この記事はLife is Tech ! #1 Advent Calendar 2020 10日目の記事です。
他のも面白いのでみてくださいね。
はじめに
初めまして。
インスタグラムのストーリー機能などで使用できるARフィルターを制作してます、Life is Tech!の映像,カメラ,メディアアートメンターのまっちょ(はざま)やで。大阪にすんどるから、関西弁でかいてくな。
今回は、SparkARというFacebookが公開しているフィルターを制作できるソフトを使用してちょっとしたフィルターを作ってみるで。
SparkARはここからDLできるわ。環境構築は特に必要ないで。DLして、みんなも一緒にしよや。
🔻DLリンク🔻
https://sparkar.facebook.com/ar-studio/download/
SparkARは結構珍しいソフトで、コードは基本かかないねん。流行りのNoCodeっちゅうやつや。これが結構難しいねん。

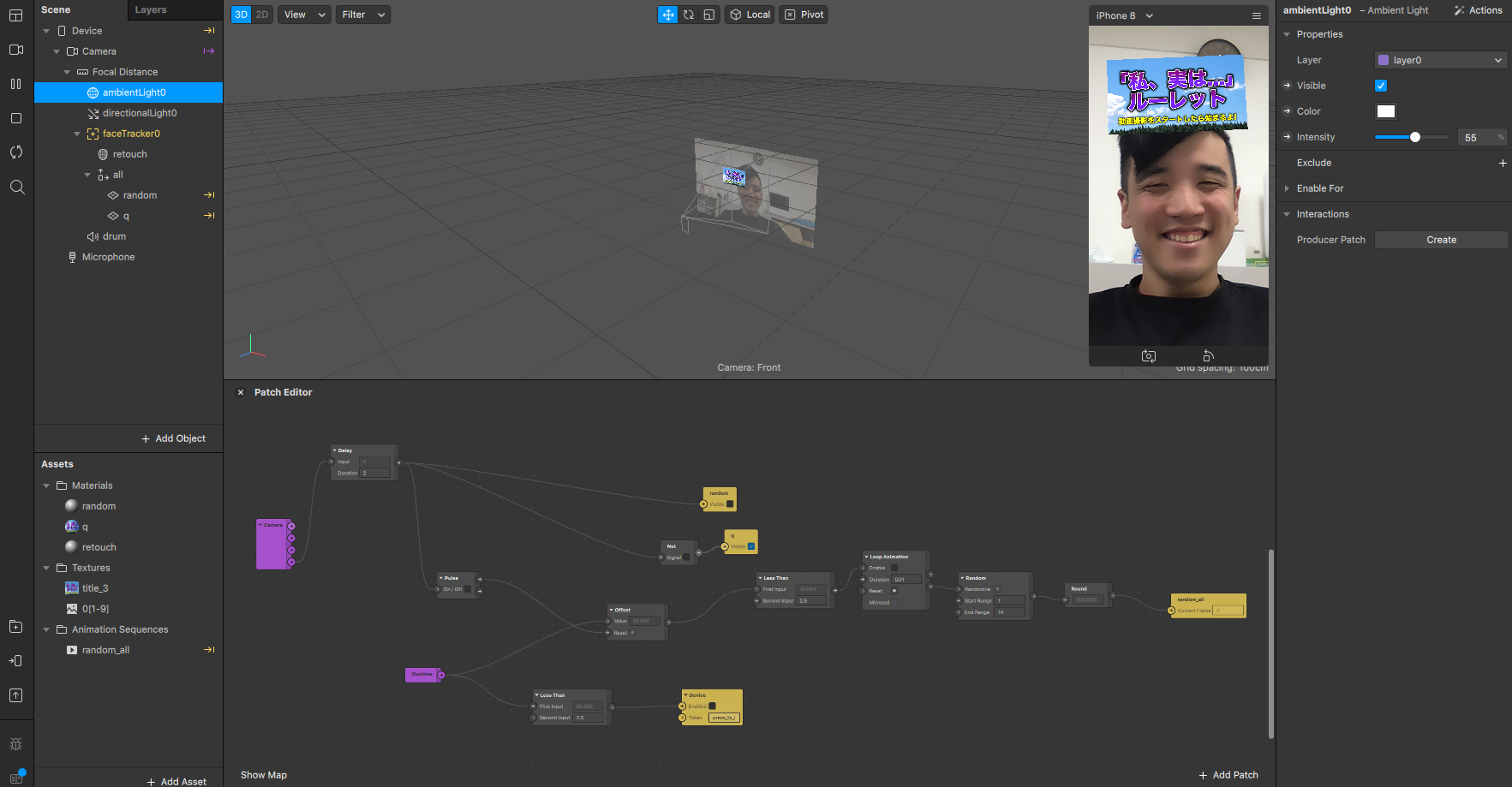
↑SparkARの画面。よくわからんな。おれもよくわからんわ。
コードを書く人は「なんやこれ!for文でしたら3行やのになんでこんなごちゃごちゃせなあかんねん!」ってブチギレるとも思うし、コード普段書かない、または書いたことない人は「なんやこれ!こんなん全くわからんわ!」ってなると思う。
しかも、批判するわけちゃうけどこれまで公開されている記事やチュートリアル(特に日本語)は「ここはこういう意味~」っていうより「こうしていったらできるよw!」ってやつばっかりやってん。だからワイが、事細かく、絶対抜けがないように記事を書いていくで。
しっかりよんでくれな。
そもそもInstagramARフィルターってなんや?
InsatagramARフィルターっちゅうんはストーリーとかで使えるフィルターのことや。今までSNOWとかでできていたことが、Instagram単体でもできてまうんやな。しかも、そのフィルターは個人でも法人でもだれでも自由に作成可能なんや。
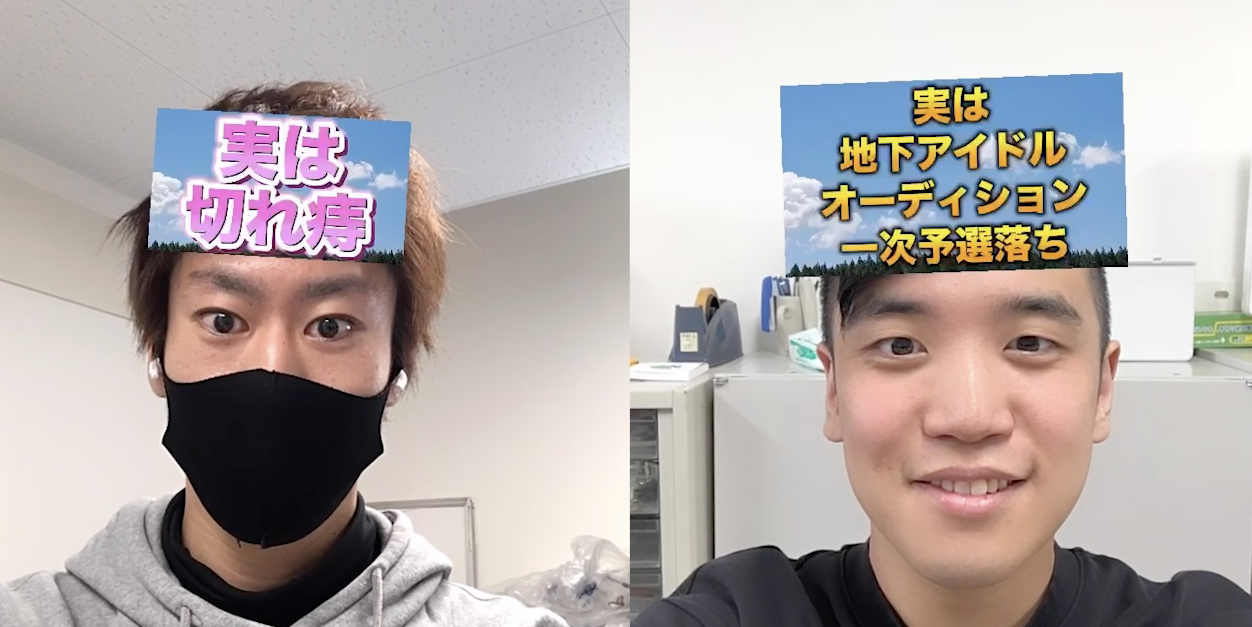
こういう感じやな。顔に追従させることはもちろん、3Dモデルうごかしたり、画像に対してトラッキングすることも可能やで。

