はじめに
コーディングをはじめて最初の壁って専門用語ではないでしょうか?
今回「オブジェクト」「プロパティ」「メソッド」について革命を起こした話をします。
読んでほしい人
本をよんでるよ...(´・ω・`)
「オブジェクト? あーJSで操作できるモノでしょ・・・で??( ゚д゚)」
「プロパティ? あーオブジェクトの状態ね・・・・で??( ゚д゚)」
「メソッド? あー命令文ねー! メソッドの後には必ず()くるんだよね・・・で??( ゚д゚)」
document.getElementById('hoge').textcontent = '私はhogehogeマンである'
document 「これはオブジェクトだね...」(´・ω・`)
detElementById('hoge') 「()がついてるからメソッドだね」(´・ω・`)
textContent 「・・・・・・・??テキスト取得するメソッド?? でも()ない え?プロパティなの?」(´・ω・`)
結論
結局連想配列みたいなもんだった
解説
絵が多めで、間違っている事もあるかと思いますが、あくまでイメージをつくるためと思って。。。
プロパティってなに?
(´・ω・`):「JSの入門書のプロパティの解説がわからん」
そのオブジェクトの状態を表すもの
(´・ω・`):「なんでtextContetが状態なんや...」
(´・ω・`):「とりあえず状態なんやな。 まあええ先に進むで。つぎは連想配列や」

(´・ω・`):「プロパティ?さっきもプロパティっでてきたけど、状態!?」
(´・ω・`):「プロパティって用語って意味が2つあるんやな」
(´・ω・`):「textContet と 連想配列のプロパティ 全然ちがうもんな」
( ´∀`):「全然違うってそれ間違い 作った人が違うだけで使い方は一緒や!!」
(´・ω・`):「あんた誰?」
おさらい
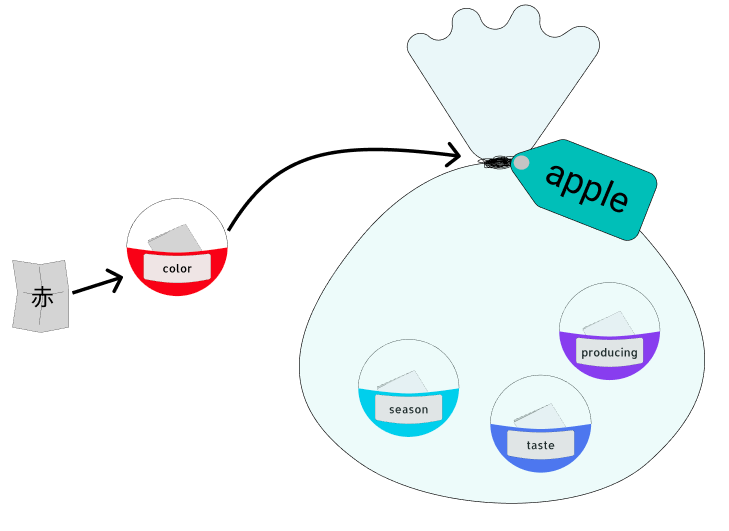
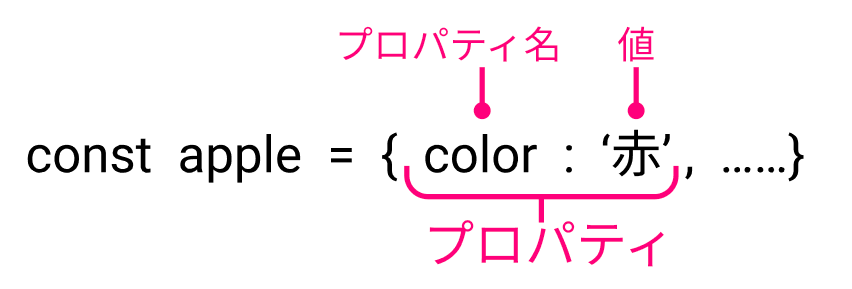
連想配列はプロパティ名と値を一つにして、袋(オブジェクト)にまとめてます。
(連想配列ってなんだっけ?の人はここで)
