こんにちは。
Twitchの配信のゲームカテゴリー単位の配信通知を受け取る方法が欲しくなり、自分にピッタリしたのがなさそうなので自作することにしました。
その時のメモを書いていきます。
やったこと。
大まかにやってみたのは以下のことです。
- Twitch Developers にアプリケーション登録
- client id 取得
- token取得
- API動作確認
- discordのwebhook取得
- GASでガスガス書いていく
- GASのトリガー設定
これらに興味があれば参考になるかと思います。
Twitch Developers にアプリケーション登録
まずはAPI叩いて遊ぶための client id と token 取得します。
そのためにまずはログインして登録して、という作業をします。
ログインの場所→ https://dev.twitch.tv/login
client id 取得
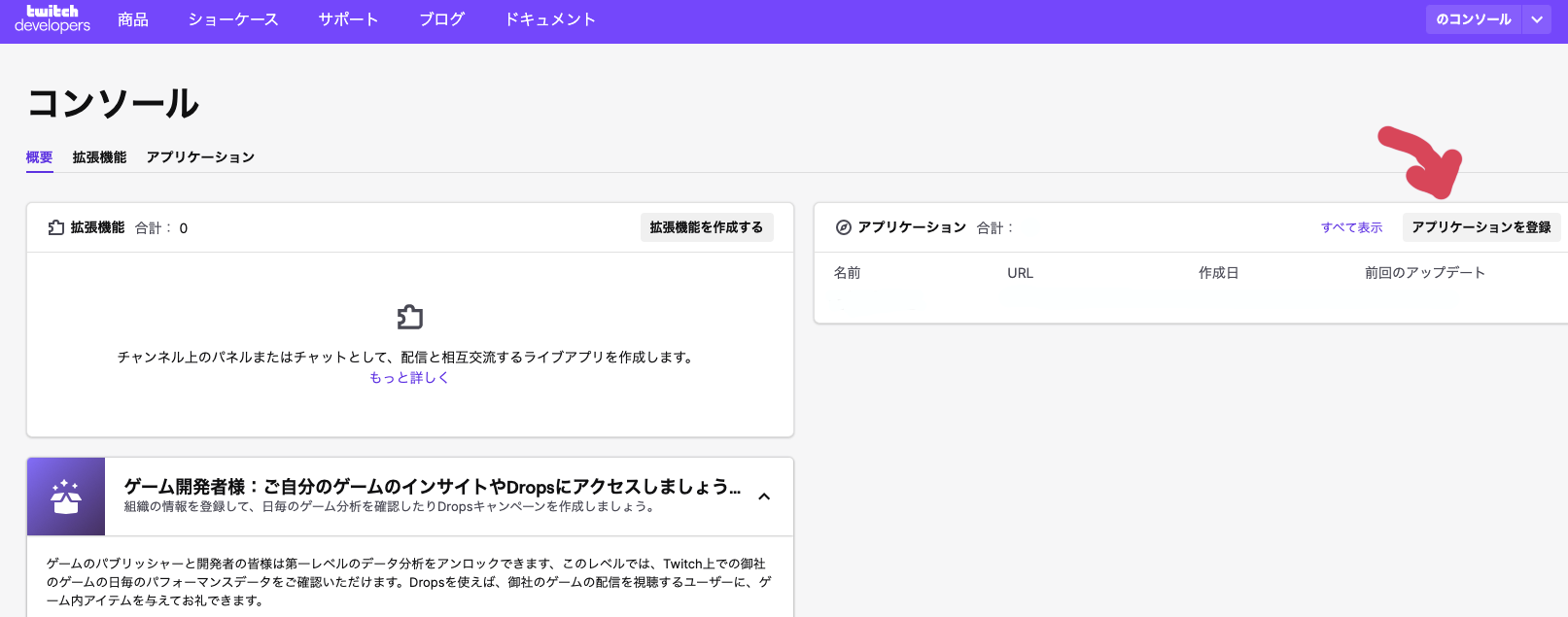
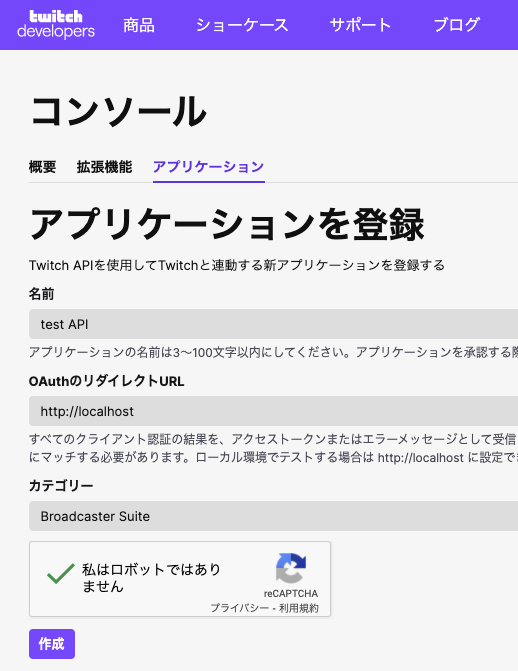
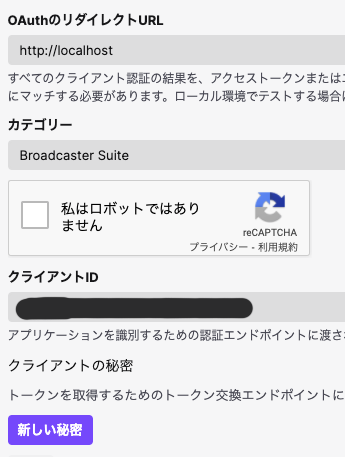
認証やらなんやらを済ませたら、ここ(下画像参照)からアプリケーション登録をおこない、client id を取得します。

