追記(これから Customize UI 拡張機能を使いたい人へ):
VSCode 側の修正により、Customize UI 側から VSCode の UI 変更に関わる API アクセスが大幅に制限されたため、拡張機能自体がほぼ使用不可となっているため、Customize UI ユーザーは「強制的に拡張機能が無効化されてしまった」という事態となってしまいました。
https://github.com/iocave/customize-ui/issues/156
現在、本記事に基づいて拡張機能を導入すると、VSCode が起動しなくなりますのでご注意を。
既存ユーザは、以下のコマンドで一時的に拡張機能を無効化した上で起動後、Customize UI をアンインストールすることで起動しなくなる問題は回避できます。
$ code --disable-extension
または
$ code --disable-extension iocave.customize-ui
やりたい事

Visual Studio Code を自分好みにカスタマイズしたい。
具体的には、テーマや設定では変更出来ないような:
- システムフォントを好きなフォントに変更したい
- UI 自体の細かなスタイルの調整をしたい
VSCode 自体は Electron なので、インストールされたパッケージを直接弄って好みのデザインに調整しようと思えば可能。
しかしそれもアップデートによって毎回元に戻ってしまうので面倒。
Customize UI (拡張機能) とは
Customize UI - Visual Studio Marketplace
VSCode の UI を設定の範疇を超えてカスタマイズ出来る拡張機能のこと。
具体的には:
- システムフォントの変更
- 等幅フォントと通常フォントをそれぞれ変更
- フォントサイズの調整
- アクティビティバーの表示位置の変更(左側から下部へ)
- タイトルバーをインラインにする(macOS のみ)
- ファイルツリーの項目の高さの変更
