VScodeテーマ「Synthwave '84」
VScodeは多種多様なテーマで見た目をカスタマイズできるようになっていますが、その中でも最近、VScodeのテーマ「Synthwave '84」が気に入ったので、紹介します。
SynthWave '84 - Visual Studio Marketplace
作者によると、80年代カルチャーに影響されて作ったテーマだそうです。
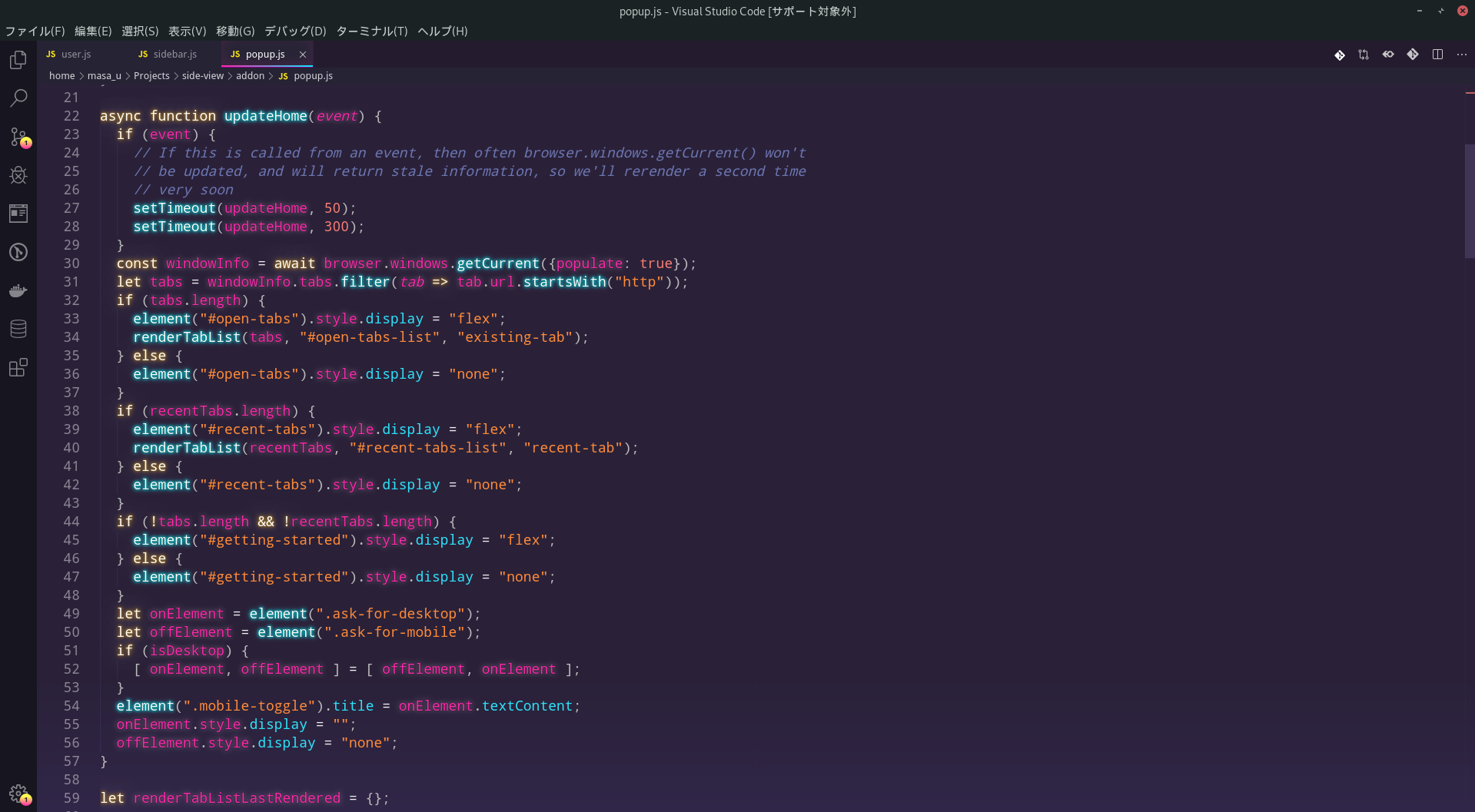
実際にインストールして設定を行うと、下のような画面になります。
ネオンサイン風のシンタックスハイライトが特徴的ですね。画像ではJavaScriptファイルにシンタックスハイライトが効いていますが、他言語にも適用されます。人とはちょっと違うテーマを使いたい人にオススメです。
インストール・設定手順
普通のテーマは拡張機能からインストールして終わりですが、このテーマは設定に数ステップ必要です。
(インストール手順は公式ページに書いてあります)
ベーステーマをインストールする
まずはベースとなるテーマ「Synthwave '84」をインストールします。
拡張機能から検索してインストールするか、ctrl-pで出てきた入力欄で下のコマンドを実行します。
ext install RobbOwen.synthwave-vscode
ネオンサイン風の表示にするための設定
ネオンサイン風の表示にするためにはベーステーマのインストールに加えて、次の拡張機能の追加・設定が必要です。
この拡張機能を使うことでカスタムCSS・JSをVScodeに適用することができるようになります。
1. 「Custom CSS and JS Loader」のインストール
拡張機能一覧から探すか、ctrl-pで入力欄に次のコマンドを打ってインストールします。
ext install be5invis.vscode-custom-css
2. カスタムCSSファイルのダウンロード
ネオンサイン風の表示にするためにsynthwave84.cssをローカルの好きな場所に保存します。ファイル名は自由です(次の手順で使うパスではそのファイル名を指定するように注意)
3. settings.jsonの設定
VScodeの基本設定ファイルsettings.jsonに次のスニペットを追加します。vscode_custom_css.importsは保存したCSSファイルのファイル名とパスに合うように変えてください。
"vscode_custom_css.imports": [
