本記事の目的
Google Home Miniを数か月前に購入したのですが、スマートホーム化をしているわけでもなくただの置物になっていました。また健康が気になるお年頃なのでFitBit Charge2は毎日はめて歩数計や、睡眠時間、心拍などの情報は常にとっているものの家にある体重計はBluetooth対応ではなくめんどくさくて今まで記録はしていませんでした。
最初は体重計の数値をカメラで撮って画像認識で数値読み取ろうかなとも思ったのですが、そんなことよりしゃべったほうが早いのではとスマートスピーカーを使用した仕組み作ってみたら思いのほか簡単に実現できましたよという記録です。
概要
体重をFitBitに記録
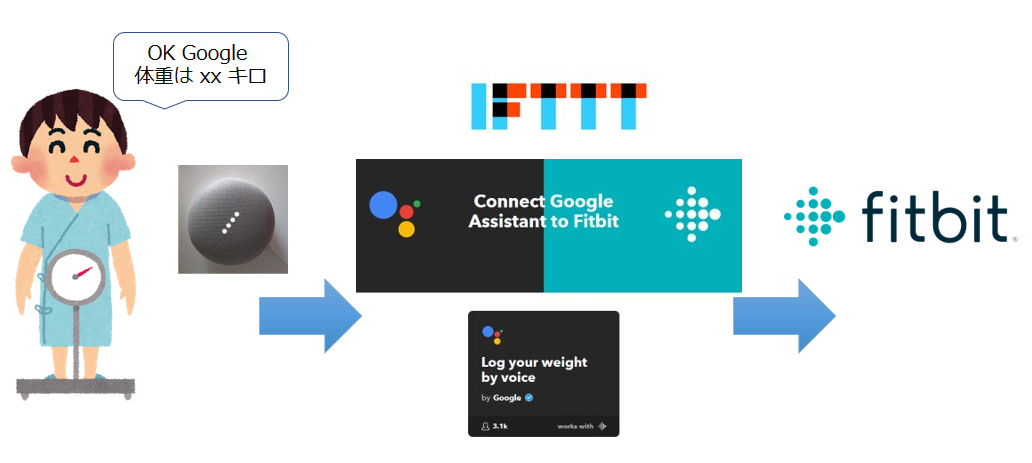
大体の流れは上記の絵の通りです。
Googleが出しているIFTTTのApplet Connect Google Assistant to Fitbit があるのでこれ使えば一発で実現できます。
音声認識の精度はさすがGoogleだけにばっちりなのですが、少しだけコツがありました。
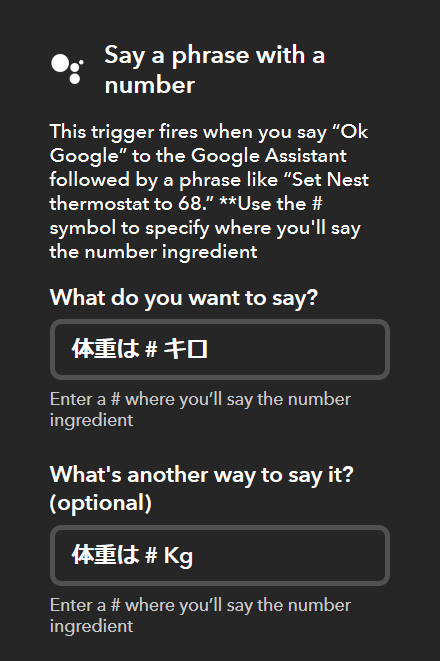
Google Homeに話しかけるフレーズの登録なのですが、「体重は xx キロ」としゃべりかけるつもりで 最初 体重は xx キロ というフレーズのみ登録していましたが、うまく認識されないことがありました。アクティビティを確認したところ、Googleが キロを Kgと変換していることがあり登録フレーズにマッチしなかったようでした。
そこで代替えフレーズとして 体重は xx Kg を登録することで今のところ100%成功しています。

体脂肪率をFitBitに記録する
残念ながら、体重計に出てくる体脂肪率については公開されているレシピがないため自分で作成する必要があります。
といってもIFTTTには Google Assistant と WebHooksが用意されているためWebHookにFitBitのFitbit Web API Basicsを設定してあげればよさそうと思っていました。
しかしここで問題が...