登録時、とりあえずリダイレクトURLは http://localhost にしておきました。

登録時、何度かエラーが出たのですが、アプリ名が被ってたのか妙に長かったからなのか・・・何度か名前を変えてトライしたら登録できました。
成功すると、client id が発行されます。

token取得
次に、tokenを取得します。
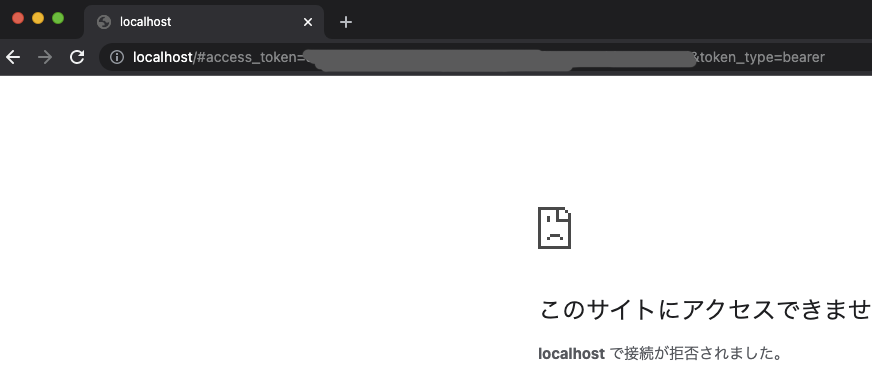
https://id.twitch.tv/oauth2/authorize?client_id=(取得したclitent id)&redirect_uri=http://localhost&response_type=token&scope=bits:read
途中色々アラートとか出ますが、最終的に、ブラウザのURLにトークンが出てきます。
ここの、token=XXXXX&なんちゃら の、token=以降&の手前をメモ保存しておきます。
API動作確認
早速試してみます。
curl -X GET https://api.twitch.tv/helix/games?name=NieR%3A%20Automata -H 'Client-ID: (取得したclitent id)' -H 'Authorization: Bearer (取得したtoken)'
{"data":[{"id":"494162","name":"NieR: Automata","box_art_url":"https://static-cdn.jtvnw.net/ttv-boxart/./NieR:%20Automata-{width}x{height}.jpg"}]}
とりあえずこれで、欲しいゲームのgame id を取得していきます。
また、以下の要領で、配信リスト取得テストもしてみます。
curl -X GET https://api.twitch.tv/helix/streams?game_id=494162 -H 'Client-ID: (取得したclitent id)' -H 'Authorization: Bearer (取得したtoken)
{
"data": [
{
"id": "1111111111",
"user_id": "000000",
"user_login": "userid",
"user_name": "username",
"game_id": "494162",
"game_name": "NieR: Automata",
"type": "live",
"title": "Live Title",
"viewer_count": 13,
"started_at": "2021-10-22T00:00:00Z",
"language": "en",
"thumbnail_url": "",
"tag_ids": [
"6ea6bca4-4712-4ab9-a906-e3336a9d8039",
"d0976a7e-26a7-4a48-9225-c522808540f2"
],
"is_mature": false
},
],
"pagination": {
"cursor": "NAGAIYO...."
}
}
discordのwebhook取得
取得もとの目処がついたので、通知先の段取りとして、discordのwebhookを取得します。
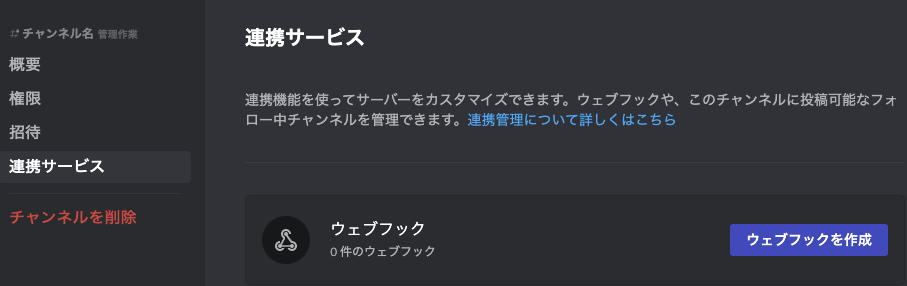
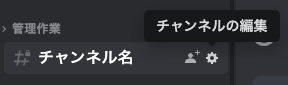
discordのチャンネルからチャンネルの編集をクリックします。

