🎄クリスマスの激盛れインスタフィルターを作ろう!🎄
Life is Tech ! #2 Advent Calendar 2020 14日目🎉
こんにちは!エミリーです!
突然ですが、私はクリスマスがだーーい好きです!もう本当に本当にクリスマスが好きすぎて10月の終わりくらいからワクワクしていますっ🎅🎁🎄🎅🎁🎄
そこで今回は...!!!
クリスマスにもってこいのインスタグラム、Facebookで使えるフィルター
を作っていきたいと思います!!!
コードは一切書かないので、フィルター作ってみたいな〜というかた、是非一緒にやってみてください。
もちろん、**小顔!リップ!肌の綺麗さ!**も忘れてはいけませんね!盛れ盛れなフィルターにしちゃいます!🥰
目次
・使うもの
・Step1 素材作成
・Step2 小顔 face Mesh を準備
・Step3 フィルター作成🎅
・おまけ1 肌を白く美しく!!🥚
・おまけ2 艶肌に!🥚🥚
・やったー公開!!
・🎄🎉🍗完成🎁🎅🎄
この記事では初めてフェイスフィルターを作る人にもわかるように細かく説明してあります。また小顔効果・美白効果なども紹介しているので、すでにフェイスフィルターを作った経験がある方にもおすすめです。自分の経験に合わせたstepからお読みください。
使うもの*
・Spark AR Studio
Facebookが提供しているもので、こちらを使ってフィルターを作っていきます。フィルターもここから公開して管理することができます!以下のサイトからアプリをダウンロードしてください。
https://sparkar.facebook.com/ar-studio/
・小顔を作るためはこちら
https://stephaneginier.com/sculptgl/
・素材を作るためのイラストレータなど
ここはなんでも構いません。
今回はイラストレータを使って素材を作りました!
Step1 素材を作る。
① 素材ダウンロード
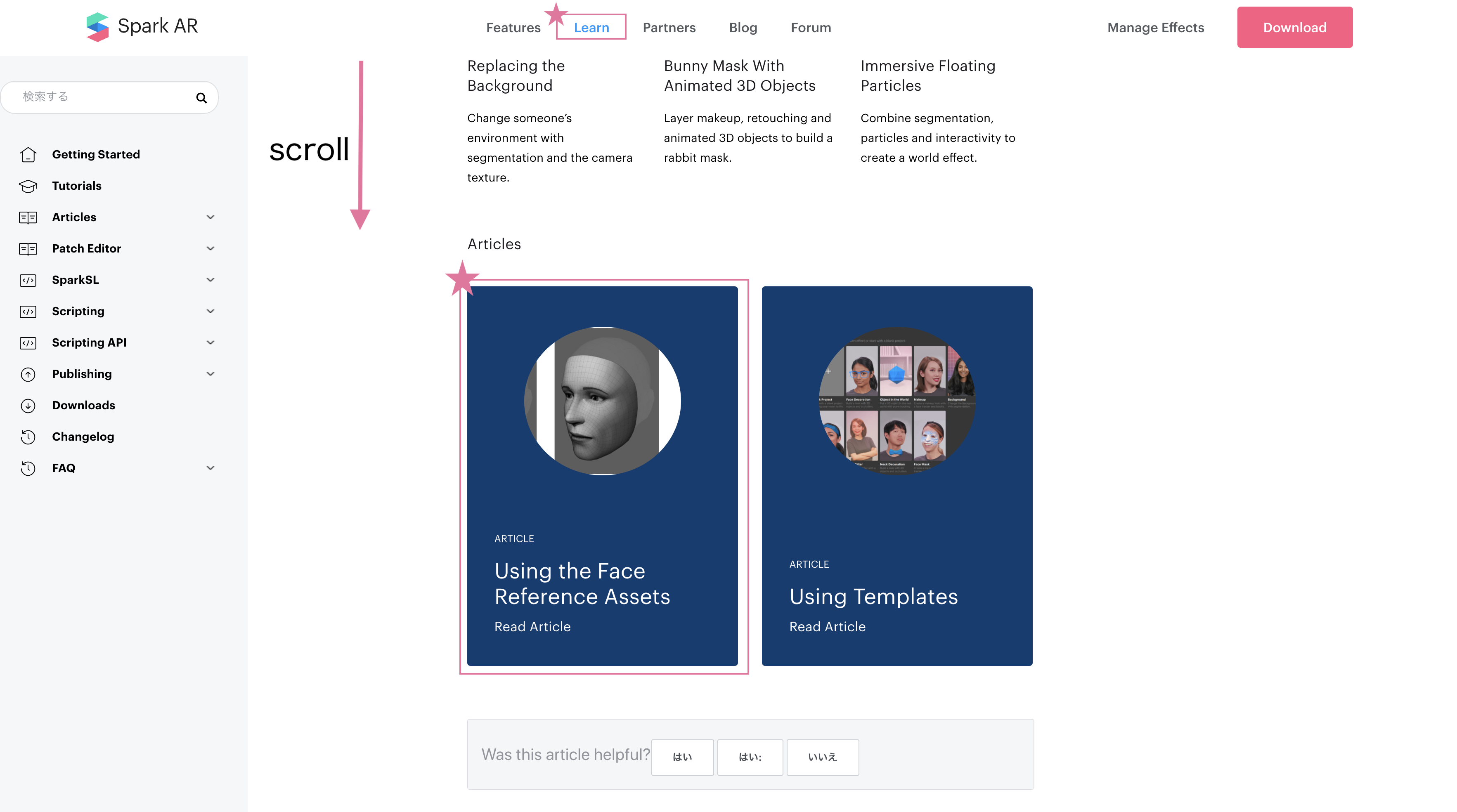
https://sparkar.facebook.com/ar-studio/learn/
こちらにアクセスして、
**「Using the Face Reference Assets」**を開きます。
Face Reference Assets をダウンロードしてください
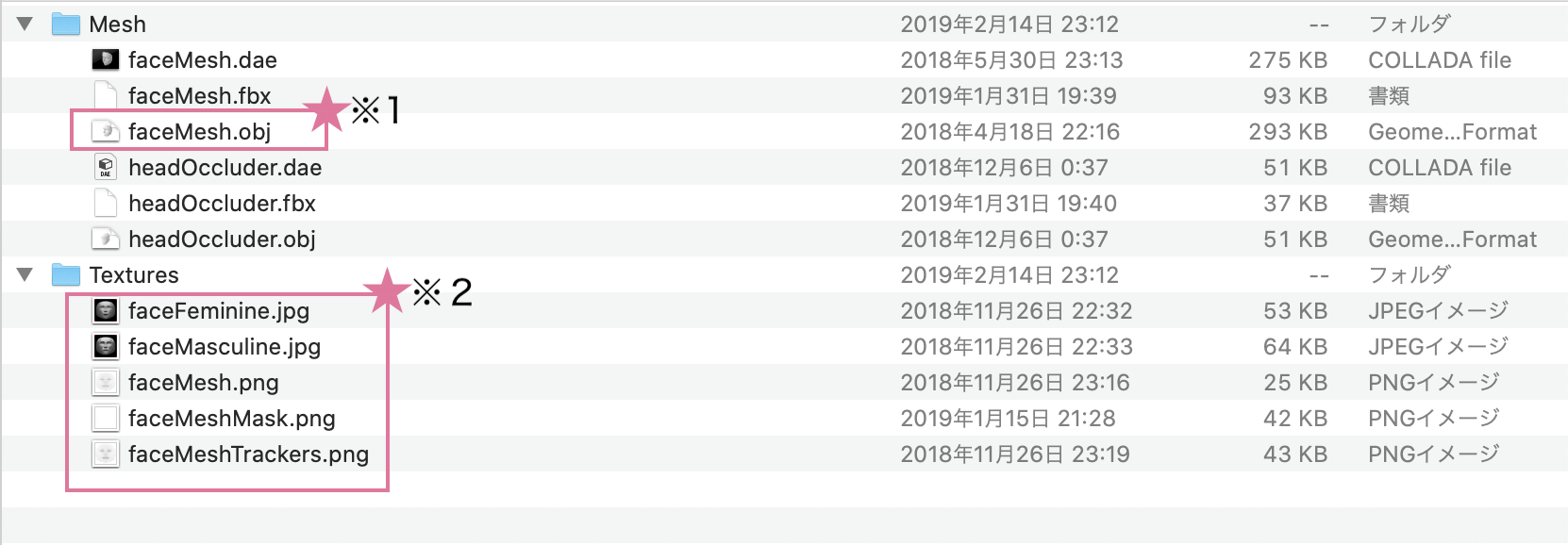
② zip形式でダウンロードされるので、ダブルクリックで解凍してください。
※1を使って小顔のface Meshを作っていきます。(Step2)
※2のいずれかを使ってパーツの配置や、メイクなどを調整していきます。(Step1)
より顔の位置がわかりやすいfaceMesh.pngを使っていきたいと思います。メイクなど細かい位置を調整したい方にはこちらがお勧めです。
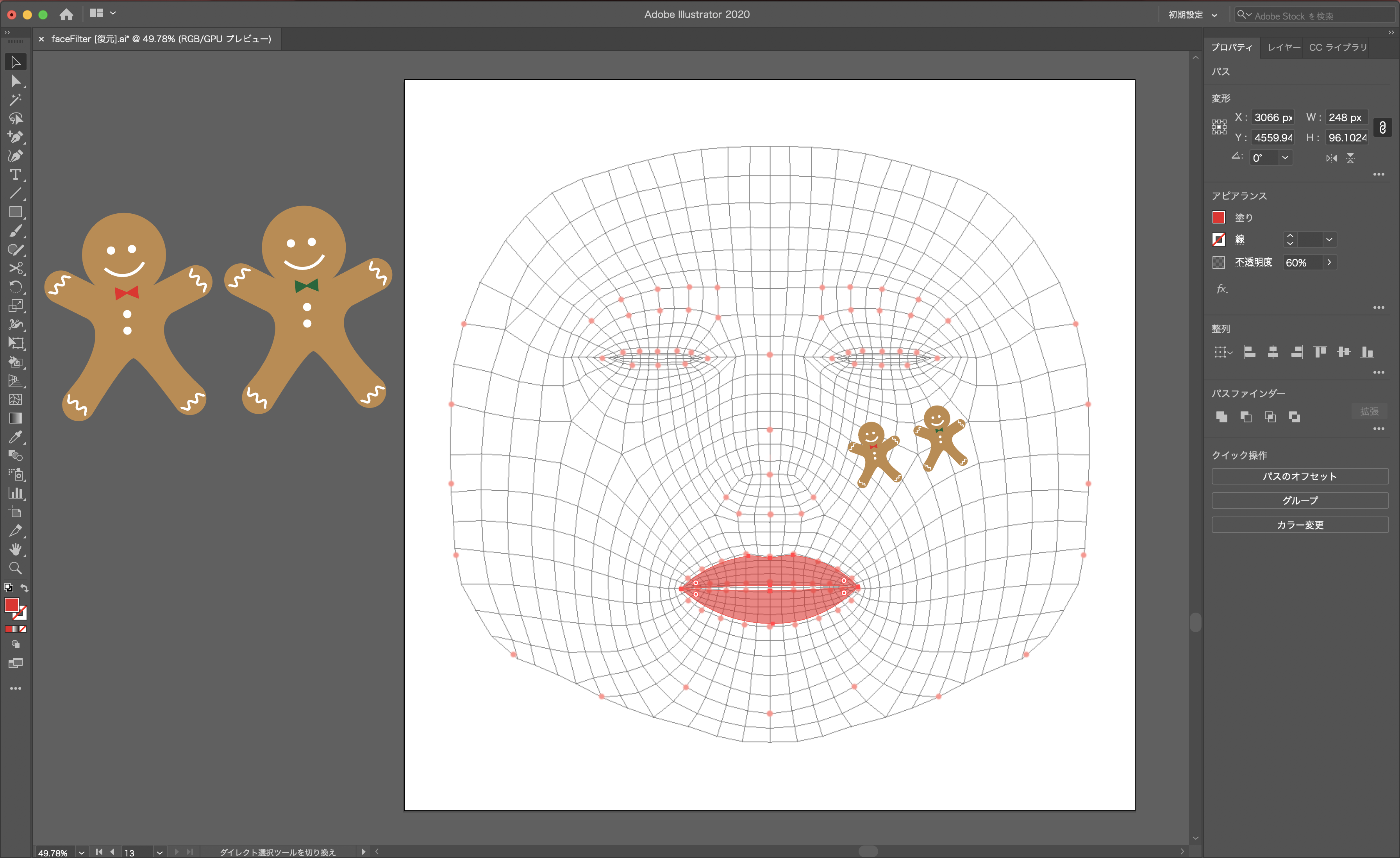
今回はイラストレータを使って素材を作っていきます。
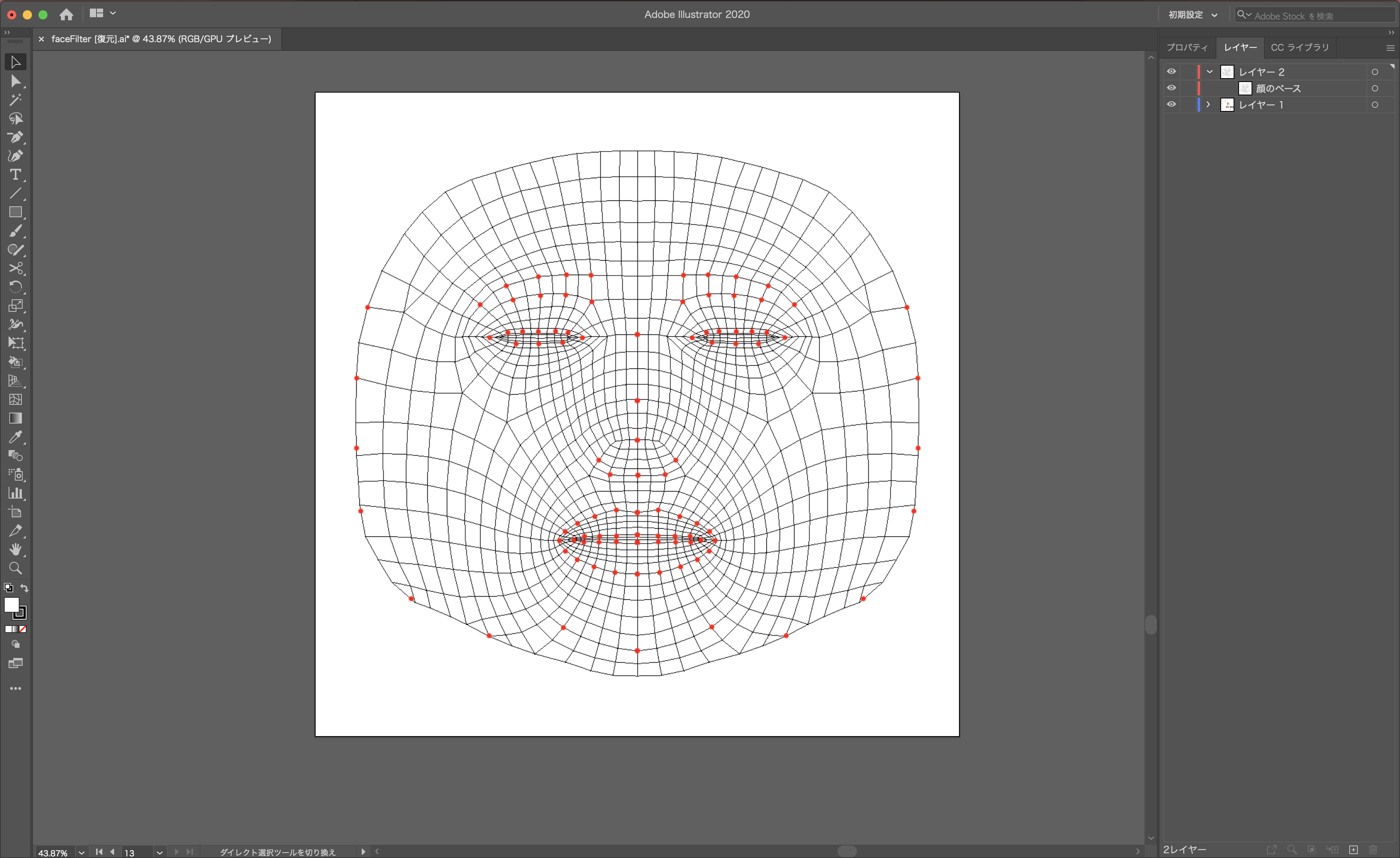
③ こんな感じでfaceMeshの画像をセットしましょう。これに合わせて素材の位置を決めるだけです!
