Outline
昨年、Mac-MojaveでiOS,Androidのスマホ実機のテスト自動化の構築手順を作成した
iOS,Android,MacOSなどなど、バージョンアップしたこともあり改めてテスト環境を構築した(OS reflesh)
その最新テスト環境の構築手順になる
Environment
用意するもの
- Mac (Catalina 10.15.7)
- iPhone (iPhoneX iOS 14.x)
- Android (Pixel2 Android 11)
- USBケーブル
- apple developer account
設定
1. JDK
install
Java SE Development Kit 8 をdownloadして、インストールする
インストール時のversionは 1.8.0_271 (jdk-8u271-macosx-x64.dmg) を使った
Java SE Development Kit 8 Downloads
環境変数
環境変数に以下を設定する
Mac環境次第ですが、例えば .bashrc
| 変数 | 意味 | Example |
|---|---|---|
| JAVA_HOME | Javaのinstall path | export JAVA_HOME=/usr/libexec/java_home
|
| Path | 2.4.6_2 | export PATH=${JAVA_HOME}/bin:$PATH |
実行確認
コマンドプロンプトを起動し、パスを確認する
java -version
2. Android Studio
install
Android Stduioをdownloadして、インストールする
https://developer.android.com/studio/?hl=ja
インストール時の android studioのversionは 4.1.1 を用いた
環境変数
環境変数に以下を設定する
| 変数 | 意味 | Example |
|---|---|---|
| ANDROID_HOME | ndroidのSDKのinstall path 「File」>「Other Settings」>「Default Setting Structure…」の"SDK location" |
export ANDROID_HOME=$HOME/Library/Android/sdk |
| Path | adb等の実行フォルダのパス | export PATH=$PATH:$ANDROID_HOME/platform-tools |
実行確認
コマンドプロンプトを起動し、パスを確認する
adb
5. Xcode
install
XcodeをApp Storeからインストールしてもよいが、appiumとxcodeの相性がある
そのため、version指定してインストールする場合、以下サイトから対象のversionをダウンロード、インストールする。
https://developer.apple.com/downloads/index.action#
※自分が構築時、Xcode 12.2
xcode-select
Xcodeのcommand line実施時のversionを指定する
xcode-select --install
sudo xcode-select --switch /Applications/Xcode.app
もし複数versionをインストールしている場合、該当versionのXcodeのpathを指定する
※以降の手順でインストール時にエラーが出る可能性があるため、xcodeを一度起動し、同意規約をすませておく
6. brew & npm
appiumをinstallするとき、npmコマンドを利用する。
defaultではmacに入っていないので、使えるようにする
install brew
以下コマンドを実施
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
動作確認
brew -v
Result -> Homebrew 2.5.11
install npm
brew install nodebrew
nodebrew install-binary latest
※ 初めての時、Failed to create xxxx のエラーが起きる場合がある。その時はmkdirしよう
mkdir -p ~/.nodebrew/src
別のバージョンをinstallしたい場合、以下手順でinstallする
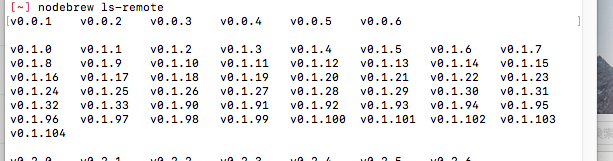
1 対応可能versionの確認
nodebrew ls-remote
2 version指定のinstall
nodebrew install v0.1.0
nodebrewのversion指定
nodebrew list
ここで出てきたversion(もし別のバージョンを使う場合、それをinstallする)を確認
