緊急事態宣言も明け、出社も始まりだした2020年6月。
社内で行ったLTの資料をせっかくなので残しておこうと思います。
AMP StoriesはWeb Storiesに名前が変更
2020年5月リモートワーク中に制作していた時は気づいてなかったのですが、いつの間にか呼び名が変わっておりました。
コード一つでPC用の全画面表示も簡単に表示可能なため、mobileだけでないということで変更されたのかなと思いました。
https://amp.dev/ja/about/stories/
まずはリリースしたページの紹介

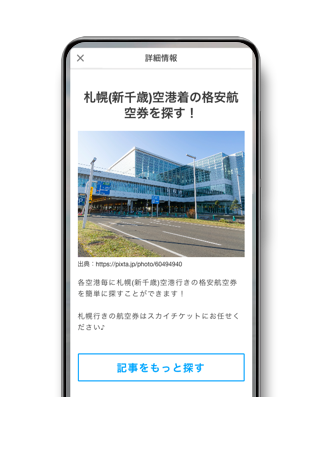
左から、表紙、ページ、ページに追加したアタッチメント、最後のbookendです。
以下は一例です。
札幌グルメ旅!北海道の海の幸や大地の恵みを堪能しつくす!
リリースした機能
- WPにて非エンジニアでも簡単にWeb Storiesのページをリリース可能に
こだわった点
- 表紙のデザイン性
- WPにて投稿者がデザインを選べるようにした柔軟性
- schema.orgでの構造化データやOGP meta情報記載も抜かりなく
AMPとは
- Accelerated Mobile Pages(高速モバイルページ)
- スマホで検索したユーザーの閲覧体験を快適にするために、表示速度を高速にした仕組み。フレームワーク
- AMPで公開されたページはGoogleやTwitterのサーバにキャッシュされ、Googleの検索から遷移した対象ページの閲覧は高速表示される

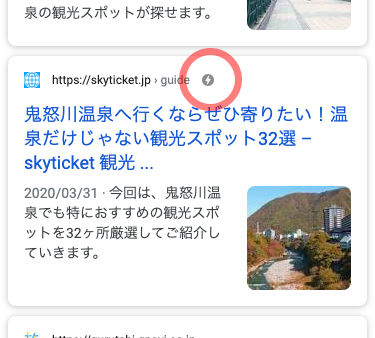
amp対応されていると検索結果にイナズマのマークが表示されます。
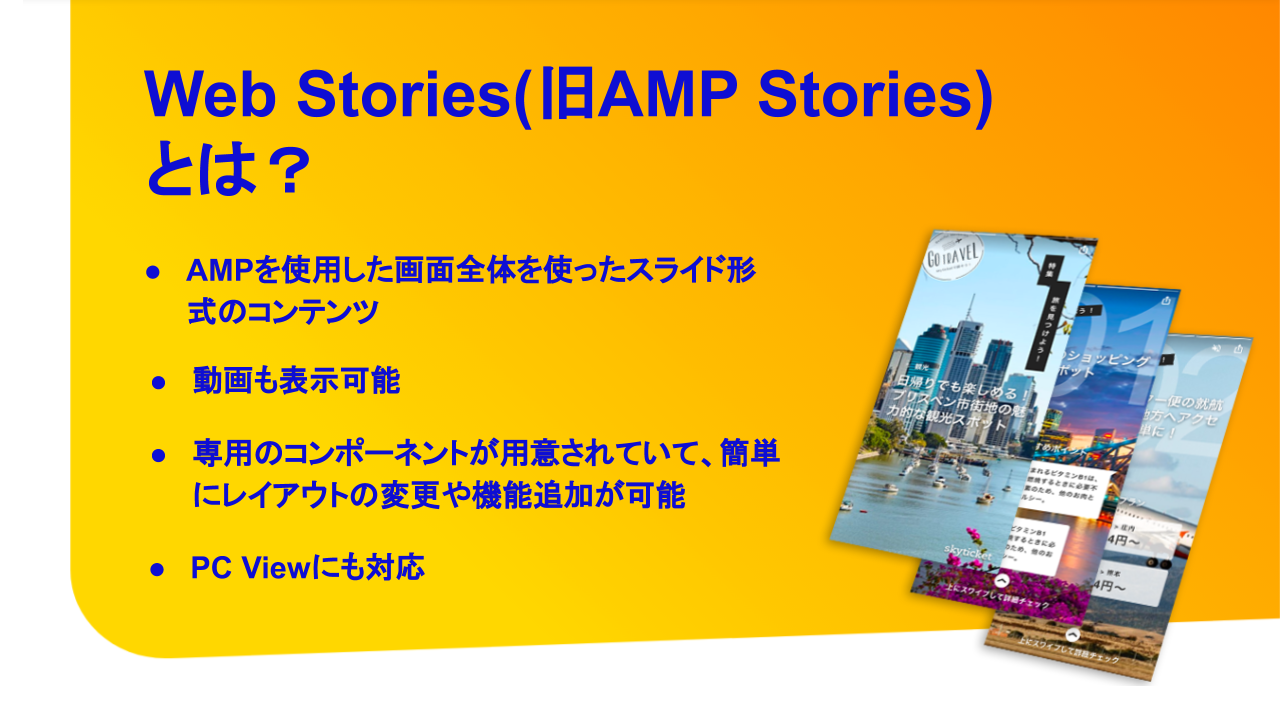
Web Stories(旧AMP Stories)とは?
- AMPを使用した画面全体を使ったスライド形式のコンテンツ
- 動画も表示可能
- 専用のコンポーネントが用意されていて、簡単にレイアウトの変更や機能追加が可能
- PC Viewにも対応
Web Storiesの良いところ
- 大きな画像や動画もスムーズに表示できる
- 制作工数が少ない
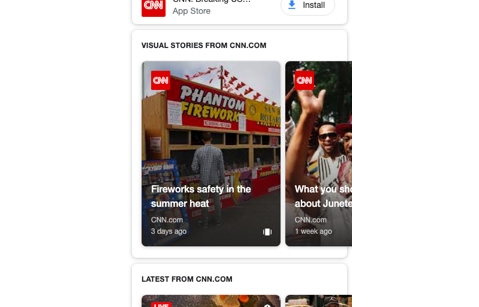
- 「VISUAL STORIES」というGoogle検索結果に表示される専用スペースへ掲載(2020年6月現在はアメリカのみ実装)
Web Storiesの不安なところ
- 柔軟性が低い
- 日本語ドキュメントが少ない
Web Storiesのパーツ
Page(amp-story-page)
Story(amp-story)は1枚ずつのPageで構成される。上限はなし。
Page内部はLayer(amp-story-grid-layer)で構成されており、Layer内は自由に制作することが可能です。