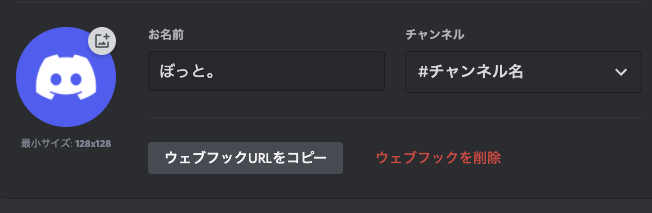
作成されたwebhookをコピー

この画面の「ウェブフックをコピー」ボタンを押すことで、webhookを取得できます。
GASでガスガス
とりあえずこれで一通りの情報は揃ったので、GASにガスガス書いていきます。
雑ですが、こんな感じ。
var INTERVAL = 30; // トリガーの時間と大体同じくらいに。30分に1回程度
var CLIENTID = 'XXXXXXXXXXX';
var TOKEN= 'XXXXXXX';
function notification() {
var gamelist = getGameList();
for(i=0;i < gamelist.length;i++) {
var res = sendHttpPost(gamelist[i][0]);
var lives = JSON.parse(res.getContentText());
for(var j = 0; j < lives["data"].length; j++){
var live = lives["data"][j];
if(live["type"] != "live") continue; // live配信じゃないのは見ない
var d = new Date();
d.setMinutes(d.getMinutes()- INTERVAL) ; // 多少のラグはもうみない(めんどくさい)
var startedat = new Date(live["started_at"]);
if(d.getTime() > startedat.getTime() ) continue;
var fields = new Array();
var fields= {
'name': live["title"],
'value': "category: " + gamelist[i][1] + " streamer: " + live["user_name"],
'inline': true
};
var posts ={
"embeds": [ {
"color": 7506394,
"fields": new Array(fields)
} ] ,
"content": "https://www.twitch.tv/" + live["user_login"],
};
postDiscord(posts);
}
}
}
/**
* discord にポスト
*/
function postDiscord(text) {
var url = 'https://discord.com/api/webhooks/XXXXXXXXXXXX';// discordwebhook
var params = {
'method': 'POST',
'headers': { 'Content-type': 'application/json' },
'payload': JSON.stringify(text)
};
UrlFetchApp.fetch(url, params);
};
/**
* game list
*/
function getGameList(){// そのうちリスト増やす
var ret= new Array();
ret.push(Array(
"494162",
"NieR: Automata",
));
return ret;
};
/**
* Twitch category単位で配信中リストを取得
*/
function sendHttpPost(gameid){
var endpoint = "https://api.twitch.tv/helix/streams?game_id="+gameid;
console.log("endpoint::" + endpoint);
var payload =
{
"game_id" : gameid
};
var headers =
{
'Client-ID': CLIENTID,
'Authorization' : "Bearer "+ TOKEN
}
var options =
{
"method" : "get",
"headers" : headers
};
var res = UrlFetchApp.fetch(endpoint, options);
return res;
}
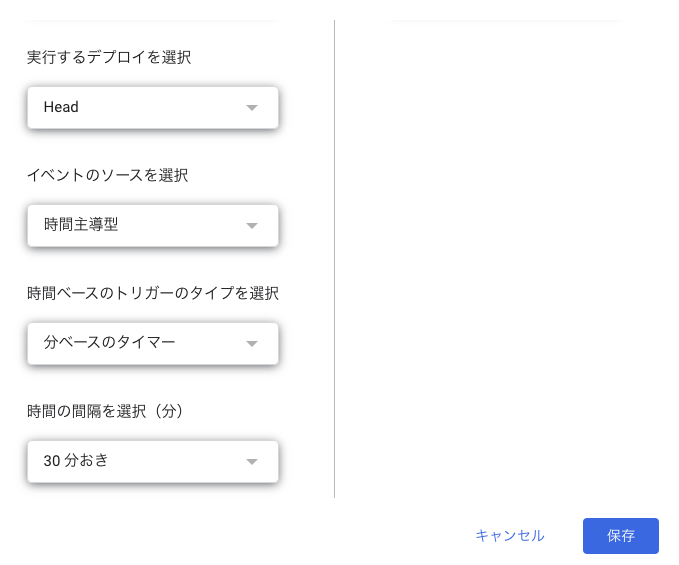
GASのトリガーの設定
とりあえず、30分に1回ペースで実行してくれれば良いかな、ということで、時間主導型30分おきに設定しました。

おわりに
感想
Twitch API には今回利用したもの以外も面白いものが多数用意されているので、欲しいものが良い感じで作れそうな感じです。
参考記事
以下の記事をもとにコードを実際に書いていきました。
大変感謝しております。ありがとうございます。