はじめに
私はコーディングの勉強をはじめて2週間ちょっとのQAです。
勉強をはじめて最初につまる壁は専門用語がわからないだと思います。
専門用語のイメージをつかめる様になると、勉強もはかどります(`・ω・´)!
今回はJavaScriptの配列と連想配列をコードからではなくイメージでおつたえします。
配列とは
Google先生に聞く
専門用語迷子になっている初心者って、とりあえず、Google先生に聞きますよね?
私自身Google先生に聞きまくりました。
そして、Wikipedia先生にたどりつきます。
配列とは
複数の要素(値)の集合を格納・管理するのに用いられるデータ構造が配列である。数学のベクトルおよび行列に近い概念であり、実際にベクトルおよび行列をプログラム上で表現する場合に配列が使われることが多い。同様に複数要素の集合を管理するデータ構造(コレクションあるいはコンテナ)には連結リストやハッシュテーブルなどがあるが、通常はメモリアドレス上での連続性の違いなどから配列とは区別される。1次元の配列は特に線形配列 (linear array) とも呼ばれる。
wikipediaより
先生。。。。全く理解できません。。。。
配列を絵で書いてみる
とりあえず配列は値の集合体です。
といわれてもイメージがなかなかつきにくいので、コードで書き方をおさらいしてから、絵でイメージをふくらませていきます!
const fruits = ['りんご', 'みかん', 'ばなな'];
イメージを言語化するとフルーツという名札がついていて仕切りがついている箱を用意します。const fruits
そこに、りんご、みかん、バナナを順番に並べて入れます。さらに、その1つ1つの仕切りには部屋番号がついています
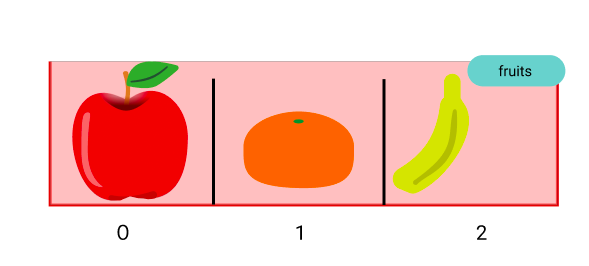
絵で書いてみました(※一番右にあるのは誰がみてもバナナです)

赤い箱がコードでいう[ ]の部分、部屋のしきりが , 、fruitsという箱の名前が変数名です!!
それと、各部屋に0 1 2 と部屋番号が振ってあります。
あとはもう妄想をふくらませるだけです!
私達は直接この部屋に尋ねることができないので、JSを介して「fruitsの箱になにはいっているの?」,「fruitsの箱の0番目の部屋にはなにがはいっているの?」と聞いてあげることができます!
console.log(fruits); //fruitの箱の中身おしえて
//["りんご", "みかん", "ばなな"]
console.log(fruits[0]); //fruitsの箱の0番目の部屋にはいっているのは?
//りんご
イメージついたね!!やったね!!
連想配列とは
私の中ではこっちが超大事だった
Google先生に聞く
連想配列もわからないのでまずはGoogle先生に質問します!!
連想配列(れんそうはいれつ、英語: associative array)とは
コンピュータプログラミングにおいて、添え字にスカラー数値以外のデータ型(文字列型等)も使用できる配列である。抽象データ型のひとつ。連想リスト、連想コンテナ、辞書(あるいはカタカナでディクショナリ 英語: dictionary)、ハッシュ(英語: hash)、マップ(英語: map)とも呼ばれる。
Wikipedia先生より
先生…カタカナばっかりで辛いっす…
連想配列を絵で書いてみる
連想配列は、JS入門書だと**「オブジェクト」という用語で出てきます。
連想配列もオブジェクトの一種みたいですが、オブジェクトと言うと広義だなーと思ってます。
連想配列もモノ**を纏めているものなのですが、配列とは少しちがいます。
配列は、箱にモノを順番にならべて行ってあげましたが、連想配列には順番は関係ありません。
1つの「モノ」とその「モノ」の特徴を纏めてあげている様な感じです。(※あくまでイメージです)
といってもあまりイメージがつかないので、コードの書き方のおさらいから
const apple = {
color:`赤`,
taste:`甘い`,
season:`秋`,
producing:`青森`
}
イメージを言語化すると…
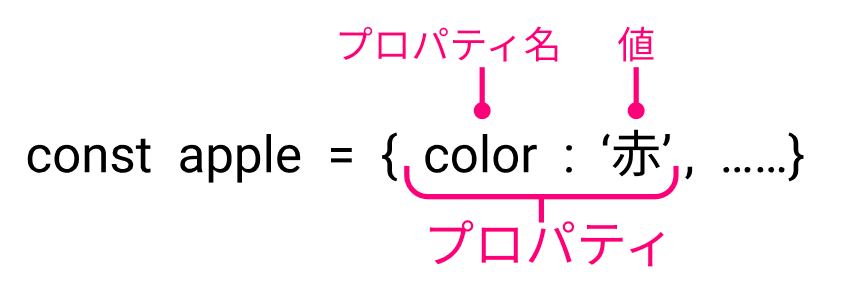
りんごという変数を定義して、{}の中に「特徴の種類」と「特徴」を入れていってあげてます!ただ、ずっとこの名称をつかっているとエンジニアぽくないので、{}「特徴の種類」「特徴」を専門用語に置き換えてあげますー!!
