New Year Calendar 7日目(最終日)
New Year Calendarって何ぞという方はまずこちらをご覧ください。
New Year Calendarとして投稿し続けてちょうど1週間経つので、区切りよく最終日とさせて頂きます。
新年1発目の記事は昨年末にリリースされたばかりのAdobe XDの新機能「デザインスペック」についてお話します。
デザインスペックって?
一言で言うと、Adobe XDで作成したデザインの仕様を他の人にブラウザで共有する為の機能です。
公式:Adobe XD で公開されたデザインスペックを使用する

つまりはデザイナーとデザイナー以外のエンジニアやプロデューサー等の連携に役立ちます。
例えばデザインを落とし込むエンジニアが、UIの各パーツのマージンやフォント、カラーなどを知りたい時はこのデザインスペックで簡単に知ることが出来ますし、かつスタイルを1クリックするだけでコピー出来るので開発効率の向上が見込まれます。
使ってみよう
どういうことなのか実際に使ってみましょう。
まずデザインスペックを公開するためのデザインを用意します。
今回はAdobe XDやSketch,PSDのフリー素材を公開しているサイト「Freebie Supply」から適当にAdobe XDの素材を落としてきます。
素材元:https://freebiesupply.com/free-adobe-xd/free-xd-ui-kit-online-booking-app/
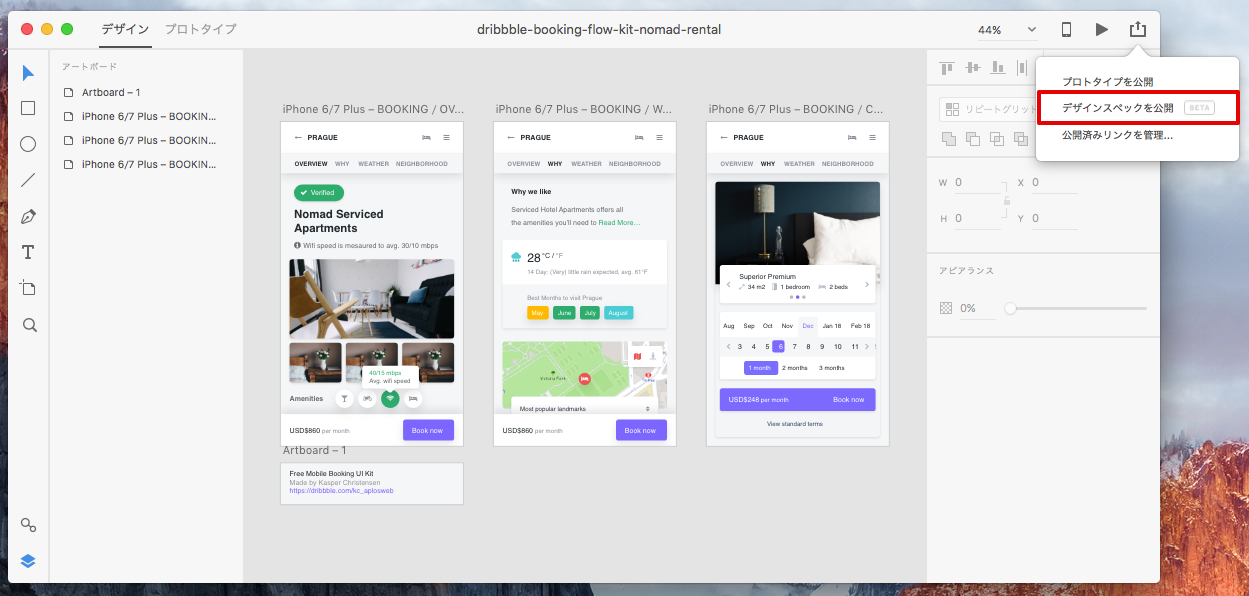
落とした後はAdobe XDでこのファイルを開き右上のアイコンをクリックします。
すると以下のようにドロップダウンメニューが表示されるので「デザインスペックを公開」を選択します。

