はじめまして
はじめまして。最近はひたすら作ったシステムにRspec(system spec)+FactoryBotを書いてるエンジニアです。
この辺絶賛苦労中なんで落ち着いたら記事書きたいですね。
世の中の流行りってなんなんだろう
jsってすごい人気ですよね。(人気なんですよ)jsフレームワークがまだまだ流行っている今、何が流行っているのかってエンジニアとして気になります。こういうサイトをご存知でしょうか🤔
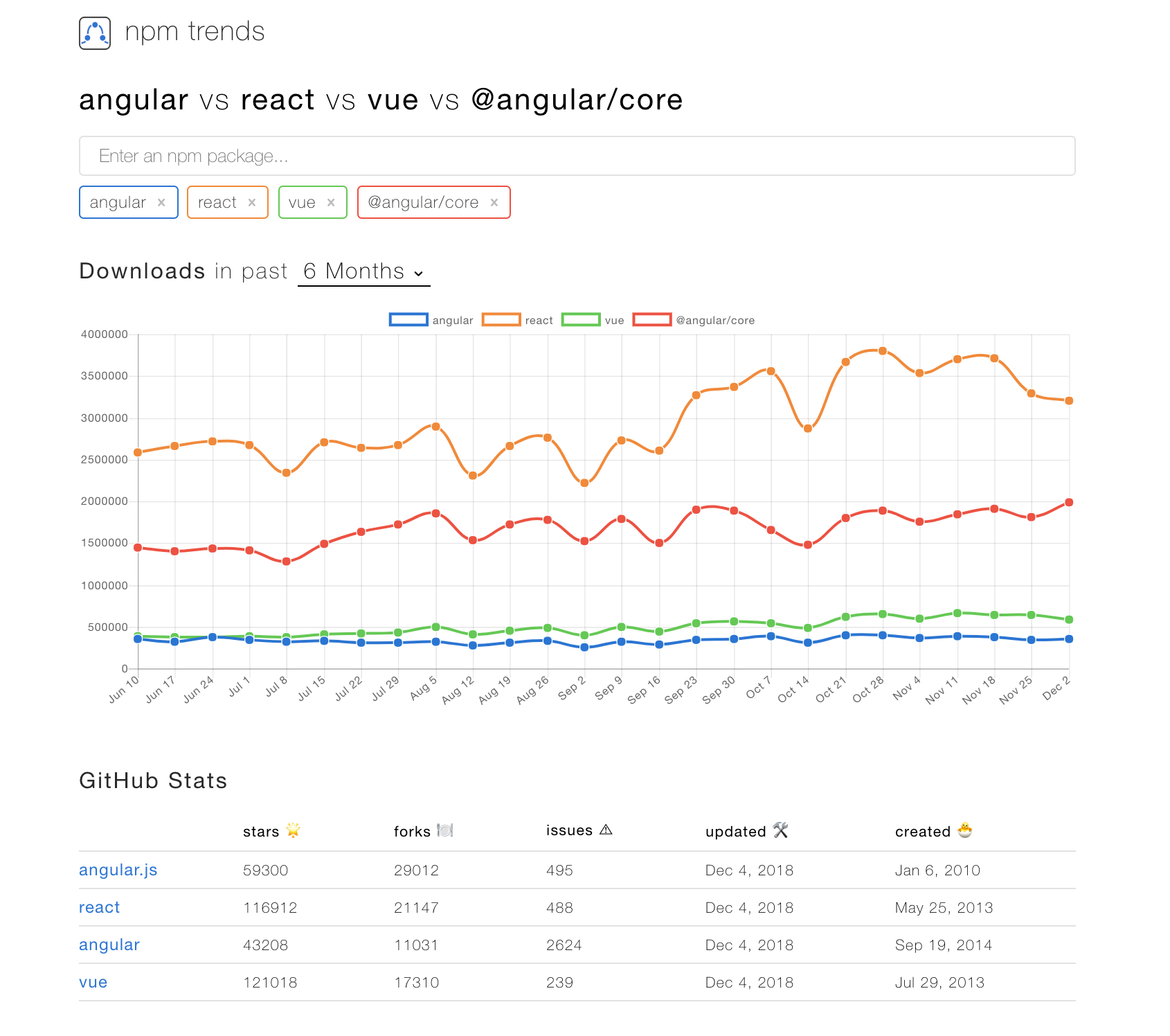
npmtrends

(※スクショは2018/12月のものです)
jsフレームワークたちのトレンドがグラフになっているサイトです。
ダウンロード数で見ると圧倒的React人気ですね。ReactNativeやReactNativeWebなど出て色んなプラットフォームに柔軟に対応できるからなのでしょうか?
