概要
2025年に入ってからFlutterに取り組む日を増やしています。
現在、Androidのアプリケーション作成を行っています。
並行して、Androidアプリケーションの一部機能作成のために、Web用のプロジェクトを別途作成して作業を進めています。
久しぶりにNext.jsを触ろうかと思いもしましたが、Flutter Webでどこまでできるか確かめてみる目的もあり、Webサイト側もFlutterで作成を進めています。
デプロイ先について少し考えるタイミングがあり、Next.jsを使って作成するというのも候補にあったため、
Next.jsであれば、Vercelにデプロイしているけど、Flutterはできるのかな??と思ったときがあったので、調べてみました。
また、ただ記事に沿ってデプロイだけではもったいないので、
ついでにVercelの設定ファイルを作成して、デプロイ構成する方法も併せて学習してみました。
対象の読者
以下の方々に向けた内容ではありますが、難しい話はしていないので、気軽に読んでいただければと思っています。
- FlutterのWebプロジェクトを開発されている方
- FlutterのWebプロジェクトをVercelにデプロイしてみたい方
- Vercelへのデプロイ設定をファイルベースで行いたい方
Firebase Hosting
Flutter WEbで何か作成をしてみて、どこかにデプロイするために、
「Flutter Web デプロイ」とネットで検索をすると思います。
やっていただくと分かりますが、デプロイ先として、Firebase Hostingを上げている記事が大半です。
開発元がGoogleさんですから、当然公式ページでもそのように記載されています。
Vercelでデプロイ
今回の本題です。Vercelについては、フロントエンドの開発経験がある方はご存知かと思います。
Vercel上にデプロイすることですが、
私が認知していなかっただけで2年以上前の記事もありました。
上記記事を参考にして、コマンドを設定しました。
今回の私の場合は、デフォルトのプロジェクトからいくつか修正を加えています。
-
supabase_flutterの利用 -
enviedとenvied_generator、build_runnerによる環境変数情報の生成
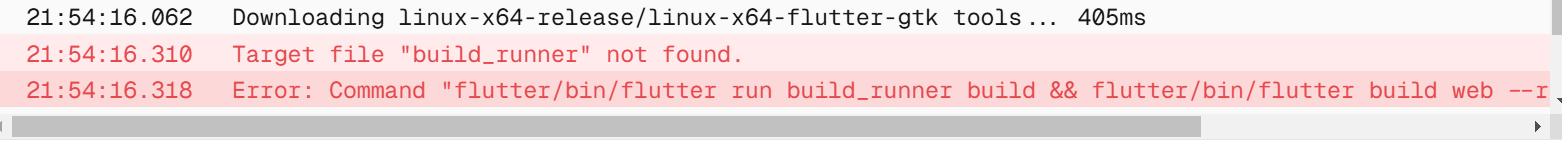
参考記事の通りに設定を行いデプロイしました。すると、エラーで失敗に終わりました。
ライブラリがインストールされていない、ということですね。
記事のコマンドですが
flutter clean後に、flutter pub getをしていません。
なぜこれで成功するのか気になりました。(他の記事もいくつか確認しましたが、同じでした。)
とりあえず、flutter pub getを追加しました。
また、build_runnerを用いたファイル生成のコマンドも必要なので、追加しました。
最終的には、それぞれ以下の通りです。
Build command
flutter/bin/flutter pub get && flutter/bin/dart run build_runner build --delete-conflicting-outputs && flutter/bin/flutter build web --release --wasm
Output directory
build/web
Install command
if cd flutter; then git pull && cd .. ; else git clone -b stable https://github.com/flutter/flutter.git; fi && ls && flutter/bin/flutter doctor && flutter/bin/flutter clean && flutter/bin/flutter config --enable-web
最初、flutter/bin/flutter pub getをInstall commandコマンド側に記載してましたが、
保存しようとすると、以下エラーが表示されました。
If defined, the Install Command must have a maximum length of 256 characters.
