本記事は、 弊社ブログに投稿した記事 のクロスポストです。かつ、 Goodpatch Advent Calendar 2017、7日目の記事です。
Goodpatch Advent Calendar 2017では、Goodpatchのメンバーが興味を持っている分野や、利用している技術などについて書いていきます。
グッドパッチで唯一QAの肩書をいただいているenpipiと申します。
普段は情シスとして活動しておりますが、様々なプロジェクトの大幅な改修などにスポットでQAとして参加しています。
はじめに
テストを実施する上で ユーザーの体験を担保すること は非常に重要です。
どんなに緻密にテストをしても達成したいユーザーの体験が損なわれてしまえばサービスの品質は下がってしまいます。
そのため、ユーザーがどんな行動をするか想像して、どんなテストを実施できれば良いか観点を洗い出すことが重要です。
そこでユーザーシナリオを使ったユーザー体験を踏まえたテスト観点の洗い出しを紹介します。
ユーザーシナリオとは
ユーザーシナリオはあるシナリオに沿ってユーザーの行動や期待を図示化したものです。
ユーザーシナリオを作れば、一連の流れでどんなテストが必要かが洗い出しやすくなります。
今回はQA用に項目をカスタマイズしています。
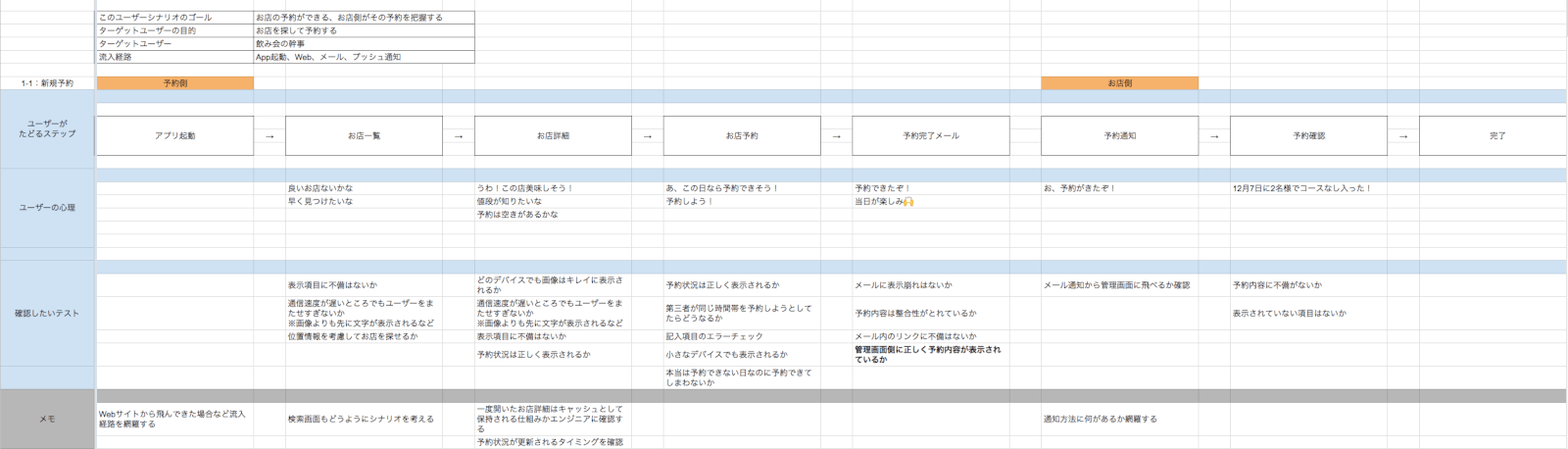
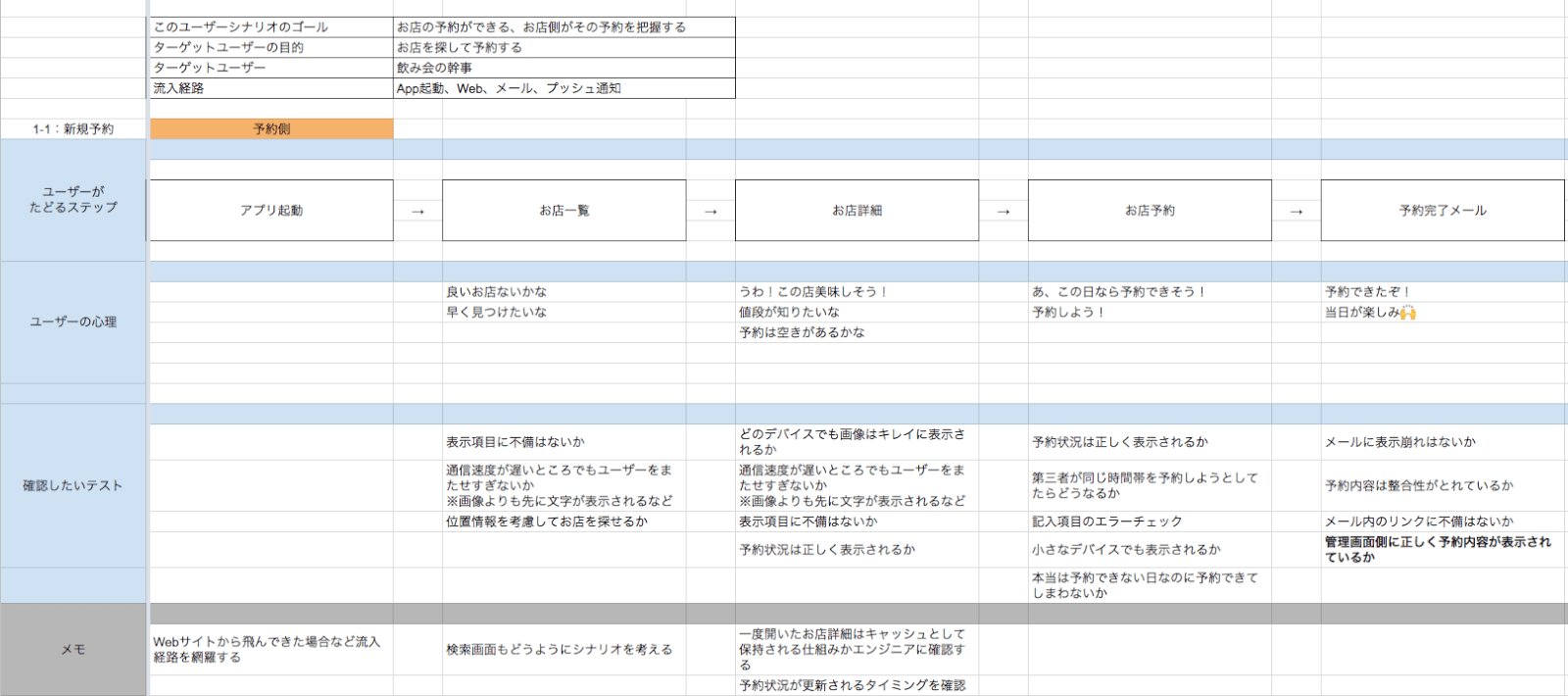
一例として、架空の飲食店の予約アプリのユーザーシナリオを書いてみました。
“ユーザーがアプリからお店を予約をして、お店側は予約を受け取れる” というアプリを想定しています。
今回はこの架空のアプリを例にユーザーシナリオについて説明します。

※飲食店の予約ができる架空のアプリのユーザーシナリオ。今回はQA用に項目をカスタマイズしています。
ユーザーシナリオを描くメリット
ユーザーシナリオを描く3つのメリットを紹介します。
1. ユーザー体験のスタートからゴールまでが可視化される
テストに慣れていないうちは往々にして機能ごとに確認しがちです。その場合、予約完了のメールについてテストから漏れてしまう可能性が高くなります。
ユーザーシナリオを描けば、ユーザー体験のスタートからゴールが可視化されるためテストから漏れてしまうリスクを削減できます。
2. ユーザー心理をきっかけにテスト観点を想起できる