アートボードのサイズは、faceMeshの画像サイズに合わせておきましょう。
(ここを無視すると、後に顔につけた時にズレます。)
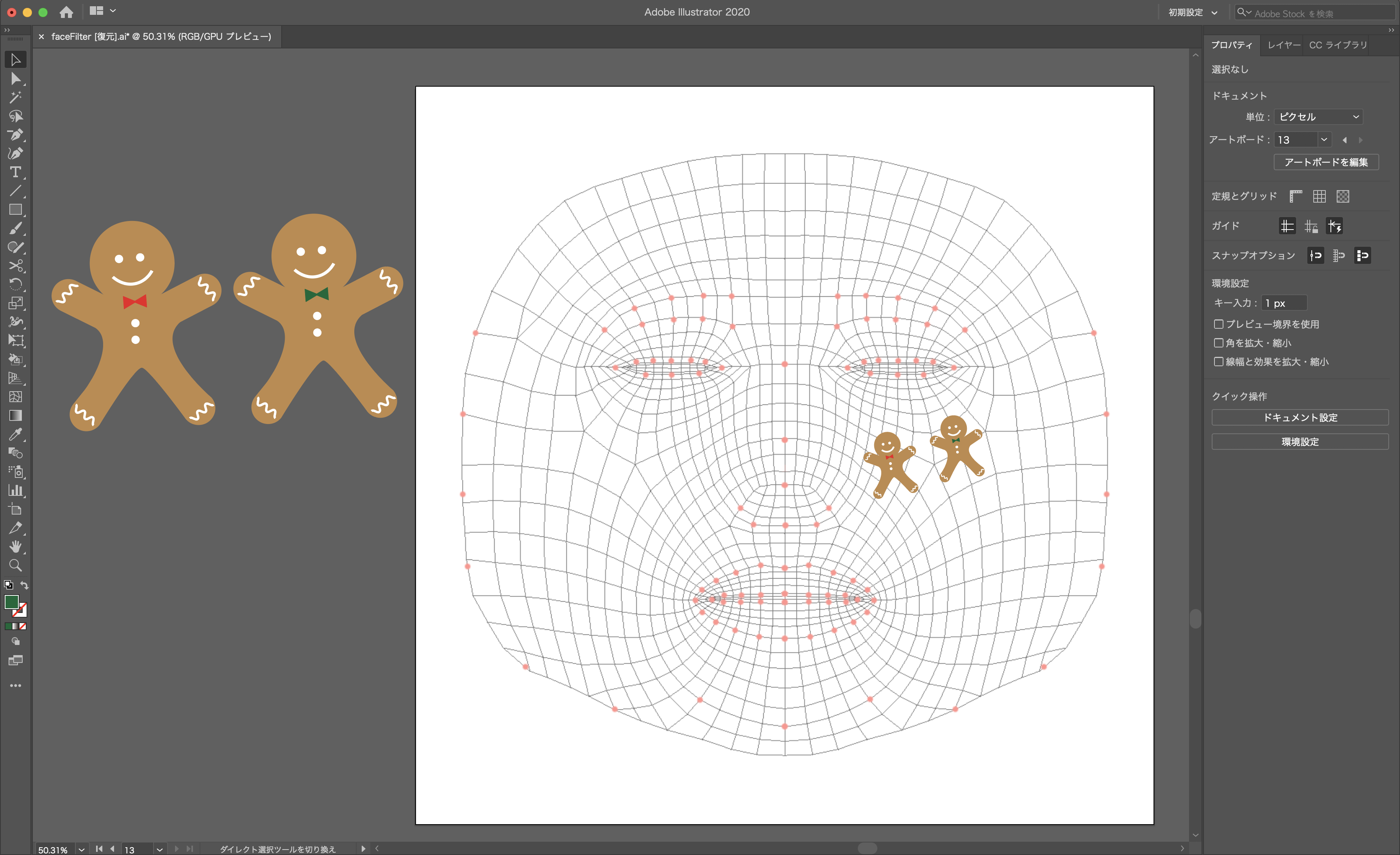
クリスマスなのでジンジャーマンクッキーにしてみました🍪🧸
はい、可愛い〜〜!!
④ こちらを先ほどセットしたfaceMeshの画像の上で配置します。
この際、少し見にくいので、faceMeshの画像の不透明度を少し下げておくと作業しやすいです。
⑤ リップをつけてみましょう。
こちらが予想よりも単純で簡単です。あ、こんな感じなんだーーふふっと笑ってしまう感じです:)
以下がリップを追加した後になります。
みて予想できる通り、faceMeshの唇の形に合わせたシェイプを作り、好きな色にするだけです!
なんとまぁ簡単なこと! it's too easyすぎるね〜haha!!🥰
ポイントとしては、原色のままだとリップが強いので、よしなに不透明度を下げてあげると良いと思います。
今回は60%くらいにしてみました。
この方法でアイラインを引いてあげたり、チークをつけてあげたりできるわけです。
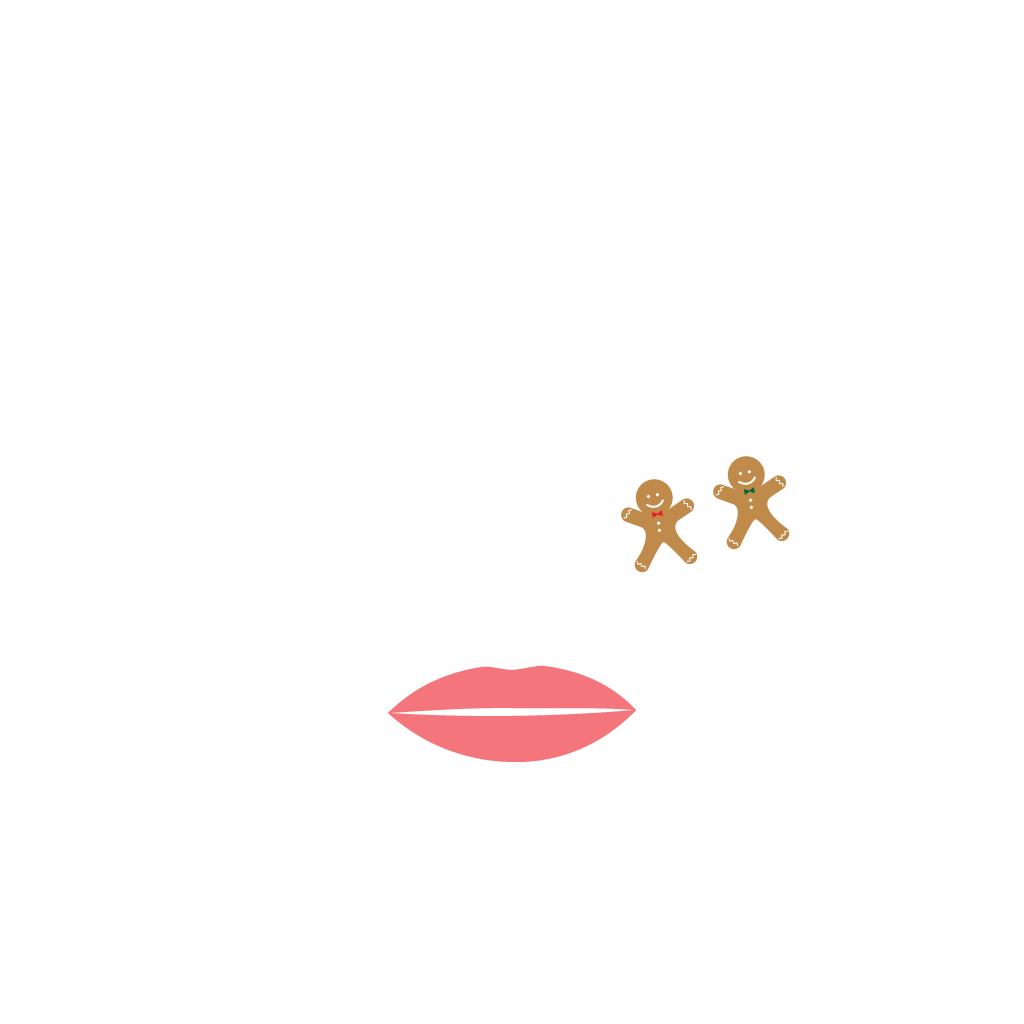
⑥ 書き出す
あとはこちらを書き出すだけで素材は準備完了です。その際、ベース代わりに置いていたfaceMeshは非表示にしてあげてください。
以下のような形で書き出します。
So now, let's go next step !😊
Step2 小顔 face meshを準備。
実際に粘土のような物をいじって小顔を作っていきます。
もう自由自在!どんな顔にでもできます!整形し放題です。可愛い顔、美しい顔、理想のフェイスライン、作っていきましょう!