git cloneの処理から記載している関係で、最低限必要な処理を記述するだけでも、ある程度の文字数は使っているので、こういう事象も起こるんですね。
(React,Nextのときは見たことがなかったため。)
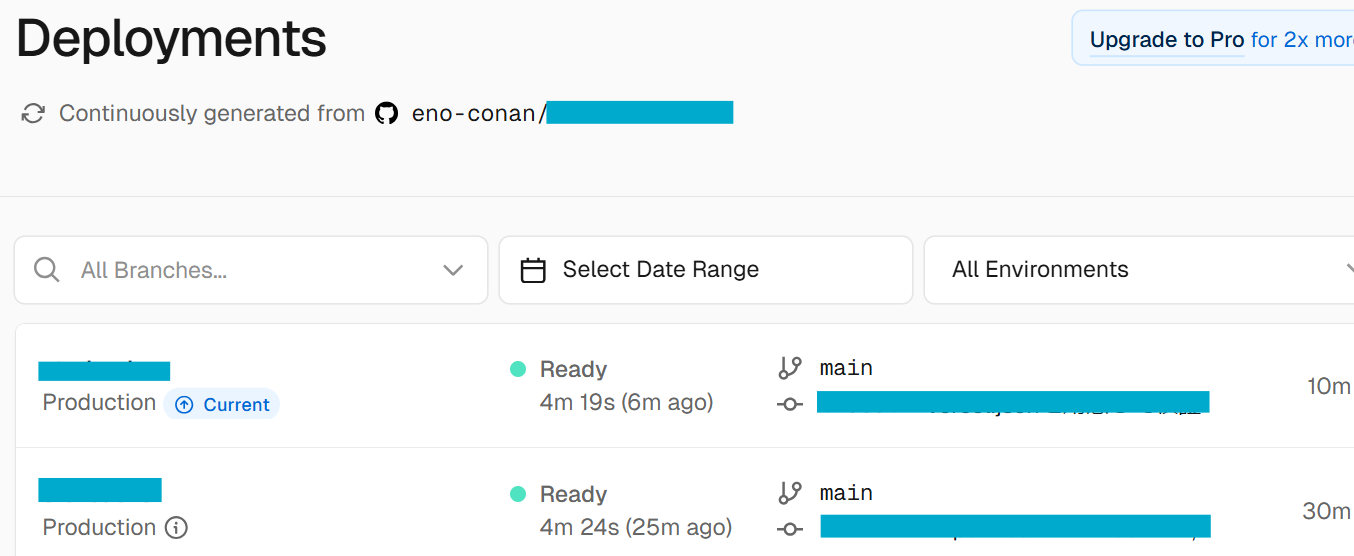
デプロイ完了
Vercelのコンソールを確認しました。
軽いプロジェクトであれば、5分前後で完了しました。

ビルド方法
Build commandの最後に記載した、実際にビルドを行うコマンドについて、最後に--wasmと記載しています。
そこまで最近ではないですが、Flutter3.24以降で利用できるようになったビルド方法です。
flutter/bin/flutter build web --release --wasm
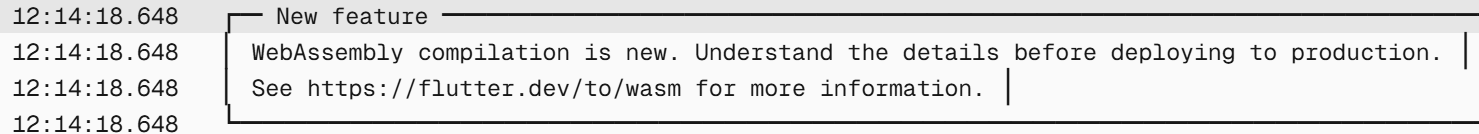
WebAssembly
WebAssemblyの記事でもないので、サラッと記載しますが、以下4つをトップページで掲げています。
- Efficient and fast
- Safe
- Open and debuggable
- Part of the open web platform
Skwasmとcanvaskit
公式ドキュメントを参照すると、以下のように記載されています。
Flutter web offers two build modes, and two renderers. The two build modes are the default and WebAssembly, and the two renderers are canvaskit and skwasm.
Flutter chooses the build mode when building the app, and determines which renderers are available at runtime.
For a default build, Flutter chooses the canvaskit renderer at runtime. For a WebAssembly build, Flutter chooses the skwasm renderer at runtime, and falls back to canvaskit if the browser doesn't support skwasm.
太字部分の通り、
ブラウザがskwasmをサポートしていない場合は、canvaskitを採用する仕組みです。
MDNのサイトに
「ブラウザ互換性」という箇所があり、そちらに対応状況が記載されていました。
canvaskit
The canvaskit renderer is compatible with all modern browsers, and is the renderer that is used in the default build mode.
It includes a copy of Skia compiled to WebAssembly, which adds about 1.5MB in download size.
skwasm
The skwasm renderer is a more compact version of Skia that is compiled to WebAssembly and supports rendering on a separate thread.
一番わかりやすい違いは、コンパイル後のサイズがskwasmの方が小さく抑えられる、ということでした。
HMTL Renderer
これまでの古いレンダリング方法について、非推奨のままであれば記載しなくていいと思っていましたが、
先日の3.29のバージョンアップで、ついに廃止となりました。
以下は、非推奨、という情報が記載されていた記事です。
Problem for end users(エンドユーザーにとっての問題)
End users expect that Flutter Web apps load fast, run smoothly, are of high quality, and do not have bugs.
Apps that use the HTML renderer frequently have lower visual quality, and are inconsistent with other platforms due to HTML having to approximate/emulate certain features that other Flutter renderers can implement directly and at high quality (e.g. gradients, text layout, pixel shaders).