( ´∀`):「ショボーン君、ここからcolorをとりだしてみてや」
(´・ω・`):「そんなの簡単だよ。ほら」
console.log(apple.color); //赤
(´・ω・`):「できたで。これは簡単やろ オブジェクト名.プロパティ名でとりだせるで」
( ´∀`):「それがわかればもうわかったも同然!!」
(´・ω・`):「全然わからないよ」
Mathオブジェクトで表す
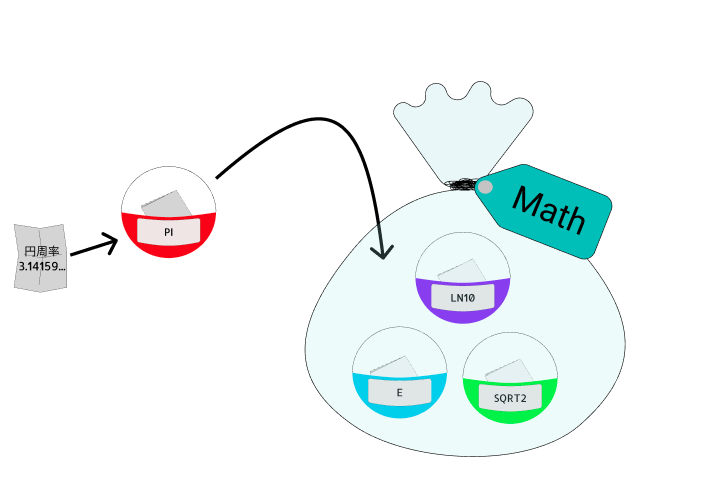
( ´∀`):「それじゃ、もう少しわかりやすい様にMathオブジェクトで見てみよう」
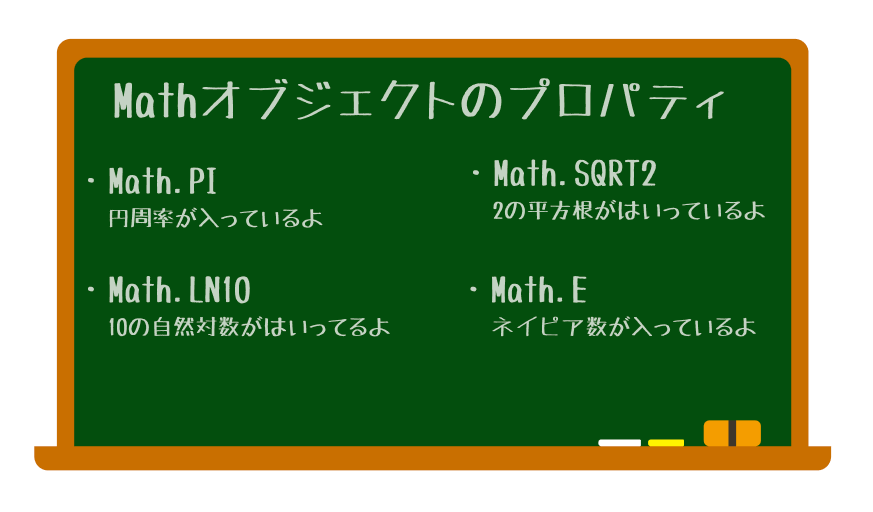
( ´∀`):「Mathオブジェクトにはこんなプロパティがあるで あくまでも一例だけど」

(´・ω・`):「こんなの見たって、へーってなるだけやで」
( ´∀`):「まあまあ、これはあくまで紹介や」
( ´∀`):「この状態で円周率とりだして?っていってもあんまりイメージつかんやろ?」
( ´∀`):「これならどや これならショボーン君もわかるで」
(´・ω・`);「連想配列にしたらわかるよ。 オブジェクト.プロパティ名」
(´・ω・`):「だから、書くとしたらこうなるね」
console.log(Math.PI);
( ´∀`):「ほら、できたやん。」
(´・ω・`):「いやまって、Mathオブジェクトなんて作ってないし」
(´・ω・`):「つくってないもの出力できないやん」
( ´∀`):「そもそもそれが間違いや」
( ´∀`):「ブラウザがいつでも使えるようにオブジェクト用意してくれてるんや」
( ´∀`):「つまり、自分で作らなくても使える連想配列(オブジェクト)な訳」
(´・ω・`):「え? 一緒のものなんですか?」
(´・ω・`):「つまり、見えてないだけで中身はこうなっていることですか?」
const Math = {
PI : 3.14159 .....(円周率) ,
E : 2.718 .....(ネイピア数) ,
LN10 : 2.303 .....(自然対数),
SQRT2 : 1.1414.....(2の平方根)
︙
︙
}
( ´∀`):「せや。円周率とか求めるの大変やろ?]
