Python3 で 公式のunittestを利用してテストを行い、
コードカバレッジをエディタ上に表示するまでの方法を記録した手記です。
1. 目指すゴール
以下のような形で、Pythonのコード上にテストカバレッジが表示できるところまでをゴールとします。その他の周辺知識については、なるべく割愛します。

読者のレベル想定
- Pythonで動作するプログラムが作れる(.pyファイルを作成できる、著者もこのレベルなので早くレベル上げていきたいです。)
- Pythonの実行ができる人
- 環境構築や説明をこのページ内にある環境構築方法やコマンドを、自身で補完しながら作業ができる方
- テストカバレッジという言葉に説明が要らない方
筆者の環境
- OS: Mac OS 10.13.6(17G7024)
- エディタ: VSCode
・汎用的なプラグインを入れる作業を実施済み。特に日本語プラグインを著者の環境で入れちゃってるので、スクショの各部に日本語が出ています。
2. 環境構築
VSCode(好きなバージョン)を利用する前提です。
2.1 Pythonのインストール
Pythonはほしいバージョンをインストールしましょう。
2.2 VSCodeのPythonプラグイン(Microsoft公式)をインストール
多くの人が説明を各地に書いてらっしゃるので、そこを参考にしてください。
https://marketplace.visualstudio.com/items?itemName=ms-python.python
2.3 Pythonのコードカバレッジを生成するプラグイン「CodeCoverage」をインストール
PythonのCodeCoverageを生成する、ライブラリ。
ご自身のPython環境に pip install coverage で入れておきます。
2.4 VSCode上でカバレッジを出すプラグイン「Code Coverage Highlighter」
読んで字のごとく、カバレッジに関係するファイル(xml,json,lcov)をVSCode上の表示に反映するプラグイン。
https://marketplace.visualstudio.com/items?itemName=brainfit.vscode-coverage-highlighter
3. Pythonのunittestを書く
以下のような感じで self.assert~~ 的なメソッドを書き、
対象のメソッドやパラメータを呼び出して、答えを指定するとテストができます。
unittest --- ユニットテストフレームワーク(公式)を参照するとより詳細にわかると思います。
import unittest
from waimoku import *
class TestClassName(unittest.TestCase):
def test_fetch_valid_file(self):
userListProvider = WaimokuUserListProvider()
user_list = userListProvider.fetch(
file_path="tests/res/event_132992_participants-3.csv")
self.assertEqual(len(user_list), 78)
self.assertEqual(user_list[0].user_name, "瀬尾敦生")
self.assertEqual(user_list[0].display_name, "aseo")
self.assertEqual(user_list[0].mokumoku, "交流をする")
4. Pythonのunittestを一括で実行する
VSCode上で画面下部にターミナルを出し、そこの上でコマンドを打ってPythonのunittestを実行させていく。
4.1 VSCodeの上部メニューバーから、「ターミナル」-> 「新しいターミナル」を選択する。

4.2 ターミナル上でunittest実行コマンド&カバレッジ計測コマンドを動かす
以下のコマンドを実行します。
coverage run --source カバレッジを測りたいソースコードのディレクトリ -m unittest discover
実行されているのはcoverageですが、-m で何でテストを行うかを指定しています。
今回は表題にもあるよう unittest で行っています。
--source でカバレッジを測りたいソースコードのディレクトリ を指定します。
これがないと、site-package配下のものが混ざって管理しづらくなります。
テスト実行結果は以下のようになります。
..
----------------------------------------------------------------------
Ran ~~ tests in xxx s ※1
OK ※2
※1 ~~ にはテストメソッドの数、xxxにはテスト実行にかかった所要時間が入ります。
※2 テストが通っていなかったら、NGになります。
4.3 結果を見てみる(ターミナル上)
coverage report -m で結果が以下のように出ます。
Name Stmts Miss Cover Missing
----------------------------------------------------------------
カバレッジを測りたいソースコードのディレクトリ/__init__.py 4 0 100%
カバレッジを測りたいソースコードのディレクトリ/user.py 25 0 100%
----------------------------------------------------------------
TOTAL xx x xx%
Coverのところを見たら、カバレッジが出てます。
5. VSCodeのエディタ上にカバレッジを出してみる
カバレッジが計測できるようになったので、最後にVSCode上で表示してみます。
5.1 カバレッジ計測結果をxmlファイルとして出力する
coverage xml コマンドで、先程 出力していたカバレッジ計測結果をXMLファイルとして出力します。
コマンドを入力して、ディレクトリ内に coverage.xml ファイルが作成されていればOKです。
5.2 カバレッジを表示する
VSCode上で Cmd + Shift + P で VSCodeのコマンド入力画面を開き、
> Code Coverage: Toggle coverage display を入力し、選択します。