ユーザーシナリオには “ユーザーの心理” という項目があります。本来のユーザーシナリオでは、作り手がユーザーにどのような気持ちになって欲しいか理想の状態を明記したものですが今回はざっくりと “どういう気持で触るか” という粒度で記しています。
ステップごとにユーザーの心理が可視化されるので、テスト観点を洗い出しやすくなります。
例えば上記図の “お店一覧” には “早く見つけたいな” とあります。この言葉から私は “速度が重いとストレスになる” ことを想起して「先に文字から表示して、画像はあとから読み込む」といった処理をしているかを確認するテスト観点を見つけることができました。
3. チームで共有して、テスト観点をブレストできる
アウトプットがあればチームで共有も簡単です。ユーザーシナリオを叩きにどんなテストをしたら良さそうか発散しやすくなります。
また、流れが可視化されているので、エンジニアに「この場合、どんな動きをしますか?」という質問も意図が伝わりやすくなります。
ユーザーシナリオを描くときのコツ
ユーザーシナリオを描くときの3つのコツを紹介します。
1. 流入経路を網羅しよう
例えばアプリを立ち上げる以外にクーポンメールから直接アプリを開いたり、プッシュ通知から開く可能性もあるかもしれません。流入経路を網羅しましょう。
2. ゴールがどこか意識しよう
ユーザーがアプリで予約完了ができても、お店側に正しい内容で通知がいくかまではわかりません。
「ユーザーが予約をできる」という体験は「ユーザーが予約した内容が正しくお店側に伝わる」ところまでを担保する必要があります。
そのため、実際にはこのようなシナリオになります。
予約側は「メールが届くこと」、管理側は「予約内容が正しく登録されること」がゴールですね。
このように登場人物が増えた場合でもわかりやすく図示化できます。
3. テスト観点が上手く出せないときはプロトタイプを触ってみよう
既に完成図がある場合はプロトタイピングツールを用いて実際の動きを体験してみましょう。
遷移図をみながら想像するのと、実際に触るのでは圧倒的に体験が変わります。
実際に手元で触ると「あ、こんな動きするんだ。それなら○○なテストもやったほうがいいかも」とテスト観点も気が付きやすくキャッチアップも早くなります。
手前味噌ですが、弊社で開発しているプロトタイピングツール Prott を使えば誰でも簡単にプロトタイプを作成でき、共有も簡単にできます。
むすび
テストを実施する上で、ユーザーの体験を担保することは非常に大事なことです。ぜひユーザシナリオを使ってユーザーの体験を意識したテストを実施してみてください!