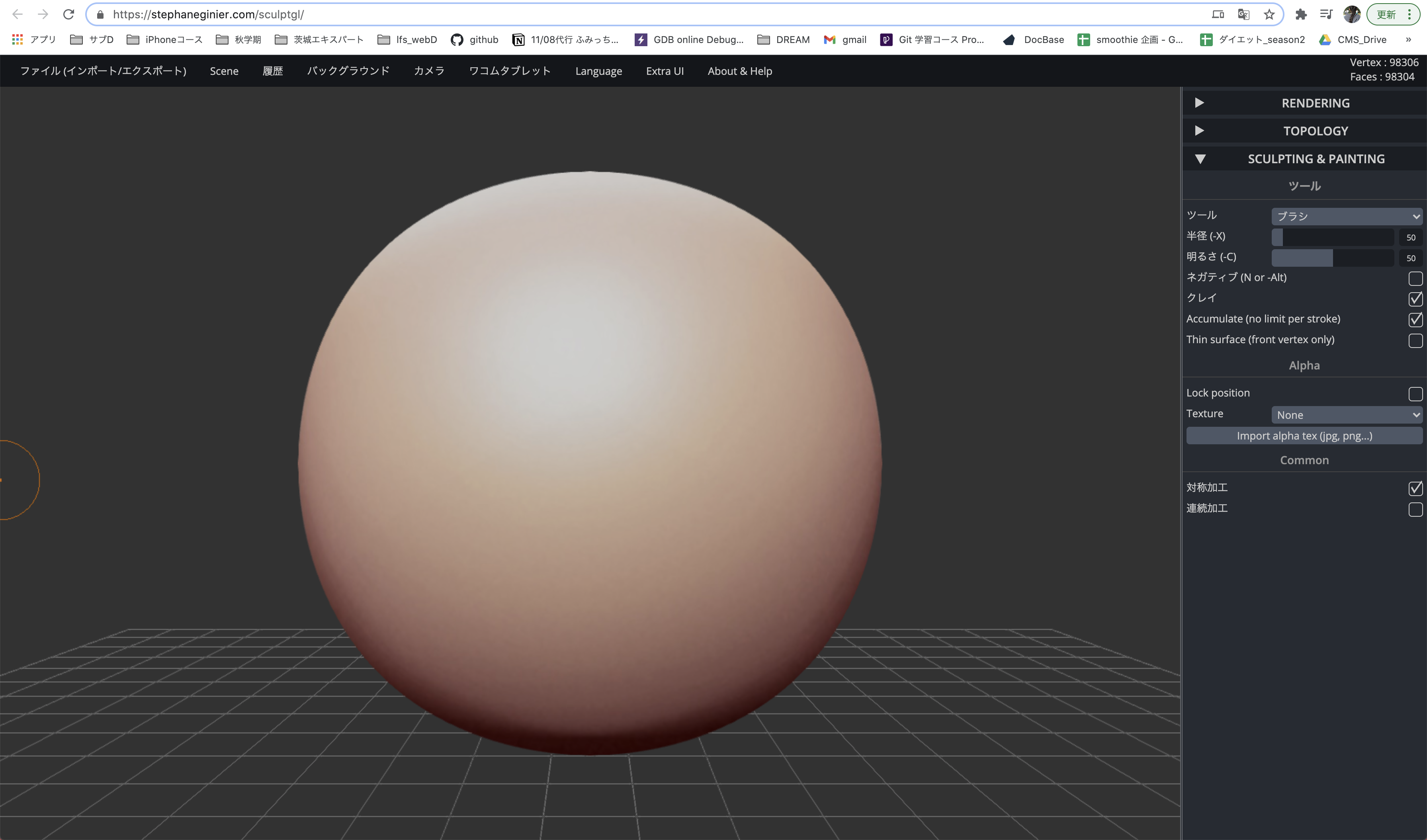
① https://stephaneginier.com/sculptgl/
こちらにアクセス!
こんな感じの画面になると思います!
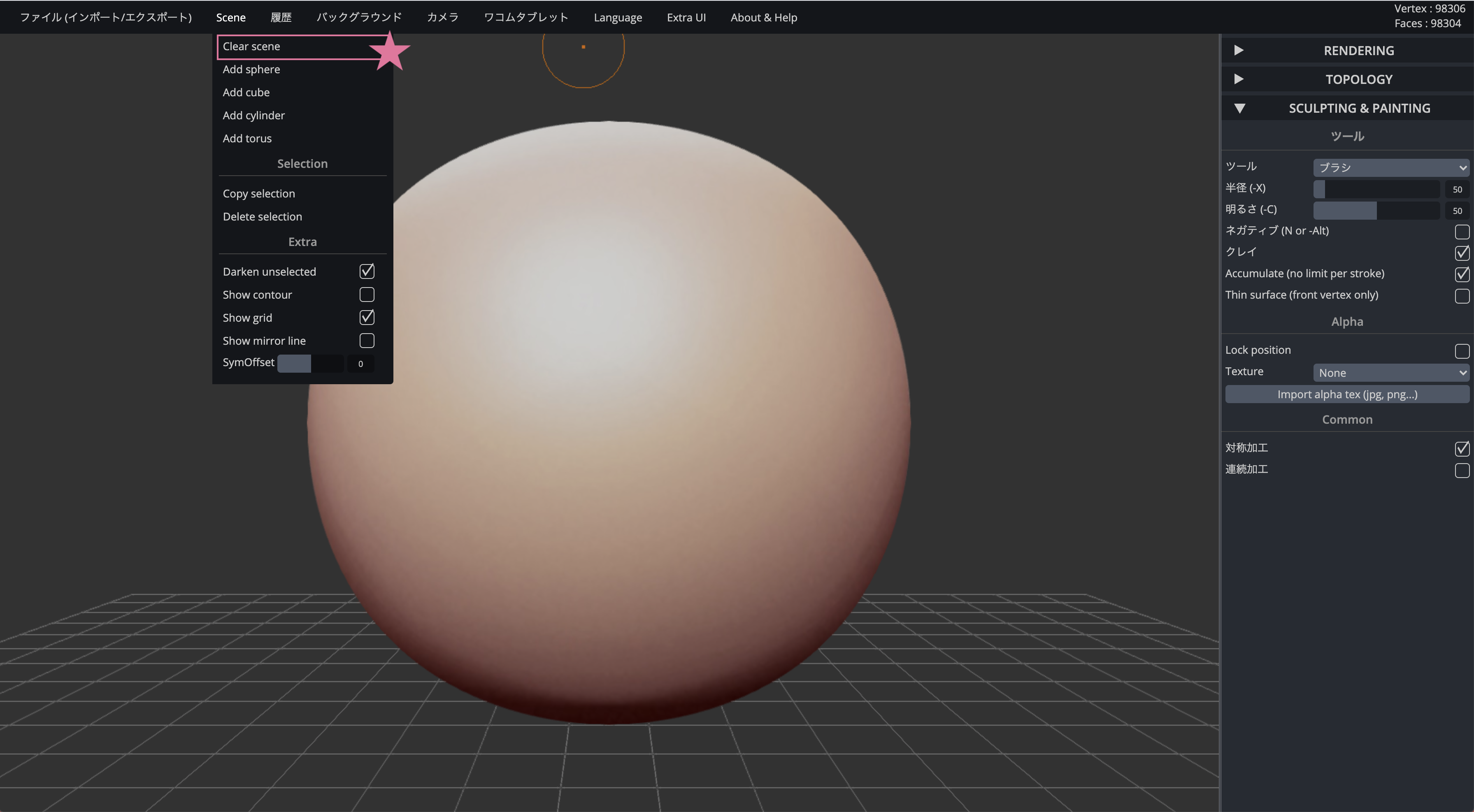
今回は、顔を作りたいので、初めに出てくる丸は消してしまいましょう。
② Scene > clear scene
先ほどダウンロードしたFace Assetsののオブジェクトを入れます。
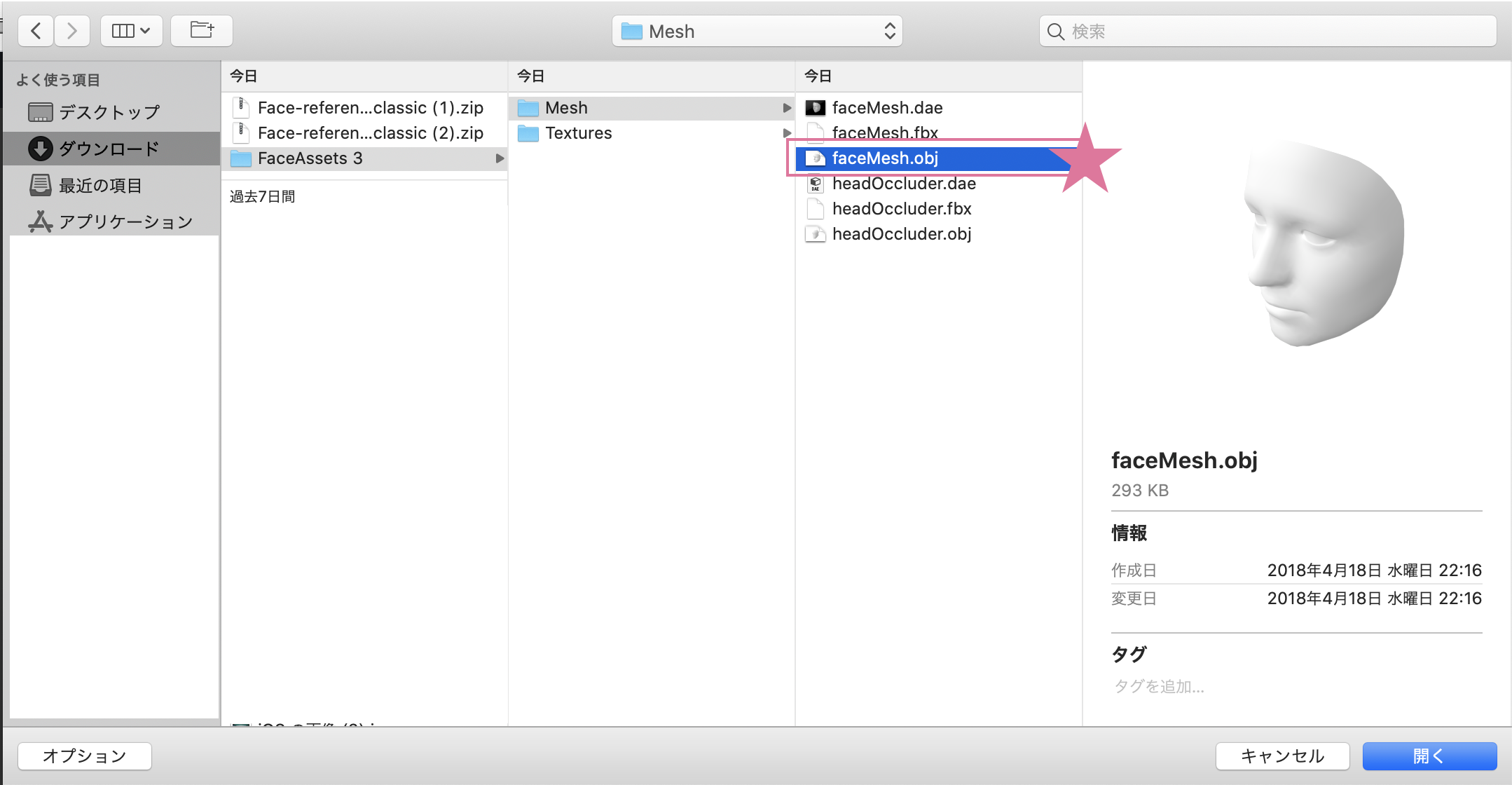
③ ファイル(インポート・エクスポート) > Add(obj,sgl,ply,stl)
④ faceMesh.objをインポート
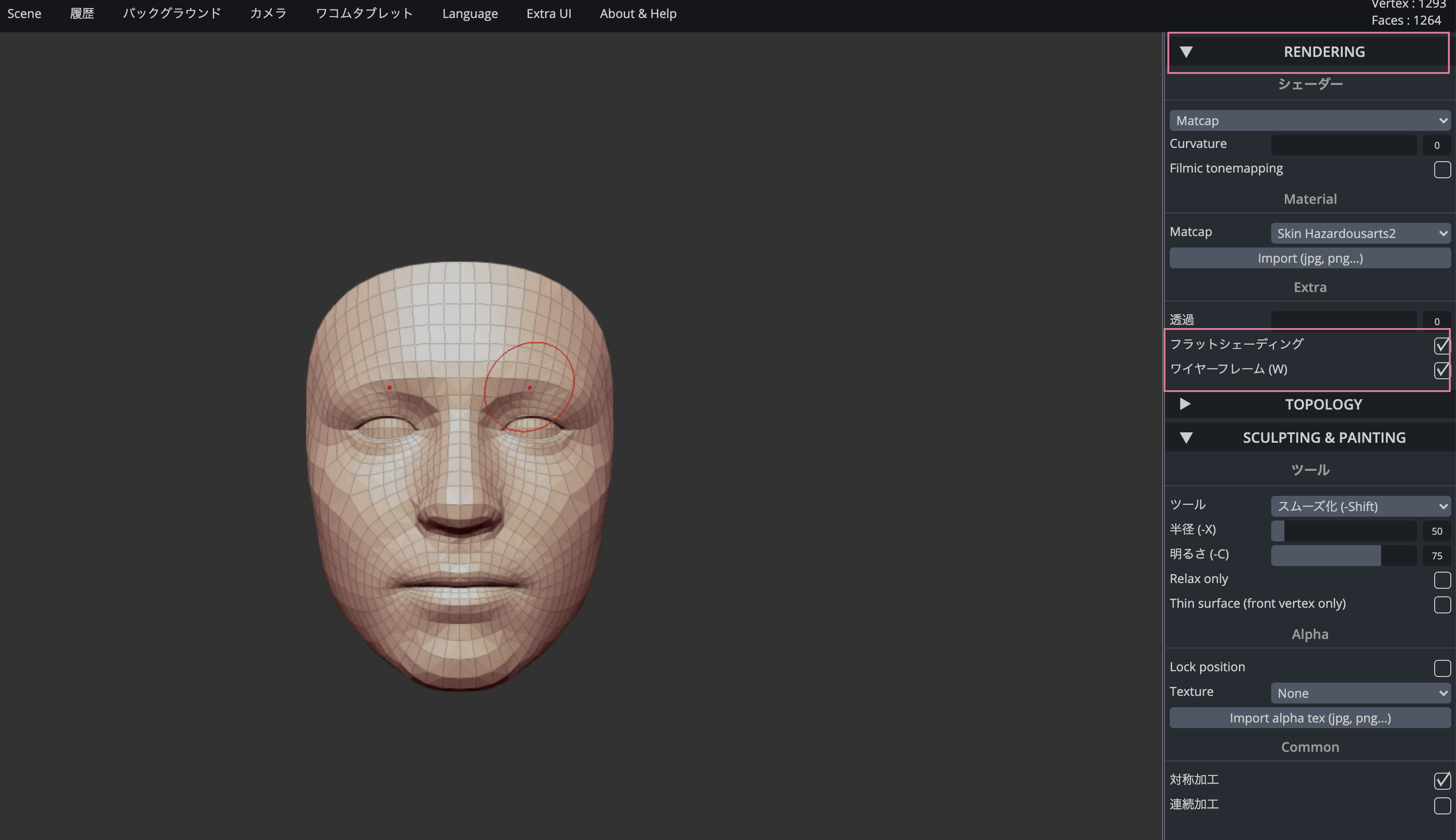
こんな感じで顔のオブジェクトが入ったら成功です!