↑ 他のメンターさんたちと一緒にいろんなフィルター作らしてもろてます。ほんま、みんなありがとうナ。
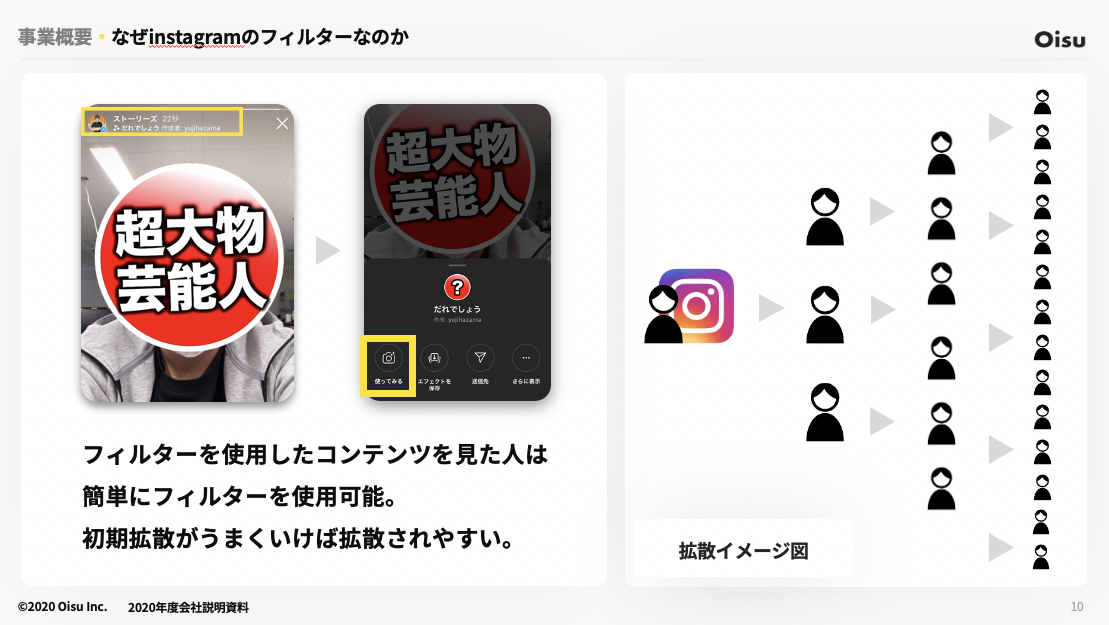
このInstagramARフィルターや。これなにがすごいって左上に出てるフィルターのボタン(?)を押せば誰でも使えて、ほんで誰でもすぐにストーリーあげれるから簡単に拡散できるねんな。たった一人が作ったフィルターが、いろんな人がハブとなって、めちゃくちゃ拡散されんねや。
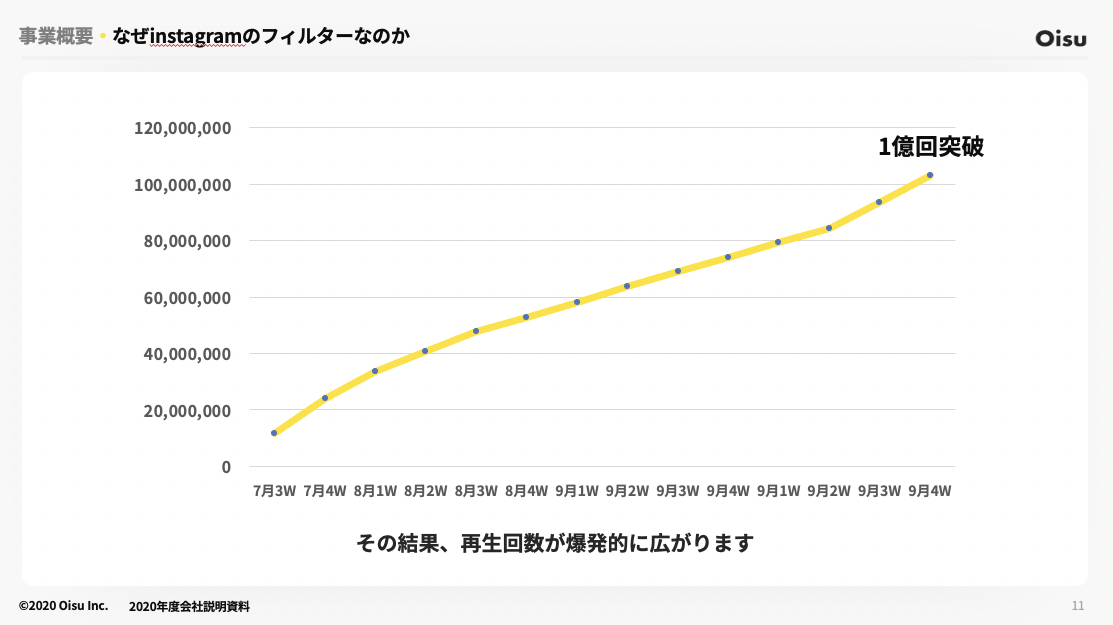
その結果、ワイら(今は実は株式会社化してこの事業やってんねん。ただそれは別のお話)が制作したフィルターは、総再生回数が1億回以上(2020/12/09現在 1億5000万回再生)や。しかもうまくいけば、2ヶ月くらいで8000万回くらいみられんねん。これ、やばいない?おもろない?
しかも使った人、ちょいちょい見れるねんけど、日本人だけじゃなくて海外の人も使ってくれてるねん。ワイが公開しているフィルターの中には、ほぼほぼ台湾の人しか使わんフィルターもある。そんなおもろいことができてまうんや。
どうや?作りたなったんとちゃうか?
せやろ
安心せえ。今から、作り方教えたるがな!
作っていくで
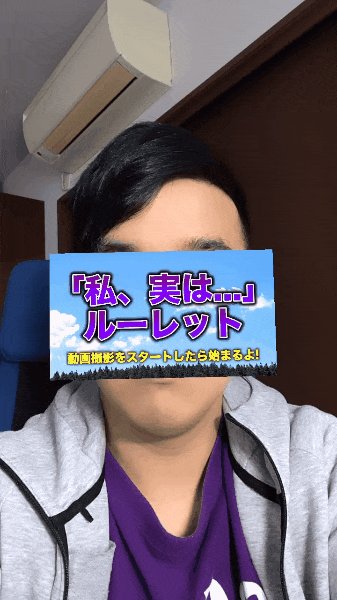
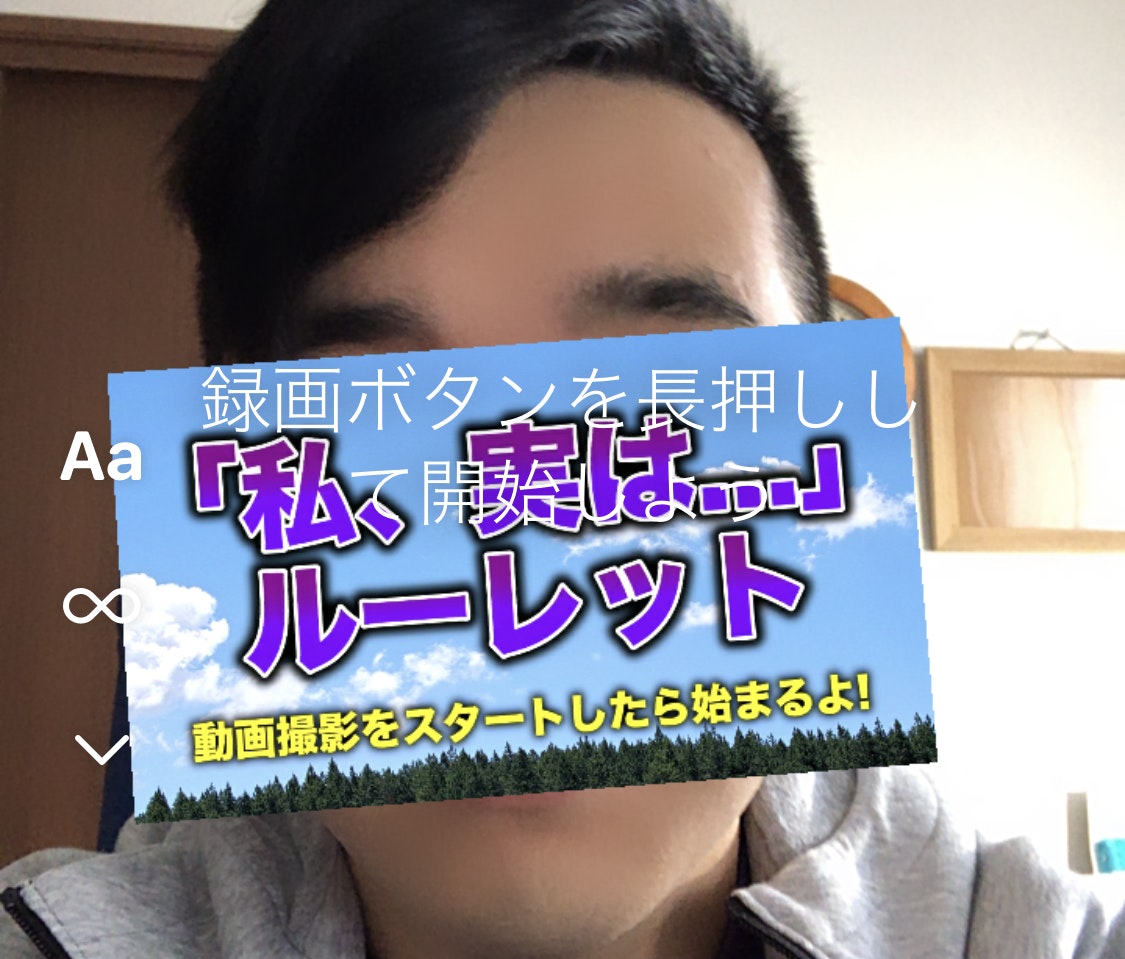
まずなにをつくるか教えとくわ。今回つくるのはこんなやつや。
録画ボタンをスタートすると、こんな感じでルーレットがスタート。何秒か立った後にその人の「実は...」というエピソードが表示されるというものや。めちゃくちゃ面白いナァ!?
ちなみにこれは今まで68万回再生されてるねん。スゴイナア!?
素材つくるで
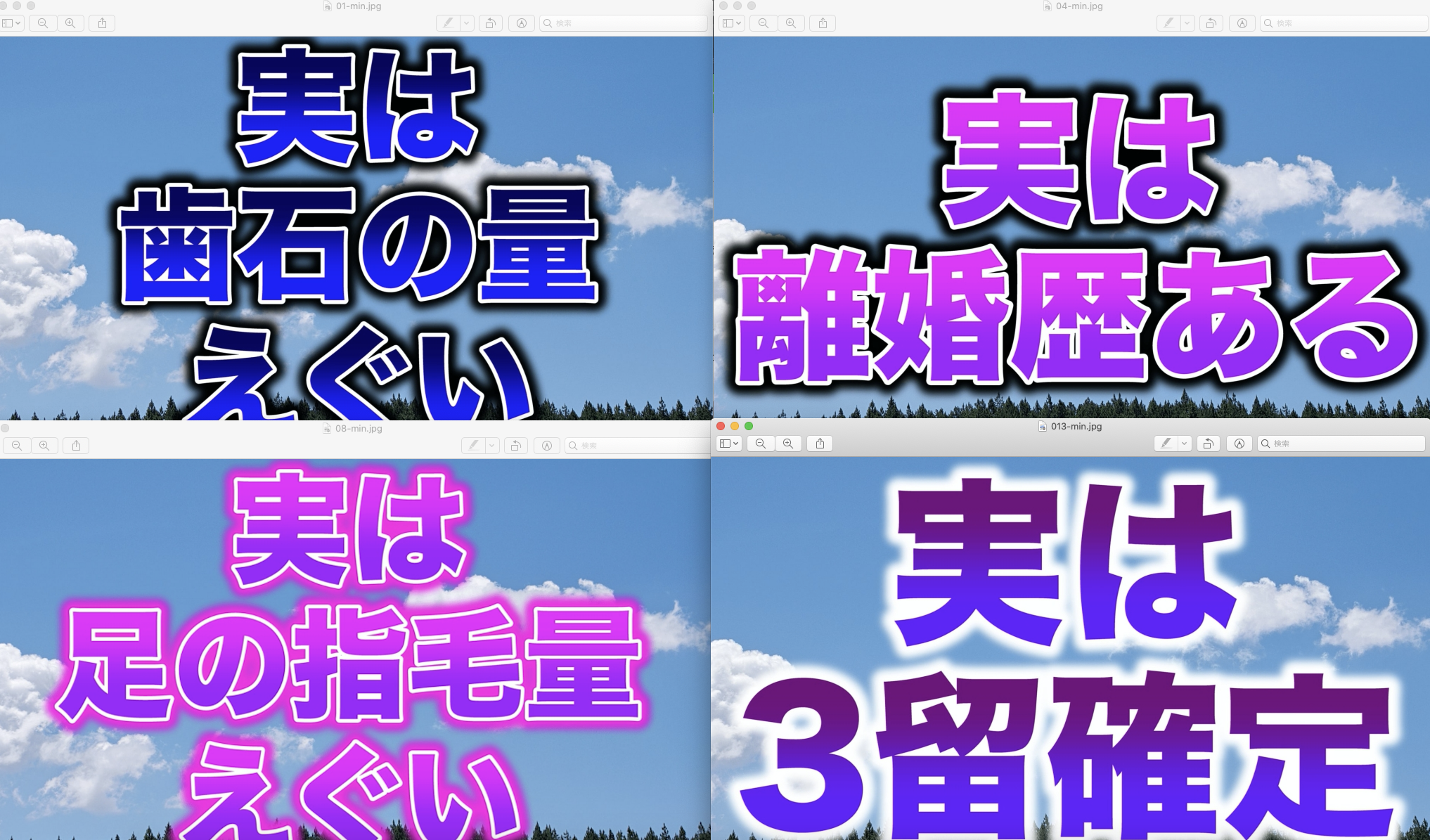
はじめに必要なのは素材や。画像素材。つくりましょう。
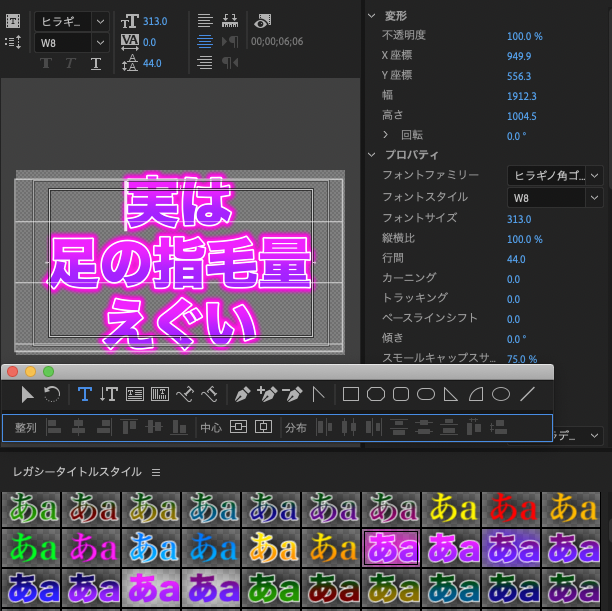
これ、なにでどうやってつくったかというと、Premireというソフトで、「レガシータイトルスタイル」という機能を使用して作成したで。photoshopでいうアピアランス機能みたいなもんや。素材にかけている時間はないので、1枚10sくらいでサクッとつくれたわ。
レガシータイトルスタイルを使うと、勝手に文字が装飾されて便利や。ちなみにスタイルをつくるのもめんどくさいから、髭が生えているの赤津くんのスタイルパックを購入して作ったで。
↓使用したもの↓
【325種類】YouTuber向けPremiereスタイルデータを販売します。
https://note.com/akatomato_m/n/n5f94adc9d728
上ではランダムで表示されるものを作成したな。ほなそれとはまた別にタイトルも作っておこか。

素材に関してワンポイントアドバイスや
SparkARのいいところでもありわるいところでもあるのが、すぐにフィルターが使えるように、Instagramに関しては、「4MB以内」に合計ファイルサイズを治めなあかんねん。
やから、素材1枚、できる限り小さいサイズにしなあかん。そうじゃないと結構すぐに4MBなんて超えてまうねん。
ほなどうしたらいいか、こういう圧縮のサービスなんかを使うんやな。これめっちゃ便利やから覚えとくとええで。
ちなこれガチの有益情報や。感謝せんでええで^^
透明度はそのままでPNG・JPGファイルを最大 80%圧縮できる優れもん↓
https://www.websiteplanet.com/ja/webtools/imagecompressor/
素材おいとくで
もしつくられへん!!!!っていう人のために全部おいとくわ。おおきに。
自由に使ってな。まああくまでおすすめは、「自分でオリジナルのをつくる」やで!
とりあえず、つくってみてから最終手段としてたのまあ!
本番はじめるで
さあ本番や。ここまでは序章にすぎへんで。よろしく頼むわ。
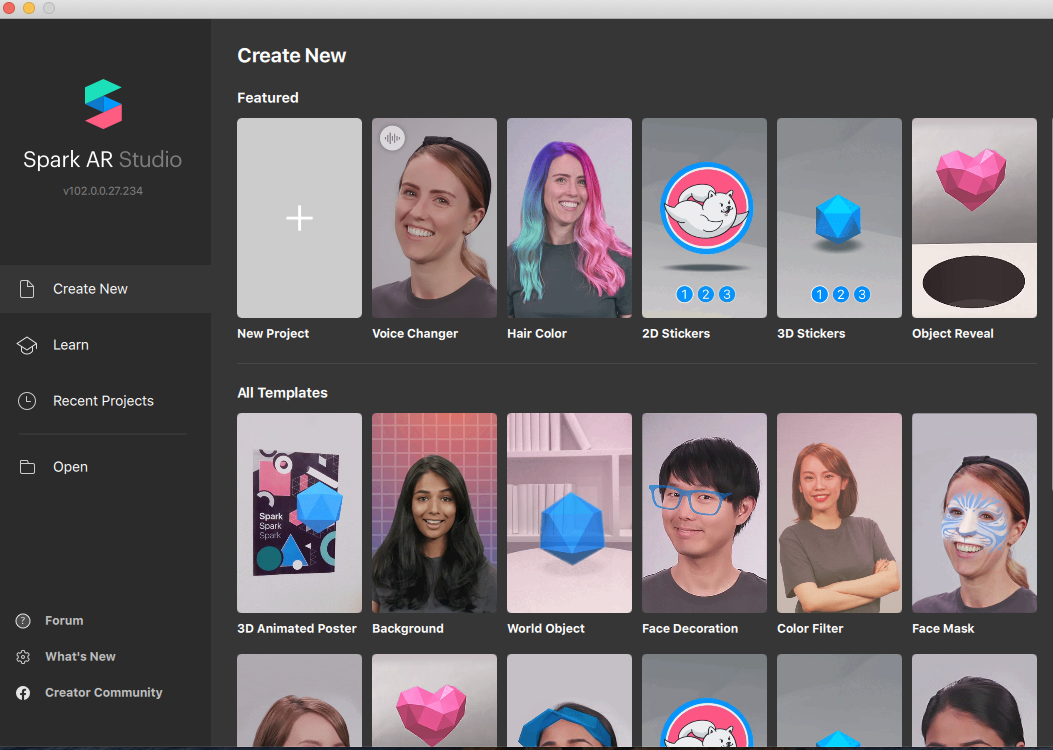
SparkARを開くと、まずこんな画面がでてくるわ。Templateがいっぱいあるけど、今は必要ない。
一番左上にある「New Project」をクリックして、空のファイルを作成しよか。

