はい、遅れてしまいましたorz
この記事はNext.js Advent Calendar 2018の 20 日目です。
きっかけ
知り合いからサイト構築してよー的な事を言われ、作るときのベースとなる環境欲しいなと思ったのがきっかけです。
HTML/CSS/JavaScriptを普通に書いていってもよかったんですが、普段使ってて手慣れたReactで作っていきたいなと思い、Next.jsのexport modet使えば良いんでね?という感じで作りました。
また、せっかくならlighthouseにもこだわりたいなと思い、workboxも導入しています。
作ったもの
こちらになります。
作る際に参考にさせていただいたものとほぼ同じ(パクり)じゃんってツッコミは勘弁してくださいorz
まとめ
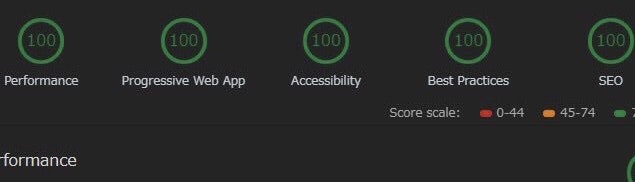
Github Pagesでホスティングしてみたところ、環境によっては下記のような結果が出ました。
(Hello Worldレベルの内容なんですが。。。)
https://f-a24.github.io/next-pwa-start/

今後はこちらをベースにパフォーマンスにこだわりつつ作っていきたいなと思います。