この記事に書いてある事
- メールアドレスを利用して、slack botからDMを送る
- GASで実装
- ハマりポイント
- まとめ
1. メールアドレスを利用して、slack botからDMを送る
ゴール

testというbotの権限を持っているslack appからDMを送るようにしました。
DMを送る対象は、メールアドレスをスプレットシートで管理してます。
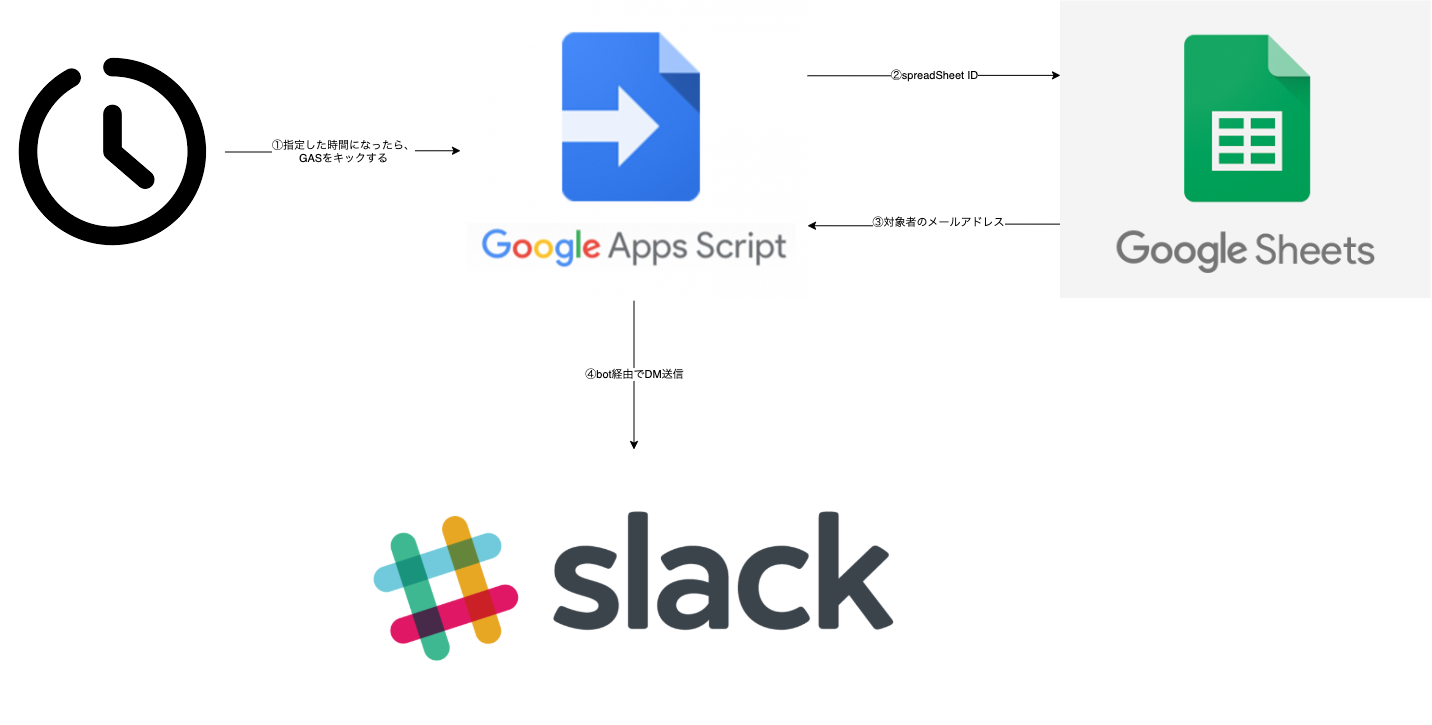
構成
2. GASで実装
処理の流れ
- spread sheetから対象のメールドレス一覧取得
- slack apiでslackのuser id取得(member idともいう)
3. users.lookupByEmail - slack apiでDMを送れる状態にする
4. conversations.open - slack apiでDM送信
5. chat.postMessage
 サンプルコード
サンプルコード
- spread sheetから対象のメールドレス一覧取得
function getRequiredMailList () {