- カスタムスタイルの設定
なお、同制作者が作った JavaScript のインジェクションを行う Monkey Patch に依存しているため、両方インストールされる。
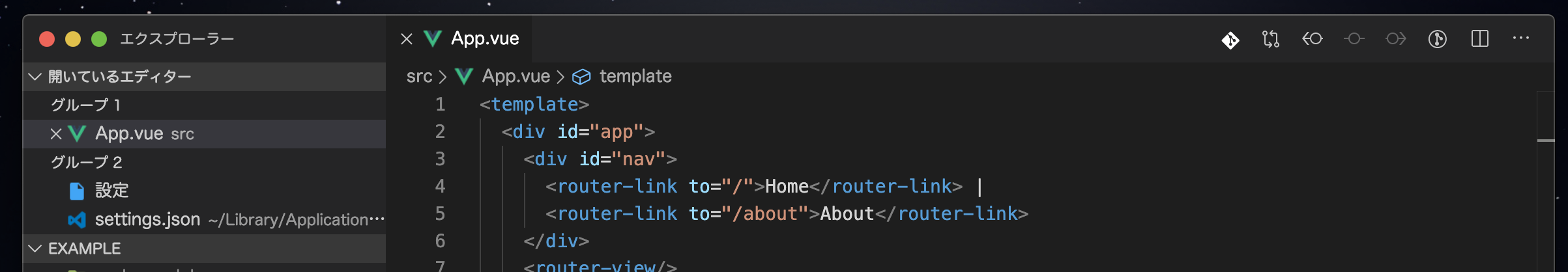
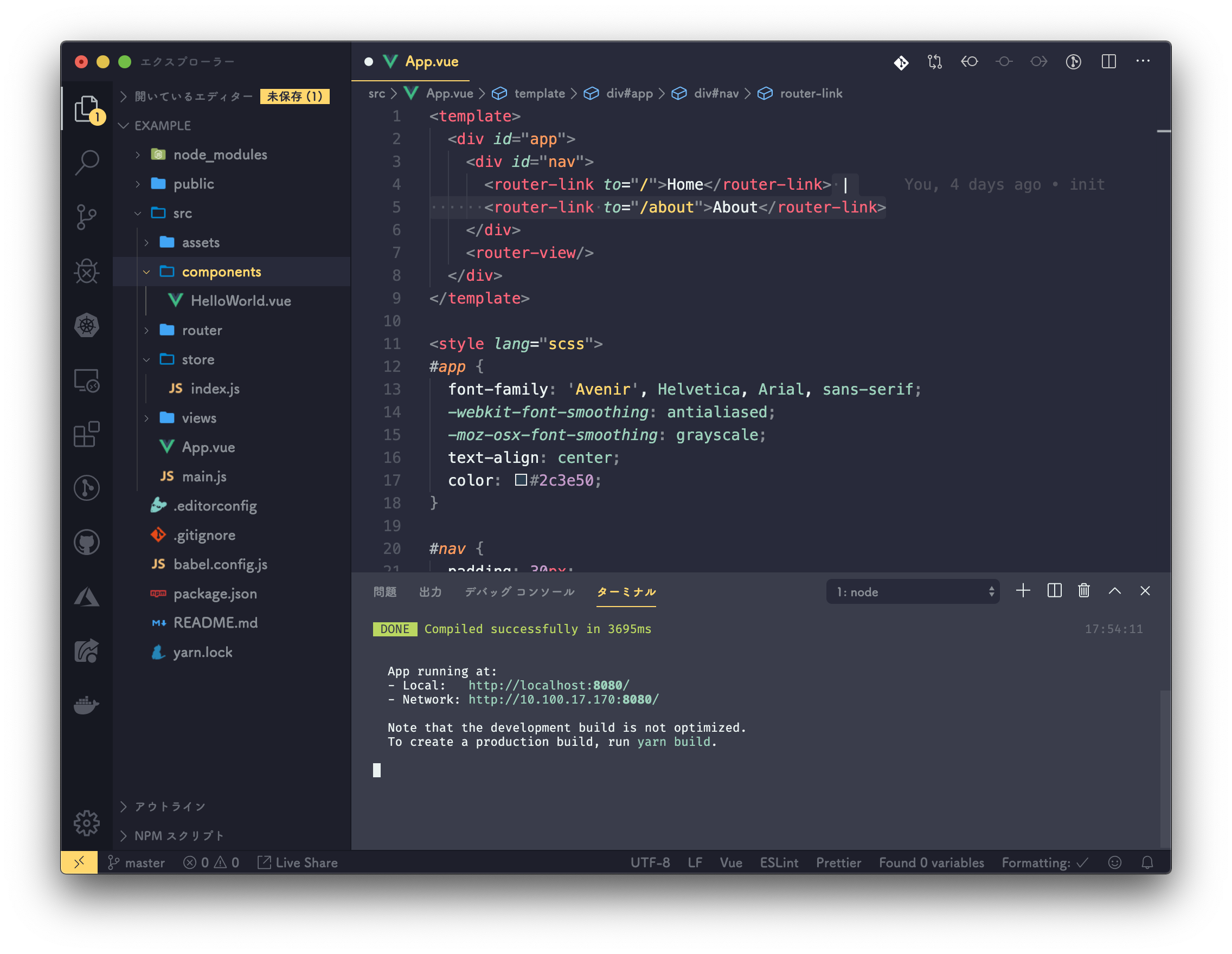
変更後

タイトルバーがスッキリして、コードの可視領域も広がっている。
以降は Customize UI で行った設定変更と微調整したスタイルを紹介する。
システムフォントの変更
以下の設定を変更する。
-
customizeUI.font.regular: システム UI の通常フォント -
customizeUI.font.monospace: システム UI 中のコード表示に使われる等幅フォント
個人的に UI に丸ゴシック(ヒラギノ丸ゴ)を設定したかったので:
{
"customizeUI.font.regular": "HiraMaruProN-W4",