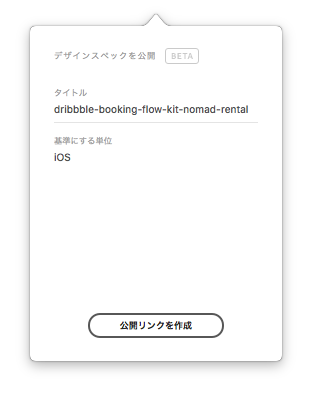
次にデザインスペックのタイトルをお好みで変更し、「公開リンクを作成」ボタンをクリックします。

画面の多さにもよりますが、完了するまでに若干時間がかかりますので待ちましょう![]()

完了したら「リンクを開く...」をクリックし、ブラウザで作成されたデザインスペックのリンクを開きます。

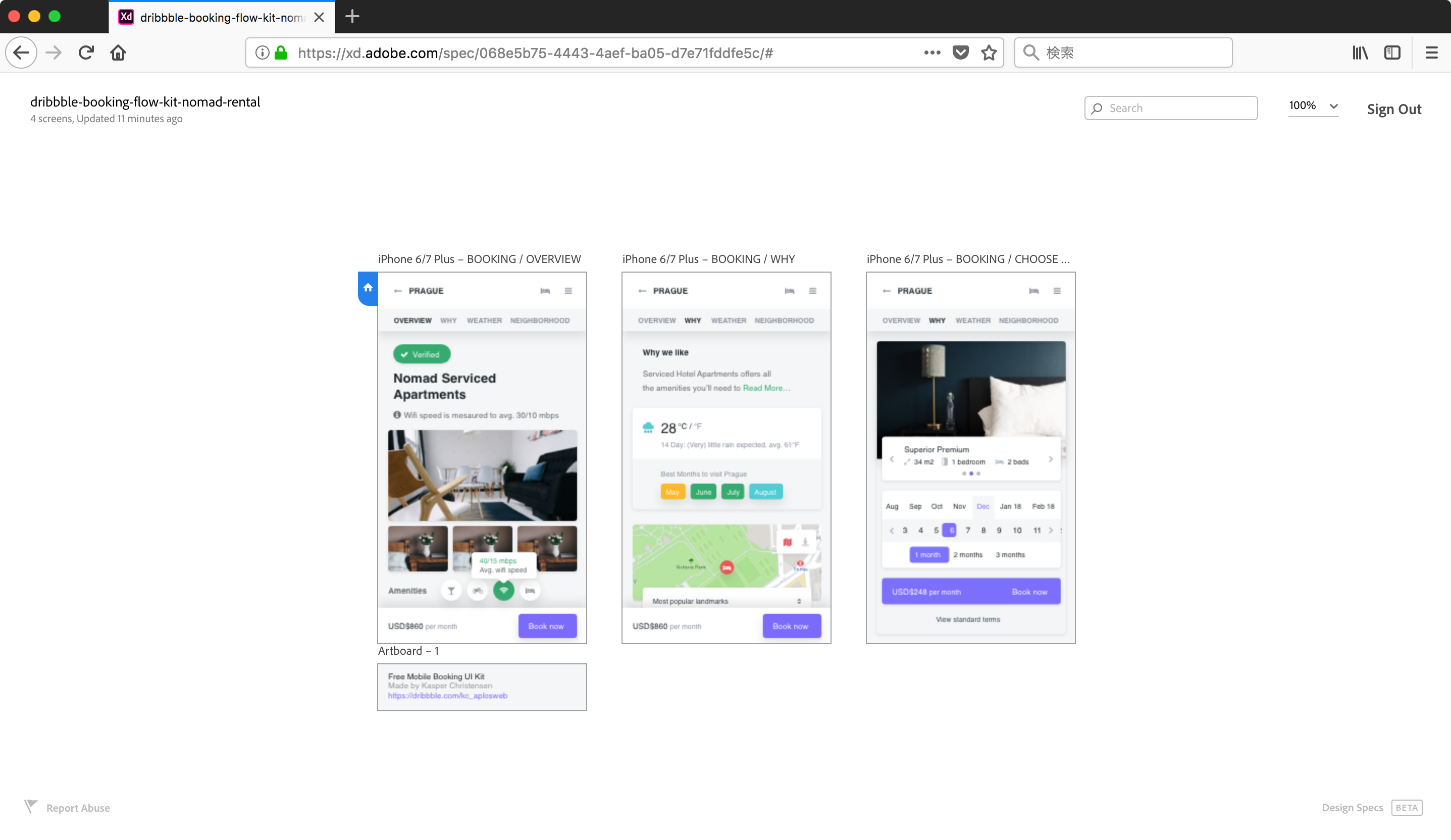
デザインスペックのリンクを開くと、このように全てのアートボードの一覧ページが表示されます。
(※アクセスするにはAdobeアカウントでのログインが必要となります。)

