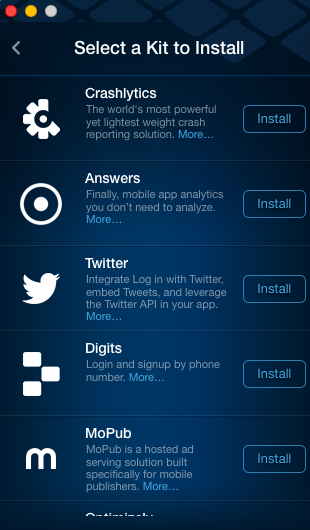
SDK選択
導入するSDKの選択画面に行きます。今回はCrashlyticsを選択します

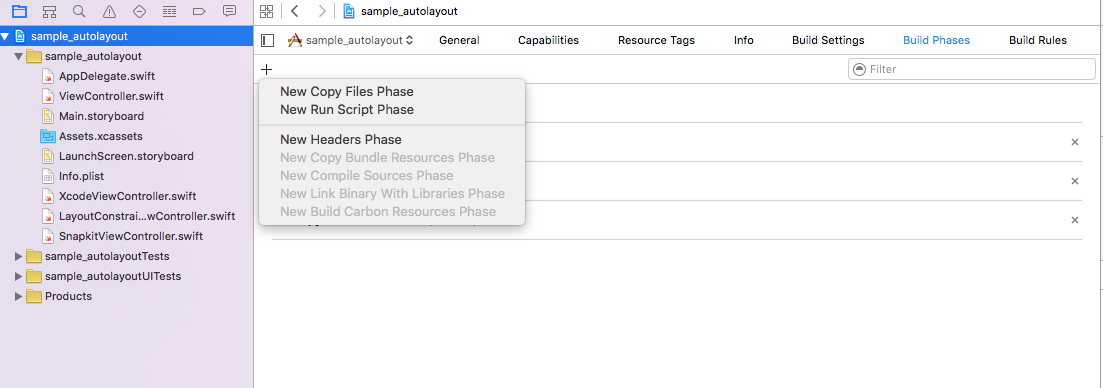
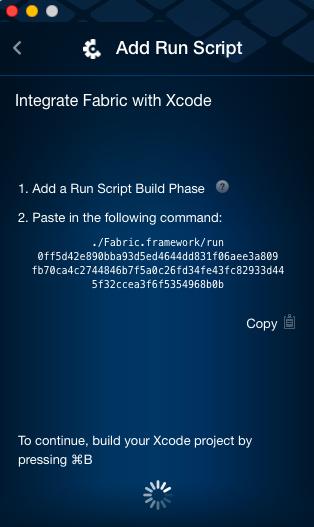
Script追加
Scriptの追加方法が出てくるので、言われがままに設定をおこないます

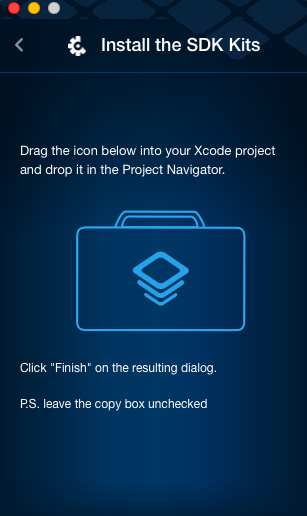
SDKのインストール
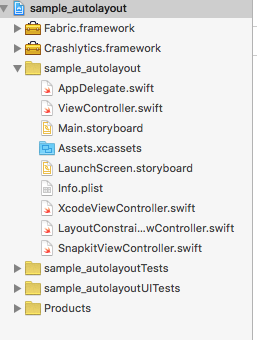
SDKをプロジェクトに配置してくれと言われるので、フォルダアイコンをXcode上にDragしてプロジェクトに追加します。
※ 今回でいうと sample_autolayoutの配下です


今回は直下に配置しましたが、フォルダを作成して管理したほうがよさそうです