let member_list_sheet_id = $spread_sheet_id
let sheet = SpreadsheetApp.openById(member_list_sheet_id).getSheetByName($シート名)
var lastRow = sheet.getLastRow(); // Note: 空白の行は要らないから、入力のある行の最後の行を取得
return sheet.getRange(1, 1, lastRow, 1).getValues().map(row => row[0]) //Note: 行, 列, 何行, option何列
}
2.slack apiでslackのuser id取得(member idともいう)
const token = PropertiesService.getScriptProperties().getProperty('SLACK_ACCESS_TOKEN'); // Note: 環境変数にTOKEN保存しておいてね
var userInfoUrl = 'https://slack.com/api/users.lookupByEmail?token=' + token + '&email=' + email + '&pretty=1'
const userId = JSON.parse(UrlFetchApp.fetch(userInfoUrl)).user.id
3.slack apiでDMを送れる状態にする
// Note: userIdは ☝️ 2 で取得したものを利用
const url = 'https://slack.com/api/conversations.open?token=' + token + '&users=' + userId + '&pretty=1'
const channel = JSON.parse(UrlFetchApp.fetch(url)).channel
4.slack apiでDM送信
const messageOptions = {
"method" : "post",
"contentType": "application/x-www-form-urlencoded",
"payload" : {
"token": token,
"channel": channel.id, // Note: channelは ☝️ 3 で取得したものを利用
"text": "DMで送りたい内容はここに書くよ〜"