// MacのホームディレクトリにCSSファイルを保存した場合※
"file:///Users/<ユーザーネーム>/synthwave84.css"
// Windowsの例としては、file:///C:/Users/<ユーザーネーム>/synthwave84.cssとか
],
"vscode_custom_css.policy": true,
※ 注意:形式はFile URLである必要があるため、先頭のfile://の部分は必須です。
4. VSCodeの所有者を変更する
カスタムCSSファイルを適用できるようにVScodeの所有者を変更します
Windows
管理者権限でVScodeを再起動してください
Mac/Linux
ターミナルからVScodeの所有者を次のコマンドで変更します。
# VScodeの所有者を変更する
# <Path to VSCode>の部分はOSによって変わる
# Mac: /Applications/Visual Studio Code.app/Contents/MacOS/Electron
# Mac(Insidersバージョン): /Applications/Visual Studio Code - Insiders.app/Contents/MacOS/Electron
# 大抵のLinuxディストリビューション: /usr/share/code
# Arch Linux: /opt/visual-studio-code/
$ sudo chown -R $(whoami) <Path to VScode>
Mac/Linuxでは所有者の変更によって「VScodeはサポート対象外です」のようなシステムメッセージが出るかもしれませんが、基本は無視で大丈夫だと思います。気になる場合は所有者を元に戻すかVScodeを再インストールすれば消えます(この場合カスタムCSSは適用されなくなります)。
5. 設定を反映させる
所有者が変更できたら、Shift-Ctrl-pを押してReload Custom CSS and JSを選択して、実行します。
最後にVScodeを再起動してください。
これで写真のようにネオンサイン風の表示が反映されるようになると思います。
もしも気に入らなかったら...
以下の操作を行えば設定を元に戻すことができます。
- ベーステーマ「Synthwave '84」を無効にするかアンインストールする
-
settings.jsonから追加した部分を削除するかコメントアウトする