nodebrew use v15.3.0
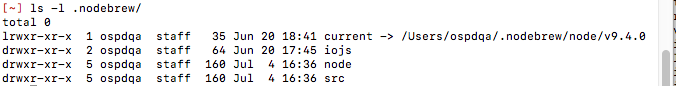
実際に設定されてるかの確認
ls -l .nodebrew/
実行例

currentのsymbolic linkが希望したversionになっていることを確認できる
pathの設定
pathを通す
ex. export PATH=$PATH:$HOME/.nodebrew/current/bin
パスの確認
npm -v
npm init
以降のlibrary installでjsonが存在しないエラーが出る時がある
それを回避するため、npmの初期化を行う。json定義の項目はdefaultのままでよい
npm init
7. library 等
install
以下パッケージをインストールする
| package | version | Memo |
|---|---|---|
| libtool | 2.4.6_2 | |
| xquartz | ||
| automake | 1.16.3 | |
| pkg-config | 0.29.2_3 | |
| usbmuxd | 2.0.2 | |
| libimobiledevice | 1.3.0 | |
| ios-webkit-debug-proxy | 1.8.8 | |
| ideviceinstaller | 1.1.1 | |
| carthage | 0.36.0 | |
| ios-deploy | 1.11.3 | |
| xcpretty | 0.3.0 | |
| applesimutils | 0.9.2 | Option |
| deviceconsole | appiumにpackage化されてる | |
| authorize-ios | appiumにpackage化されてる |
brew install libtool
brew link libtool
brew info libtool
brew cask install xquartz
brew install automake
brew info automake
brew install pkg-config
brew info pkg-config
brew install usbmuxd --HEAD
brew info usbmuxd
brew install libimobiledevice --HEAD
brew info libimobiledevice
brew install ideviceinstaller
brew info ideviceinstaller
brew install ios-webkit-debug-proxy
ios_webkit_debug_proxy -V
※※※ usbmuxd , libimobiledevice , ios-webkit-debug-proxy , ideviceinstaller , ios-deploy は上記順でinstallしないと、WebDriverAgent の設定作業やios-webkit-debug-proxyでデバイス認識が上手くいかなかった。
その場合、いったん関連するlibraryをuninstallして再度入れ直す必要がある。
brew uninstall ideviceinstaller
brew uninstall ios-webkit-debug-proxy
brew uninstall libimobiledevice
brew uninstall usbmuxd
※※※
continue other package installation
brew install carthage
brew info carthage
npm install -g ios-deploy
ios-deploy -V
sudo gem install xcpretty
brew tap wix/brew
brew install applesimutils
chromedriver
chromedriverをdownloadしてくる
今回は87.0.4280.88のchromedriver_mac64.zipを使用する
versionは、androidのchrome versionに合わせる必要がある
Reference : https://github.com/appium/appium/blob/master/docs/en/writing-running-appium/web/chromedriver.md
8. appium
install
androidに関しては、最新版のappiumで問題はない。
ただ、iOSもテストする環境として考えている場合、versionを注意したほうが良い。
自分が当時試したとき、最新版では動作しなかったのでversion指定でinstallした。
今回、1.19.1を使用
npm install -g appium@1.19.1
※ version指定しない場合