Attachment(amp-story-page-attachment)
Attachment(アタッチメント)は2019年に追加された機能です。
各ページに追加コンテンツを表示し、中も自由にデザイン可能です。
amp-story-page-attachmentタグはamp-story-pageタグ内の最後に記述する必要があります。

Bookend(amp-story-bookend)
BookendはStoryの最後の画面。
ソーシャル共有ボタンや関連リンクを表示することで、読者にストーリーを共有してもらったり、別のコンテンツに誘導可能です。
表示内容はソース上にJSONデータを置いて指定します。デザインを自由に変更することはできません。
amp-story-bookendタグはamp-storyタグの最後に記述する必要があります。

<script type="application/json">
{
"bookendVersion": "v1.0",
"shareProviders": [],
"components": [ {
"type": "heading",
"text": "関連ページ"
} ]
}
</script>
Wordpressでの実装方法
要件
- 諸事情でプラグインは使えない(新エディターGutenbergが必要)
- デザイナー&エンジニア不在でも見た目の切り替えをある程度自由にしたい
- 誰でも公開可能にしたい
採用した方法
| wordpressの機能 | 説明 |
|---|---|
| カスタム投稿タイプ | 通常の記事投稿機能も使用しているため、新たにStory専用の記事投稿ページを追加。 |
| カスタムフィールド (advanced custom fields pro) | 記事投稿のフォームを自由に設定可能な機能。細かな指定や出し分けを可能に。 |
| 新たな記事テンプレート追加(single-story.php) | カスタム投稿タイプがstoryだった場合に使用する記事テンプレートを追加。カスタムフィールド で指定した項目の出力を行う。 |
ampでのjavascriptの実装方法は2パターン(amp-script)
ampでは自由にjavascriptが使えるようになっているのですが、具体的な実装方法の日本語ドキュメントが少なく、苦労したのでメモして残しておこうと思います。
1. 同じファイルに書かれたJavaScriptを読み込む
- scriptタグとidを使用し、使用したい箇所を
<amp-script>で囲う。 - meta要素に
name="amp-script-src"とスクリプトハッシュ( (CDN などから) 取得したリソースが意図せず改ざんされていないかをブラウザーが検証するセキュリティ機能)が必要。スクリプトハッシュのエラーが消えなかったが、コンソールエラーから正しいハッシュをコピペできた。
<script async custom-element="amp-script" src="https://cdn.ampproject.org/v0/amp-script-0.1.js"></script>
<meta name="amp-script-src" content="スクリプトハッシュ" />
<amp-script width="200" height="50" script="scriptに記載した任意のid名">
javascriptを適応させたい箇所
</amp-script>
<script id="任意のid名" type="text/plain" target="amp-script">
javascriptの処理
</script>
幅と高さは置き場所に合わせて変更してください。
2. 外部javascriptファイルを読み込む
-
<amp-script>タグにsrc属性でファイルurlを指定し、使用箇所を囲う。 - layout属性も必須。
<script async custom-element="amp-script" src="https://cdn.ampproject.org/v0/amp-script-0.1.js"></script>
<amp-script layout="fixed-height" height="32" src="読み込みたいjsファイルのパス">
javascriptを適応させたい箇所
</amp-script>
実装後の感想
- 結局javascriptを使わずともWeb Storiesはかなりのクオリティのものが作れる
- ここには記載できませんでしたが、ampに備わっているアニメーションプリセットが便利
-
<amp-story>タグにsupports-landscapeを追加すればデスクトップ用の全画面表示に切り替え可能なのは便利(今回はデザインの都合上未対応) - chromeのampアドオンは必須でいれてチェックしておいた方が良いです。ampエラーのまま公開すると認識されず検索結果に出てこない場合あり
ありがとうございました。