}
};
var result = UrlFetchApp.fetch('https://slack.com/api/chat.postMessage', messageOptions);
![]()
![]()
![]()
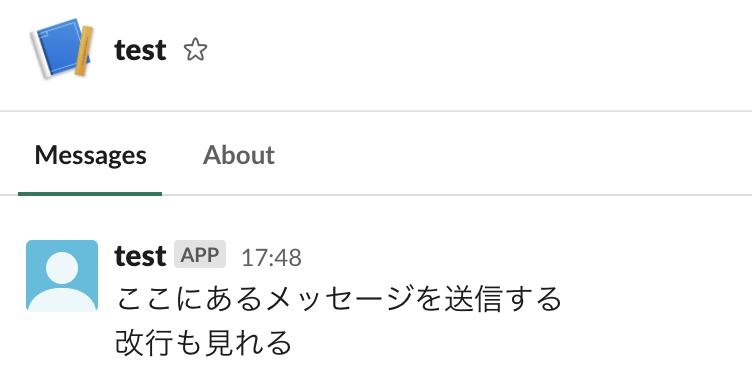
![]() 完成
完成 ![]()
![]()
![]()
![]()
 3. ハマりポイント
3. ハマりポイント 
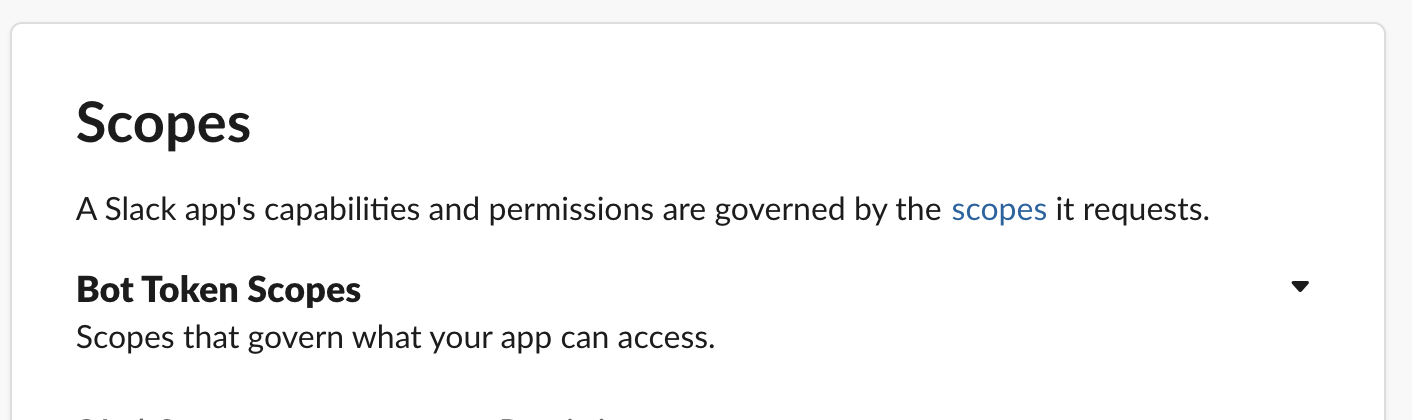
botの権限系
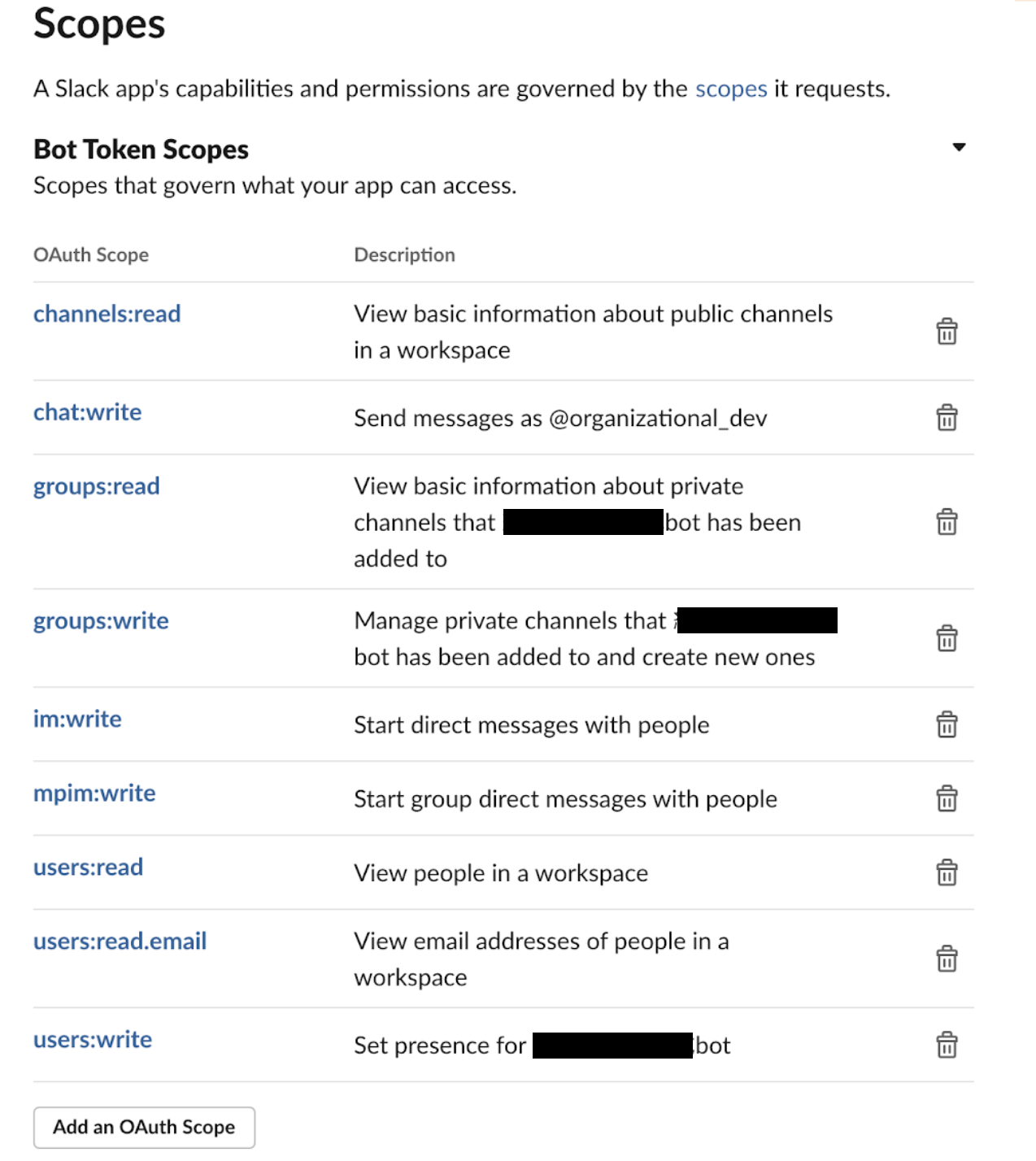
何の権限付ければ良いの問題 
今回の構成なら、とりあえずこれをつけておけばオケ ![]() ごにょごにょしまくってたから、もしかしたら不要なのもあるかも。
ごにょごにょしまくってたから、もしかしたら不要なのもあるかも。

言われた権限付けても、変わらず同じエラーなんですけど問題 
![]()
![]()
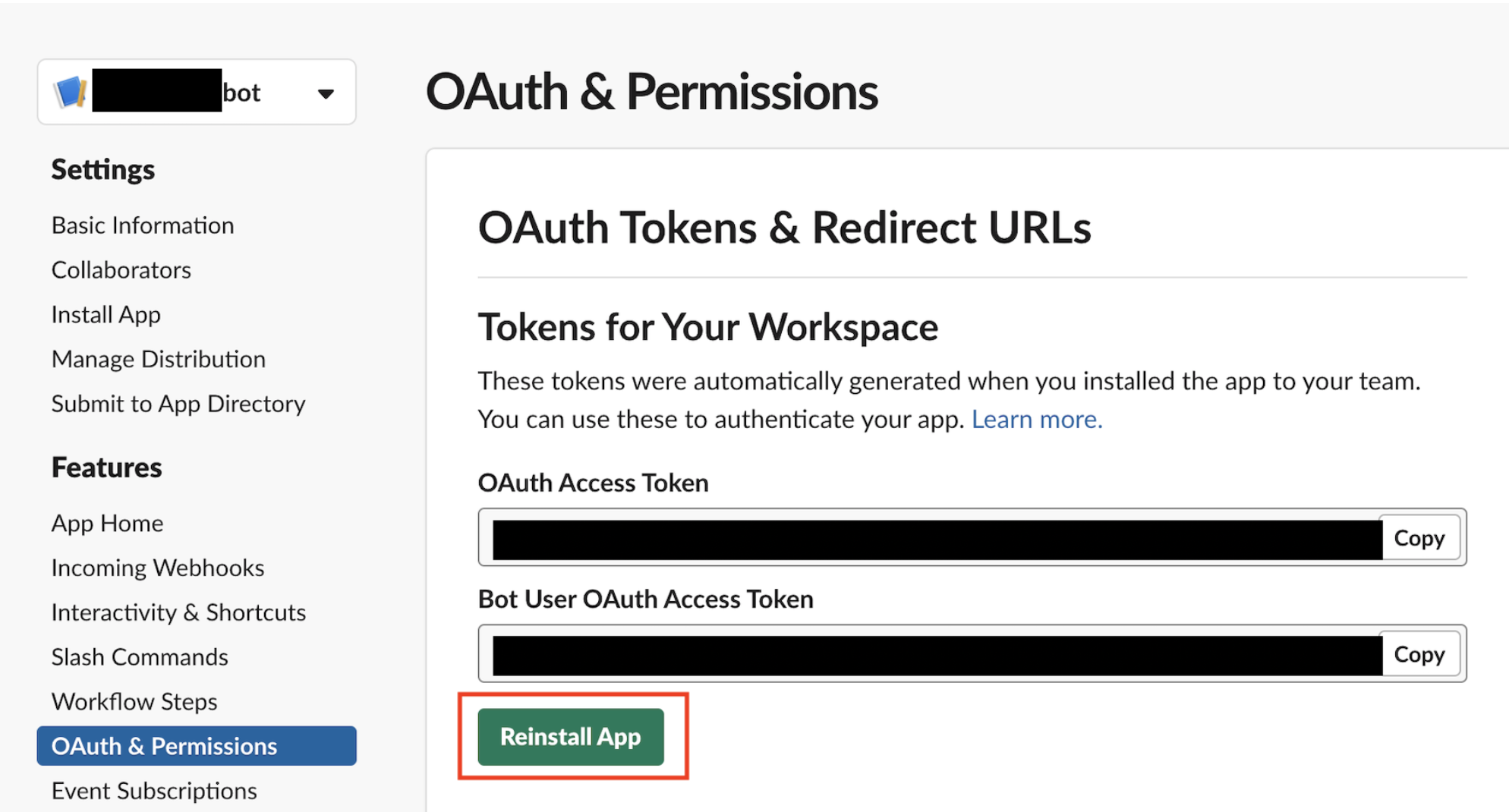
![]() Reinstall Appをする!