[和訳]
- 視覚的な品質が低くなることが多い
- 他のプラットフォームとの一貫性に欠ける
⇒ HTMLが他のFlutterレンダラーが直接高品質に実装できる特定の機能(グラデーション、テキストレイアウト、ピクセルシェーダーなど)を近似/エミュレートする必要があるためです。
jsonファイルを通じた各コマンドの設定
Vercelのプロジェクトを削除した場合に、上記の3項目(Build command、Output directory、Install command)は消えてしまいます。
ファイル管理していれば、そういったアクシデントにも左右されませんし、
後に同じことをやりたいときに楽なので、ここで取り組んでおきます。
以下リンクが公式ドキュメントです。
やることは非常にシンプルです。
- プロジェクトのルートディレクトリに
vercel.jsonを作成 -
frameworkにはnullを設定 - 最初に設定したコマンドをコピペし、それぞれのキー(
buildCommand,outputDirectory,installCommand)に対して貼り付け
{
"framework": null,
"buildCommand": "flutter/bin/flutter pub get && flutter/bin/dart run build_runner build --delete-conflicting-outputs && flutter/bin/flutter build web --release --wasm",
"outputDirectory": "build/web",
"installCommand": "if cd flutter; then git pull && cd .. ; else git clone -b stable https://github.com/flutter/flutter.git; fi && ls && flutter/bin/flutter doctor && flutter/bin/flutter clean && flutter/bin/flutter config --enable-web"
}
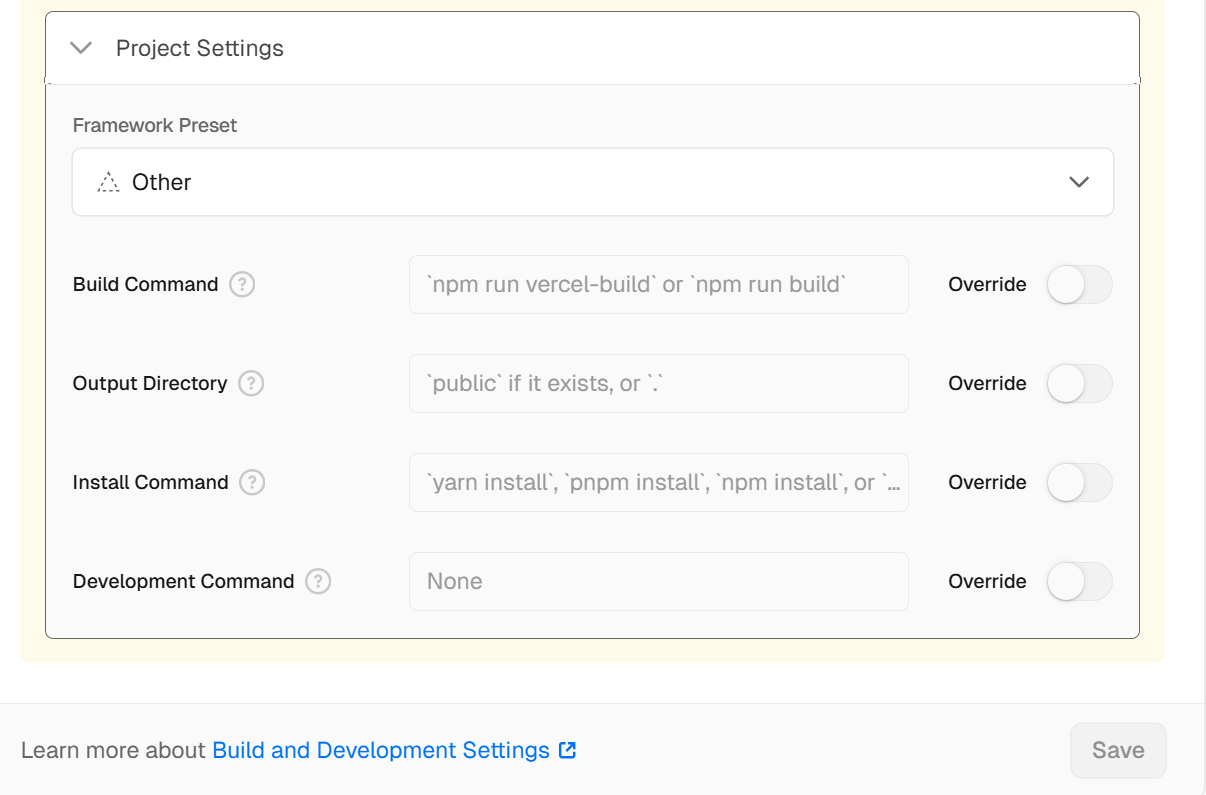
合わせて、
プロジェクトのBuild & Development Settingsを初期状態に戻します。
(ファイルの記載内容でデプロイ処理を実施していることを確認するため。)
再デプロイ完了
まとめ
Flutter WebでVercelにデプロイする方法、そしてVercelのjsonファイルを利用したデプロイ方法について記載してきました。
中盤で紹介したビルド方法について、詳しい仕組みを理解するには時間がかかりそうですが、機を見つけてやってみたいと思います。
参考記事
記事を書くにあたって、参考にさせていただいた記事一覧です。