ここからいずれかのアートボードをクリックしてアートボード詳細ページに遷移してみましょう。
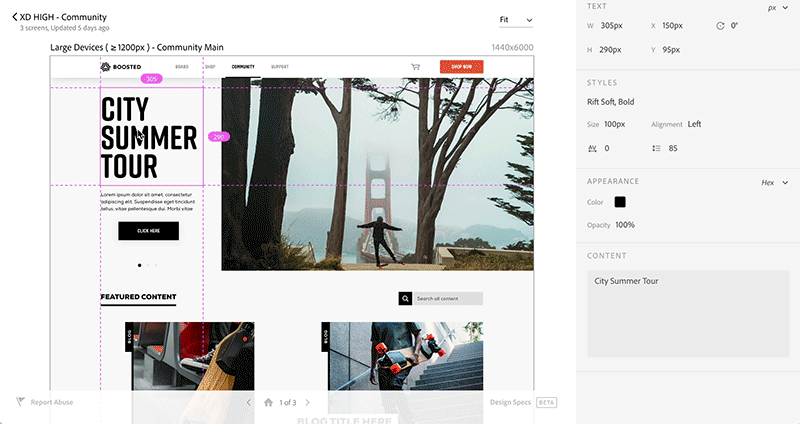
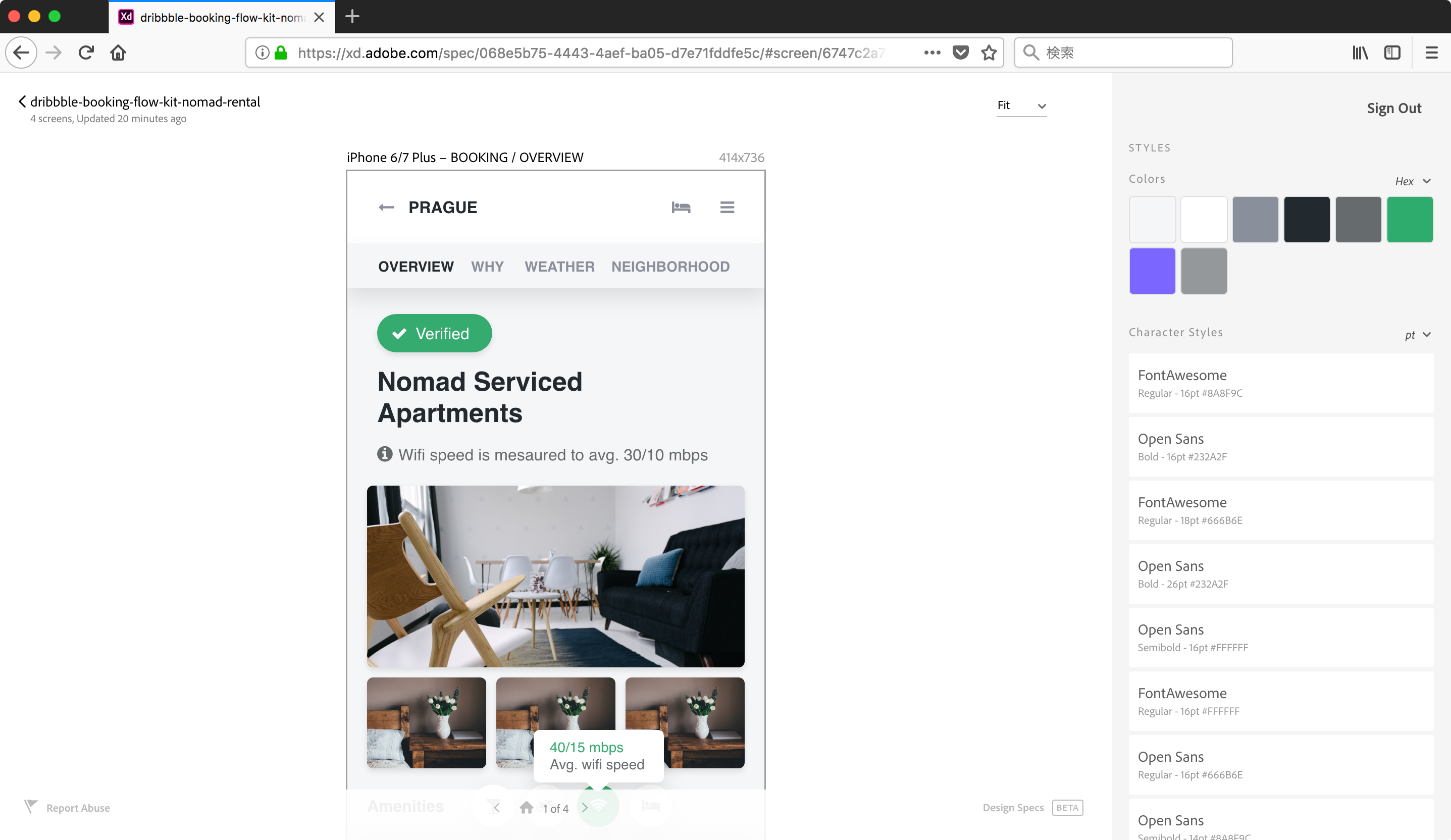