"customizeUI.font.monospace": "Cascadia Code"
}
タイトルバーとアクティビティバーの変更
customizeUI.titleBar と customizeUI.activityBar で変更する。
{
"customizeUI.titleBar": "inline", // macOS のみ
"customizeUI.activityBar": "bottom"
}
タイトルバーとタブバーの位置を揃えることが出来るので、画面がスッキリする。
ただしアクティビティバーは、拡張機能を多くインストールしているとオーバーフローして表示されるため使い勝手が悪くなるかも。

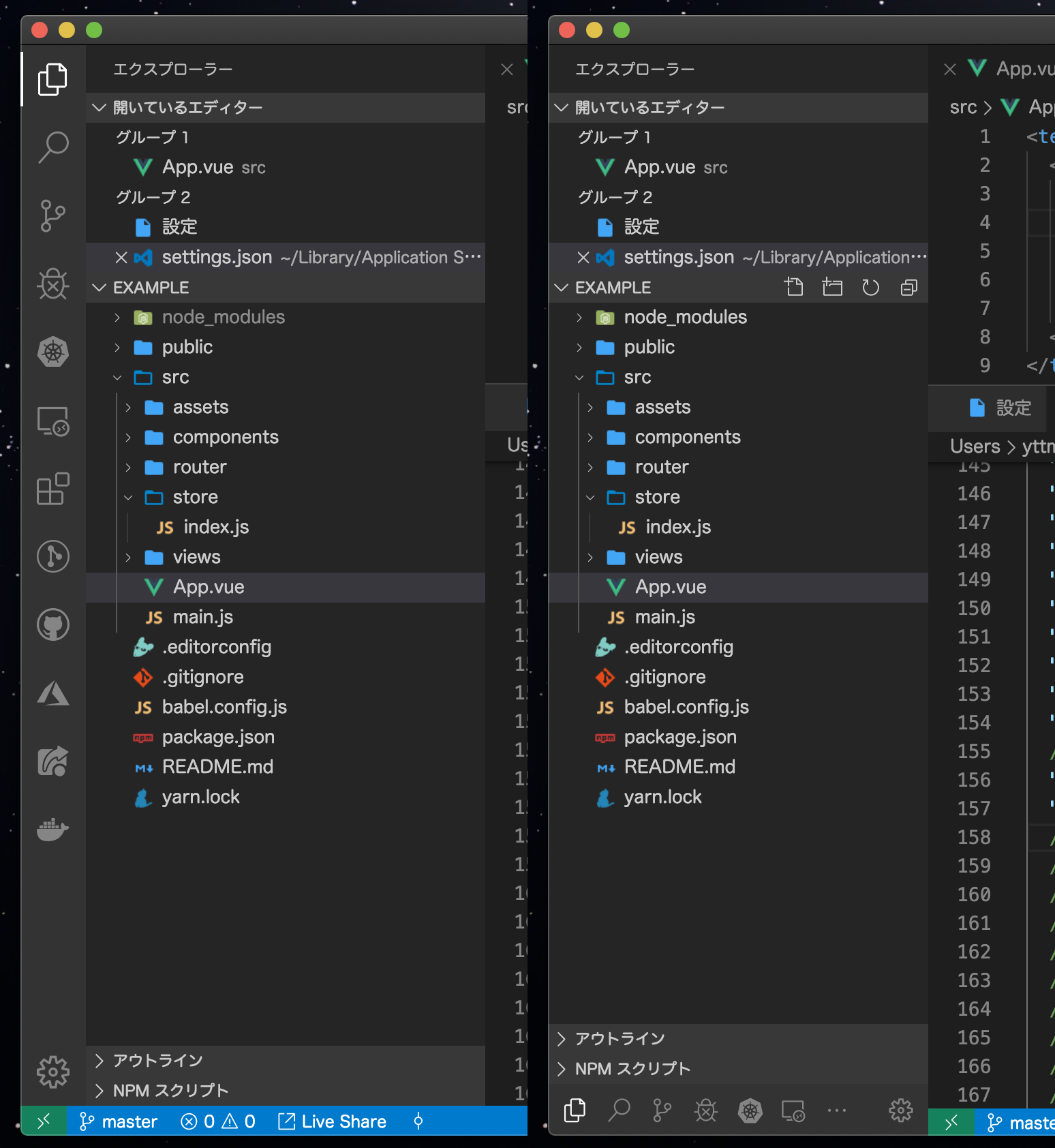
ファイルツリーの項目の高さの変更
customizeUI.listRowHeight で変更出来る。
{
"customizeUI.listRowHeight": 27