( ´∀`):「ショボーン君がいつでも使えるように準備してくれてるんや!」
( ´∀`):「だからどっちもオブジェクトなんや。呼び出し方も一緒やで」
(´・ω・`):「( ゚д゚)な...(; ゚ ロ゚)ナン!( ; ロ゚)゚ デス!!( ; ロ)゚ ゚トー!!」
( ; ロ)゚ ゚ : 「つまり、円の面積を計算したい時は・・・」
( ´∀`):「とりあえず目しまえや」
//半径3の円周率を求める
console.log(3 * 3 * Math.PI);
//28.274333882308138
(´・ω・`):「こうかな?」
( ´∀`):「せや。そういうこと」
( ´∀`):「自分で作ったオブジェクトの値をつかうのと、かわらんってことや」
( ´∀`):「自分で作ってないから、そのあたりは調べなきゃあかんけど、作るより楽やろ」
(`・ω・´):「なんかとってもわかった気がします!!!!」
(´・ω・`):「あ、でもメソッドがわかりません・・・」
メソッドってなに?
おさらい
(´・ω・`):「後ろに()がつくのがメソッドですよね? いまいち腑に落ちなくて」
(´・ω・`):「◯◯してください っていってるのはわかるけど…」
( ´∀`):「メソッドも変わらないんやで」
(´・ω・`):「え? 一緒にはみえない」
( ´∀`):「そしたらまずは関数のおさらいをしよか」
(´・ω・`):「え?オブジェクトなのに関数? なんで?」
( ´∀`):「まあええやん とりあえずやるで」
関数をつくる
( ´∀`):「ショボーン君。まずは、「x,y」を渡したら、足し算して結果返してくれる関数つくってや」
(´・ω・`):「そんなん簡単にできますよ。こうですよね」
//足し算する
function add(x, y){
return x + y;
}
( ´∀`):「ありがとやで」
( ´∀`):「ワイが引き算、掛け算、割り算の関数つくっといたで」
( ´∀`):「あとで使うからな。今はきにせんでもええ。 とりあえず同じところにおいといてや」
//引き算
function sub(x, y){
return x - y;
}
//掛け算
function mult(x, y){
return x * y;
}
//割り算
function div(x, y){
return x / y;
}
(´・ω・`):「あ...ありがとうございます」
( ´∀`):「じゃ、つぎやで。xとyに好きな数いれて足し算の関数呼び出してや」
( ´∀`):「結果はコンソールに出力してくれや」
(´・ω・`):「そんなん簡単ですよ。。。こうですよね?」
console.log(add(3, 5)); //8
プロパティの値に関数をいれる
( ´∀`):「できるじゃん。 メソッドよびだせたじゃん」
(´・ω・`):「いや、これ関数なんだから当然じゃないですか」
(´・ω・`):「変えたい場所を引数にする。 関数名(引数)ですよ」
( ´∀`):「なんや ショボーン君わかってるやん。あとはもうすぐやで」
( ´∀`):「連想配列の時に値には関数を入れる事できるっていったやろ?」
( ´∀`):「それをやるで。calってオブジェクトつくってみてくれや」
( ´∀`):「そのプロパティにさっきつくった関数をいれてみて」
(´・ω・`):「え... こうですか?」
//ちょっとみにくいけど許してくださし
const cal = {
add : function (x, y){return x + y;},