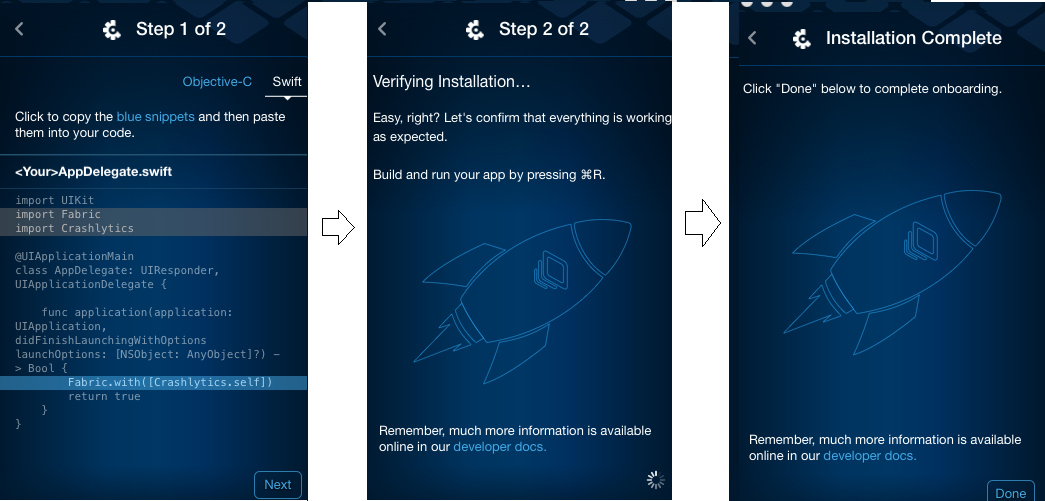
設定の追加
あとは手順に沿って、AppDelegeteにコードを追加していけば完了です

動作確認
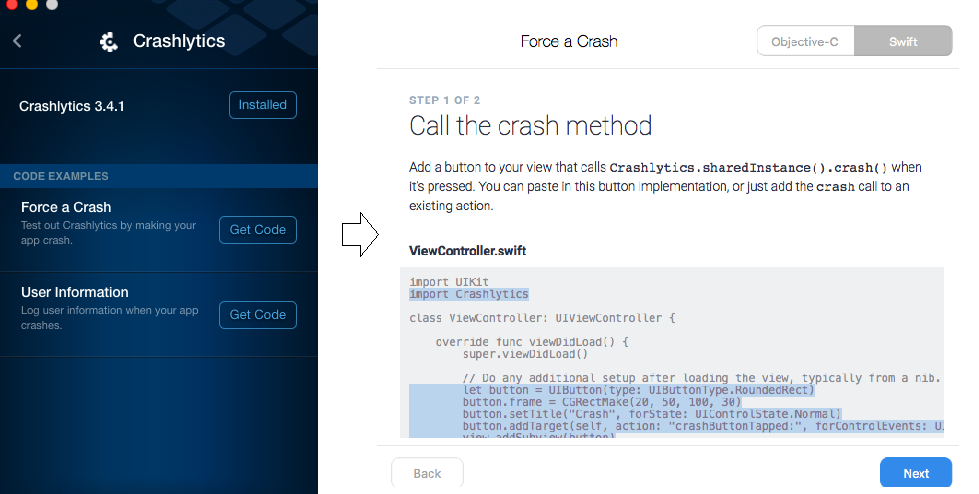
テストコード追加
プロジェクトへのインストールが終わると、確認用のサンプルコードを提供してくれるので
実際にプロジェクトに埋め込んで動作確認ができます
動作確認時の注意点
デバックモードだとうまくいかないようです。
シュミレータだとデバックモードでの検証になるので、実機にインストールして確認をします
- 実機確認した際のメモ
- xcode7から証明書がなくても、実機確認ができるようになりました。すぐ実機確認ができるので非常に助かる
- ケーブルをつないだままだと、デバックモードになってしまうのでケーブルを外す
- 証明書がないとセキュリティでアプリを動かせないので、実機の-[設定]-[一般]-[プロファイル]-でデベロッパを信頼する