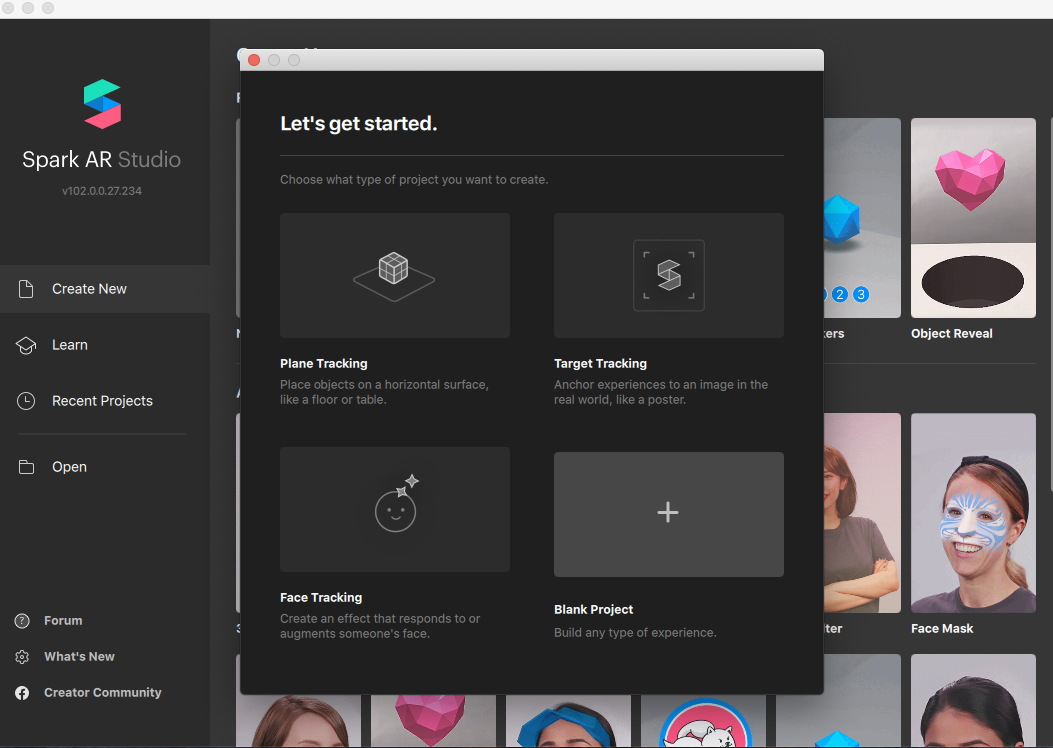
これも、なんもいらん。右下の「Blank Project」をクリックや。
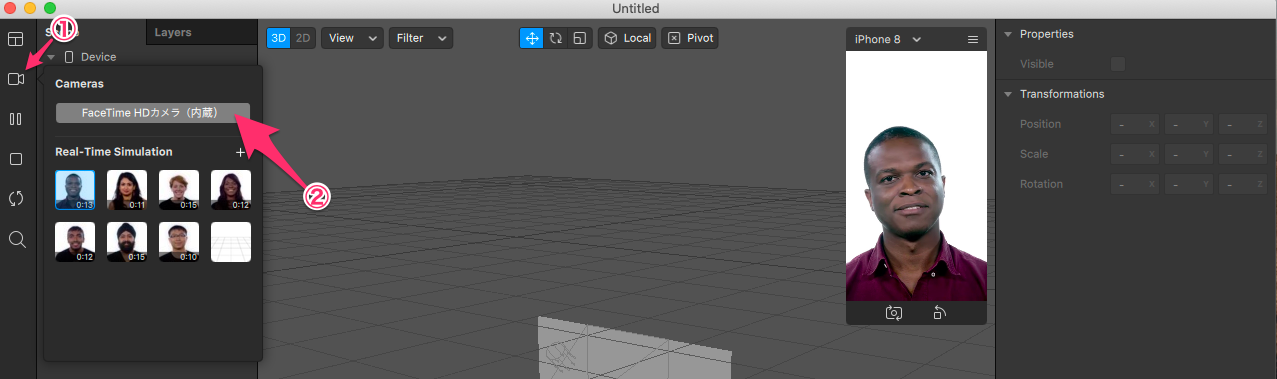
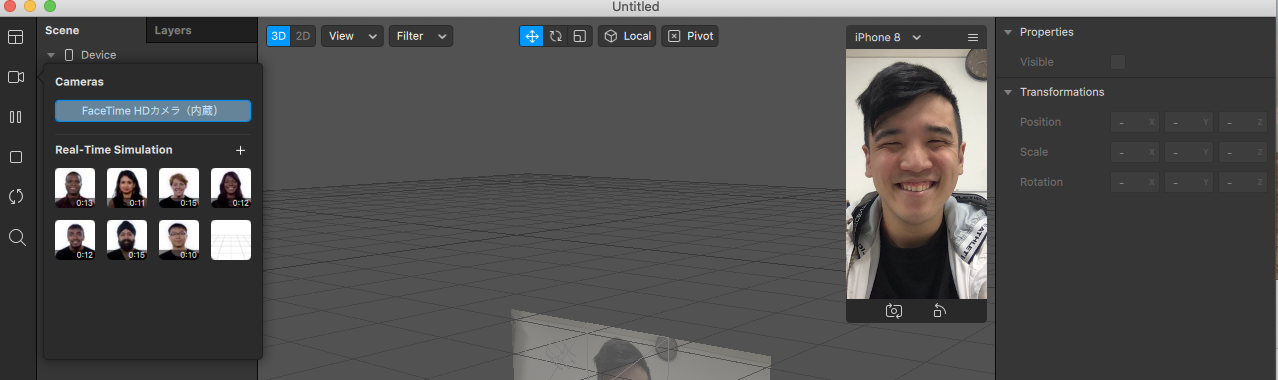
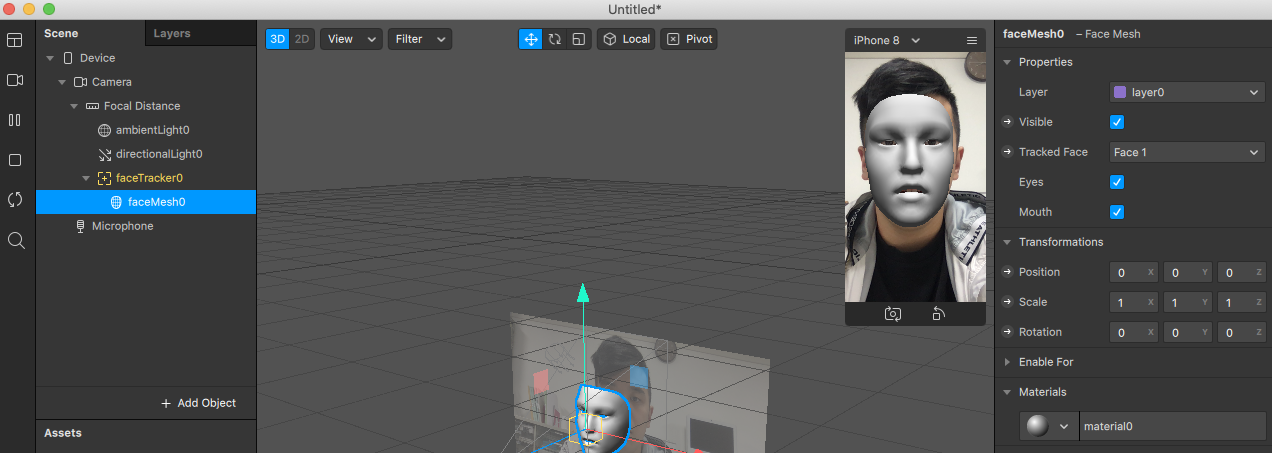
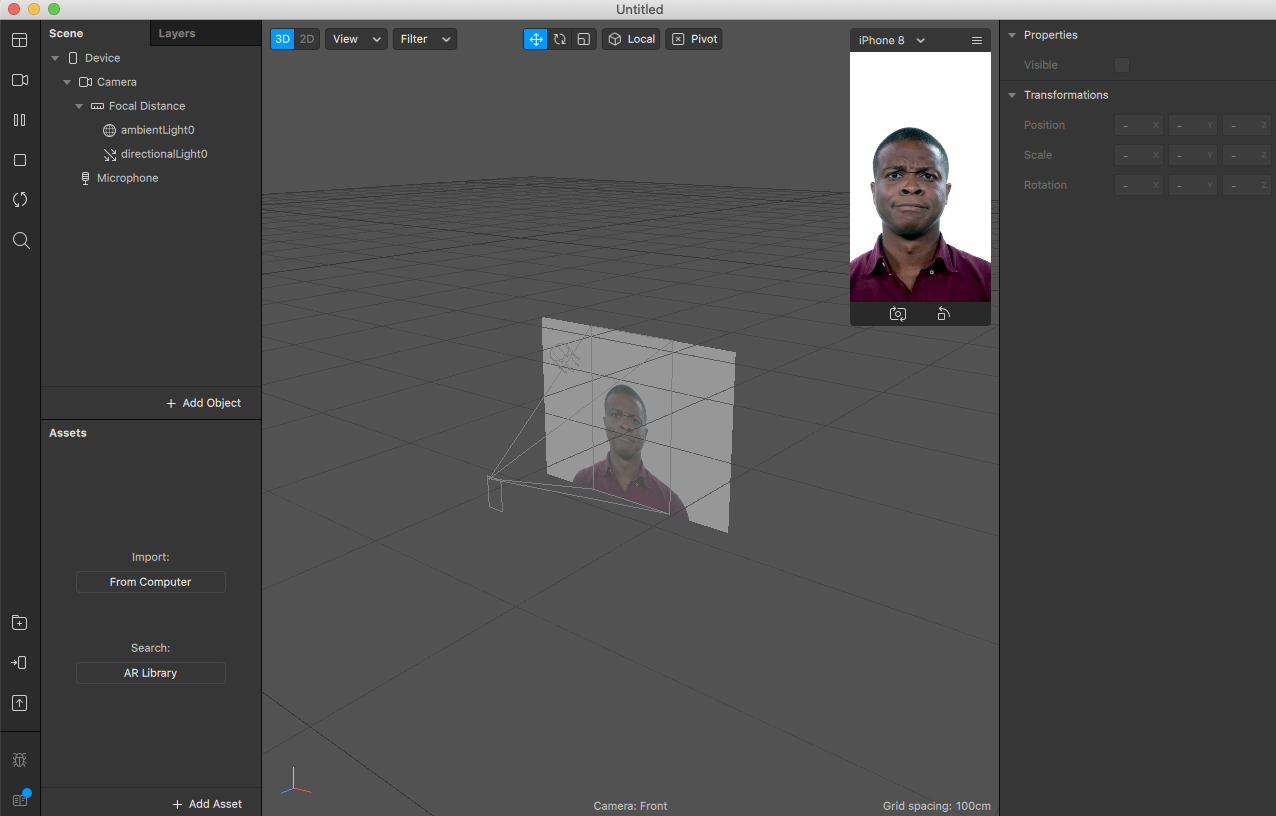
ほな多分知らんおじさんが頭振ってる画面になると思うわ。鬱陶しいからワイの顔に変えよか。

