はじめに
VALTESはモバイル端末実機を手元になくても利用できるサービスAnyTestを提供している
このサービスを使うと、複数の端末をリモートから遠隔操作して、モバイルのテストを行うことができる。
また、テスト自動化ツールT-DASHを提供している
T-DASHは基本的には、ローカルPCのWEBブラウザに対してテストを行うものである。
モバイルのWEBアプリケーションのテストは、単体では行うことができません。
モバイルのテストを行う場合、chromeのUser Agentを変更し、モバイルのエミュレータとして起動、操作・テストすることで、実現できる。
とはいえ、やはり実機で検証したい。
また、いろんな機種でテストしたい。
など、あると思います。
今回、この課題を解決するため、T-DASHのテストをAnyTest上でテストする流れを紹介する
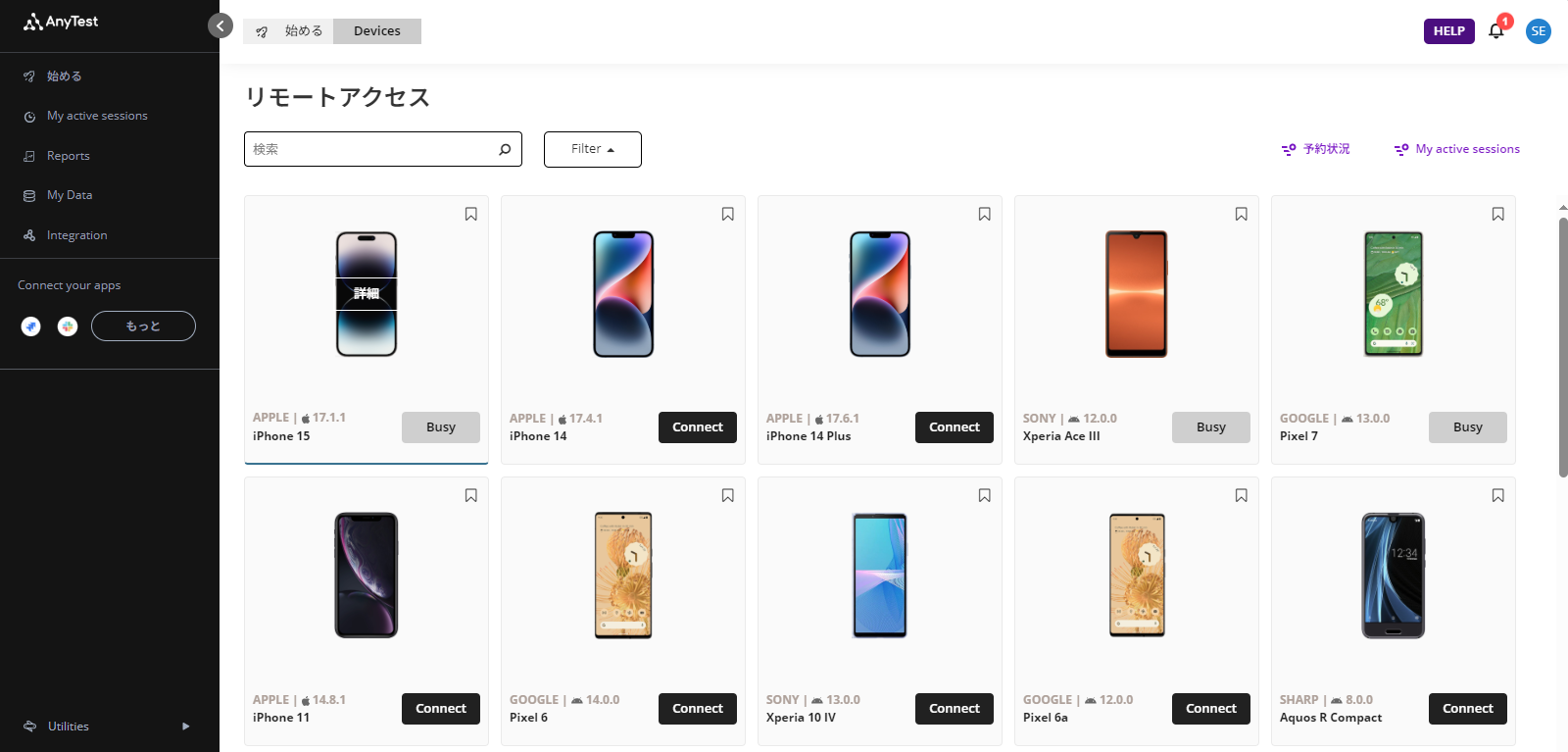
AnyTest
WEB上から、使用したい端末を選ぶことができます
端末を選択すると、WEB上で端末を操作することができます
モバイルの基本操作に加えて、apk, ipaファイルをアップロード・インストールすることができるため、開発中のモバイルアプリケーションのテストを行うこともできる。
AnyTest と T-DASHの連携
AnyTest側の設定
Profileの画面に、 「Your API Access_key」があります。
この値を取得します
T-DASH側の設定
「設定」 -> 「AnyTest連携」を選択します。
APIユーザー名に、AnyTestのログインアカウント