5.3 確認
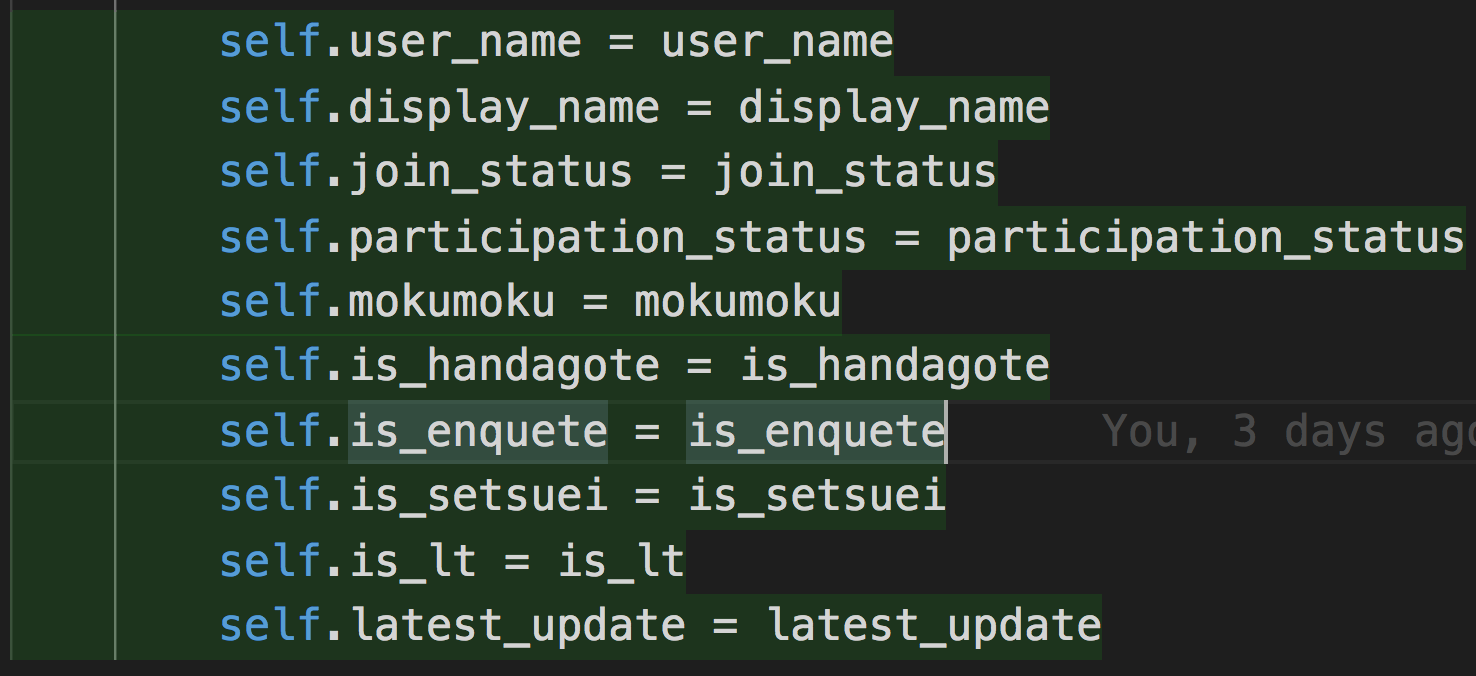
カバレッジ計測したソースコードのファイルを開き、
テスト中に呼んだメソッドなどが緑色の表示がされていればOKです。

6. まとめ
いかがだったでしょうかー?
カバレッジが表示されれば、テストコードを書くモチベが少しは増すと思います。
殴り書きみたいな記事ではありましたが、誰かの役に立てば幸いです。