うお..なんや...。
こればり肌きたないやんけ。
いっつもSNOWで撮影するワイからしたら生の肌みせるの、耐えられへん!!!!!!
絶対みんなもそういうやろな...。
ほな肌綺麗にまずしよか。カメラは肌を綺麗に写すようにする。令和時代のエチケットやナ。
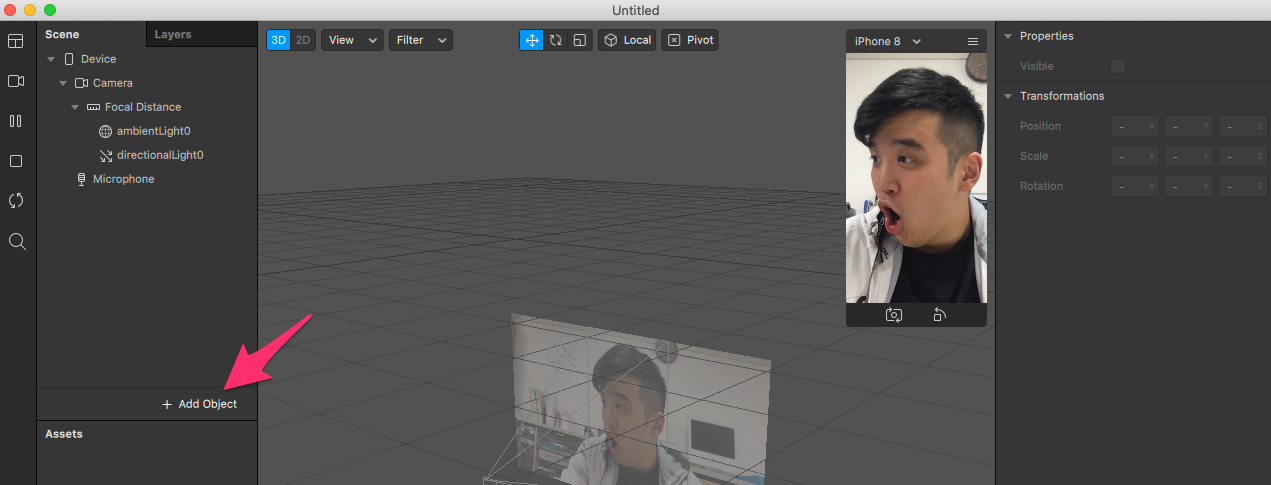
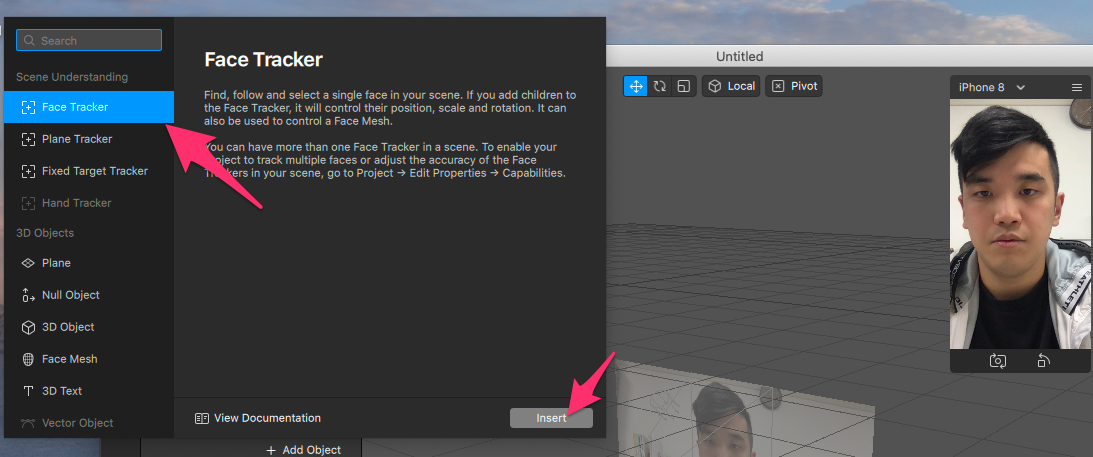
「Face Tracker」ってやつを「Insert」しよか。全部英語で最悪や。大阪弁にしてくれ。

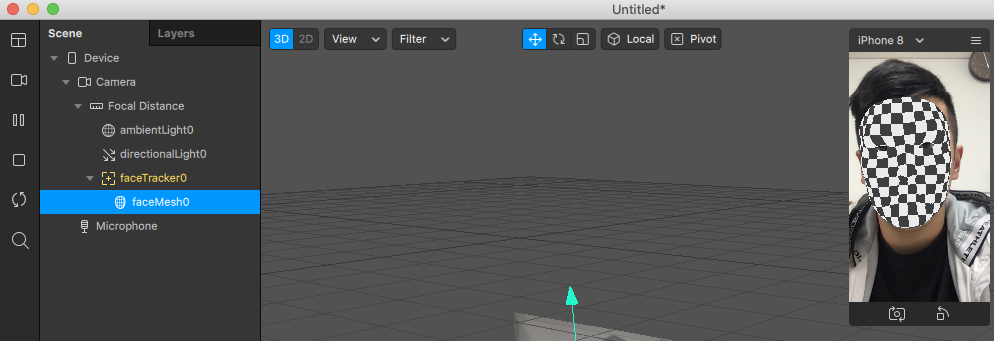
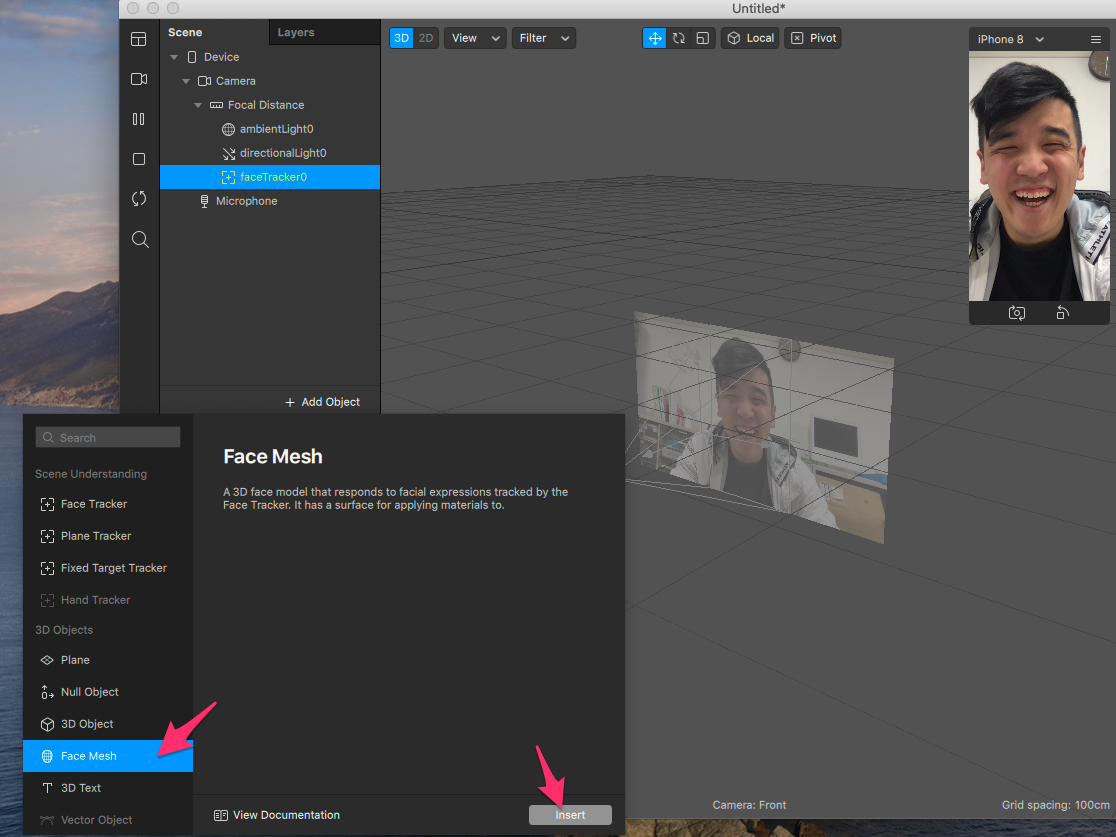
ほな次はまた「Add Object」をクリックして、「Face Mesh」を「Insert」や!お!だんだんわかってきたぞ!!!

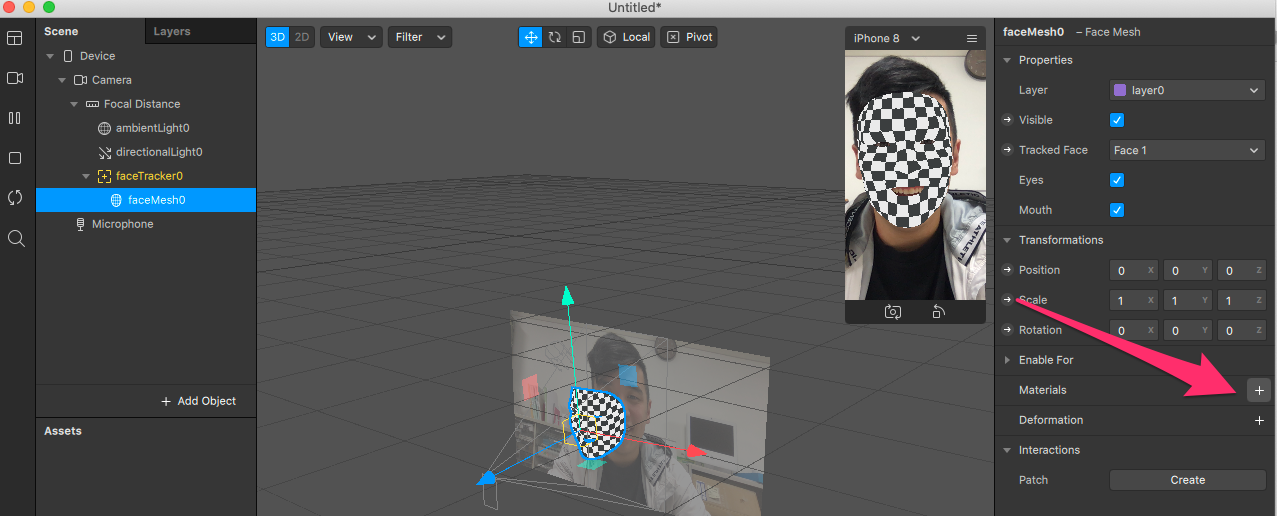
すまんすまん。あってたわ。次は「Material」を追加すんで!

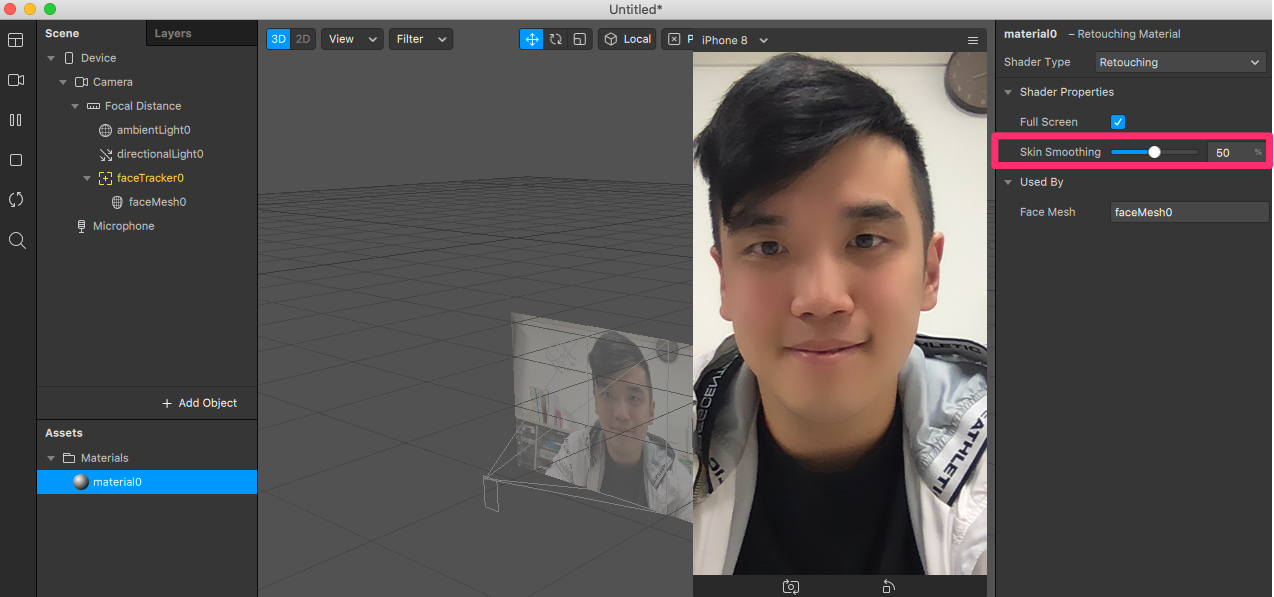
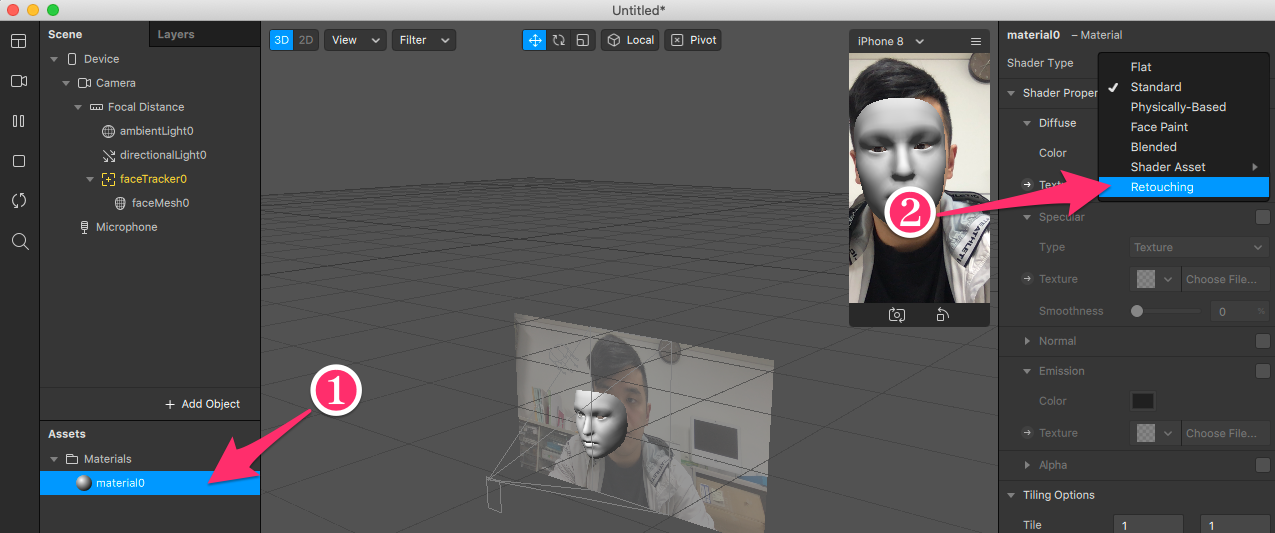
ほな左下のmaterialをクリックして、「Shader Type」を、「Retouching」に変更や!