npm install -g appium
自分はappiumインストール作業で、以下のようなエラーが発生した。
npm ERR! code ENOENT
npm ERR! syscall chmod
npm ERR! path /usr/local/lib/node_modules/appium/node_modules/.bin/authorize-ios
npm ERR! errno -2
npm ERR! enoent ENOENT: no such file or directory, chmod '/usr/local/lib/node_modules/appium/node_modules/.bin/authorize-ios'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
この時、npmが古いことによる影響らしい。
そのため、npmを最新化して再度試したら上手くいった
npm i -g npm@latest
npm i -g appium
動作確認
appium-doctor
NGがないことを確認する。
可能なら、WARNを取り除くと良い
実行
appium --chromedriver-executable chromedriver
※chromedriverは先ほどダウンロードしてきたchromedriverのpathを指定する
※起動オプションはこちら
http://appium.io/docs/en/writing-running-appium/server-args/
よく使うオプションとしては以下の通り
| option | mean |
|---|---|
| -p xxxxx | port指定 |
9. WebDriverAgent 設定
appiumからiOS端末にsafariへアクセスするとき、WebDriverAgent を利用する。
これはappiumをinstallしたときにprojectはセットでインストールされる
パスは以下
~/.nodebrew/current/lib/node_modules/appium/node_modules/appium-webdriveragent/
これがコンパイルされ、かつiOS端末に正しく稼働するように、大きく以下3点実施する必要がある。
-project source codeの依存解消
-signingの解消
-test run
project source codeの依存解消
source codeの依存解消のscriptを実施する
cd ~/.nodebrew/current/lib/node_modules/appium/node_modules/appium-webdriveragent/
bash Scripts/bootstrap.sh -d
bash Scripts/bootstrap.sh
※appiumのinstallされたpathが異なる場合、そこのpathに変更して実施のこと。
signingの解消
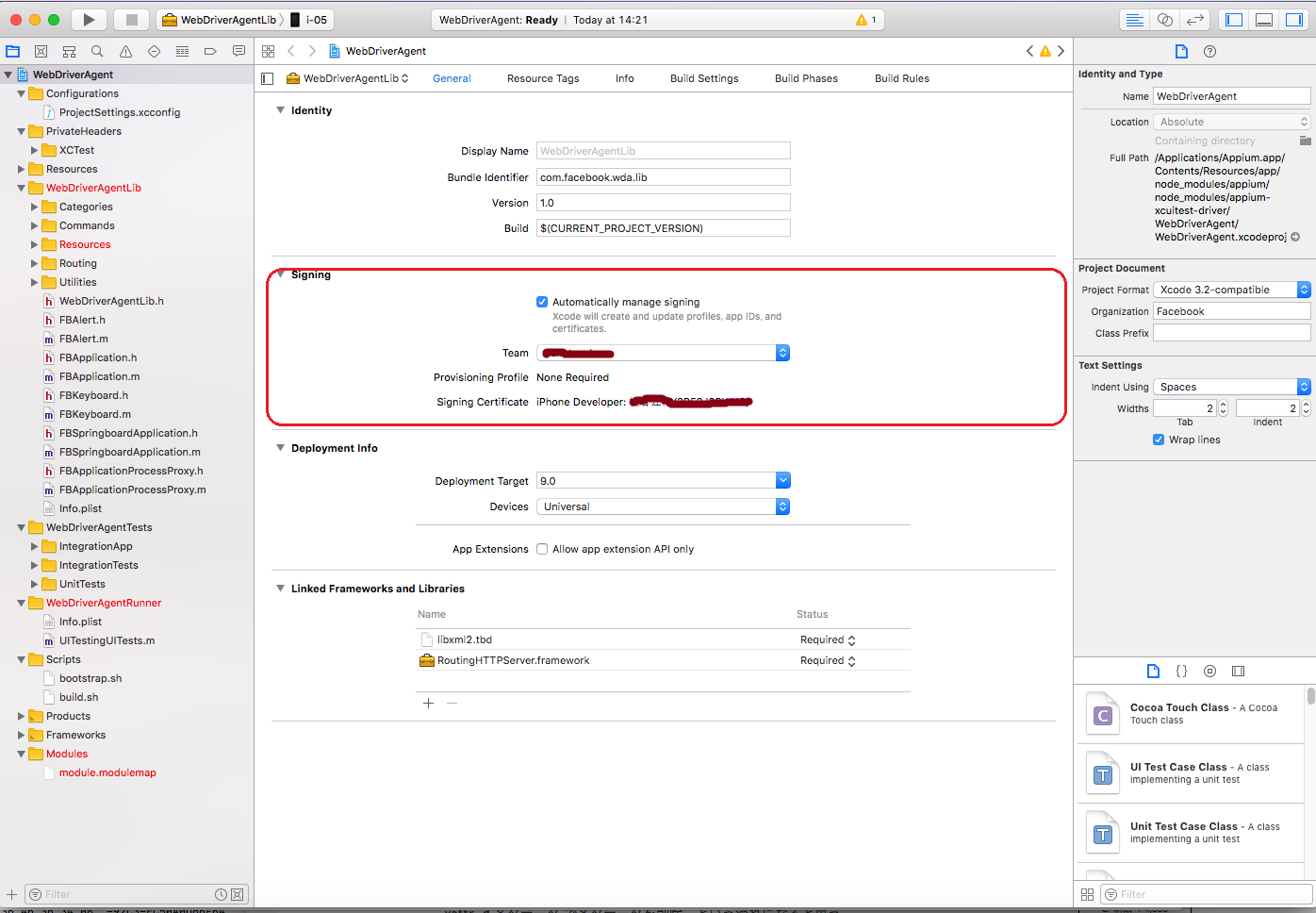
Xcodeを起動して、そのprojectを開く。
WebDriverAgent.xcodeproj
buildをすると、失敗する。2か所のsigningがエラーになっているのでそれを解消させる
-WebDriverAgent
-WebDriverAgentRunner
 ここで、自身のSigning Certificationを設定する
その後、改めてxcodeでbuild
ここで、自身のSigning Certificationを設定する
その後、改めてxcodeでbuild
test run
iOS端末に実際に接続できるかを確認する
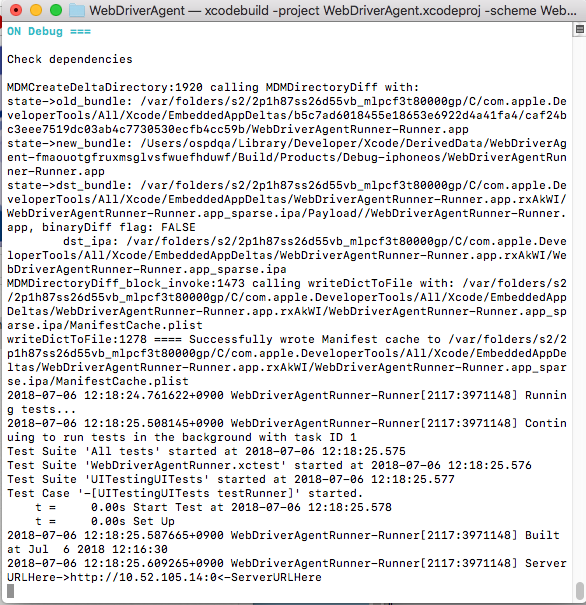
WebDriverAgentのあるpathに移動し、build & test runを下記のように行う
尚、$udidは接続するiphoneのUDID番号である。
これはiTunesで取得することができる
xcodebuild -project WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination 'id=$udid' test
xcode と appiumのバージョンの相性が悪いとここでfailする
10. iOSデバイスの設定
11. iOS debbuger 起動
iosのsafariの表示内容を取得するツール
これを常駐させる
ios_webkit_debug_proxy -c $udid:27753 -d
$udidは接続するiphoneのUDID番号
27753はios_webkit_debug_proxyの起動port。
任意の番号でよいはずだが、たまにappiumと接続がうまくいかず、27753がdefaultでよい(らしい)
▼▼▼▼▼▼
上記完了後、appium経由でiOSのsafariへテストができるようになる。