}
27ピクセルの高さに調整される(ただしアイコンの高さが補正されないので、後述のカスタムスタイルで調整する必要がある)。

カスタムスタイルの設定
VSCode 上のスタイルクラスを指定し、既存のスタイルを上書きするような設定を記述出来る。
{
"customizeUI.stylesheet": {
"selector": "style"
}
}
以降はカスタムスタイルで設定した微調整の設定例を紹介する。
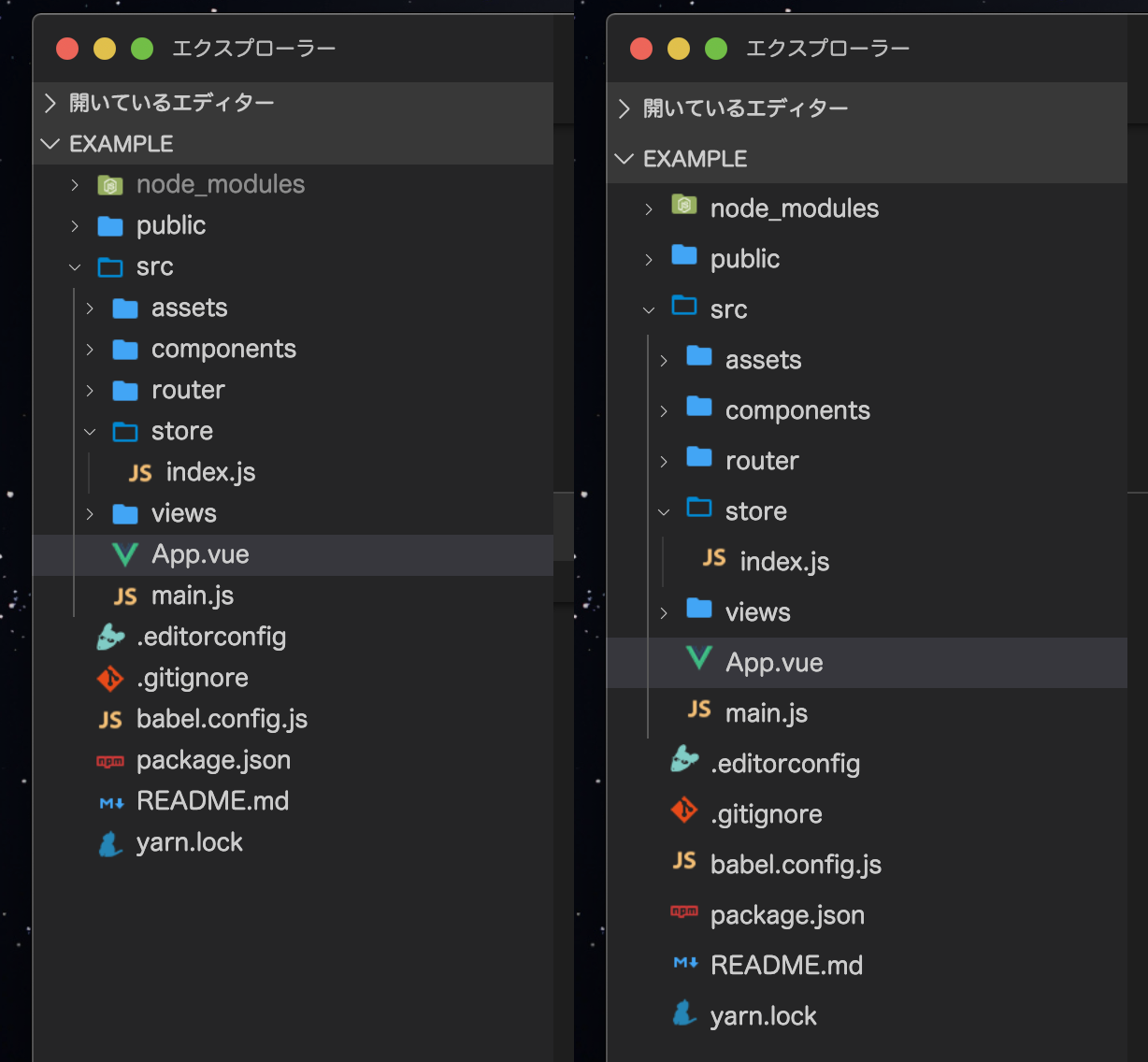
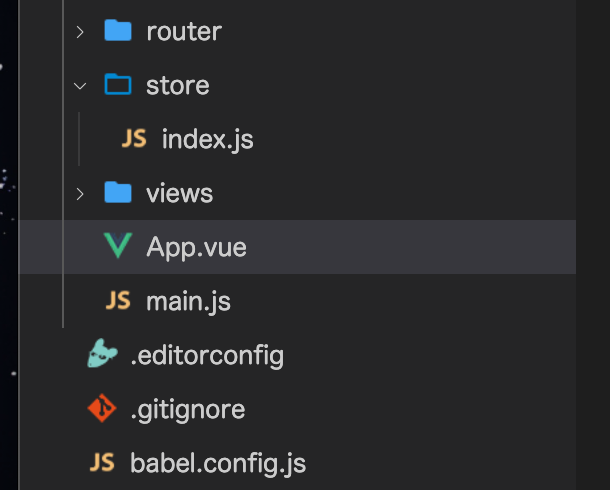
リストアイコンの位置調整例

リストの高さと同じぐらいに調整すればきれいに表示される。
{
"customizeUI.stylesheet": {
".show-file-icons .folder-icon::before": "height: 26px",