そうしたらほら...
綺麗になったわ。心なしか顔もキリッとしたな...。
一応右の「Skin Smoothing」ってところで「顔の滑らかさ」を変更できるねん。
ただ、彼女に聞いたら「あんまり肌加工するのは最近の女子は嫌うよ。あくまで自然な感じがいい」っていってたから僕はだいたい50%くらいをオススメしてるで。
てか話関係ないけどワイ彼女おらんかったわ。おらんとこんな詳しくAdvent calenderなんて書けへんわな。Advent calenderは非リアがクリスマスなんも予定ないからっていって、書くやつやからな。
頭の上にのっけるで
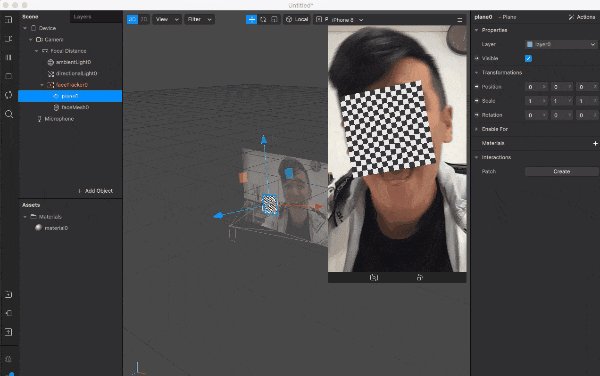
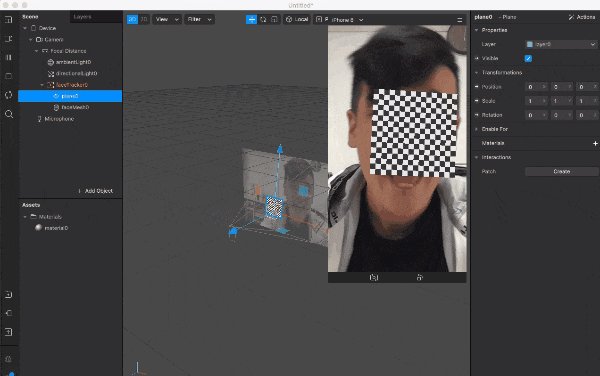
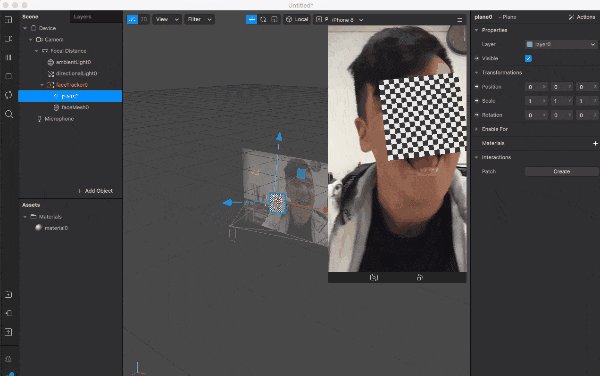
次はこの、頭の上に画像を乗っけるっていうのをしていくで。
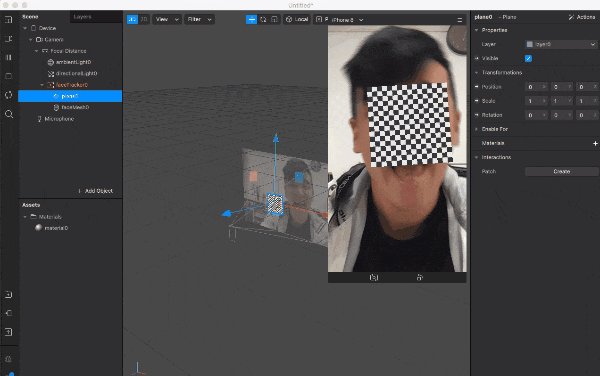
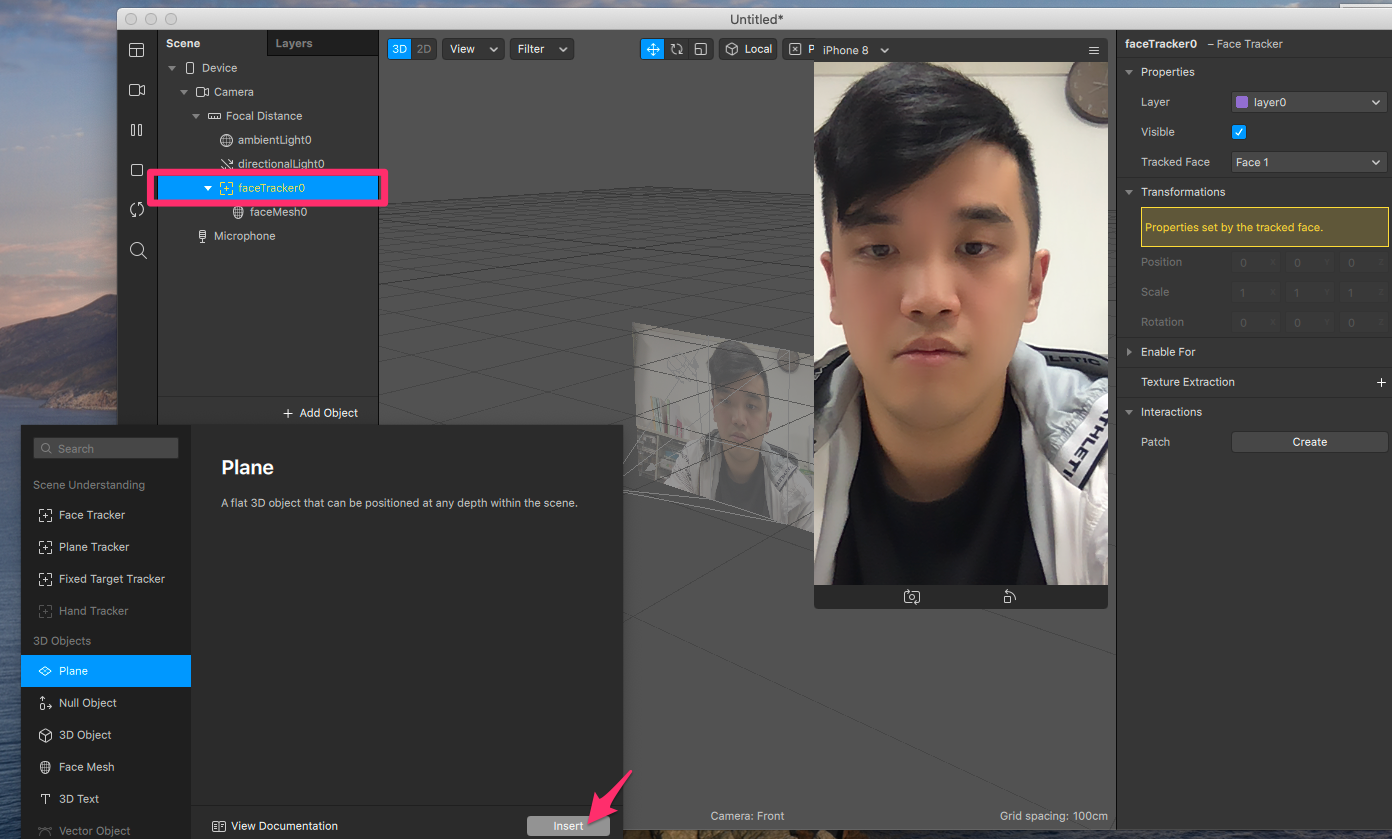
まず、「faceTracker0」をクリックして、「Add Object」, 次は「Plane」ってやつをInsertしよか!

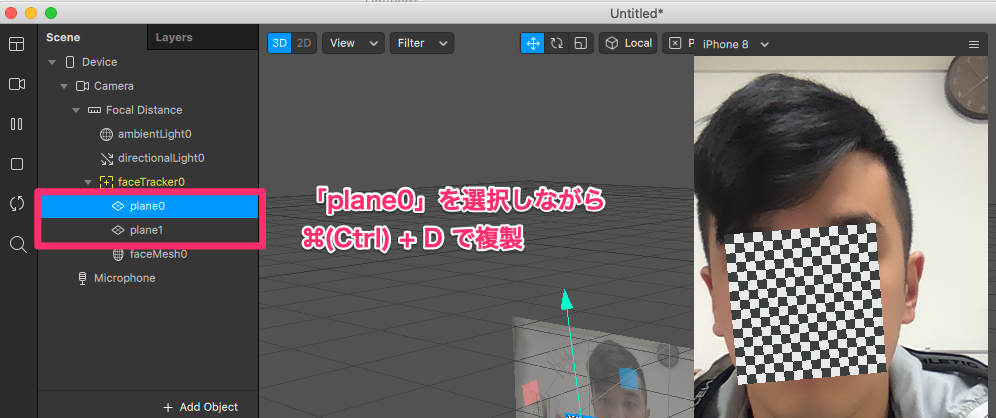
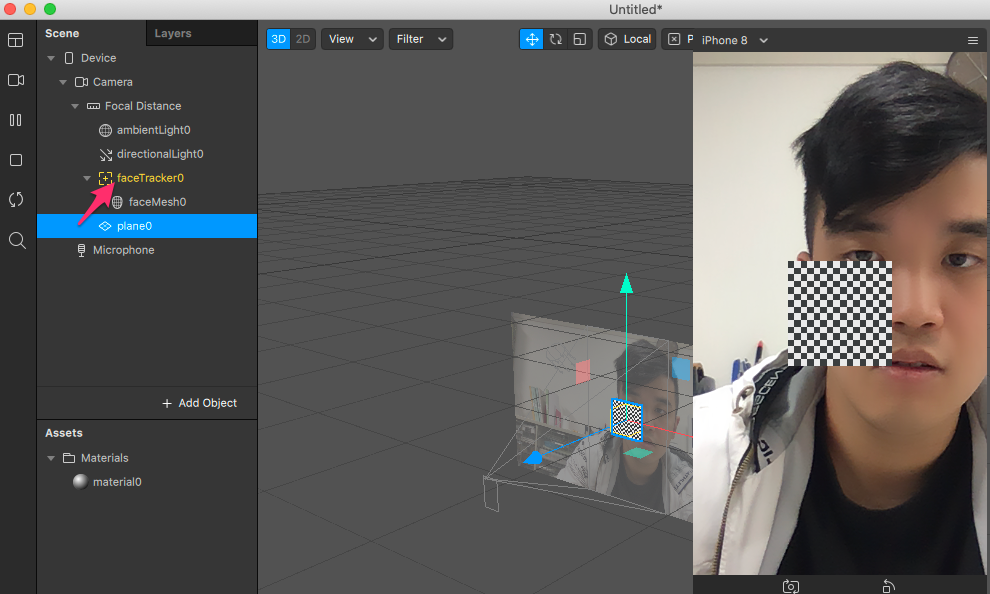
こうなるから、この「plane0」を、「faceTracker0」の下にドラックアンドドロップ!!!(クリックしながら移動)