編集しやすいように、Rendingのフラットシェーディング、ワイヤーフレームにチェックを入れることをお勧めします!
⑤ Rending > フラットシェーディング、ワイヤーフレームにチェック。
以上で準備は完了です。
〜操作について〜
基本的にはSCULPTING & PAINTINGのツールを選んで色々いじるとできます。
自分がやりたいことを考えながら試してみるのが良いと思います。
頭で考えないで手を動かしてみよう!ってわけですねっ😊
やってはこれは違うな、と戻って、、、スタイルが良いと思うので、覚えておくと便利なのが一つもどるコマンド!
**「Control + Z」**で一つ前の状態に戻ることができます。⌘ + Z ではないのでご注意を...
もう一つ便利コマンド
Optionキーを押しながらツールを使うと反対の機能として使えます。
例) 「拡張」の逆、すなわち「 opitonキー + 拡張 」 を使って頬をちょっと削るとか!
そういう感じで使います。
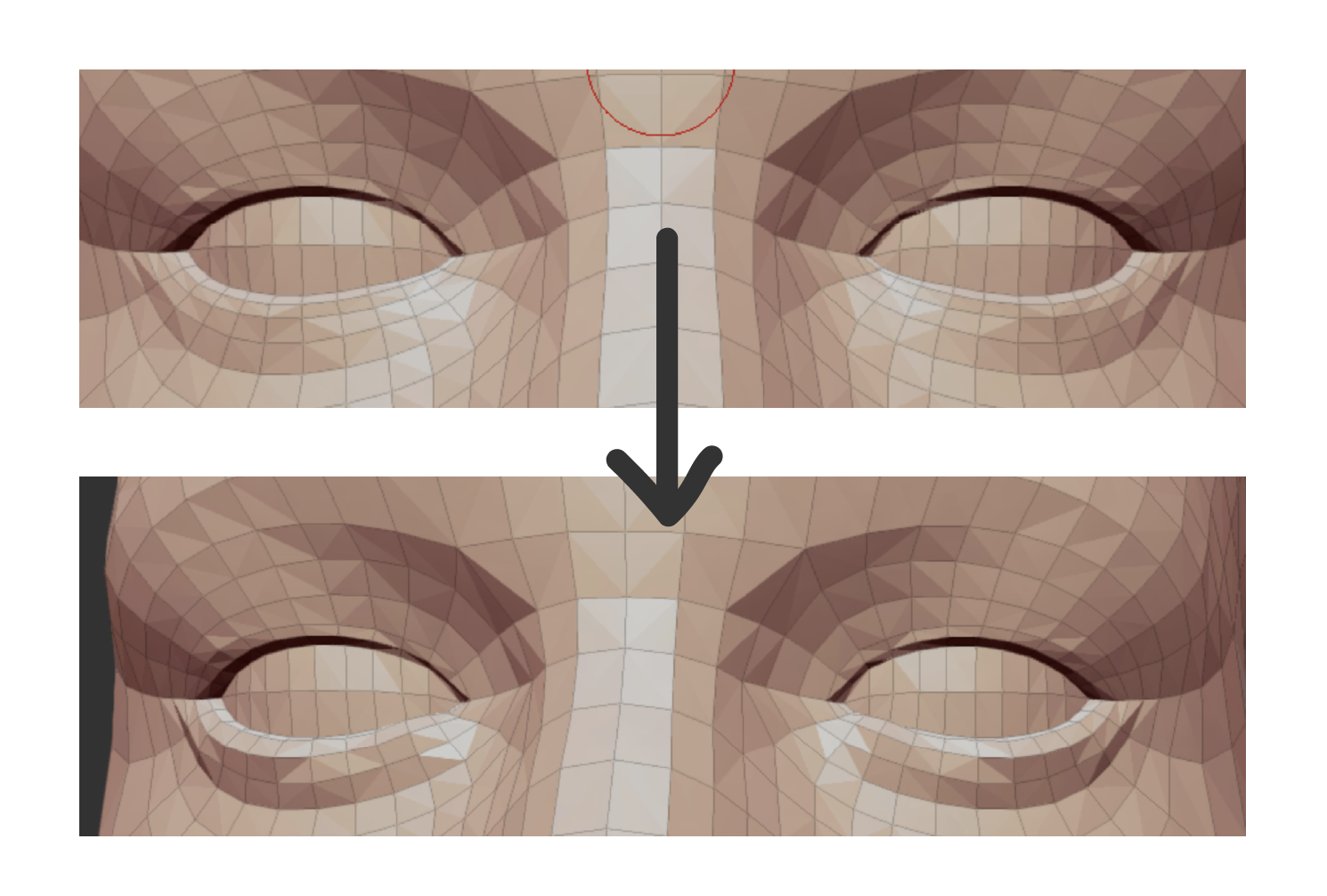
試しみんな大好き可愛さのポイント「涙袋」をいじってみます
涙袋とかには「拡張」を使っていきます!(特に何を使わなきゃいけない、などの決まりはないです。)
こんな感じになりますねっ
こういう感じでどんどん可愛い顔を作っちゃってください!
ポイントとしては、ちょっとやりすぎかな? くらいやって大丈夫です!
実際の顔で試しながらやりたい方はStep3も見ながらやると良いと思います。
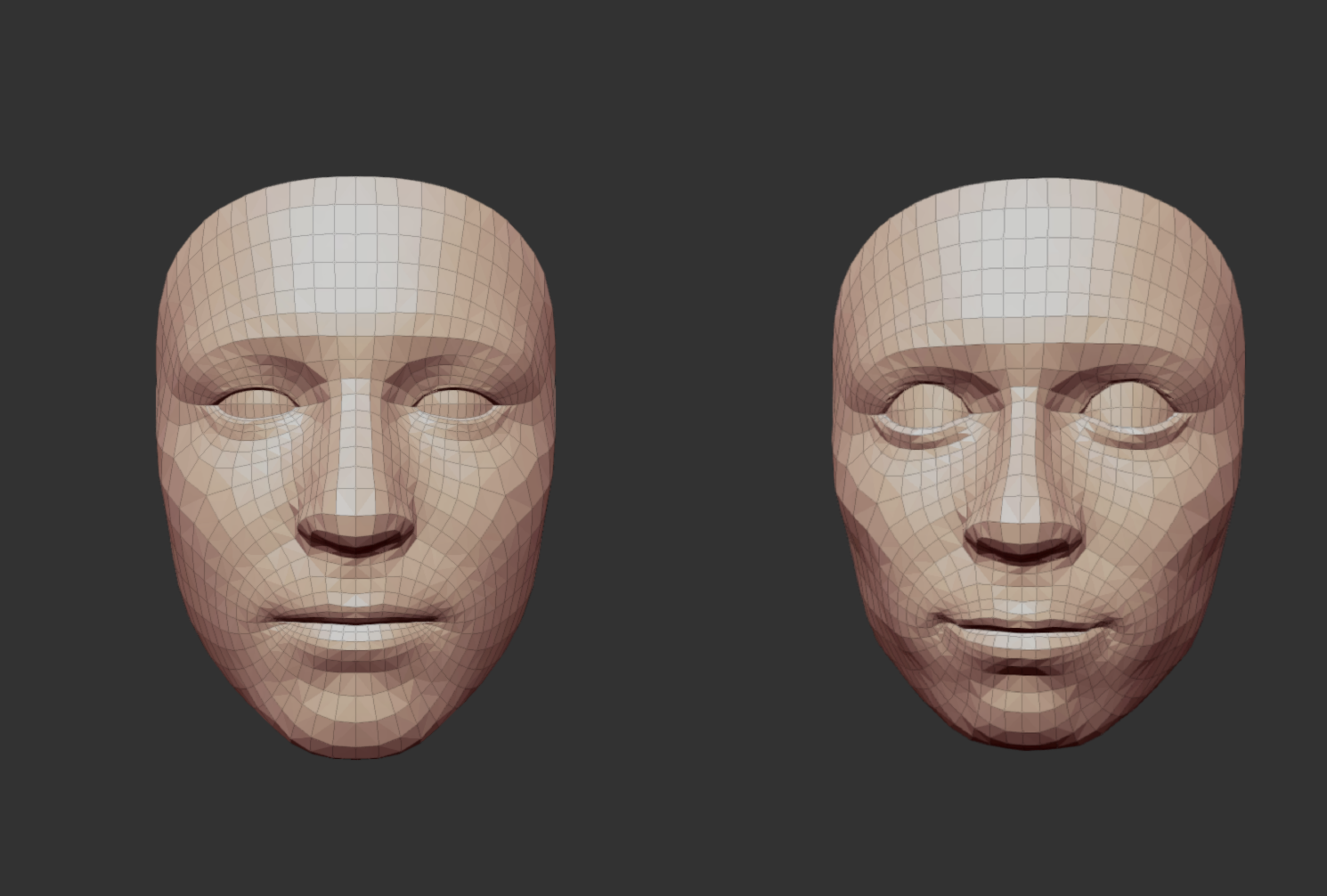
こんな感じになりました。(左:Before 右:After)
やりすぎじゃん???ってなるくらいがちょうど良いので今回はこんな感じで行きます!
やりすぎてしまっても後から修正すれば良いので大丈夫です。
(私も後からちょっと修正しました😋)
今回のいじったポイント♡
・涙袋ぷっくり
・目を大きく(この際、動かすまぶたの線を間違えると二重幅等がおかしくなるので注意。)
・鼻をたかく&細く&堀を深く
・唇をぷっくり
・顎をシャープに&小さく
・頬を少し削る
わ〜自由自在だ!
