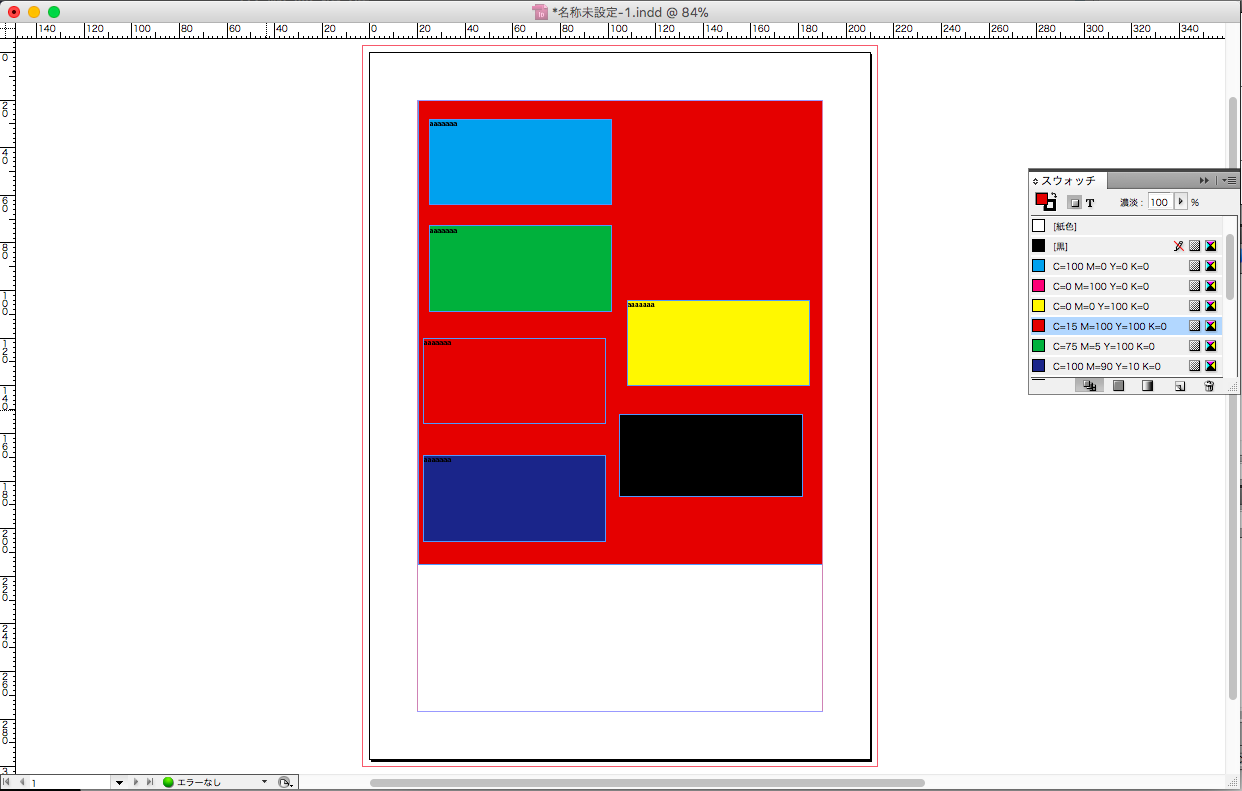
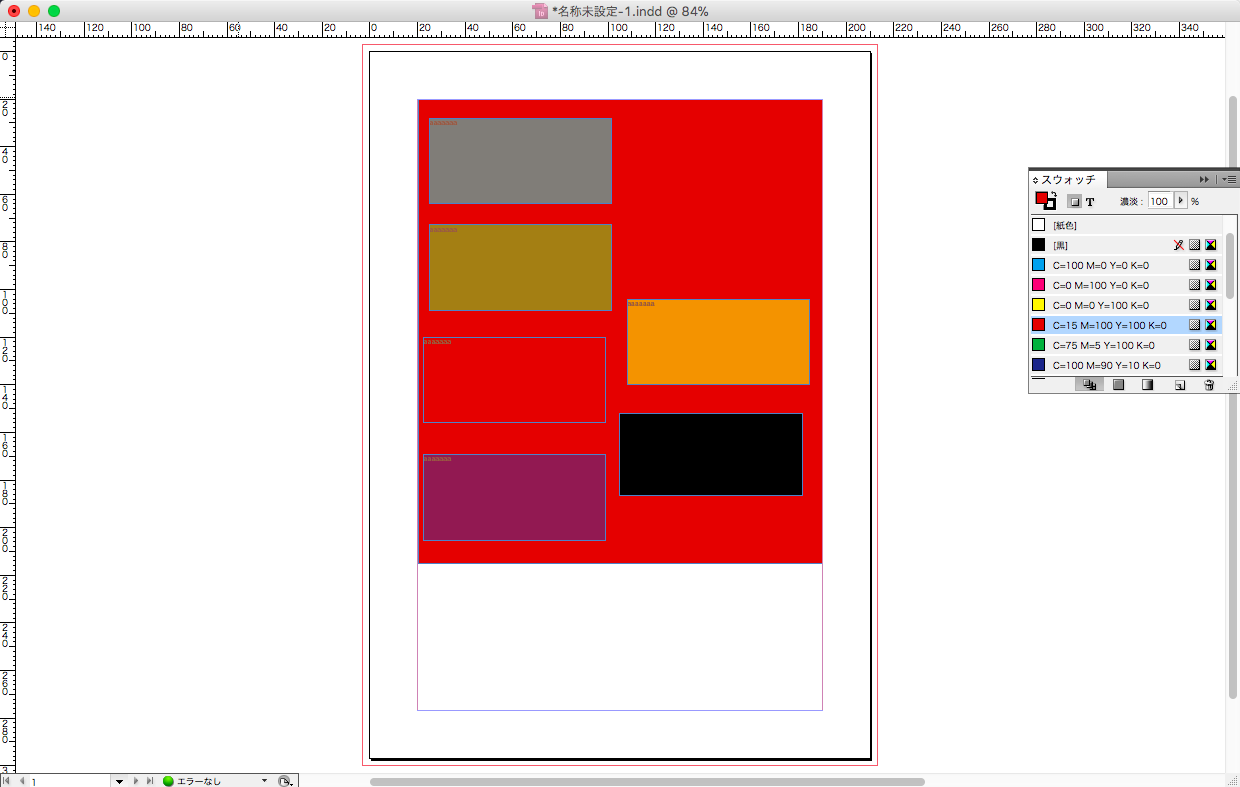
オブジェクトの不透明度を変更する。
アクティブドキュメントの全てのオブジェクトに対して不透明度を設定します。
オブジェクトpageItemの不透明度を変更するには、transparencySettings.blendingSettings.opacityを変更します(0ー100)。
例
pageItem.transparencySettings.blendingSettings.opacity = 50;
サンプル
下記の例では、スクリプトラベルに「hoge」が設定されていないオブジェクトに対して不透明度を設定します。
function setAppearance_Opacity(pageItem,opacity) {
pageItem.transparencySettings.blendingSettings.opacity = opacity;
}
function doMain() {
pageObj = app.activeDocument.pages[0];
total = pageObj.allPageItems.length;
var i = 0;
for (i=0;i<total;i++) {
var label = "";
var typeName = "";
var pageItem;
pageItem = pageObj.allPageItems[i];
var typeName = pageItem.constructor.name;
label = pageItem.label;
// 特定のテキストフレームは処理をしない。ここではスクリプトラベルで判断する。
if (label=="hoge") {
continue;
}
// オブジェクトの不透明度を変更する(アピアランス設定)
if (typeName=="TextFrame") {
setAppearance_Opacity(pageItem,50);
}
}
}
function main() {
app.doScript("doMain()",ScriptLanguage.JAVASCRIPT,[],UndoModes.fastEntireScript);
}
main();