ほなそれができたら、
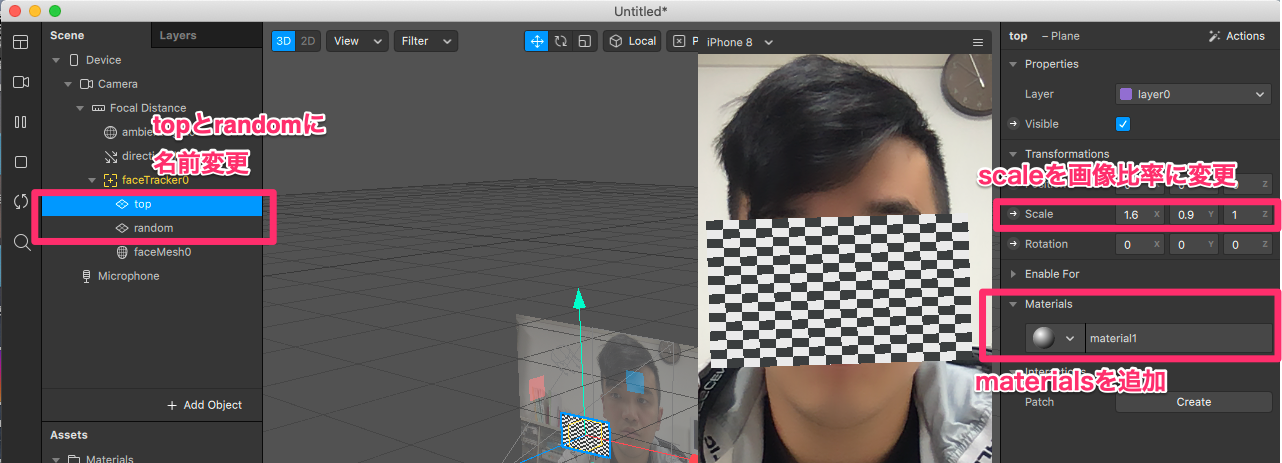
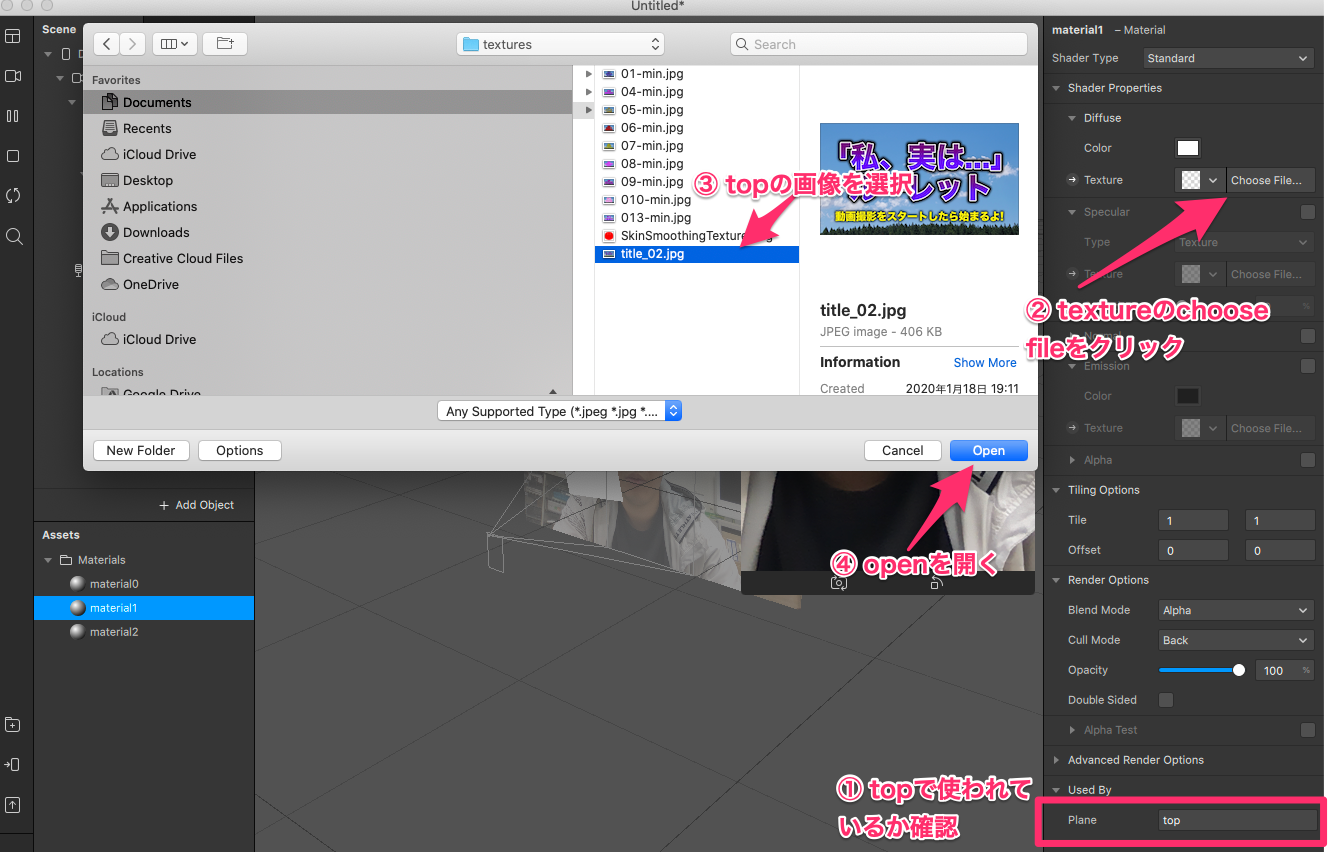
それができたら、topのMaterialを画像の手順で設定しましょか!

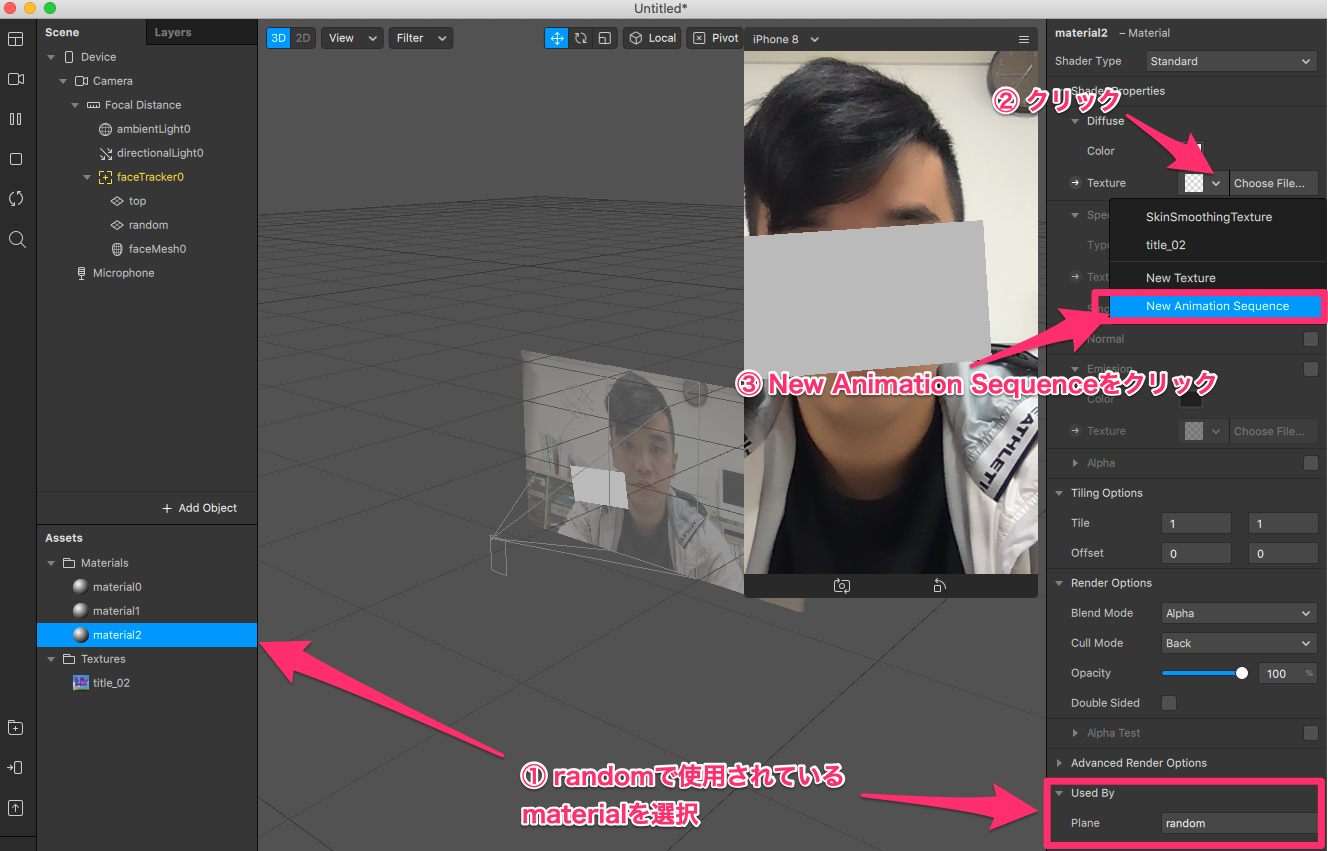
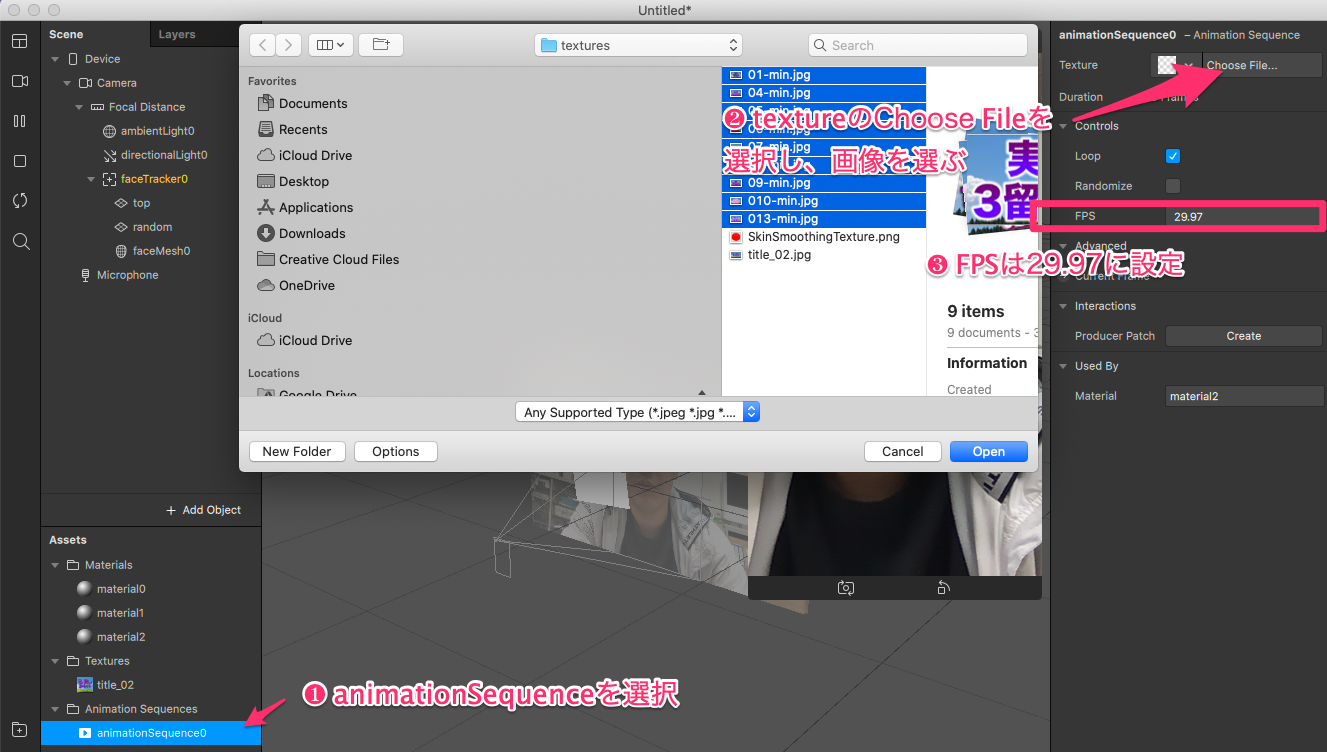
次はrandomのMaterialも設定すんで。
ただし、ここは「Animation Sequence」というものを使用しやす。
少し手順が難しいから画像をしっかりみて設定してな。

Animation SequenceをMaterialに設定できたら、そこに何枚もの画像を挿入しよか。
補足すると、FPSは1秒間に写真が変わる枚数や。
ゆっくりだったらFPSを5に設定してもええんやけど、なんとなく映像制作の癖で29.97に設定してしまうな。
別に、自分が思った数字でいいので調整してな。