sub : function (x, y){return x - y;},
mult : function (x, y){return x * y;},
div : function (x, y){return x / y;}
}
( ´∀`):「せや。じゃあcalオブジェクトの引き算をよびだしてコンソールに出力してや」
(´・ω・`):「えっとですね...」
(´・ω・`):「コンソールに出力...オブジェクトがcal、プロパティ名がsubで...」
(´・ω・`):「あ、関数だから値を渡してあげなきゃいけないのか... ()引数っと...」
(´・ω・`):「できました。 どうでしょうか?」
console.log(cal.sub(8, 3)); //5
( ´∀`):「できたやん。つまり、プロパティの値に関数をいれられる」
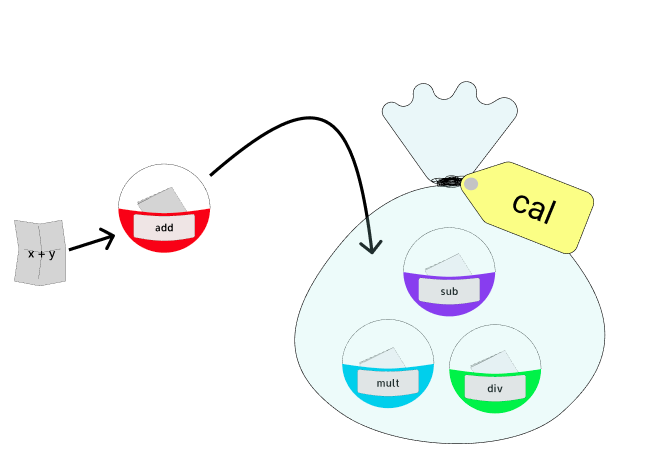
( ´∀`):「絵であらわすとこんなかんじやで」

(´・ω・`):「あれ??もしやこれも連想配列みたいなもん??」
(´・ω・`):「呼び出しているのが、関数なのかそうじゃないだけなのか...とか?」
( ´∀`):「せや。じゃあ本題にもどって、Mathオブジェクトで確認してみよか」
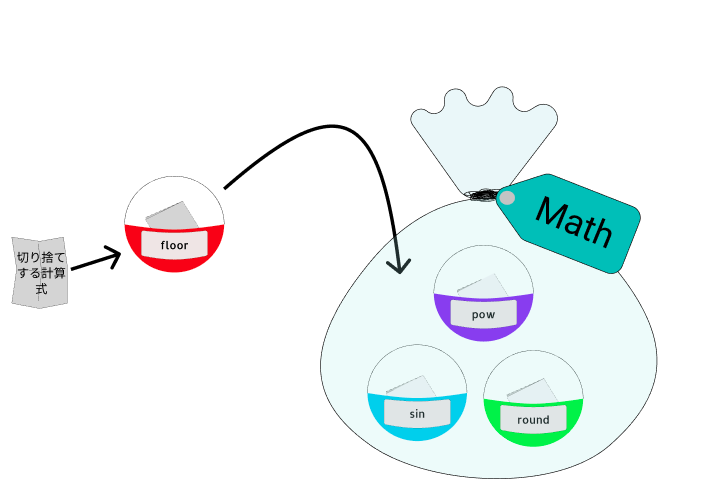
Mathオブジェクトのメソッドをあらわしてみる
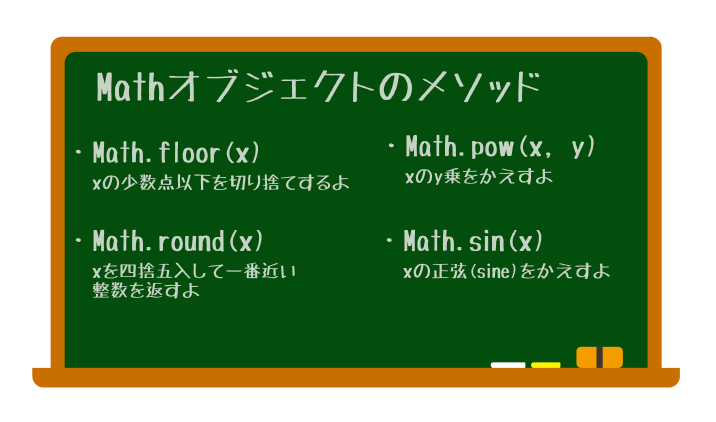
( ´∀`):「まずは、Mathメソッドには、どんなもんがあるのか紹介するで」
( ´∀`):「あくまでも一例や」

(´・ω・`):「...( ゚д゚)...つまり、メソッドも連想配列の一部??」
( ゚д゚):「プロパティの値に入っているものがちがうだけってことですか!?」
( ゚д゚):「つまりこういうことになってると...!?」
const Math = {
floor : function(切り捨てしたい数){計算している式} ,
round : function(四捨五入したい数){計算している式} ,
pow : function(累乗したい数, ◯乗){計算している式},
sin : function(正弦を求めたい数){計算している式},
︙
︙
( ´∀`):「せや! ショボーン君が自分で作った関数を呼ぶ時はためらいなく()つかったやろ?」
( ´∀`):「これも一緒やな。中に入っているのが関数だから()つこてるだけ。」
( ´∀`):「難しい計算式を事前にブラウザ側の人が作ってくれただけや」
( ´∀`):「結局のところメソッドも、自分で作た関数を呼び出す時となんもかわらんやで」
( ´∀`):「表に見えてなかった分わかりにくかっただけやな」
( ゚д゚):「(; ゚ ロ゚)ナン!( ; ロ゚)゚ デス!!( ; ロ)゚ ゚トー!!」
( ; ロ)゚ ゚:「わかった!!わかった気がします!!」
( ; ロ)゚ ゚:「だから連想配列はオブジェクトなんですねええええええええええ」
( ´∀`):「目しまわないと乾燥するで」
結局オブジェクトって
(`・ω・´):「ワイさん見て下さい!!Mathオブジェクトのプロパティとメソッドをつかってみました!!」
(`・ω・´):「円の面積をもとめて、小数点以下を切り捨てしています!!」
( ´∀`):「おっずいぶんシャッキリしたね」
const r = 3;
