PythonのフレームワークFlaskを使って、感情分析アプリを作成していきます。
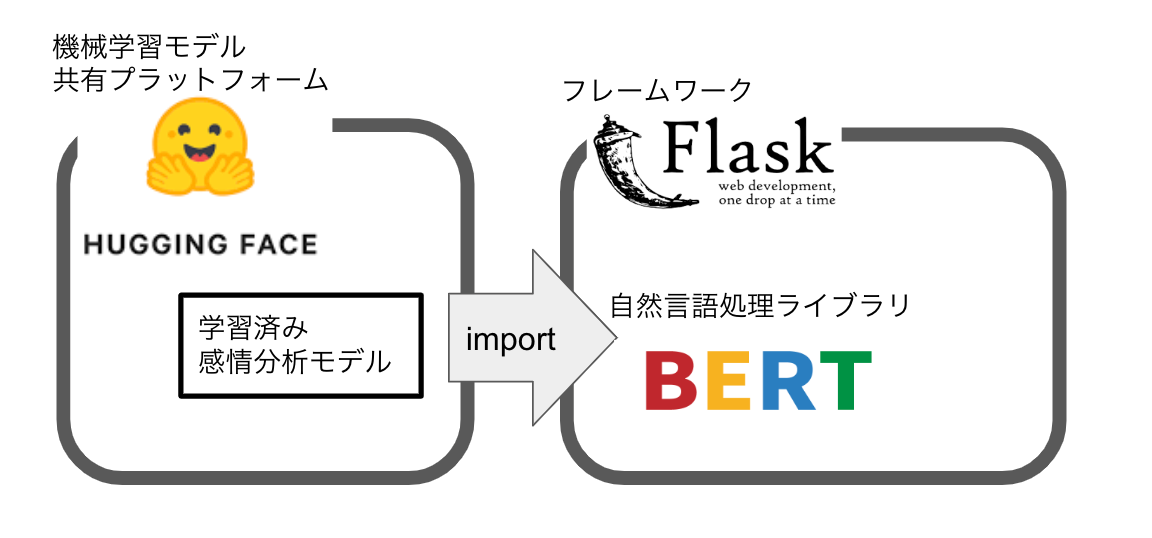
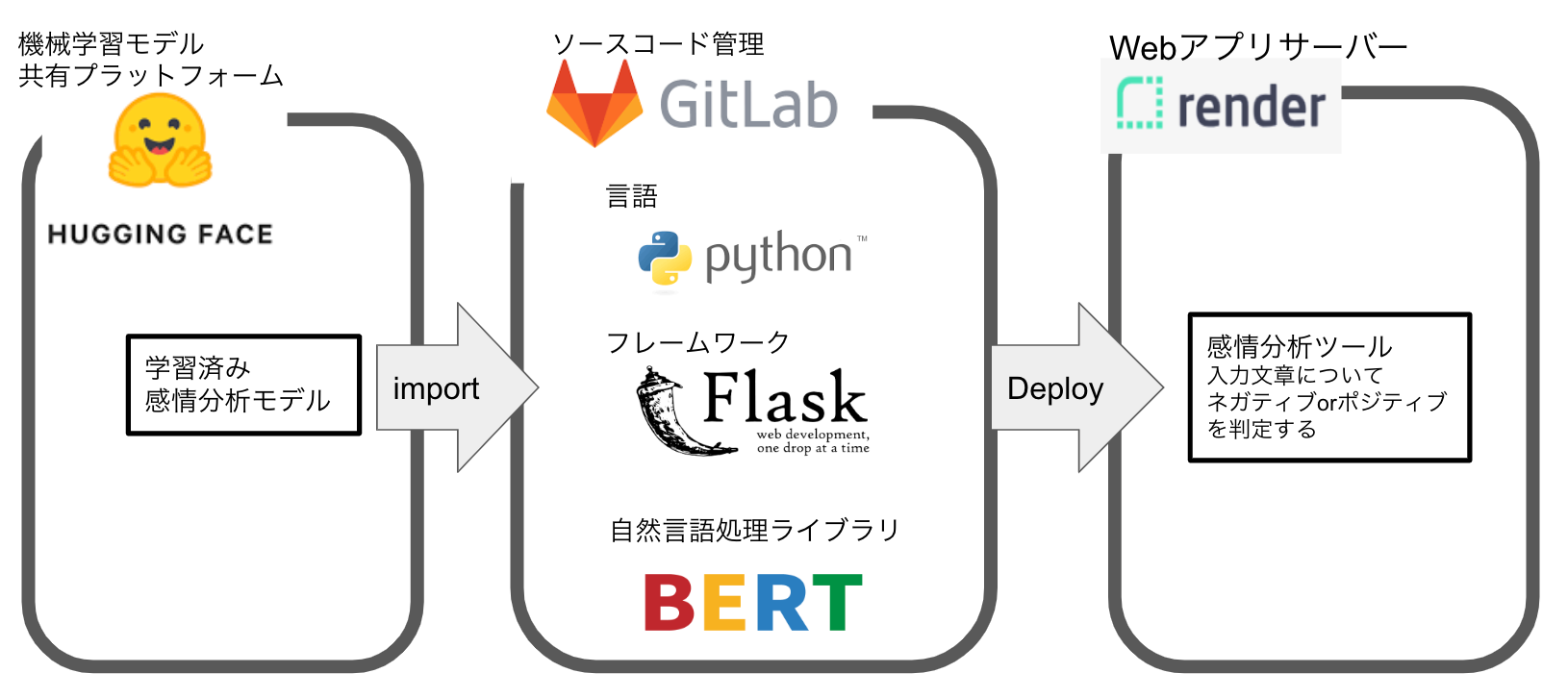
概要はこんな感じです。