さあ、これをあとは保存しましょう。
⑥ファイル(インポート・エクスポート) > Save .obj
で保存しましょう

Step3 フィルター作成🎅
準備した素材、小顔用faceMeshを実際にフィルターに適用していきます。
① 「使うもの」でお伝えしたSpark AR Studioを起動してください
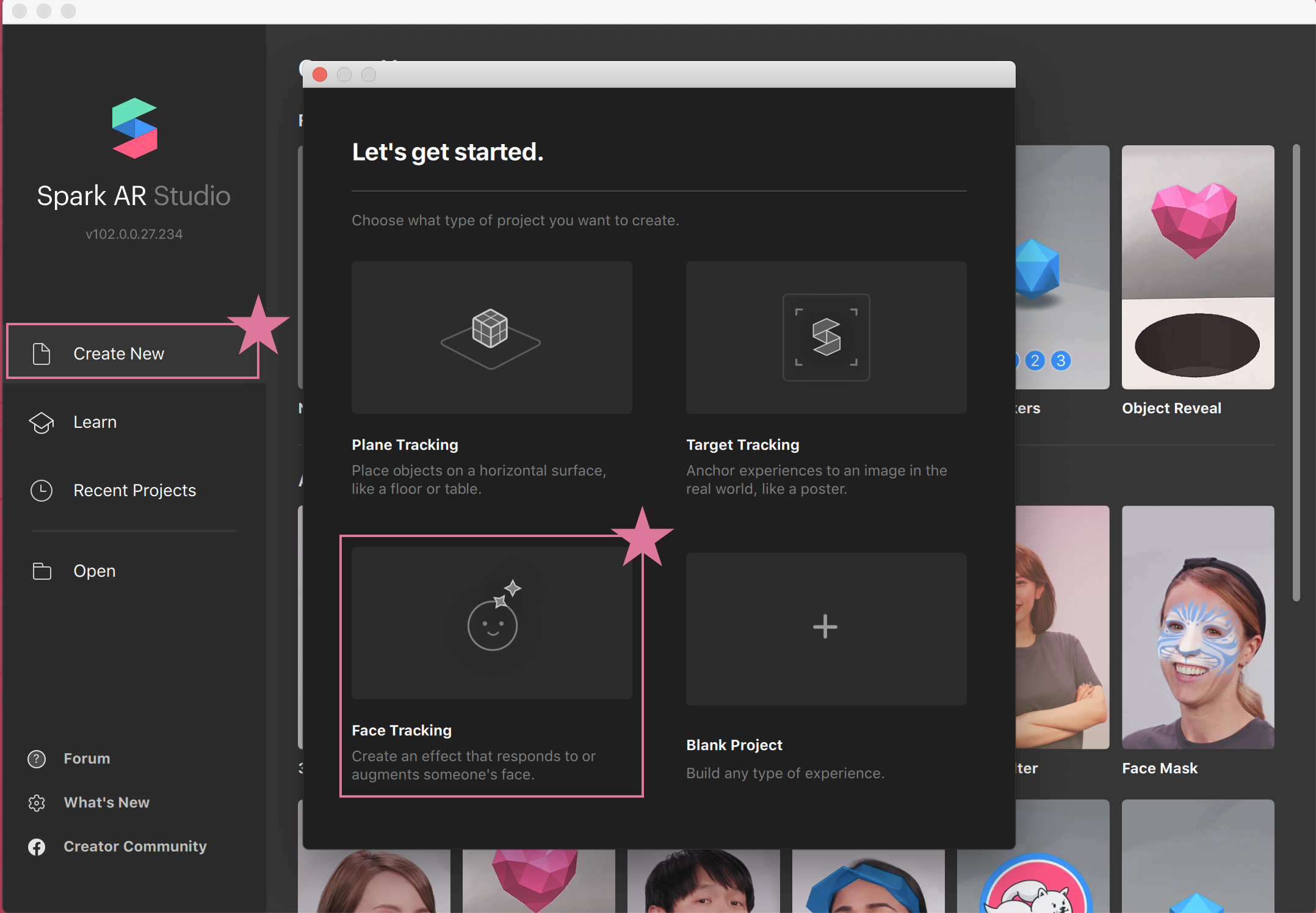
② Create New > Face tracking を選択

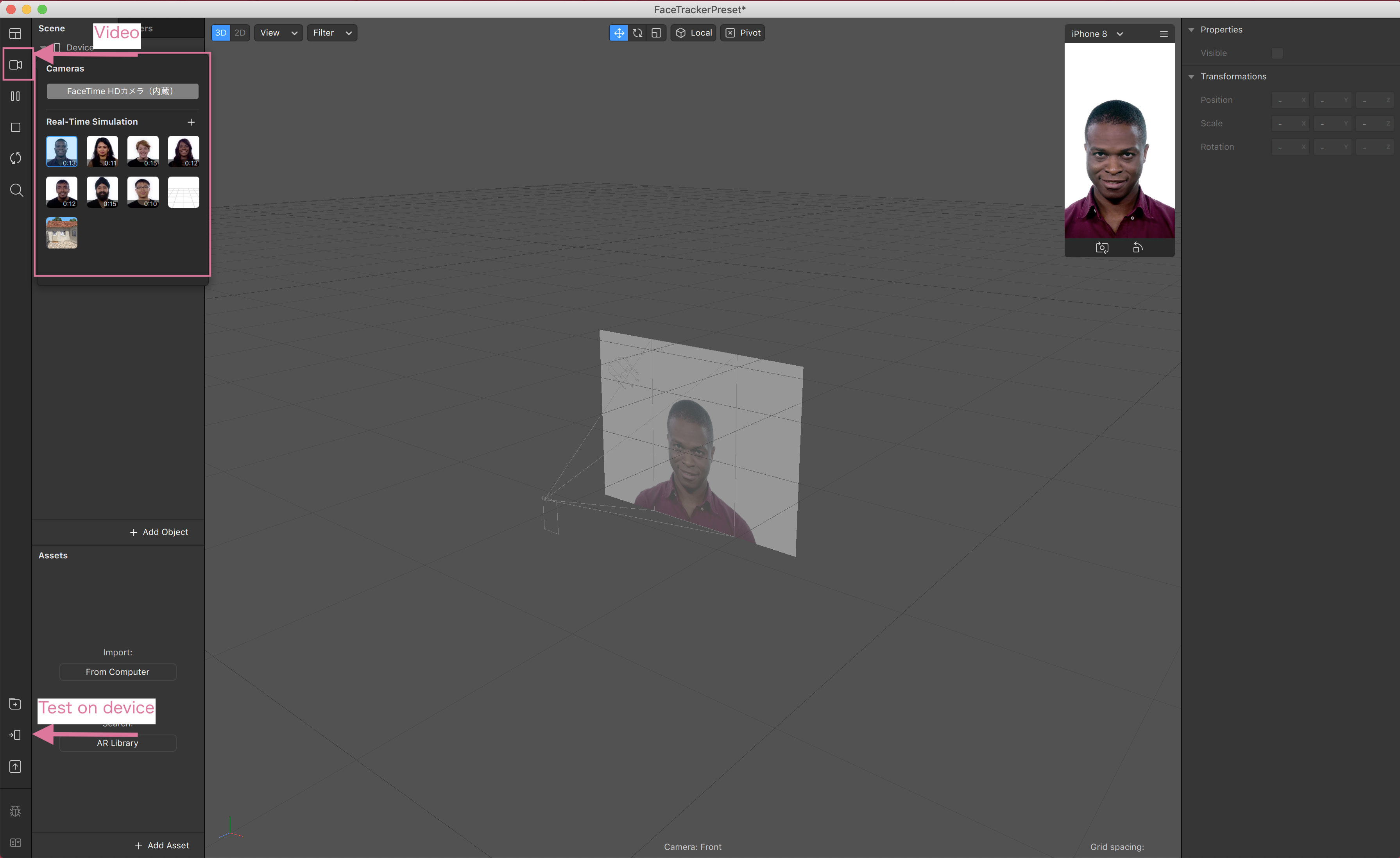
③ シュミレートする際の人物を選択します(任意)
クッキーが茶色いのでちょっと変えてみましたっ
左の項目の、videoをクリックすると選択できます。
PCの内蔵カメラで試す際は、Camerasを選択。
※実際のデバイスでテストする際はTest on deviceを選択します。
ここからがフィルター作成作業です。
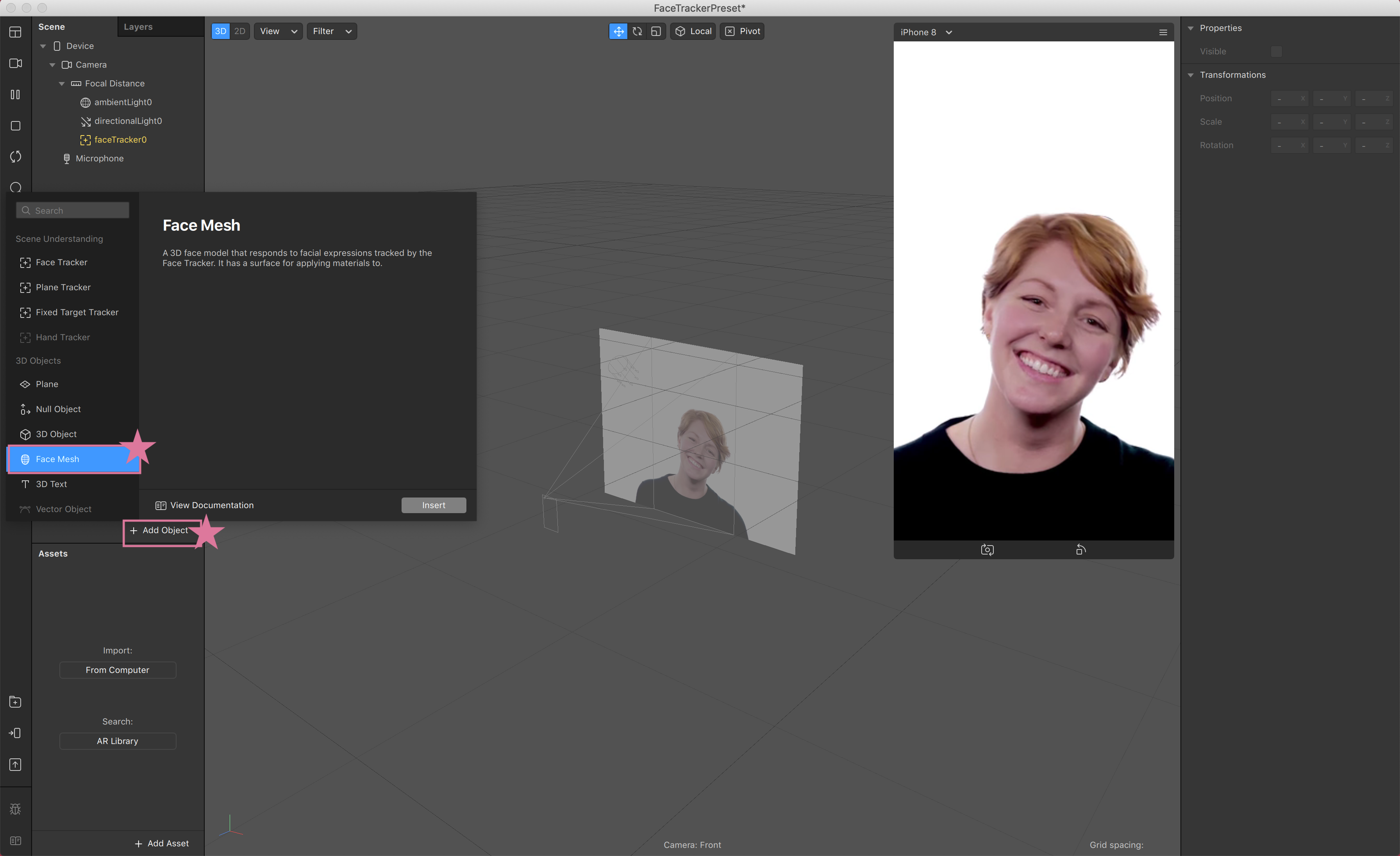
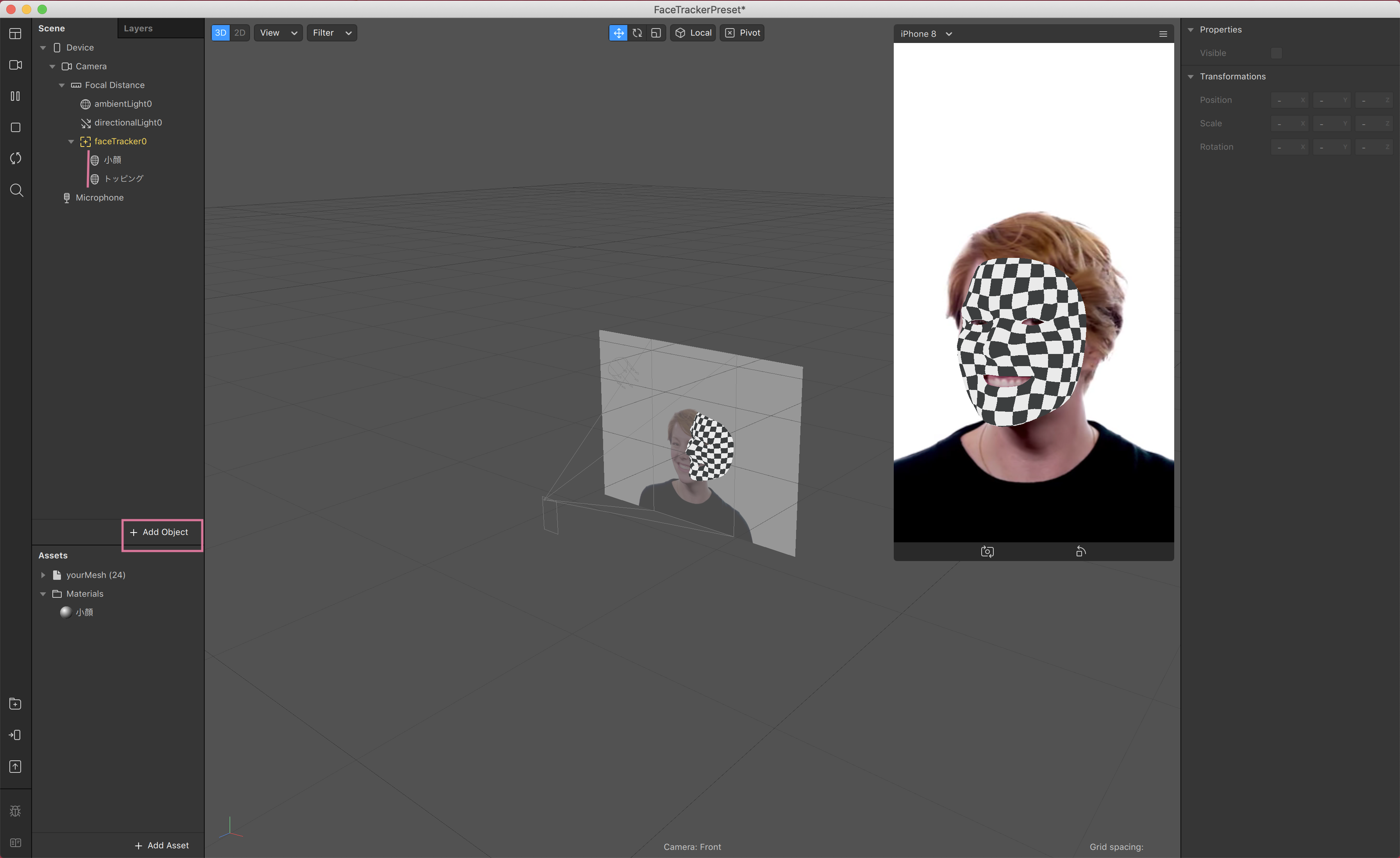
④ Add object > face Mesh を追加
まずはこちらの女性を小顔にしてあげましょう。
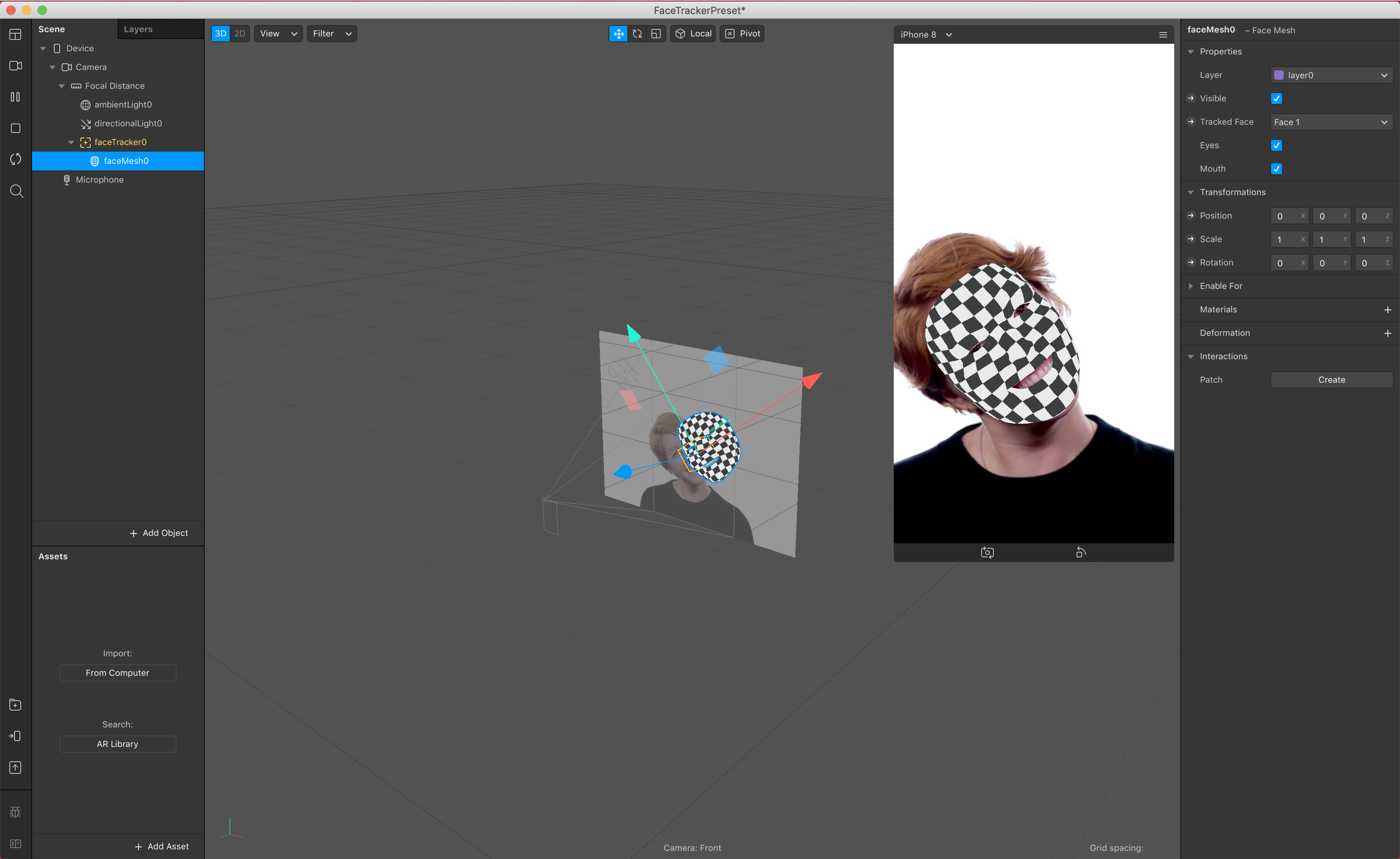
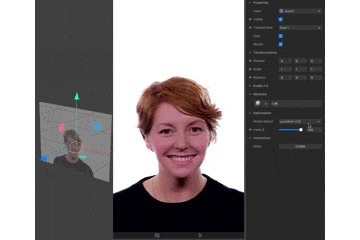
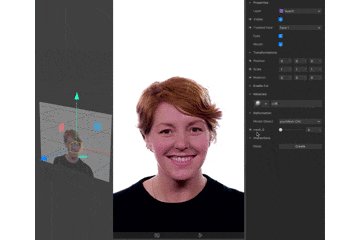