APIアクセスキーに、先ほどのAccess_keyを入力します
テスト対象
テスト自動化練習サイトを用いる。
こちらで、以下ユーザーでログインできることを確認するテストを作成する
| 項目 | 値 |
|---|---|
| メールアドレス | ichiro@example.com |
| パスワード | password |
| 名前 | 山田一郎 |
上記ユーザーでログインする
このサイトはレスポンシブで作成されているため、基本動作はPCとモバイルで同じだが、若干UIが異なる。
T-DASH
画面定義
T-DASHの画面キャプチャーツールで基本的に要素は取得する。
今回のテスト対象がレスポンシブのため、画面キャプチャーツールのサイズを変更することで、モバイルにしか出てこない要素を取得することができる。
例えば、HOTEL PLANISPHEREのTOPページです。
こちら、横幅を狭めた場合、ヘッダメニューがハンバーガーメニューのなかに収められます。
モバイルのWEB表示はこちらになります。
最大化した状態では、ハンバーガーメニューはありません。
このように、レスポンシブでUIが見る環境(PC、モバイル)で異なる場合、画面キャプチャーツールのサイズを変更して取得を行います。
今回、画面定義で取得した要素は以下の通りです
| 画面 | 要素 | 値 |
|---|---|---|
| Top | ログイン | //a[text()="ログイン"] |
| Top | ハンバーガーメニュー | //nav/button/span[@class='navbar-toggler-icon'] |
| ログイン | メールアドレス | //input[@id="email"] |