Vueに注目してみましょう。比べてみるとダウンロード数少ないですね、、ですがGitHub Starsを見てください!なんと一位です!素晴らしいですねー。スターが多いということは優秀なエンジニアが多い証みたいなものなのでとても活発なフレームワークであるというのがわかりますね。
ReactもVueも人気あるんだなーっていうのが分かって是非とも触ってみたくなりますよね。
そこで
jsフレームワーク単体でも勿論色々と触ってはみたいですが、railsのアプリにもjsフレームワークを組み込むことができるので、既存RailsアプリにVue.jsつっこんでみようと思います。
なんでVue.js?
Reactの方が人気ですし、Vue.jsはLaravelのイメージ(あくまでイメージ)なんですが、学習コスト的にVue.jsの方が楽かなって思ったからです。特に深い意味はありません。今回は導入までですが今後Vueへの書き換えなども余力あれば記事にします。
さて
まずは自分の環境を簡単に見てみることにしました。
vagrant 2.2.2
ubuntu 18.0.4
Rails 5.2.1
Ruby 2.5.1
Rails5.1からReactやVueなども簡単に導入できると話題になってましたのでこのバージョンであればいけそうですね。rubyは最低限2.2以上にしておきましょう。
Ubuntuに最新安定版のNodeいれよう
なぜNodeがいるの?
VueをRailsで使うにはgemのwebpacker(あとで簡単に説明します)をインストールする必要があります。それにはYarnと呼ばれるnpmと互換性のあるJavaScriptのパッケージマネージャー(バージョンの依存関係など解決してくれるもの。installやupdateの管理を行ってくれるもの)が無いとエラーが起きてしまいます。
Yarnをインストールするにはnpmと呼ばれるNodeのパッケージマネージャー(Yarn ≒ npm)が不可欠です。
そしてnpmを入れるにはNodeが不可欠。ということでやっていきましょう。Nodeのインストール
本来、Macの環境であればHomebrewと呼ばれるパッケージ管理システムのコマンドでポチポチやればあっという間にNode入れられるのですが、Ubuntuの場合若干厄介です。
「Ubuntu Node インストール」と検索すると下の記事が目に止まります。
Ubuntuに最新のNode.jsを難なくインストールする
↑めちゃくちゃ参考になりました🙏が、ちょっとうまくいかなかったです。正確にはもう少し自分の環境では手を加える必要がありました。
記事通りになりますが、コマンド打っていきましょう。
まずNodeを入れるためにnodejsというものとnpmをaptコマンドでインストールします。
$ sudo apt-get install -y nodejs npm
こんな感じでセットアップのログが流れてきたら大丈夫です。
...
Setting up node-isexe (2.0.0-3) ...
Setting up node-spdx-correct (1.0.2-1) ...
Setting up node-async (0.8.0-3) ...
Setting up node-cookie-jar (0.3.1-1) ...
Setting up node-mute-stream (0.0.7-1) ...
Setting up node-form-data (0.1.0-1) ...
Setting up node-request (2.26.1-1) ...
Setting up node-concat-map (0.0.1-1) ...
Setting up node-ini (1.3.4-1) ...
Setting up node-mkdirp (0.5.1-1) ...
Setting up node-once (1.4.0-2ubuntu1) ...
Setting up nodejs-dev (8.10.0~dfsg-2ubuntu0.4) ...
Setting up node-sha (1.2.3-1) ...
Setting up node-fs.realpath (1.0.0-1) ...
Setting up node-brace-expansion (1.1.8-1) ...
Setting up node-ansi-color-table (1.0.0-1) ...
Setting up node-npmlog (0.0.4-1) ...
Setting up node-is-builtin-module (1.0.0-1) ...
Setting up node-nopt (3.0.6-3) ...
Setting up node-which (1.3.0-1) ...
Setting up node-lru-cache (4.1.1-1) ...
Setting up node-block-stream (0.0.9-1ubuntu1) ...
Setting up node-validate-npm-package-license (3.0.1-1) ...
Setting up node-inflight (1.0.6-1) ...
Setting up node-read (1.0.7-1) ...
Setting up node-minimatch (3.0.4-3) ...
Setting up node-normalize-package-data (2.3.5-2) ...
Setting up node-glob (7.1.2-4) ...
Setting up node-rimraf (2.6.2-1) ...
Setting up node-read-package-json (1.2.4-1) ...
Setting up node-fstream (1.0.10-1) ...
Setting up node-fstream-ignore (0.0.6-2) ...
Setting up node-tar (2.2.1-1) ...
Setting up node-gyp (3.6.2-1ubuntu1) ...
Setting up npm (3.5.2-0ubuntu4) ...
...
