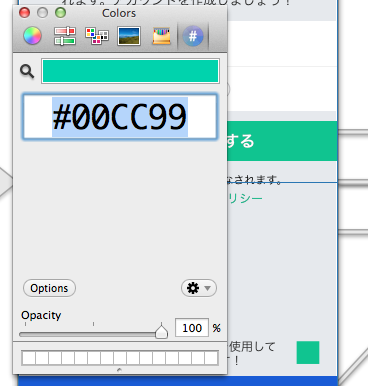
こんな感じに使えます。
アプリで使うカラーパレットを16進カラーコードで管理してる方も多いと思います。
その時、WebみたいにInterface Builderのカラーピッカーで直接16進カラーコードが指定できたらいいなーと思って探したところ、いい感じのプラグインがあったので紹介します。
Hex Color Picker を導入する
まずは、こちらからプラグインファイルをダウンロードしてください。
Hex Color Picker
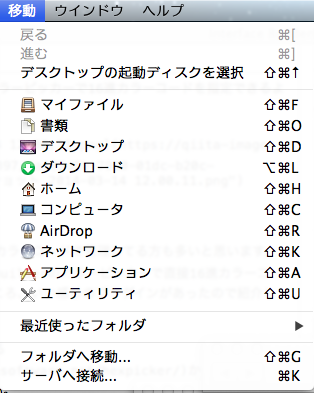
- Finderで移動/フォルダへ移動を選択します。
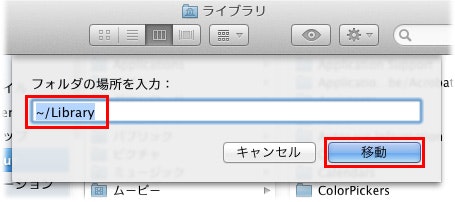
- 「フォルダの場所を入力」テキストボックスに ~/Library と入力し、「移動」をクリック
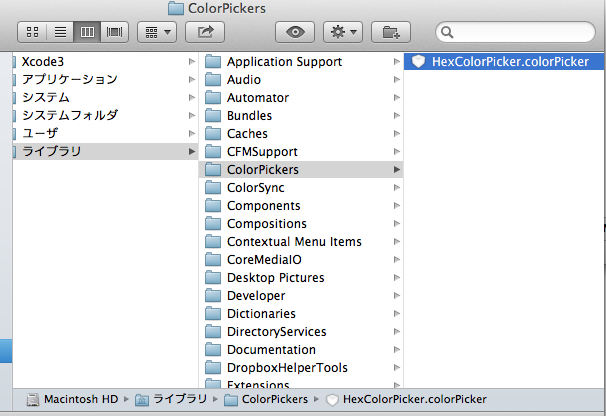
開いたライブラリフォルダの中に ColorPickers というフォルダががあるので、その中にダウンロードしたプラグインファイルを入れてください。
これで終わりです!
次から起動したときにInterface Builderのカラーピッカーから16進カラーコードを指定できるようになります。