".show-file-icons .file-icon::before": "height: 26px"
}
}
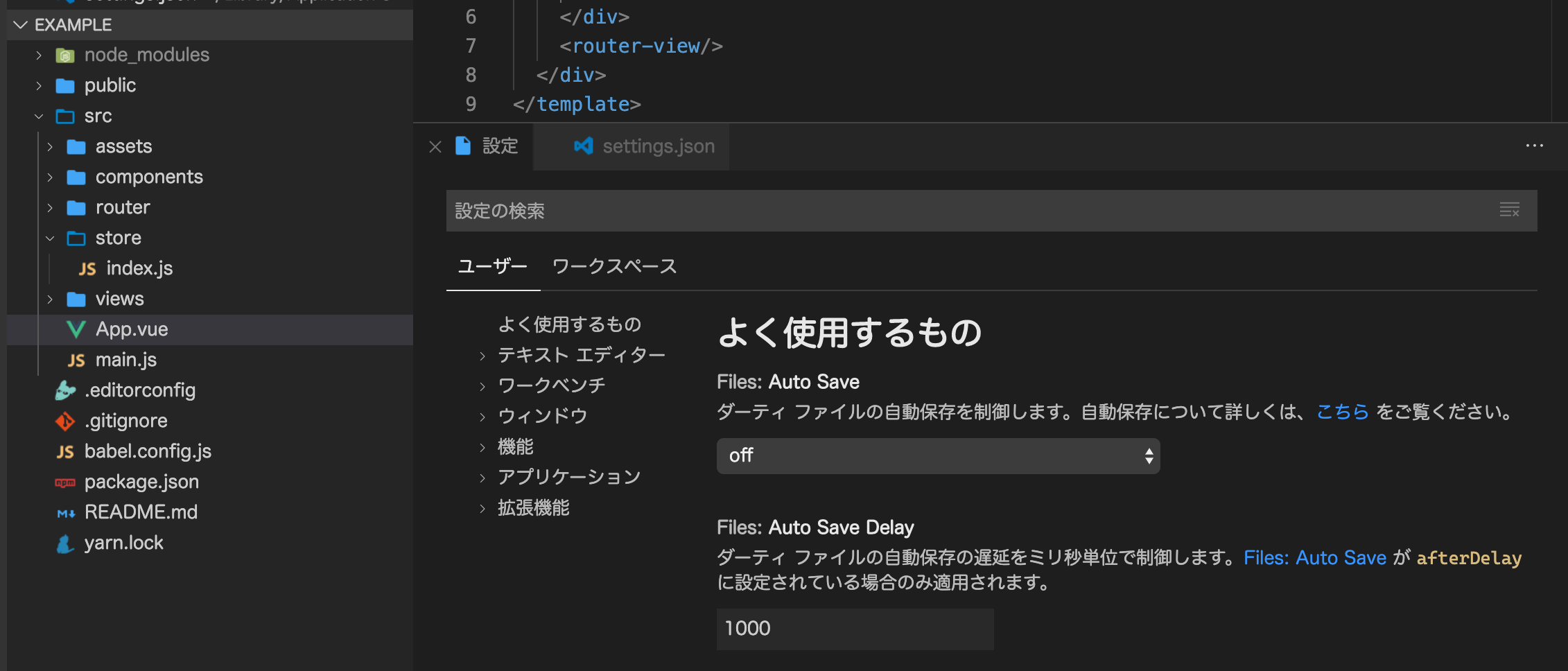
コマンドパレットのフォントサイズ調整例

{
"customizeUI.stylesheet": {
".monaco-list-rows": "font-size: 12.5px",
".monaco-tree-wrapper": "font-size: 12.5px"
}
}
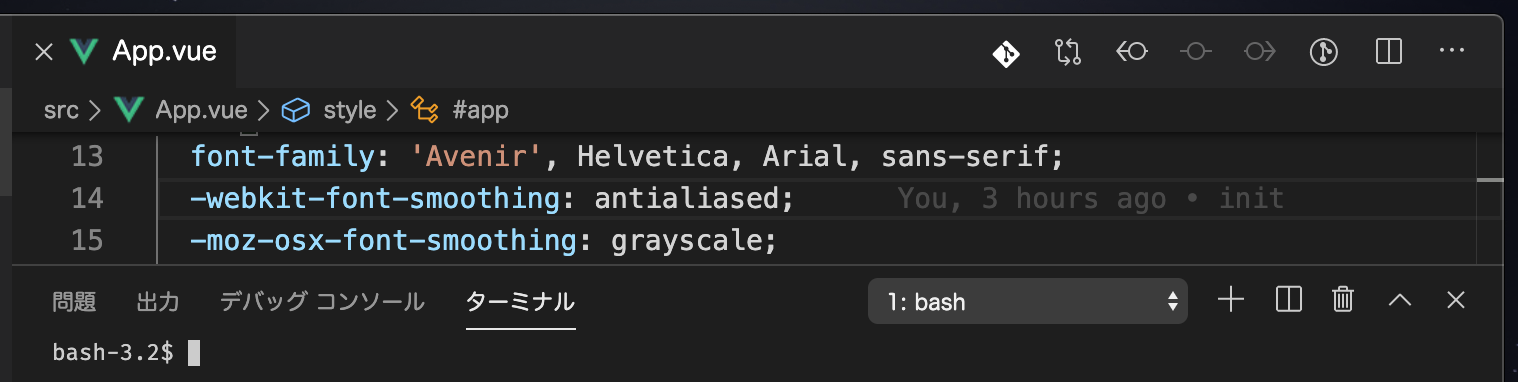
パンくずリストとシェル選択コンボボックスの微調整
フォントサイズか要素の高さを変えることで不格好さをなくす。
{
"customizeUI.stylesheet": {
".monaco-select-box": "height: 23px",
".monaco-breadcrumbs": "font-size: 11.5px"
}
}