ディスクの容量確保のようなコマンドで必須ではないかもしれませんが、念の為キャッシュをクリアするコマンドを打ちます。
$ sudo npm cache clean
Ubuntu環境にnpmをインストールをします。
$ sudo npm install n -g
「n」というNodeのバージョンを簡単に変更できるプラグインをインストールします。stableとすると現在の安定版も一緒にインストールしくれます。
(現在は10系が安定です。Nodeは偶数が安定版で奇数が開発版だということをなんとなく覚えておくといいかと思います。)
$ sudo n stable
シンボリックリンクを貼ります。
$ sudo ln -sf /usr/local/bin/node /usr/bin/node
ここで安定版を入れたNodeのバージョンを確認しましょう。v10.xx.xなどであればとりあえず大丈夫です。(v8.xx.xでも大丈夫かと)
$ node -v
v10.14.0
バージョンを変更したい場合ですが、その時に「n」が役に立ちます。以下のコマンドを打ちましょう。
$ n v10.14.0
これでNodeのv10.14.0をインストール&設定してくれるので、改めてnode -vでバージョンを確認してみてください。
あわせてnpmのバージョンも確認してみましょう
$ npm -v
3.5.2
んーー、2018/12現在の最新安定版は6.4なのでaptでインストールしたnpmはかなり古いような気がしますね。。
aptでインストールしたnodejsというものはもうNodeを入れたので不要になります。npmも古いバージョンのものは不要なのでアンインストールしましょう。これでNode(v10.14.0)に内包されているnpmのバージョンになるはずです。
$ sudo apt-get purge -y nodejs npm
ここで再度Nodeのバージョン確認すると自分の環境ではエラーが起きてしまいました。
$ node -v
-bash: /usr/bin/node: No such file or directory
シンボリックリンクが外れてしまっていただけなので、もう一度貼り直せば動くはずです。(ここで少し悩みました🤔)
$ sudo ln -sf /usr/local/bin/node /usr/bin/node
最後にyarnをnpmコマンドでインストールしましょう
$ sudo npm install yarn -g
改めてバージョン確認しておきます。これで大丈夫です。
$ node -v
v10.14.0
$ npm -v
6.4.1
$ yarn -v
1.12.3
RailsにVueを入れよう
これで一通り準備は整いました。
これから既存RailsアプリにVueを入れていきます。
gem 'webpacker', git: 'https://github.com/rails/webpacker.git' # とりあえずファイルの一番下に書いておきましょう
webpackerはwebpackと呼ばれるjsの管理をしてくれる(分割したファイルの結合や圧縮など)便利ツールのgemになります。これを用いることで簡単にreactやvue、angularなどをrailsに取り込むことができます。
$ bundle install
bundle installが完了したら以下のコマンドを打ちます。下のコマンドは先ほど入れたYarnが無いとエラーが起きてしまいます。
$ bundle exec rails webpacker:install
しばらく色々なログが流れてきますが、こんな感じに絵文字が出てくればOKです
Done in 94.26s.
You need to allow webpack-dev-server host as allowed origin for connect-src.
This can be done in Rails 5.2+ for development environment in the CSP initializer
config/initializers/content_security_policy.rb with a snippet like this:
policy.connect_src :self, :https, "http://localhost:3035", "ws://localhost:3035" if Rails.env.development?
Webpacker successfully installed 🎉 🍰
ここでvueの登場です。vueではなくreactをインストールしたい場合は$ rails webpacker:install:reactにすれば大丈夫です
$ rails webpacker:install:vue
これで導入完了です😎🎉
├─ vue-template-es2015-compiler@1.6.0
└─ vue@2.5.19
Done in 91.83s.
You need to enable unsafe-eval rule.
This can be done in Rails 5.2+ for development environment in the CSP initializer
config/initializers/content_security_policy.rb with a snippet like this:
if Rails.env.development?
policy.script_src :self, :https, :unsafe_eval
else
policy.script_src :self, :https
end
Webpacker now supports Vue.js 🎉
ここでrailsが動くことを確認しておきましょう。
$ rails s
今回はここまで
Rails+Vue(or React)の導入の記事は世の中にたくさんありますが、自分の仮想環境内でやる上で少し手こずったので記事にしてみました。私と似た開発環境で是非導入してみたいという方の参考に少しでもなればと。
じゃあ実際vueをrailsで書き直すのはどうしたらいいの?といった話は冒頭でも申したようにいつか書きますので読んでほしいです。
流行についていくことが絶対的な正義ではないかと思いますが、それを使わずに称賛や非難するのはよくないと思うので是非食わず嫌いせず「まずは触ってみる」ことが大事だと思います。触ってみることで得られるものはあるはずなので。(仮にそれがすぐに廃れる技術であろうとです!)
長くなりましたが以上になります!ありがとうございました。
最後にVueの日本コミュニティのワークスペースがあるのでリンク貼っておきます。(meetupというチャンネルが勉強会の情報くれるのでオススメです)
https://vuejs-jp.slack.com