うまくいけば4手順で、5分で作れちゃいます。
手順1:環境構築のため、コンソールから以下のライブラリをインストール。
pip install flask
pip install torch torchvision
pip install transformers[ja]
pip install sentencepiece
pipの環境がない方はこちらから
https://camp.trainocate.co.jp/magazine/python-pip/
手順2:app.pyを作成
作るのはどこでも大丈夫です。
from flask import *
from transformers import pipeline, AutoModelForSequenceClassification, BertJapaneseTokenizer
model = AutoModelForSequenceClassification.from_pretrained('daigo/bert-base-japanese-sentiment')
tokenizer = BertJapaneseTokenizer.from_pretrained('cl-tohoku/bert-base-japanese-whole-word-masking')
nlp = pipeline("sentiment-analysis",model=model,tokenizer=tokenizer)
app = Flask(__name__)
@app.route("/", methods=["GET", "POST"])
def sentimental():
if request.method == "GET":
return """
文章を入力してください。ネガティブかポジティプか判定します
<form action="/" method="POST">
<input name="str"></input>
</form>"""
else:
try:
return """
入力された文章「{}」は{}です! {}度は{}%。
<form action="/" method="POST">
<input name="str"></input>
</form>""".format(request.form["str"],
nlp(request.form["str"])[0]["label"],
nlp(request.form["str"])[0]["label"],
round(nlp(request.form["str"])[0]["score"]*100,2))
except:
return """
エラーが発生しました。文章を変更してお試しください。
<form action="/" method="POST">
<input name="str"></input>
</form>"""
if __name__ == "__main__":
app.run(debug=True, host='0.0.0.0', port=8888, threaded=True)
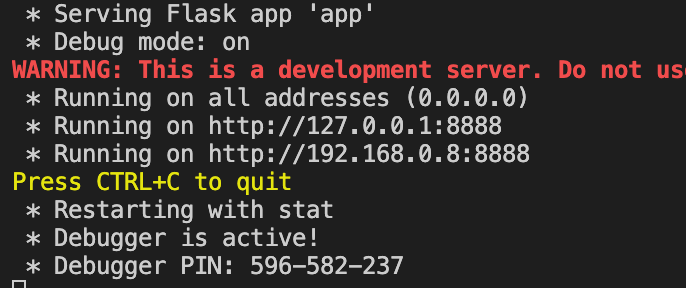
手順3:コンソールからapp.pyのディレクトリに移動して、app.pyを実行。
python3 app.py
ディレクトリ移動がわからないという人はここらを参照
https://blog-and-destroy.com/34941
手順4:コンソールにでたURLをCMD+Click!
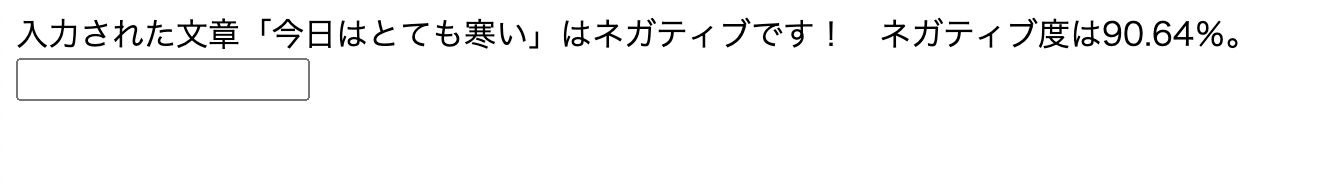
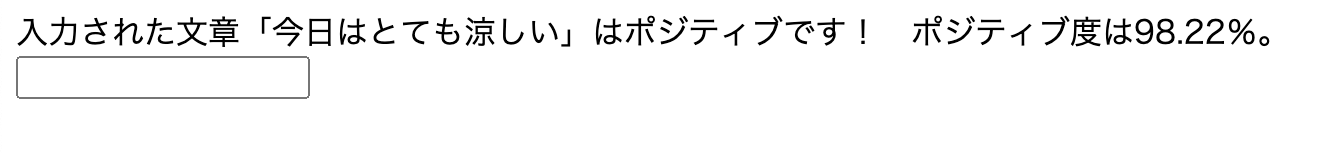
文章を入力してみましょう!


寒いはネガティブで、涼しいはポジティブ。よくわかってますね。
今回の記事はここで一旦終了です。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
ここからは、あとがき。
ほんとはWebアプリサーバーを立てて公開したURLを載せたかった。。。。。
こんな感じで作りたかったのですが。

render, Heroku, PythonanywhereとWebアプリサーバーを試してみたのですが、どれもStorage Capacityが500MBほどしかなく、足りませんでした。今回の内容では1.9GBほど必要です。
ロリポップでは100GBまで使えるようでしたが、Python環境構築が簡単にはいかず挫折しました。
詳しい方、いい方法があれば教えてください。。。
参考記事:
Hugging face
https://resanaplaza.com/2022/06/12/%E3%80%90%E5%AE%9F%E8%B7%B5%E3%80%91python%E3%81%A8bert%E3%81%A7%E6%84%9F%E6%83%85%E5%88%86%E6%9E%90%E3%81%97%E3%82%88%E3%81%86%E3%82%88%EF%BC%81/
Flask
https://qiita.com/nagataaaas/items/3116352da186df102d96
render
https://qiita.com/matsutogen/items/f29ad5c244fdca24e4cf