特徴名と言っているのがプロパティ名、特徴と言ってた部分が値、それをまとめたのがプロパティそして{}全体でオブジェクトです。
専門用語にした瞬間に訳わからなくなる現象に名前をつけたいねー(´・ω・`)
さて早速連想配列のイメージをお絵かきして捉えていきます!!

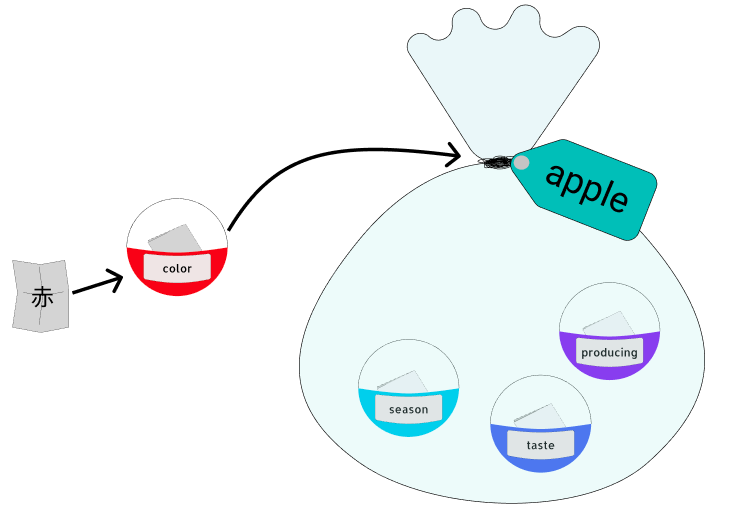
配列とちがって、連想配列には順序という概念がありません。袋にまとめてあげる様な感覚です。
袋についてるタグが変数名、名札がついたカプセル自体がプロパティ名、赤という値が書いてある紙が値、そして、カプセルの中+紙でプロパティになります。
絵にするとわかりやすくて(・∀・)イイネ!!
後はまた妄想をふくらませます(´∀`*)
紙にかいてあるモノは私達は直接みる事ができないので、JSを通して、「appleの袋の中身みせて!!」や「appleの袋に入っているcolorのカプセルには何がはいっているのー?」ときいてあげる事ができます!!
console.log(apple); //appleの中身おしえて
//{color: "赤", taste: "甘い", season: "秋", producing: "青森"}
console.log(apple.color); //appleの中身のcolorの中に入っている値おしえて
//赤
イメージできてきた!!やったね!!
補足
補足で、オブジェクトはこんな事ができるよーという紹介です!!
更に更に、このプロパティはいろいろな事ができます!!
- プロパティはオブジェクトを作成した後でも自由に追加可能 (カプセルを袋にいれて纏めた後でもカプセルを追加できる)
- 値が空でもオブジェクトに追加できる (なにも書いていない紙をカプセルにいれて袋にいれてOK)
- プロパティは削除可能 (カプセルは袋から取り出すことができる)
- 値は書き換えることが可能 (紙の中身をいつでも修正できる!!)
- プロパティの中に配列やオブジェクトを入れることがが可能 (カプセルの中に配列や袋そのものをいれてられる)
- 配列にオブジェクトを入れることが可能 (配列の部屋1つに袋を1つ入れられる)
- 値には関数(Function等)を入れる事が可能 (紙には関数を書く事ができる)
私の中では、値には関数を入れる事ができる超大事でした。
そしてほかにもいろいろできると思いますが、そこまで勉強できていません。すみません(´・ω・`)
最後に
「え!?最後!?配列の操作とかオブジェクトの操作は? ただ絵書きたかっただけでしょ!?」
正直そのとおr(ry
でも、自分の中で連想配列の概念が、すごく役立つ事になりました。
話がとびますが2週間ちょい勉強をしていて、専門用語だらけで、本を読んだ時こうなってました。
「オブジェクト? あーJSで操作できるモノでしょ・・・で??( ゚д゚)」
「プロパティ? あーオブジェクトの属性ね・・・・で??( ゚д゚)」
「メソッド? あー命令文ねー! メソッドの後には必ず()くるんだよね・・・で??( ゚д゚)」
この3つ!!「オブジェクト」「プロパティ」「メソッド」の概念が自分の中で形になった時に、頭の中の霧がはれていきました。そして、今までただただ書き写していた本の内容がスルスル頭に入ってくる様になりました。(注意:あくまで入門書レベルです)
次回は
私の中で革命的だった「オブジェクト」「プロパティ」「メソッド」について記事にしたいと思います!!
これがやりたくて、配列と連想配列の記事を書いたりしました。
それがこちら
JS勉強したての人で、**で??( ゚д゚)で??( ゚д゚)で??( ゚д゚)**となっている方に是非みていただきたいです
最後に宣伝
ここに書いた絵は全てFigmaでマウスオンリーで書きました!
Figmaスキル向上もして一石二鳥でした、そのうちFigmaの記事を書きたいとおもいます!
Figma楽しいよFigma