console.log(Math.floor(r * r * Math.PI)); //28
(`・ω・´):「Math.PIでPIプロパティをよびだす」
(`・ω・´):「そして、半径×半径×円周率をした結果を、floorメソッドの引数にする!」
(`・ω・´):「それをコンソールで出力する」
(`・ω・´):「作ってる人がブラウザなだけで、使い方は自分で作ったオブジェクトと変わらない」
( ´∀`):「せや。そのとおり。自分で作ったものと変わらないと分かれば、迷うことなくなるやろ」
(`・ω・´):「つまり、入門書に書いてあるオブジェクト、プロパティ、メソッドはこういう事ですね」
const Math = {
floor : function(切り捨てしたい数){計算している式} ,
round : function(四捨五入したい数){計算している式} ,
pow : function(累乗したい数, ◯乗){計算している式},
sin : function(正弦を求めたい数){計算している式},
︙
︙
PI : 3.14159 .....(円周率) ,
E : 2.718 .....(ネイピア数) ,
LN10 : 2.303 .....(自然対数),
SQRT2 : 1.1414.....(2の平方根)
︙
︙
}
( ´∀`):「せや!!見えない所にこれが用意されてるだけや!!」
( ´∀`):「これがわかると、オブジェクト、プロパティ、メソッドを意識できるようになるやで」
(`・ω・´):「ほんとだ!!意識が出来るようになると、入門書の内容がスルスル入ってくる!!」
(`・ω・´):「ワイさんありがとうございました!!」
(`・ω・´):キタ━━━ヽ(゚ヽ(゚∀ヽ(゚∀゚ヽ(゚∀゚)ノ゚∀゚)ノ∀゚)ノ゚)ノ━━━!!!! 革命だー!!!!!!
( ´∀`):「ショボーン君がシャキーン君になってよかったで」
( ´∀`):「またいつでもよんでや」
(´・ω・`):「あれ?そういえば。ワイさんって誰ですか?」
番外編
(`・ω・´):「いやー革命ですわ!!!本の内容がするする入ってくるようになったわー」
(`・ω・´):「オブジェクトとかプロパティとか用語はおなじだけど、別のモノだとおもってたぜー」
(`・ω・´):「さて、よくわかったところで本を読み進めよう」
(´・ω・`):document.getElementById('hogehoge').textContent
( ゚д゚):「わかった...わかってしまった」
( ゚д゚):「documentオブジェクトにはgetElementByIdという関数が存在する」
( ゚д゚):「その関数がとってきたモノもオブジェクトで、とってきたオブジェクトのプロパティを参照しているのか」
キタ━━━ヽ(゚ヽ(゚∀ヽ(゚∀゚ヽ(゚∀゚)ノ゚∀゚)ノ∀゚)ノ゚)ノ━━━!!!!
最後に
メソッドが自分で書いた関数とほぼ変わらないこと
自分で書いた連想配列のプロパティとオブジェクトのプロパティが変わらないこと
実はこれは、私自身がたどった思考回路とほぼほぼ同じです。
何回も書いてるのでうるさいかもですがw私の中で革命的な出来事でした。
本当にわかった瞬間頭がスッキリ爽快!!
その夜は興奮して眠れなかったぐらいですww
確かに、これがわかれば、オブジェクトはモノというしかないし
プロパティは属性とか状態と言うしかないなーと感じました。
専門用語って腑に落ちるまでが難しいですね(´・ω・`)