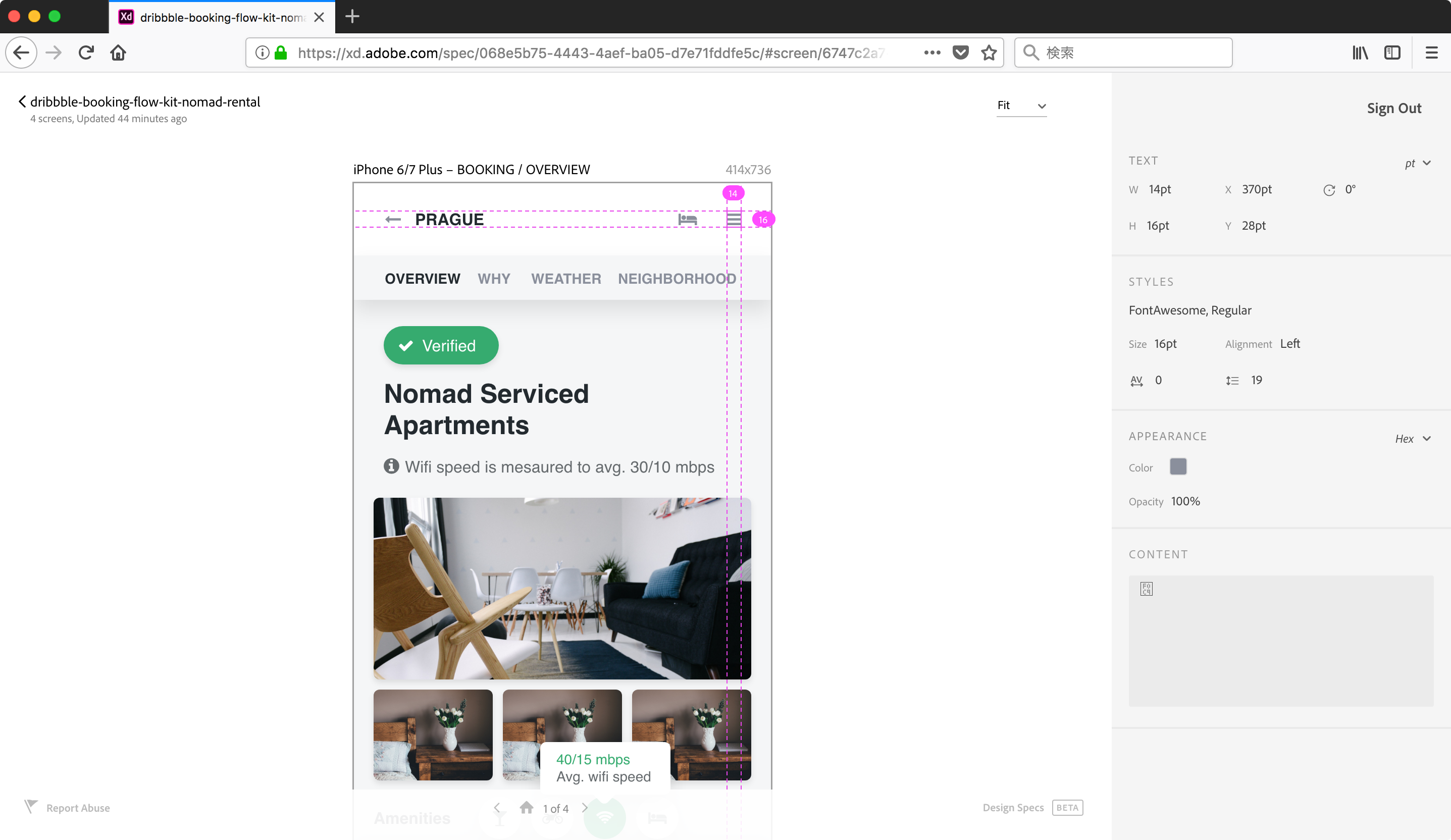
アートボード詳細では右サイドバーに、UIのスタイルが表示されます。
初期表示だとアートボードで使用されている全てのカラーとフォントが一覧表示されます。

