面倒なAjaxのサーバーサイドのデバッグ
Ajax通信の際のサーバーサイドのデバッグはログに吐くテクニックを使う人が多いですが、ブラウザとログを行き来するのは億劫に感じませんか?
よくあるデバッグ
error_log(print_r($result, true), 3, '/var/log/debug_log');
開発者ツールでデバッグが楽になる
そんなときはChromeの開発者ツールからリクエストの結果を確認すると捗ります。
Networkタブから該当のAjax通信を選択してPreviewを見るだけ。
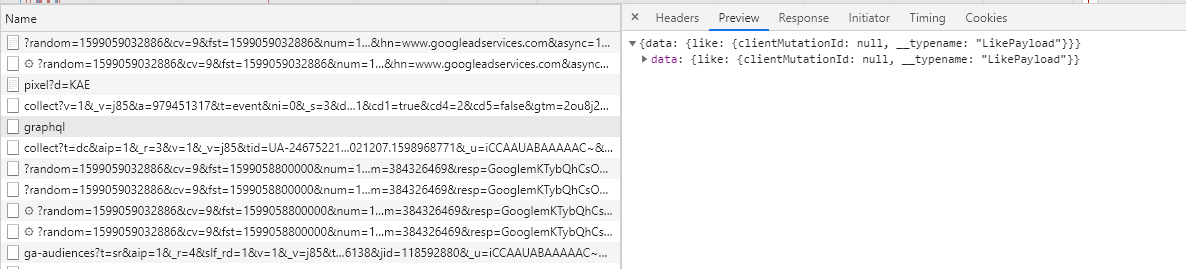
(2)該当リクエストを選択して、Previewタブを表示する

このようにサーバーサイドが出力している値を表示することができます
この方法にすれば、
- いちいちブラウザとログを見比べる必要がなくなります
- htmlへのprintと同様の関数でいいので記述量が減ります
開発者ツールのデバッグ
var_dump($result); //これだけでOK
簡単な割に効果が大きいのでおススメなAjaxデバッグのテクニックでした!