| ログイン | パスワード | //input[@id="password"] |
| ログイン | ログイン | //button[@id="login-button"] |
| マイページ | 氏名 | //html/body/div/div[2]/div[1]/ul/li[2]/div/p |
スクリプト作成
以下のスクリプトになる
| 動作 | 画面名(設定値1) | 要素名(設定値2) | 設定値(設定値3) |
|---|---|---|---|
| アプリケーションを起動する | URLをブラウザで開く | https://hotel.testplanisphere.dev/ja/index.html | |
| 要素をクリックする | TOP | ハンバーガーメニュー | |
| テキストを入力する | ログイン | メールアドレス | ichiro@example.com |
| テキストを入力する | ログイン | パスワード | password |
| 要素をクリックする | ログイン | ログイン | |
| 要素のテキストが一致するかを検証する | マイページ | 氏名 | 山田一郎 |
テスト実行
テスト実行するときに、「テスト環境選択」で「AnyTest連携」を選びます
端末を選択します
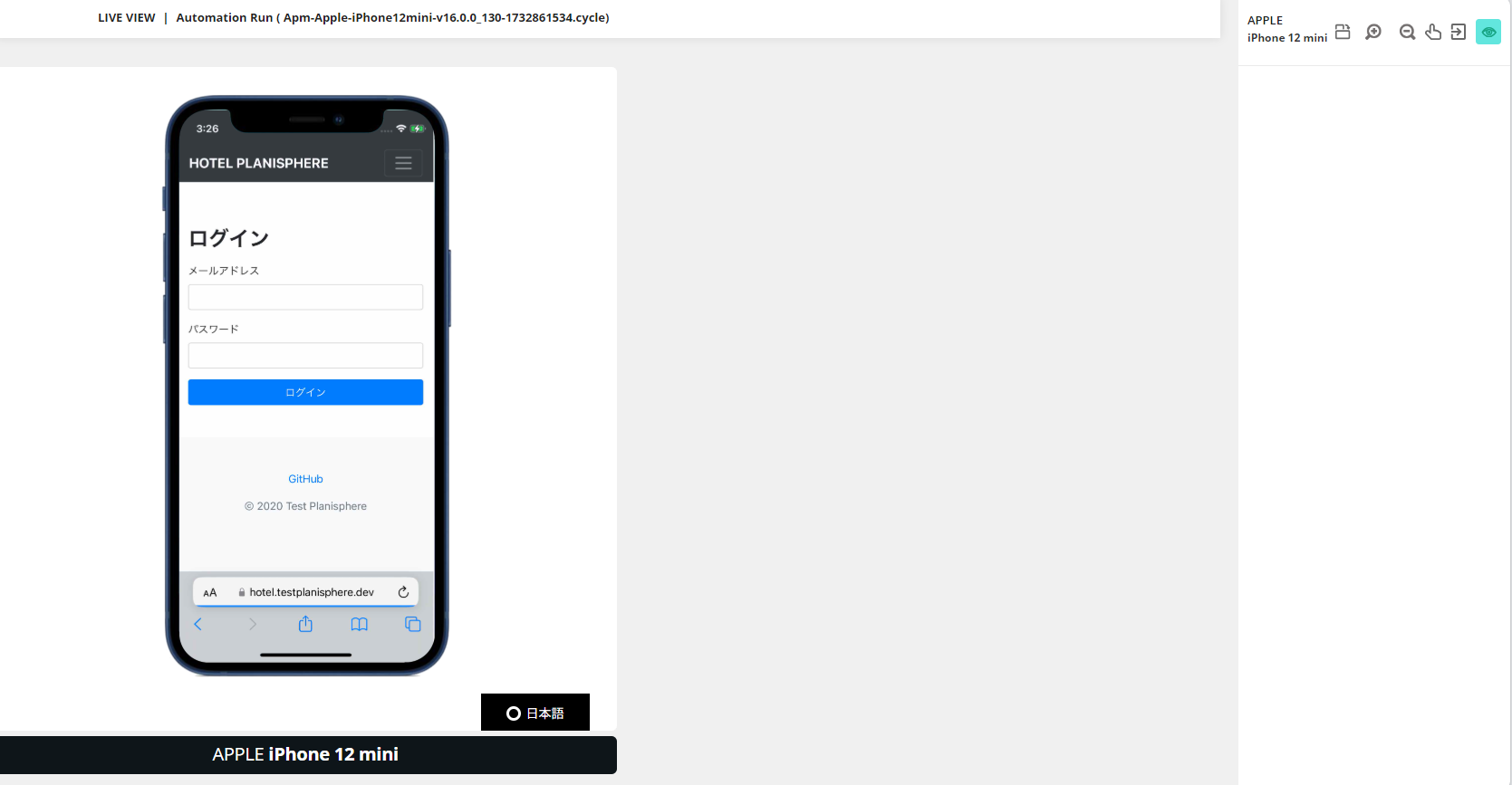
AnyTestにアクセスすると、現在テスト中の端末の状況をリアルタイムで確認することができる
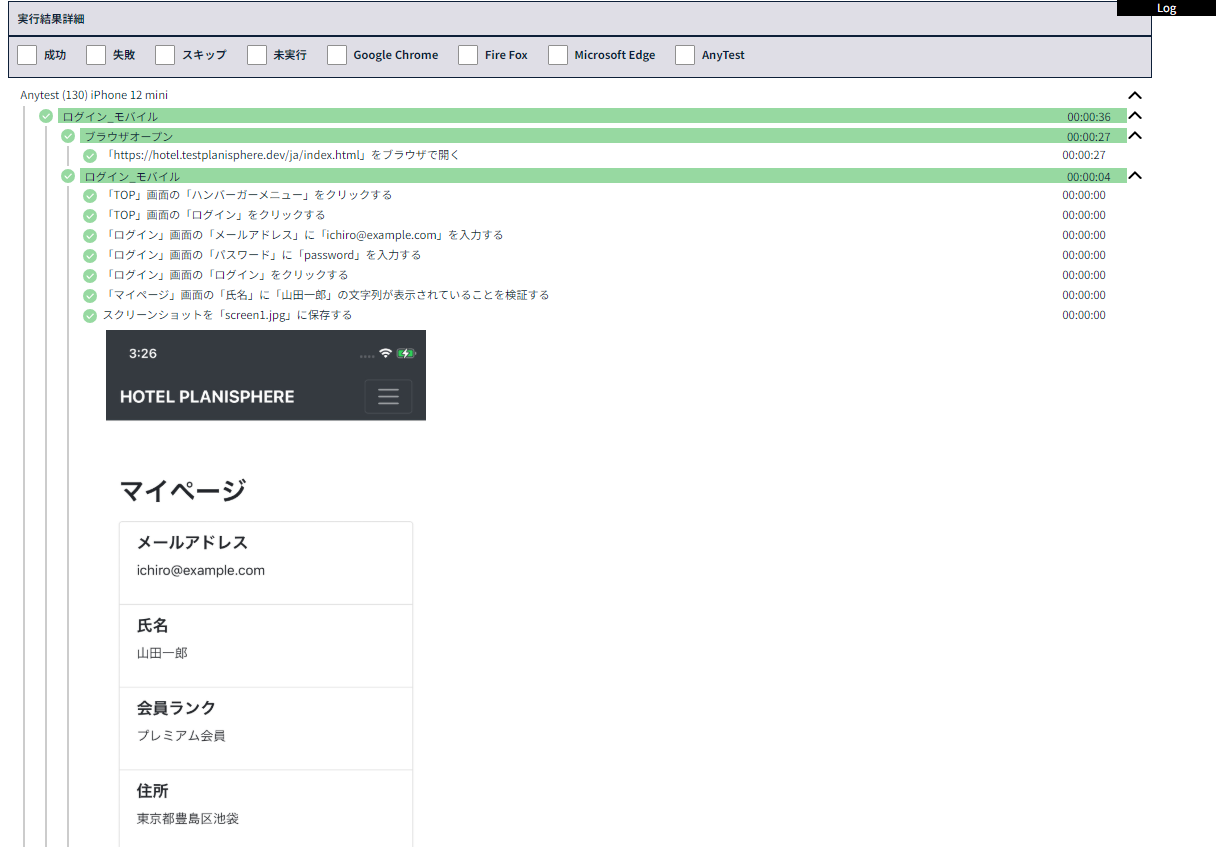
テスト結果はこのようになります