VSCodeは空白文字が見にくい...
VSCodeでシェルスクリプトを作成した際、余分な全角スペースがあって動かなかったことがありました...。
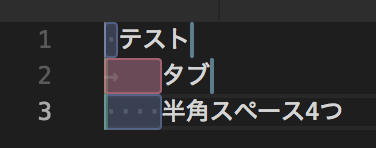
ホワイトスペースが見やすくなればもうこんな失敗しません!!![]()
ということで、以下のように設定して見ました。
![]() Visual Studio Code 1.26.1
Visual Studio Code 1.26.1
step1:renderWhitespaceを設定する
①基本設定->設定
setthing.json 内でホワイトスペースを表示する設定を以下のように記入する。
"editor.renderWhitespace": "all",
②ついでにタブは半角スペース4つ分に指定。
※ editor.detectIndentationはtrueにしていると自動でtabSizeが決まってしまう
"editor.detectIndentation": false,
"editor.tabSize": 4,
step2:拡張機能Whitespace+で空白を見やすくする
Whitespace+は空白文字に色をつけてくれる拡張機能です。
①Cmd + Shift + x で拡張機能画面を開いて「Whitespace+」を検索。インストールする。
②Cmd + Shift + p でコマンドパレットを開き、「Whitespace+ Toggle」を実行