追加すると以下のようになります。顔にチェック模様!!!!
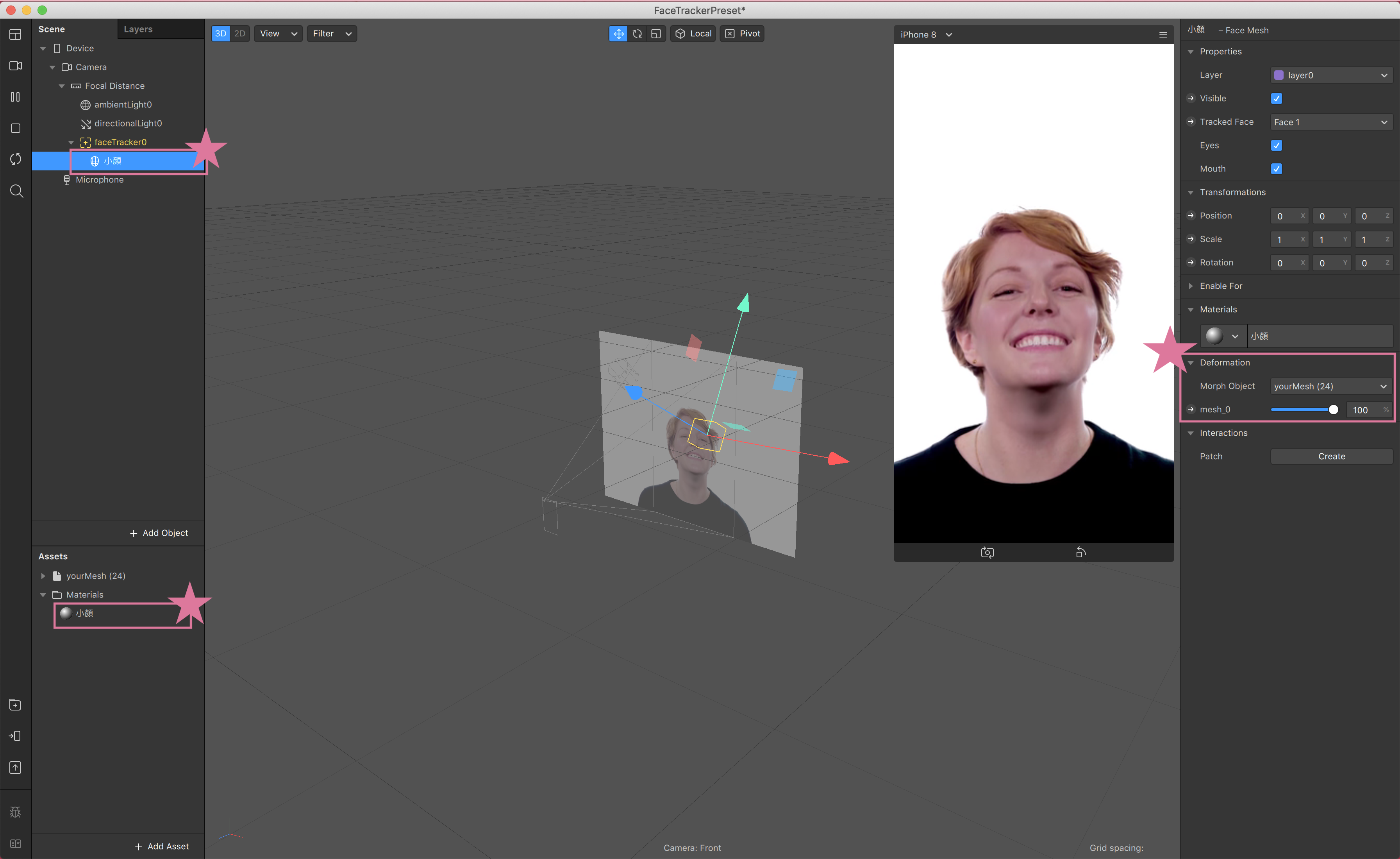
⑤ 右の方にある Deformation をクリックしてStep2で作成した小顔オブジェクトを追加します。
ここでポイントが、名前を変更してあげることです。小顔であったり飾りであったりやることが多くなればなるほどややこしくてわかりにくくなります。
Material、Deformation、faceMesh、は追加した都度名前を変更してあげましょう! (以下画像参考)
※ダブルクリックすると名前変更できます。
挿入後、Deformationのスライドバーを動かすと小顔オブジェクトの適用レベルを変更できます(やってみて!☺︎)

小顔になった?これだけでも可愛いくなったでしょ?❤️ふふふ
続いてお顔にクッキーをおきましょう。
⑥ 新しいface Mesh を追加します。 Add object > face Mesh
この際、階層を揃える必要があるので、新しく追加されたface MeshはFace Tracker0の中に入れてあげてください。
(以下画像参照)
名前の変更も忘れずにこのタイミングで行いましょう。トッピングとしておきました。

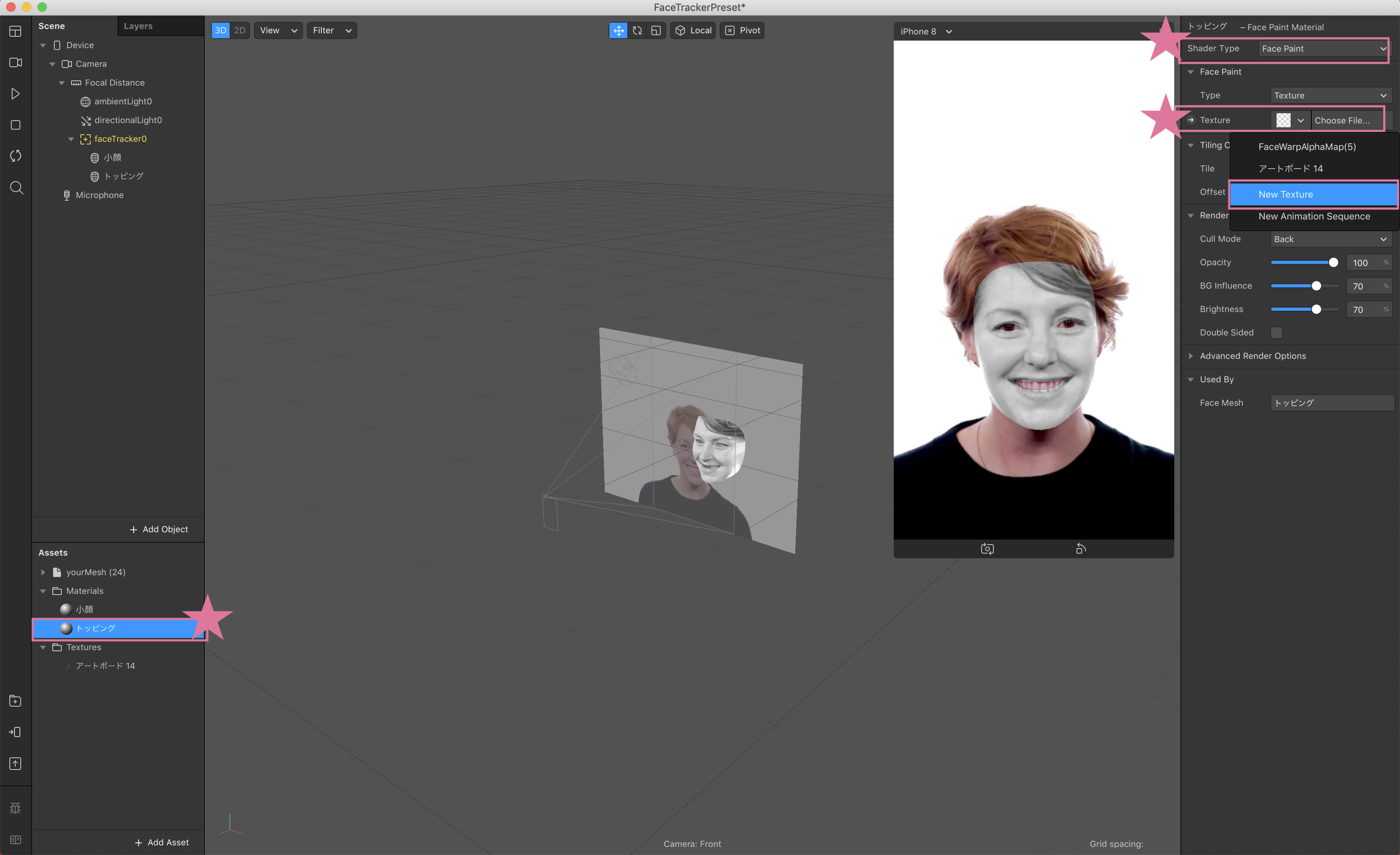
⑦ トッピングを選択した状態で、右の項目からMaterialを追加。

左下のAssetsに新しいMaterialが追加されると思うので、名前を変更しておきましょう。ここでも私はトッピングとしました。