今はアートボード全体の表示となっていますが、オブジェクトのスタイル詳細を知ることも出来ます。
試しに右上のハンバーガーメニューを選択します。
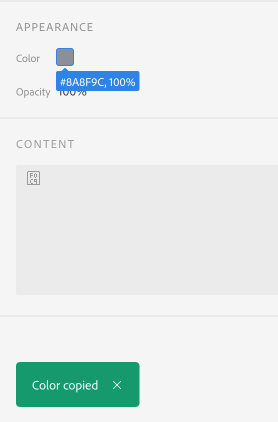
するとアートボードの方には選択したオブジェクトの幅と高さが表示され、サイドバーには該当するオブジェクトのスタイル詳細が表示されます。

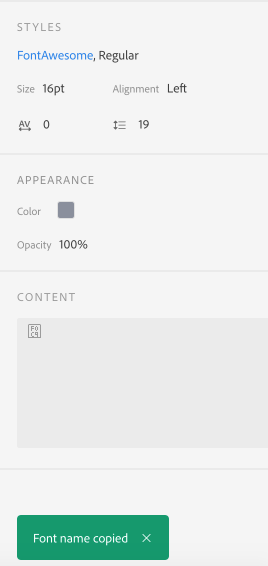
上記で「スタイルを1クリックするだけでコピー出来る」と言いましたが、実際にこのページで可能です。
例えばスタイル詳細のフォントをクリックするだけで、フォント名がコピー出来ます。

アートボードに表示されている文章も・・!といきたいとこですが残念ながら現状は出来ません。
今後のアップデートで改善されるのを期待しましょう。
最後に
「Adobe XD持ってれば普通に開いてデザイン確認するんで、別にデザインスペックいらないんじゃね」と疑問を持つ方もいるかもしれません。
確かに既にAdobeのライセンスを持っている方はXDで開くことも出来るでしょう。
重要なのはライセンスを持っていないメンバーにどうデザインの仕様を共有するかです。
デザインスペックはその問題点を解決します。
ブラウザとAdobeアカウントだけ持っていればエンジニアがデザインをアプリケーションに落とし込めるので、より簡単に、そして気軽にメンバー間でデザインの共有が可能です。
Adobe XDは毎月アップデートされるので、2018年もどのように成長を遂げていくか楽しみにしています。