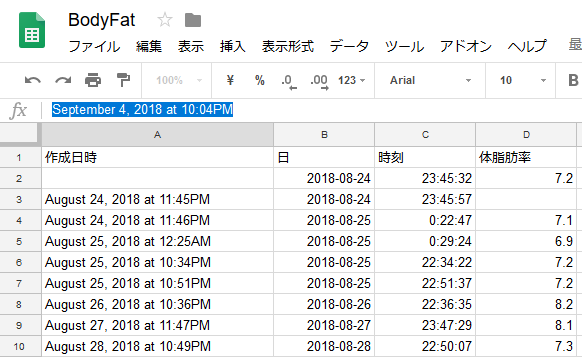
FitBitに体脂肪率を記録するAPIには記録する日を入れる必要があります。Google Assistantではしゃべったときの日時を {{CreatedAt}} というパラメーターで持っているのですがこれが September 4, 2018 at 10:04PM のようなフォーマットになっていて APIで必要なフォーマットYYYY-MM-DDに変換できないのです。
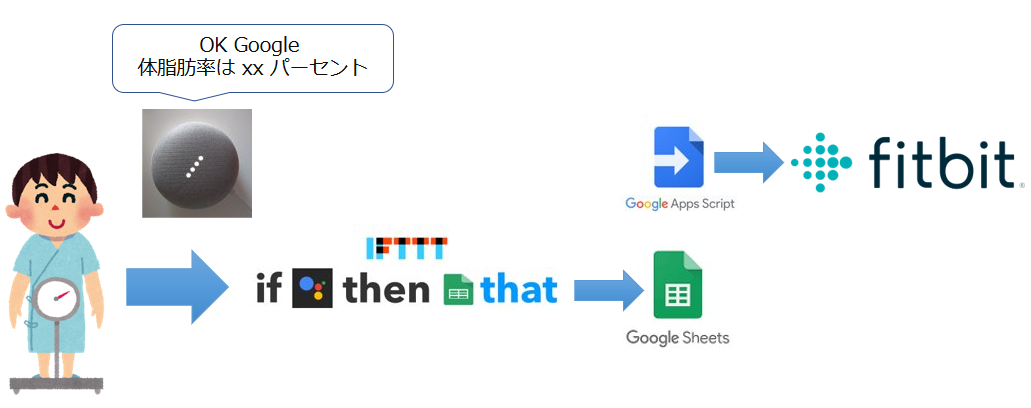
残念ながら直接FitBitに記録することはできませんでしたので、いったんGoogleスプレッドシートに記録し、Google Apps Scriptで FitBit APIをたたくことにしました。
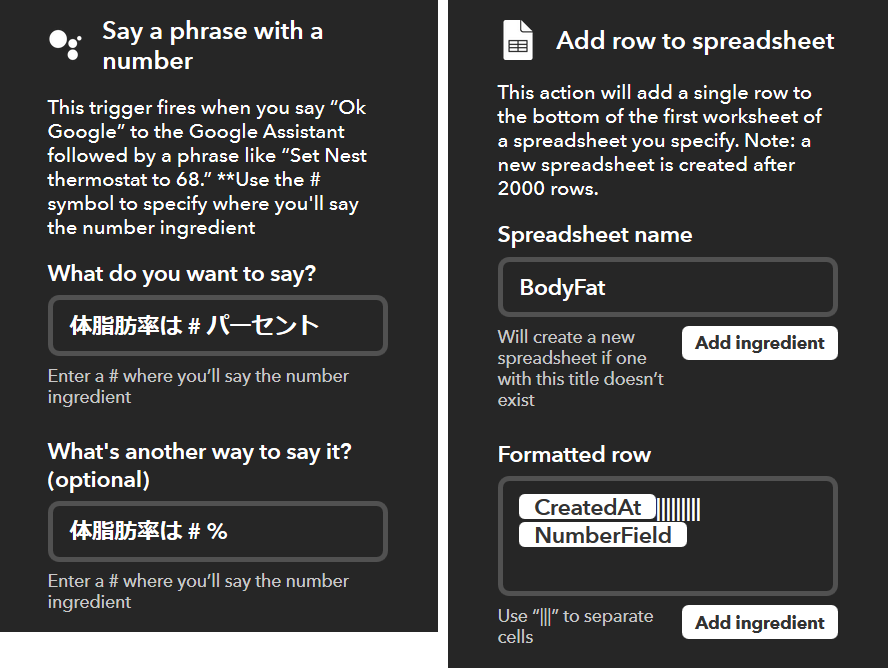
まずは、IFTTTで Google Assistantにしゃべった体脂肪率をGoogle スプレッドシートに記録する部分です。
Google AssistantをIFTTTで連携 や IFTTT, Google Assistant, Google Sheetsで赤ちゃんの授乳を記録する という記事を参考にさせてもらいました。
結局のところ日時のフォーマットの変換は難しく、 Google Assistantの {{CreatedAt}}を使用することはあきらめて、スプレッドシートに追加された日時を Google Apps Scriptで取得することにしました。
この記事 IFTTTでGoogleスプレッドシートに日時が書きだしできない時の対処法 が参考になりました。
あとは、FitBitのAPIを呼ぶ箇所です。
セキュリティ上必要なトークンは直接コードに書かずに プロパティとして保管し参照するのがよさそうです。
UserPropertiesは画面からの入力ができませんでしたので、一度コードで記入する必要があるみたいです。
また、体脂肪率を登録するFitBit APIでは パラメーターとして 時刻(time)もあるのですが、これを使用するとFut Bitのダッシュボードに反映できないという現象がありましたので、日にちのみ登録することにしました。
function addDate(e) {
var lr = SpreadsheetApp.getActiveSheet().getLastRow();
var now = new Date();
var createDate = Utilities.formatDate( now, 'Asia/Tokyo', 'yyyy-MM-dd');
SpreadsheetApp.getActiveSheet().getRange(lr, 2).setValue(createDate);
SpreadsheetApp.getActiveSheet().getRange(lr, 3).setValue(createTime);
var fat = SpreadsheetApp.getActiveSheet().getRange(lr, 4).getValue();
pushFat(createDate, fat);
}
// FitBit に体脂肪率を登録する
function pushFat(date, fat) {
var url = "https://api.fitbit.com/1/user/[ユーザーID]/body/log/fat.json";
var userProperties = PropertiesService.getUserProperties();
var token = userProperties.getProperty('FITBIT_TOKEN');
var payload =
{
"date" : date,
"fat" : fat
};
// オプション指定
var options =
{
"method" : "post",
"payload" : payload,
"headers" : {"Authorization" : "Bearer "+ token},
"contentType" : "application/x-www-form-urlencoded",
};
//通知を送る
var response = UrlFetchApp.fetch(url,options);
Logger.log(response);
}
こんな感じで無事FitBitのダッシュボードに体重と体脂肪率を記録していくことができそうです。