⑧ Material"トッピング"のTextureに画像をセット
Texture > New Textureから先ほど保存した素材をセットしてください。
⑧’ 右上にある Shader TypeをFace paint にしてあげるとフェイスフィルターの際には良いと思います
少しずつ顔へのフィット感とかが違うのでお試しあれ〜〜
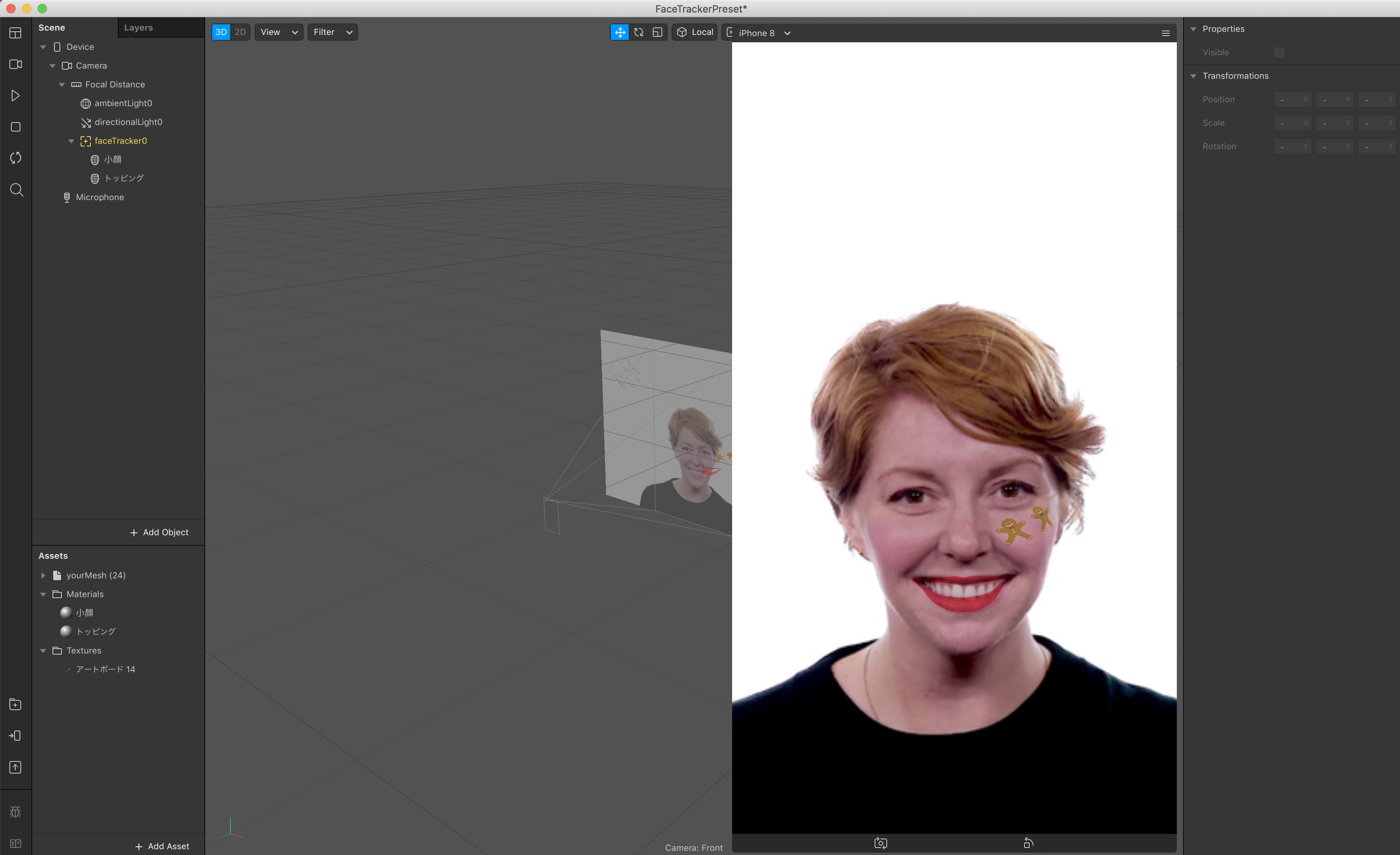
ここまできちんとできるとほぼ完成です!以下かですか?できました??😆
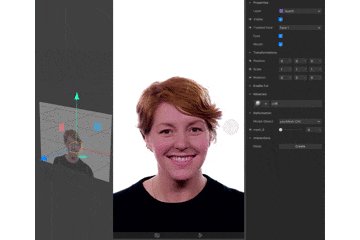
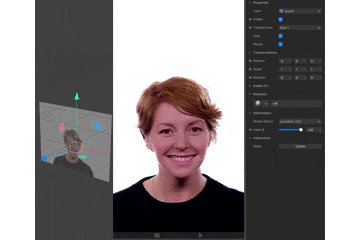
あらまっ可愛い〜〜🥰🥰🥰

こんな感じで完成です!と言いたいですが、、、美容にはよくがで続きます!
私は、肌も綺麗にしたい!!!
肌も綺麗にしたいのでもうおまけ1、2を追加しちゃいます
おまけ1 肌を白く美しく!!🥚
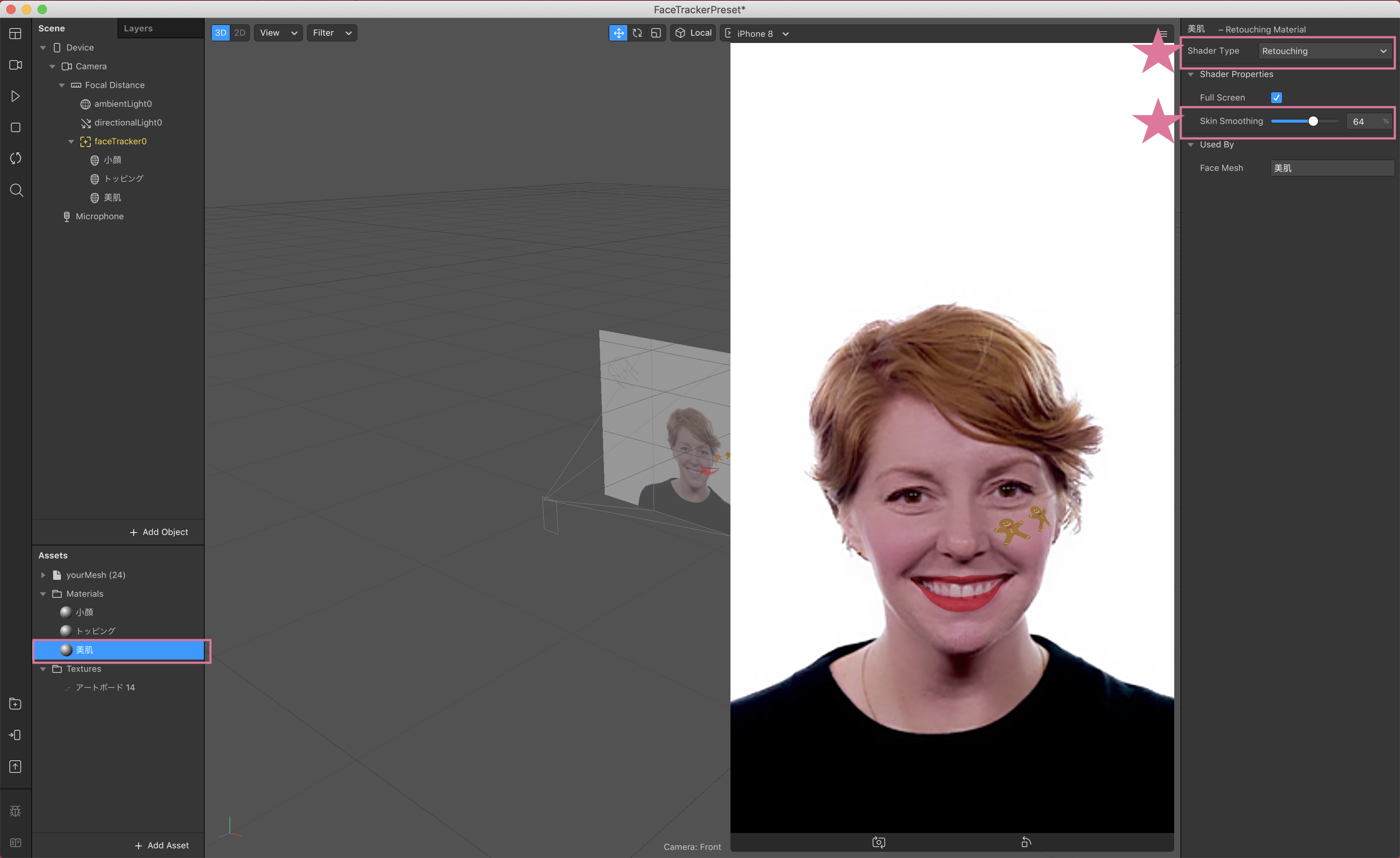
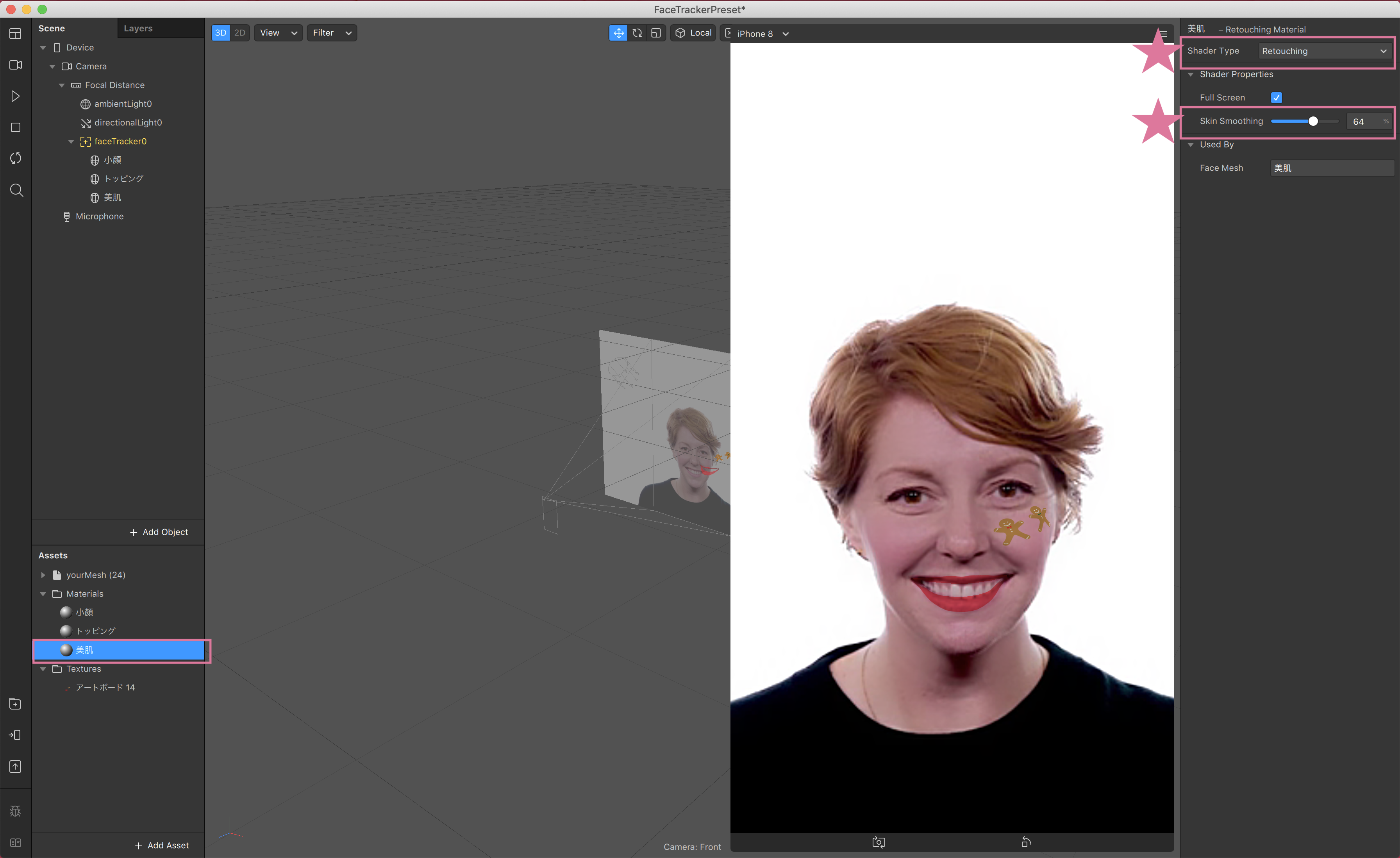
① 先ほどまでと同様にface Meshを追加。名前は"美肌"とします。
② Material を追加。名前は"美肌"
③ Shader Type を** Retouching** にします。
④ skin smooth をいい感じにいじります。
これで美白効果は完璧〜〜!!