- [Build Settings]-[Build Options]-[Debug Information Format]の値を[DWARF with dSYM File] にする
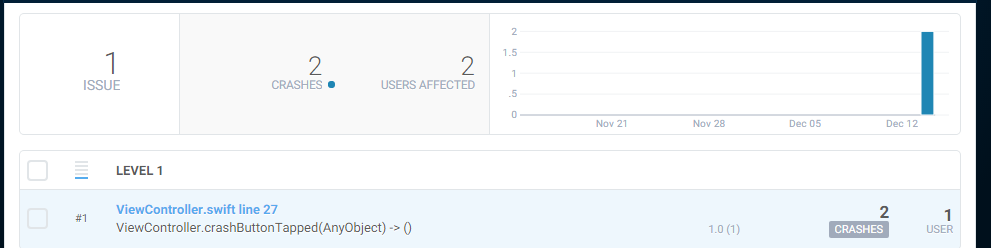
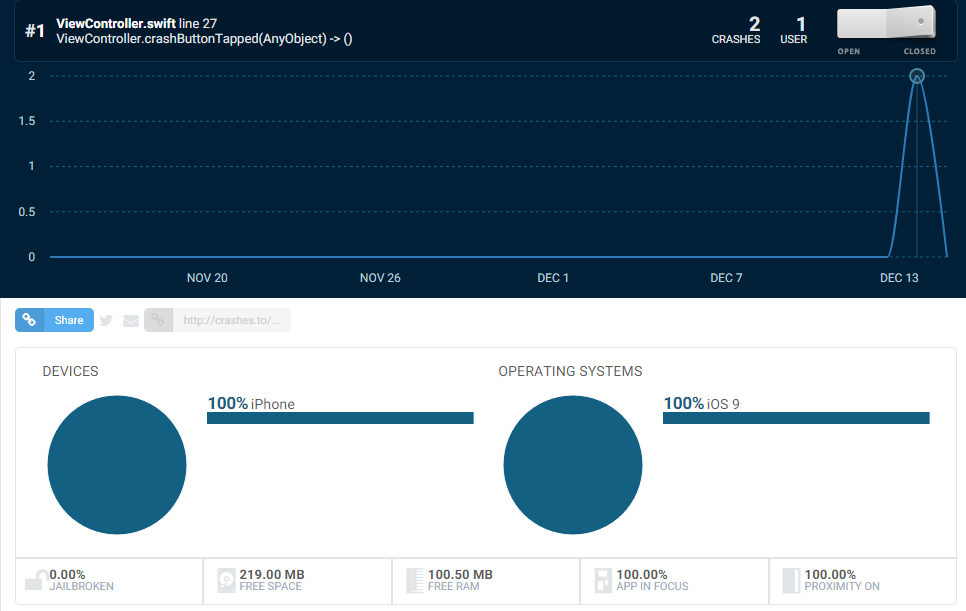
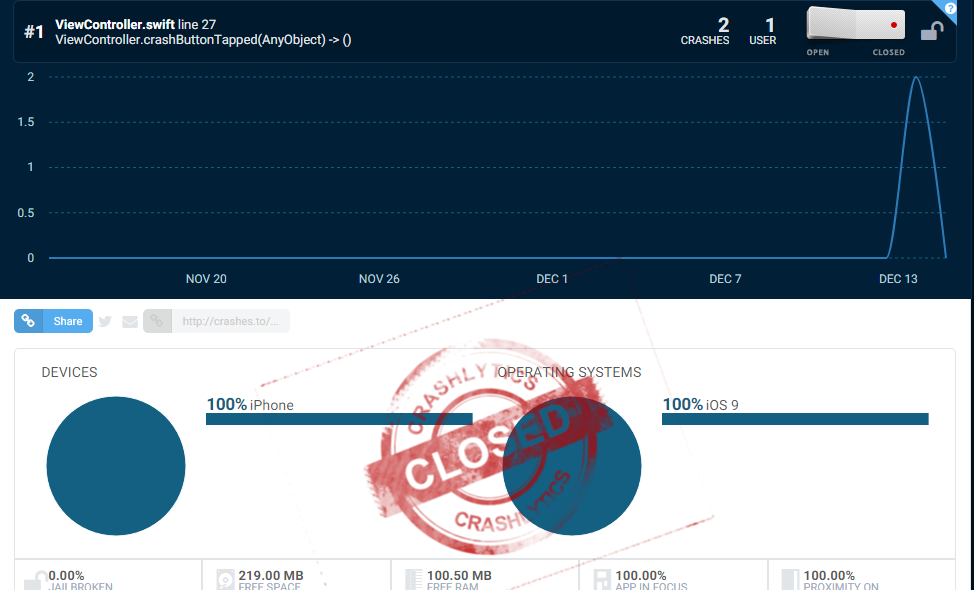
クラッシュレポートの確認
デモアプリでクラッシュさせたところ、正常にCrashliticsにあがってきました
まとめ
コードに大きく手を入れることなく導入できました。
自前で用意するとログ集計やDBやサーバー等いろいろな事を準備しなければならないので
いろいろな面でメリットがあると思います。
dSYM関連でハマッた箇所がありましたが、これは別途書きたいと思います。
TestFlightのようなテスト端末への配布、ユーザー解析などいろいろできるプラグインがあるので
積極的に試していこうと思います。