はじめに
昨日(7/24)に、vue-cli v4.5.0 がリリースされました。
これにより、vue-cli から一発で Vue 3 のプロジェクトが作れるようになりました。
(今までは、Vue 2 のプロジェクトを作成した後に、Vue 3 に upgrade する必要がありました)
さっそく、プロジェクトの作成から起動まで行ってみましょう。
使い方
1. 最新の @vue/cli をグローバルにインストールする
yarn global add @vue/cli@next
# OR
npm install -g @vue/cli@next
既にプロジェクトが存在する場合は対象のプロジェクトを upgrade します。
vue upgrade --next
2. create 時に Vue 3 を選択する
vue create <project-name>
# Vue 3 のpresetを使用する場合
? Please pick a preset: (Use arrow keys)
Default ([Vue 2] babel, eslint)
❯ Default (Vue 3 Preview) ([Vue 3] babel, eslint)
Manually select features
# マニュアルで選択する場合
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, TS, PWA, Router, Vuex, CSS Pre-processors, Linter, Unit, E2E
? Choose a version of Vue.js that you want to start the project with
2.x
❯ 3.x (Preview)
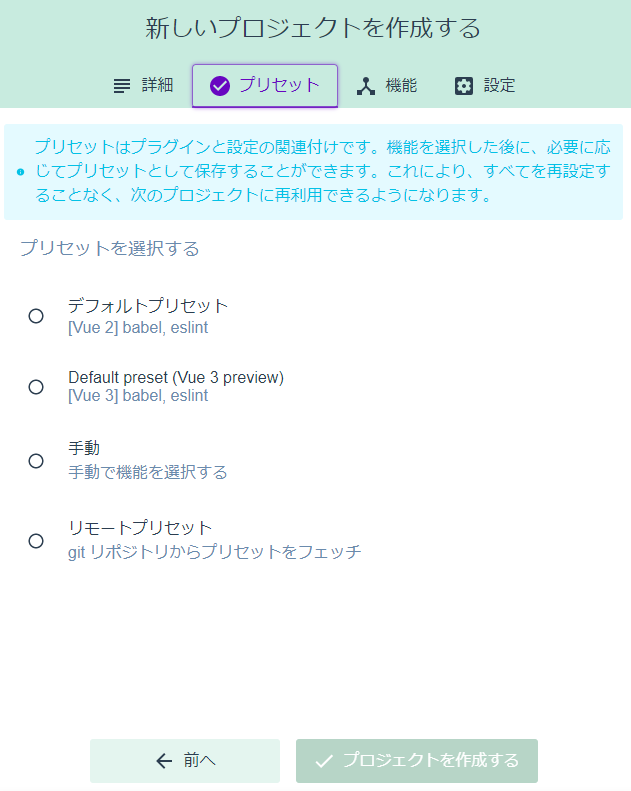
もちろん、 vue ui から選択することもできます。
インストール後、 package.jsonを見ると vue 3.0 や vuex4.0 がインストールされているのが分かります。
(なんと、 -beta が外れています!!)
"dependencies": {
"core-js": "^3.6.5",
"register-service-worker": "^1.7.1",
"vue": "^3.0.0-0",
"vue-router": "^4.0.0-0",
"vuex": "^4.0.0-0"
},
3. 起動する
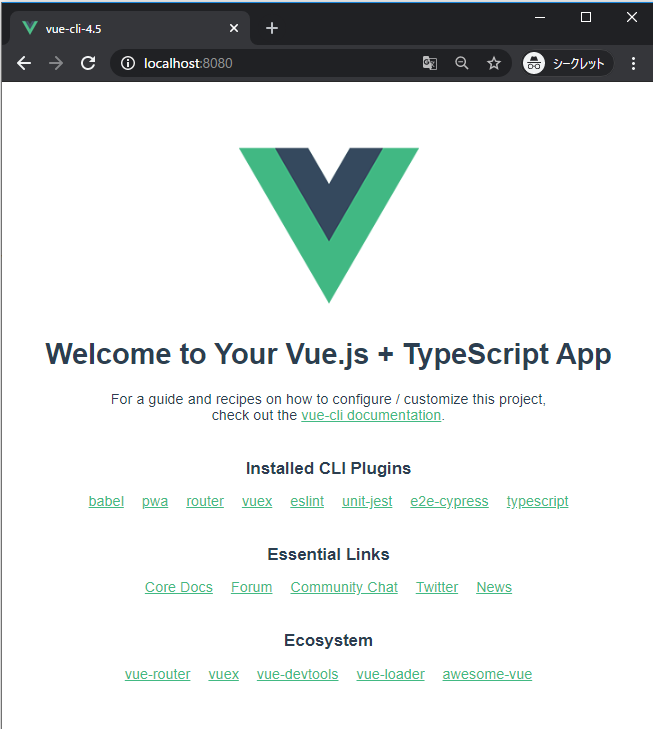
おなじみの画面が起動します。
cd <project-name>
yarn serve
最後に
起動時にエラーが出るなど、不安定ではありますが CLI から Vue 3 のプロジェクトをかんたんに作れるようになりました。
8 月上旬の Vue 3 正式リリースへの期待も高まりますね。