この写真では比較しにくいですが、スライドバーをいじりながら確認してもらえると良いと思います。
おまけ2 艶肌に!🥚🥚
① 今までと同様にface Meshを追加。名前は"艶肌"とします。
② Material を追加。名前は"艶肌"
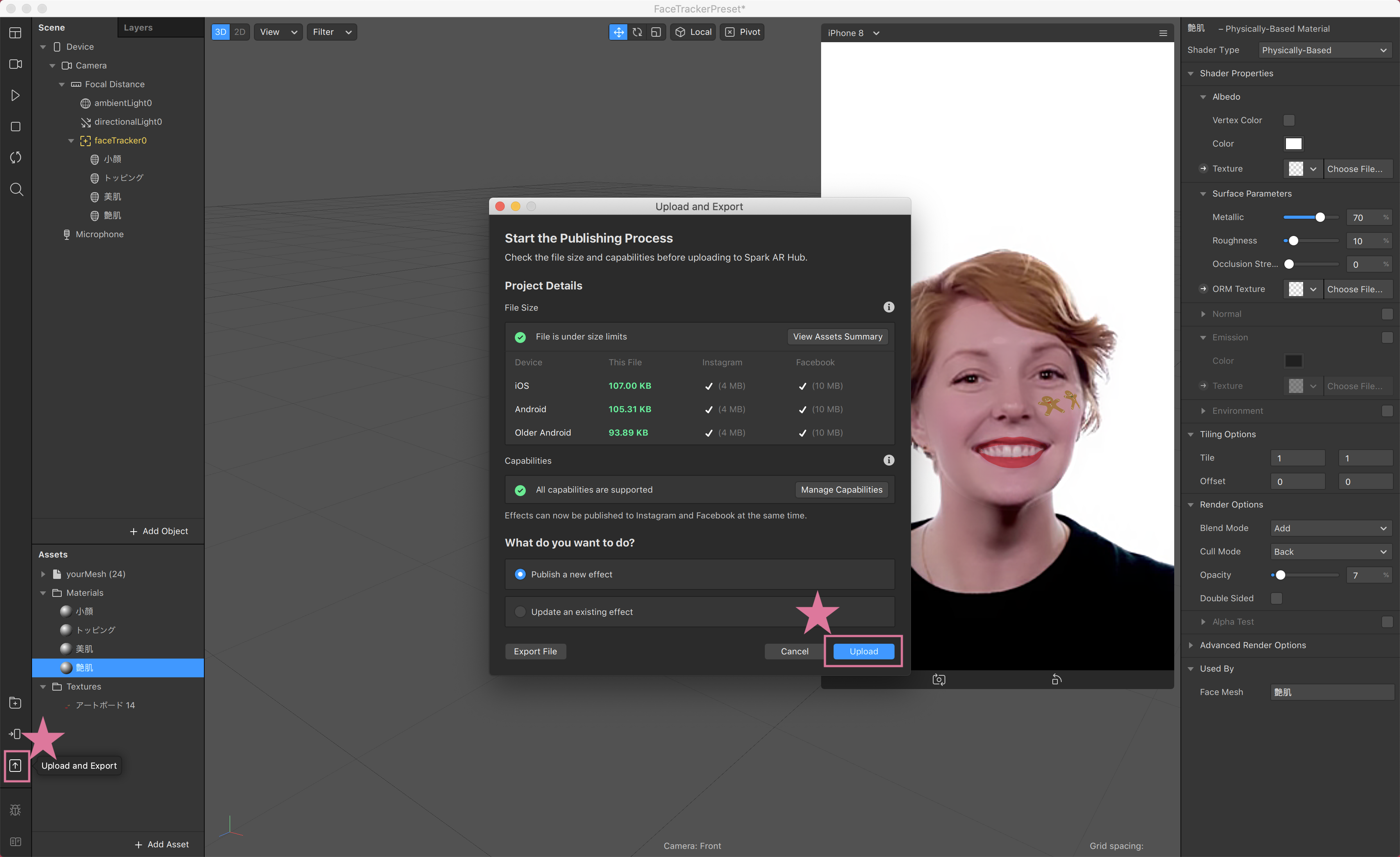
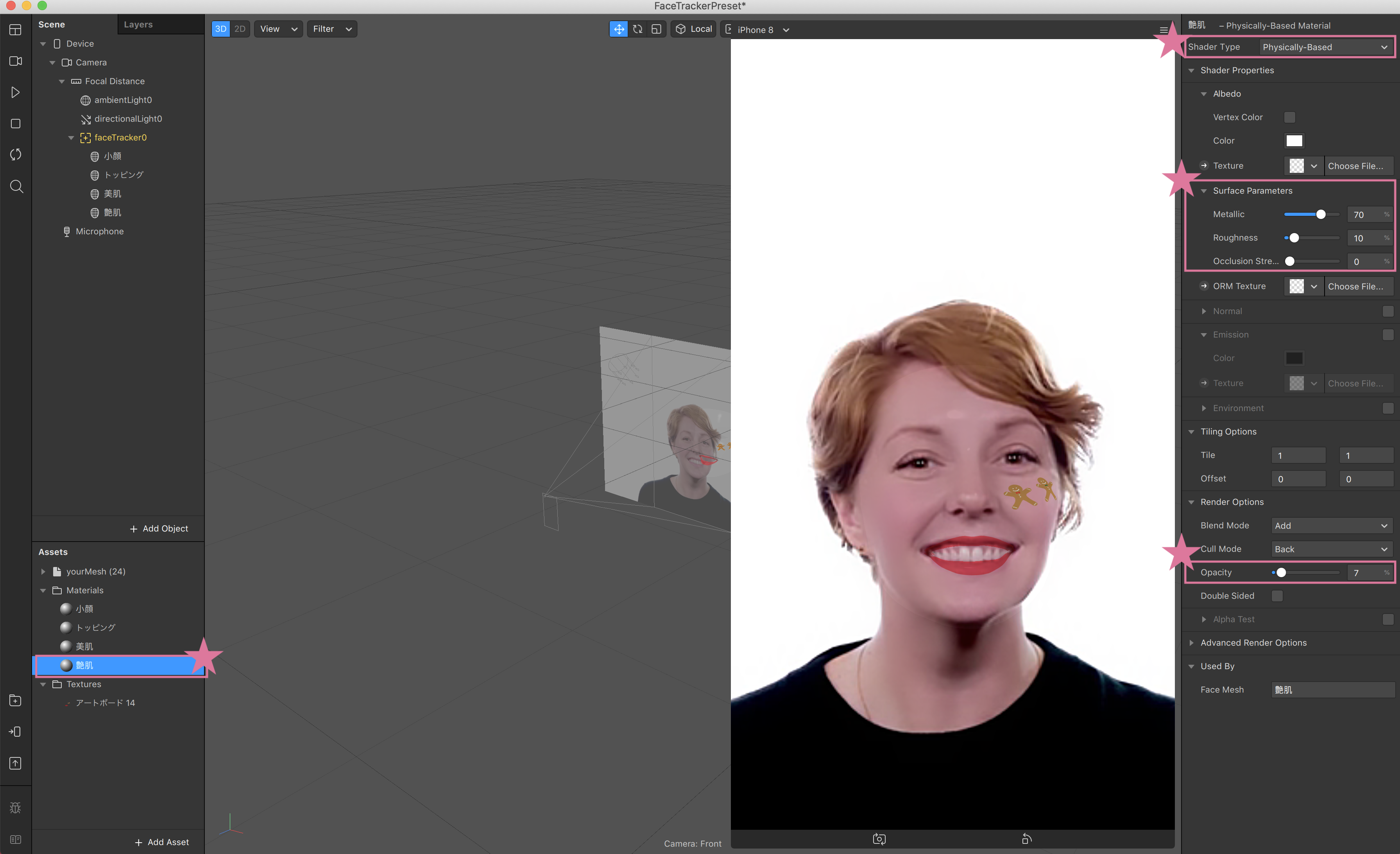
③ Shader Type を Physically-Based にします。

④ 右の項目の Surface Parameters をいじって艶感を出していきます。
Surface Parametersだけをいじると艶感が出過ぎてしまうので、opacity も一緒に調整してあげると良いです。
やったー公開!!
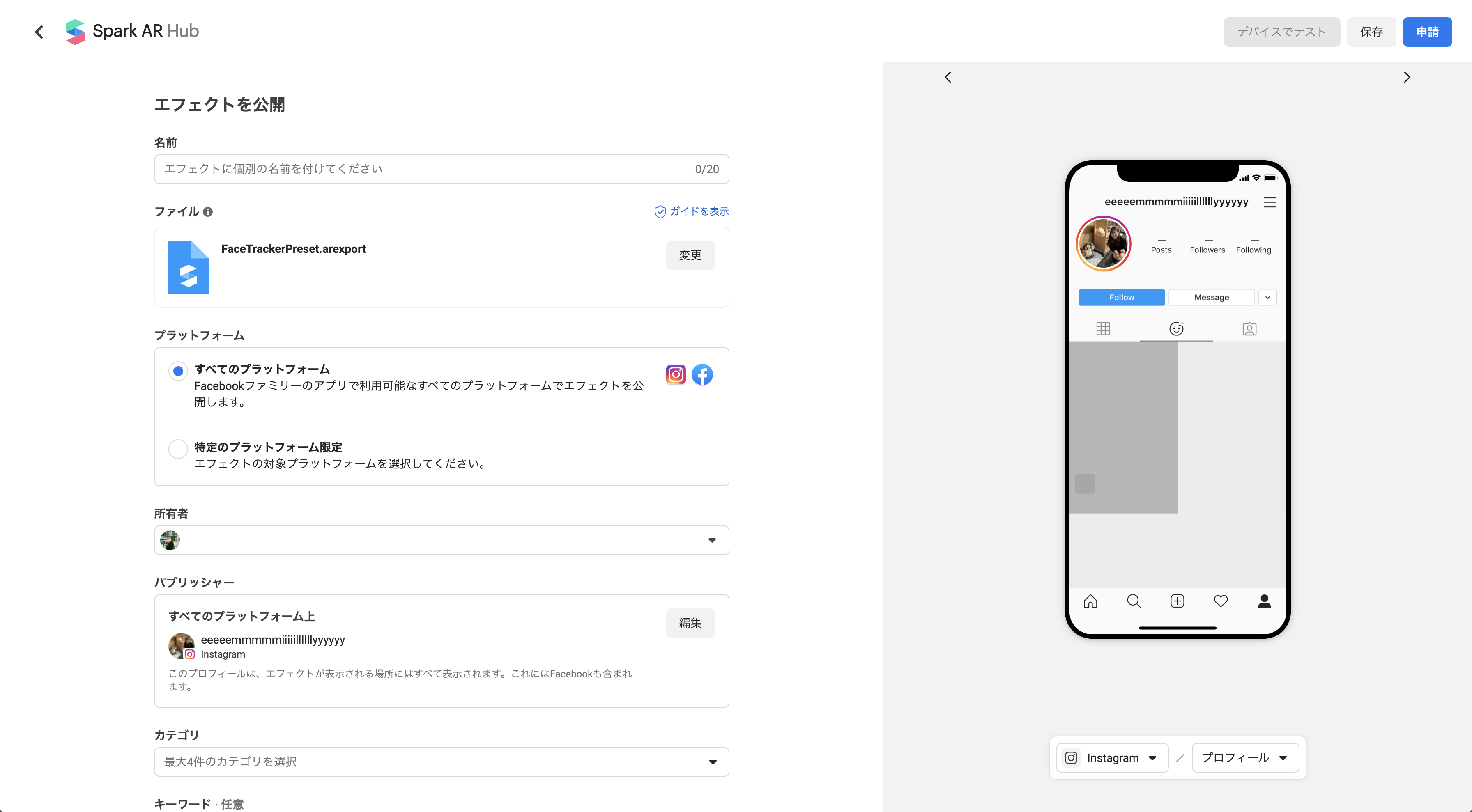
Upload and Export をクリックしてUploadを押してください。
※Export Fileするとファインダーに保存できるので、修正していく場合にはそちらの方が便利です。
Upload に成功すると以下のようになるので、あとはいろいろ情報を入れて申請ボタンを押すだけです!
🎄🎉🍗完成🎁🎅🎄
いかがだったでしょうか!これでクリスマスの激盛れインスタフィルターが完成しました。
一緒に作ってみてくださった方、お疲れ様です🍵
みんなで可愛くなっちゃいましょ🥰
実際に作ったフィルターはこのアカウントに公開しているので是非チェックしてみてくださいっ
盛れるよーん
Instagram -> emily's account
~他にも参考になる記事、動画・違うフィルターの記事~
ランダムフィルター
https://qiita.com/YujiHazama/items/26c2e7b4b2d8d17c0354
Youtube
https://www.youtube.com/channel/UCWFxoHU8rAItQBxHxgvRjjw
Have a nice Christmas🎄