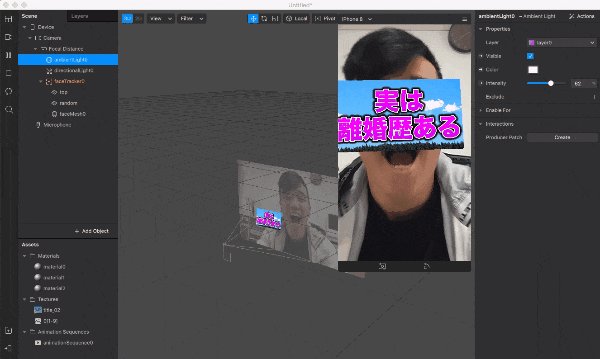
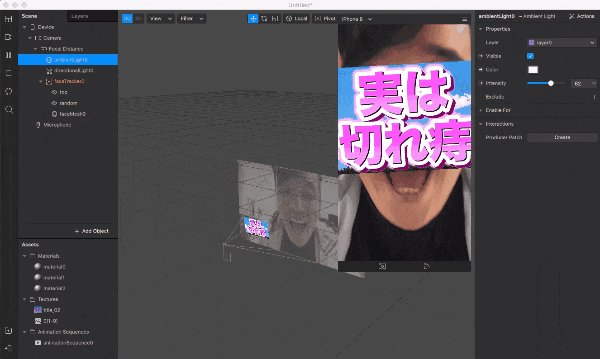
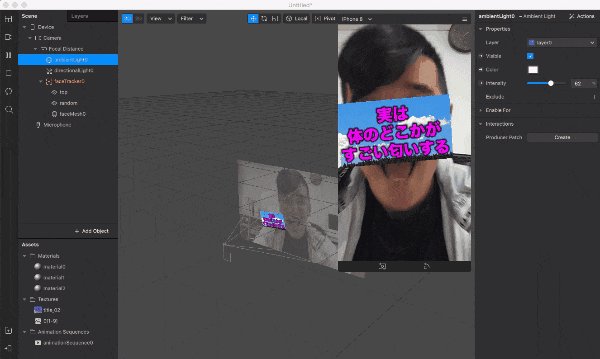
そうすると....
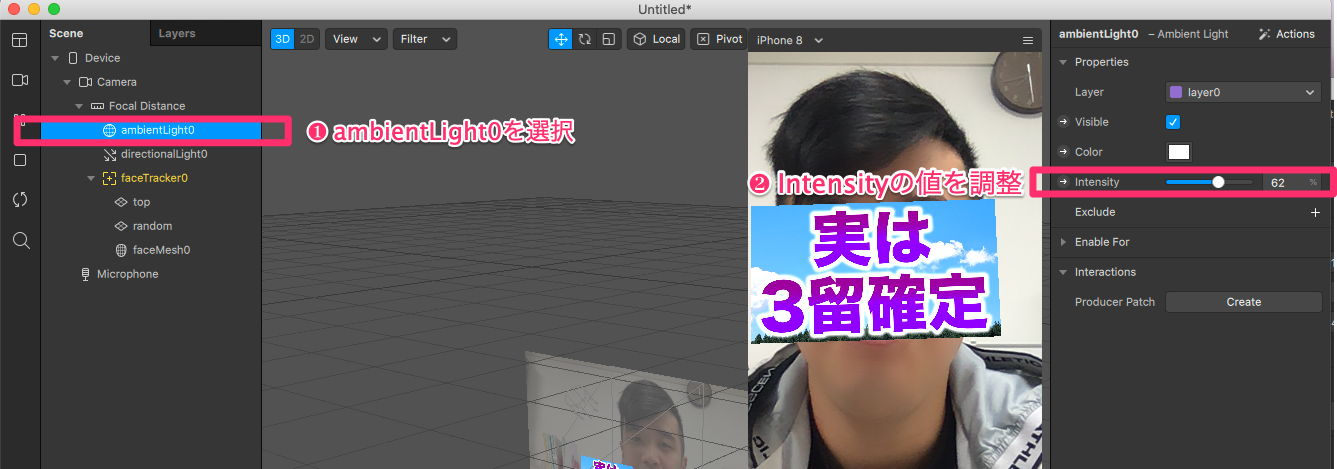
言い忘れてました。
これよくめちゃくちゃフィルターを作っている人でもおるねんけど、「ambientLight」の値を変え忘れて色がくすんでいることがよくあんねん。たぶんここを変えてない人は「あれ?デザインした色とちゃうねんけどどないなってん?」ってなってると思う。
さあ、ここまできたらやっとPatchでランダム機能を実装や。
Pacth実装すんで
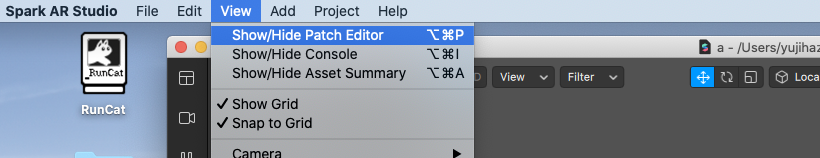
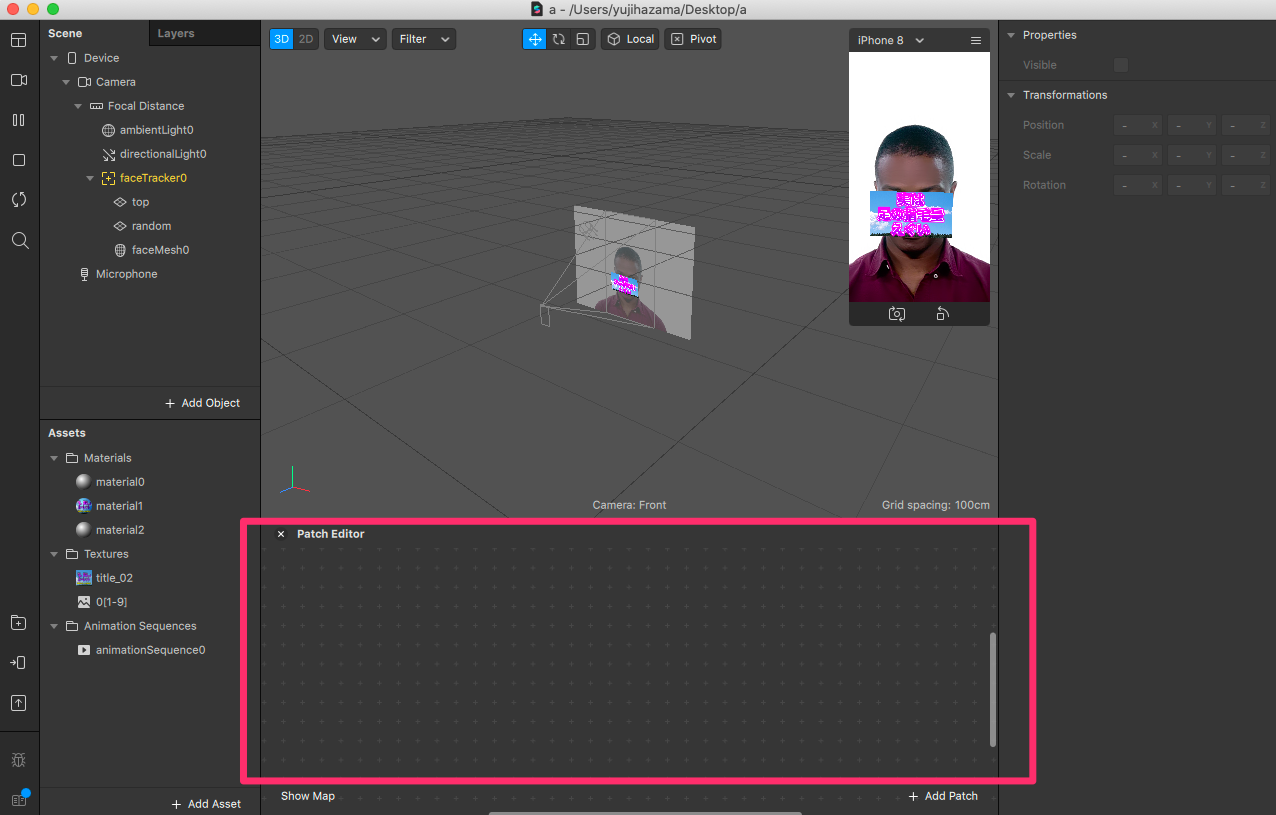
まずは、Patchを触らないといけないから、View > Patch Editorを開くボタンを押すで。

そしたらこんな画面になるはずや。ここがPatchEditorや。覚えておいてな。

ここに早速Patchをいれていくで。
初心者の人はまず淡々と真似するだけでいい。どんどんとわかってくるからな。
頑張っていきましょう!
まずは、
「録画開始ボタンをおしたら、タイトルからランダムのplaneに切り替わる」機能を実装するで。
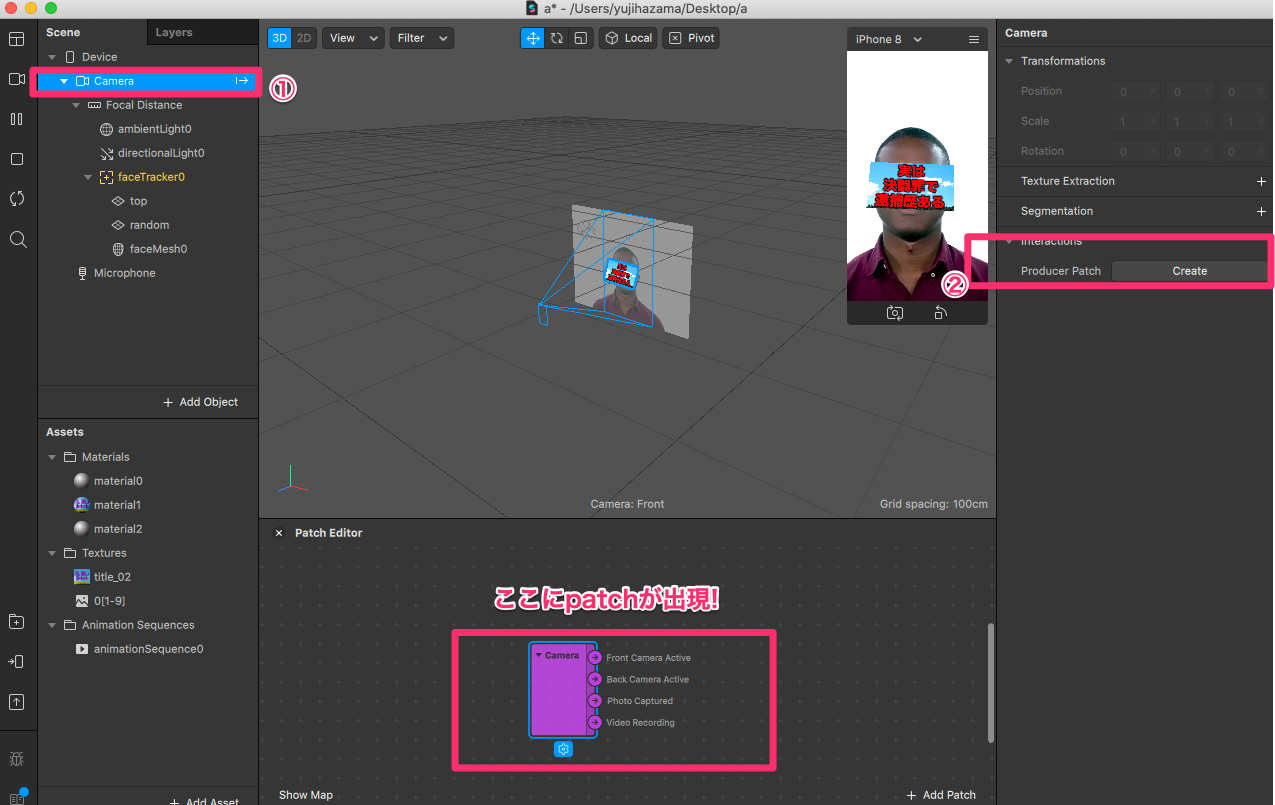
最初に「録画開始を伝えるpatch」を挿入すんで。
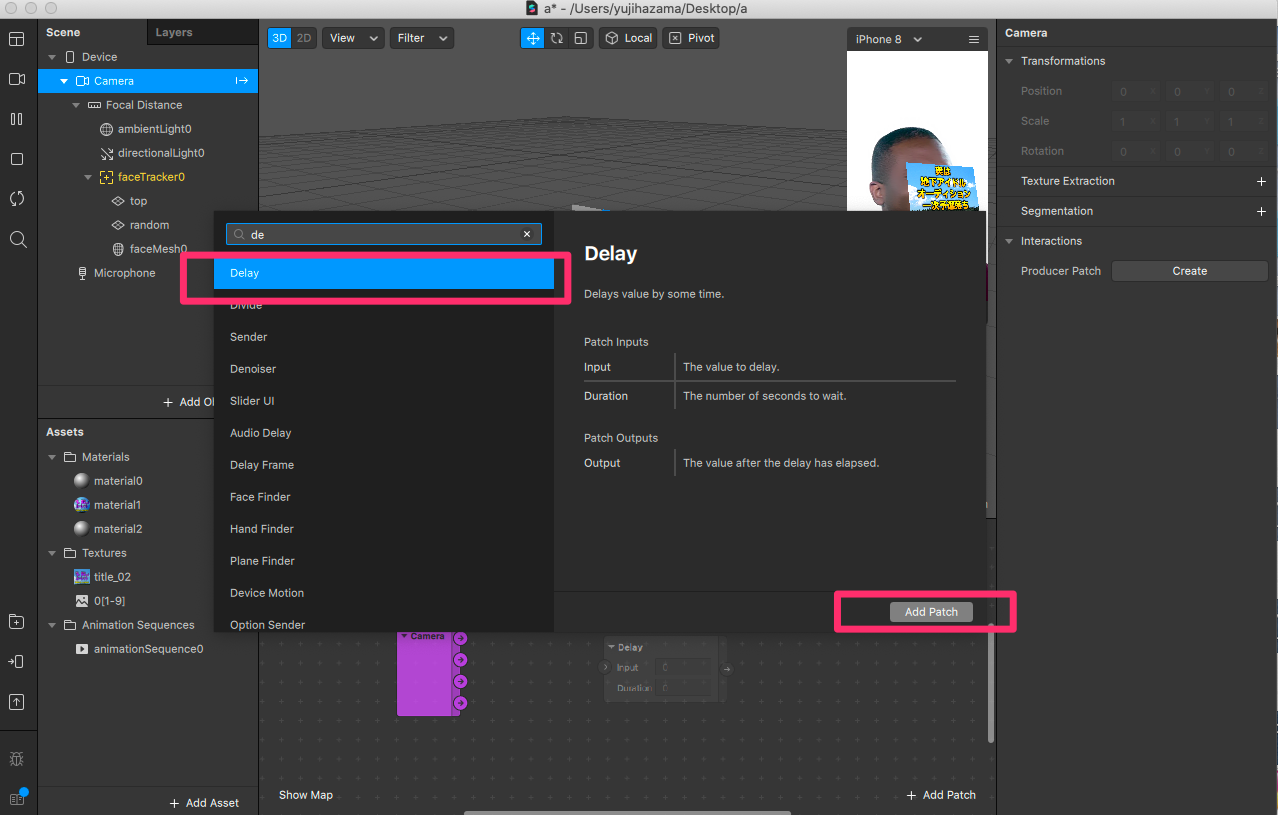
cameraをクリックして、右のpatchを作るボタンをおす。ほんならpatchがでてくるわ。

次はPatchEditorでダブルクリックをして、「Delay」を追加するで。
どういうものか簡単にいうと、
「秒数を遅らせる」っていうことや。

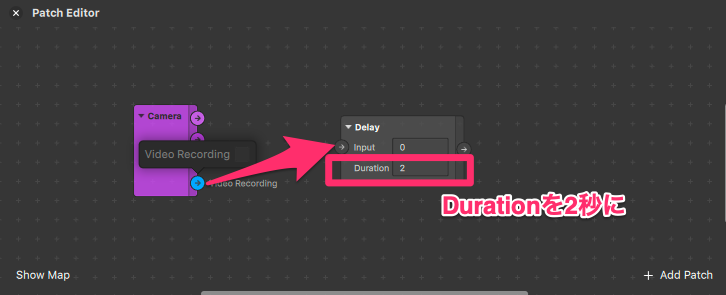
じゃあせっかくやからDurationを2に変えて、2秒おくらせてvideo recordingと接続してな。