Reinstall Appをする! ![]()
![]()
![]()
権限をいじったら、毎回Reinstall Appをしないと反映されないから超注意 ![]()

(ポエム)![]() ここら辺に赤文字で大きく、「権限変えたらReinstall Appしてね!!」って書いておいて欲しかった。(めっちゃハマった)
ここら辺に赤文字で大きく、「権限変えたらReinstall Appしてね!!」って書いておいて欲しかった。(めっちゃハマった)

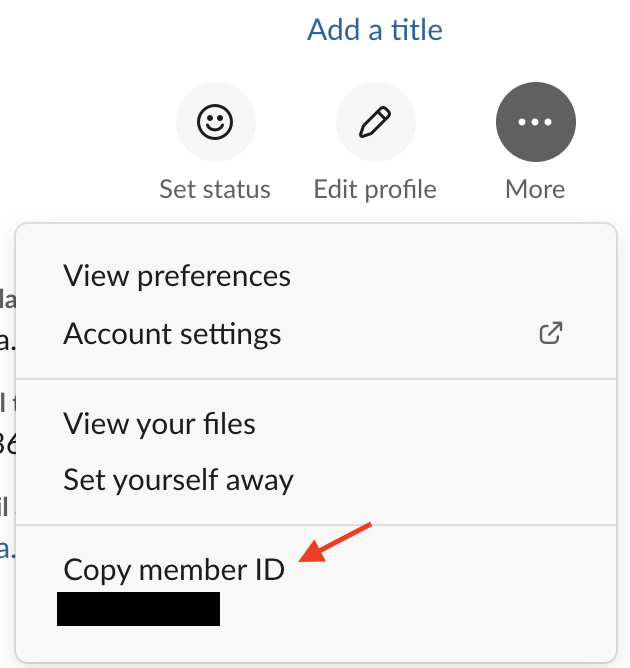
社員のmemberIdどうやって知るんだ問題
課題
DMを送るためには、slackのmember IDを知る必要があります。
@erikaadno とかのメンションとは別に、slackのアカウントがある人全員に割り振られてるIDのこと。
「View Full Profile」から飛んだ、これ ![]()

ソリューション
lookupByEmailというslack apiを使います。
画面上からだと、member idだけど、APIのresponseはuser id ![]()
const token = PropertiesService.getScriptProperties().getProperty('SLACK_ACCESS_TOKEN');
var userInfoUrl = 'https://slack.com/api/users.lookupByEmail?token=' + token + '&email=' + email + '&pretty=1'
const userId = JSON.parse(UrlFetchApp.fetch(userInfoUrl)).user.id
4. まとめ
- 権限変えてもaccess deniedで続けるの謎だから、本当にreinstall Appをしないと反映されないよって開発してる全員が何回も目に留まるところに書いておいて欲しい。
- slack apiはAPIドキュメントにtesterがあって直ぐに試せるので最高。