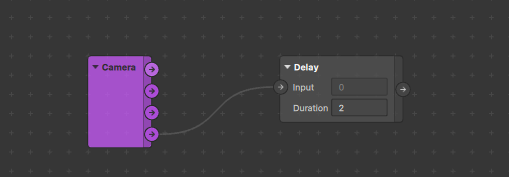
こうなるな。どういう意味かっていうと、
「カメラで録画しはじめた瞬間から2秒後になにかして」っていうことやねん。あとでなんでこれをしたかわかるから、とりあえず次いくで。

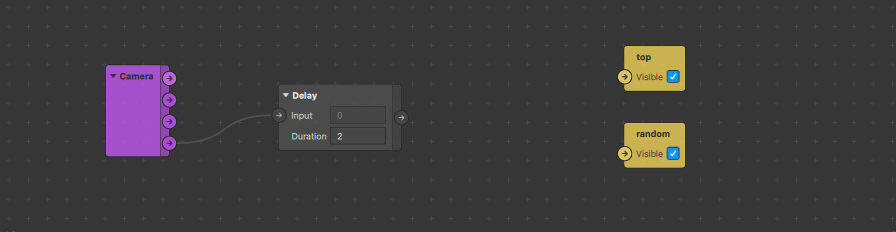
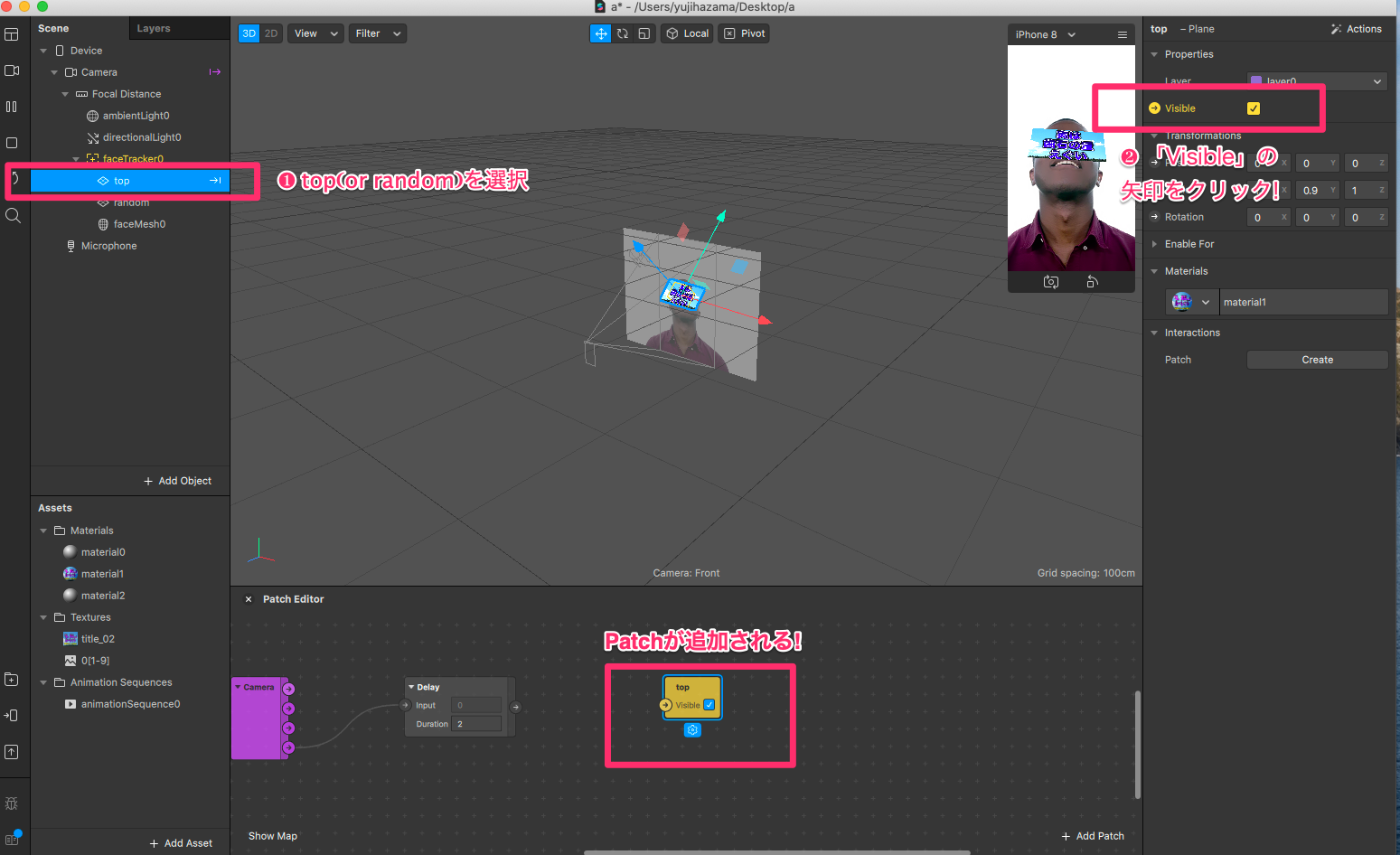
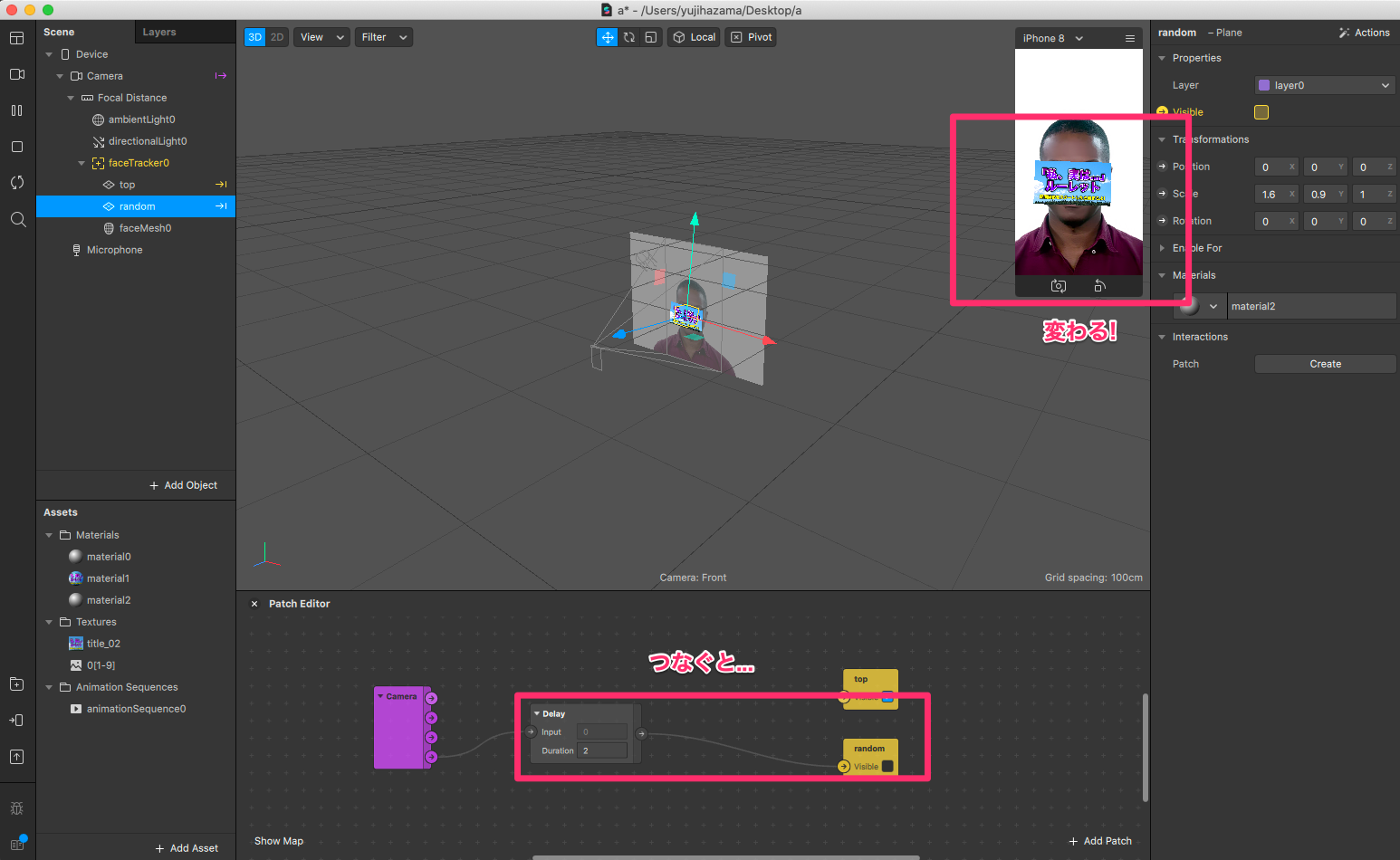
次は、左上の「top」か「random」をクリックして、右上のVisibleの左矢印をクリックするねん。
そしたら、patchが追加されるんや。これを両方やる。

ほんで、Delayからrandomにつなぐと、たぶんくるくるまわってた画像が変わると思う。
これはどういうことかっていうと、
「録画(VIdeo Recording)」をされている場合のみ、「オン」の信号を送るんやな。
じゃあ録画を開始してない現在、delayからは「オフ」の信号がでてるんや。だから、random(くるくる画像がまわっている状態のplane)が見えなくなったんやな。

さて、じゃあここからやねんけど、delayからでてるやつをtopにつなぐと、topも消えてしまうわな。そらオフの信号が送られているから。じゃあ、topだけ「録画をされていない時はオンにして、録画をされた時はオフという信号を送る」ということをするためにはどうしたらいいか。
patchをつかうんじゃ。
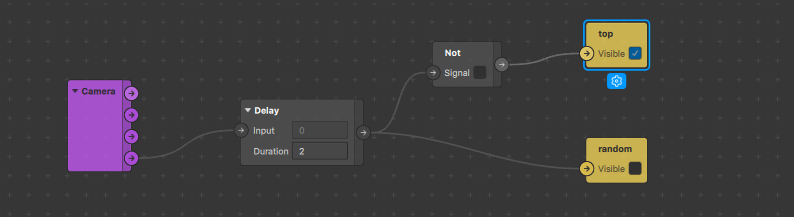
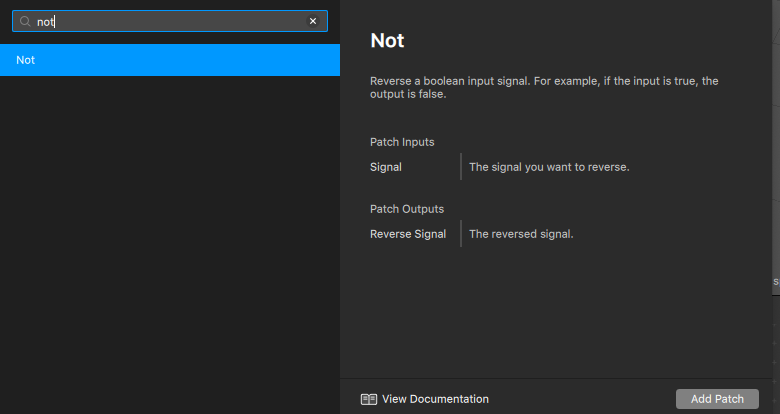
次はNotというpatchを使うぞ。これは信号(signal)を反対にするpatchや。

これはどういう回路になったかというと、「録画が始まった時から2秒経過したあと、topオンの信号を受けて表示されていたのがオフになり。randomがオンの信号を送られて表示されるようになる」ということや。
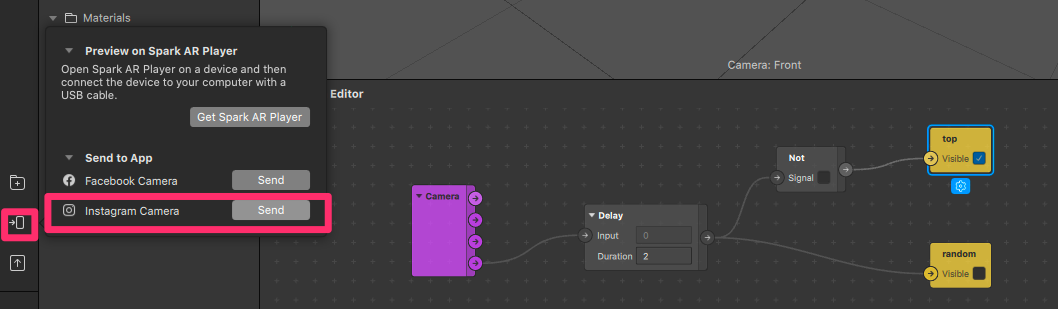
実際に実機でみてみよう。
この左のスマホにいれる~的なボタンを押して、instaに送るボタンを押すと...

こうなるな。
ここでさっきのdelayの2秒の意味がわかると思いヤス。
なぜdelayを挿入したかというと、「動画を撮影した時にタイトルが見えるようにするため」なんやね。

録画を開始して、2秒間くらいはタイトルが表示されていたら、ストーリーをみたユーザーも「なんかルーレットがはじまるのだ」とわかるんや。最初のフリみたいな感じやな。いきなり、最後の結果だけでてきてもわかりませんからね。
さあ、どんどんいこか。
ここでは画像に書かれているけど、ユーザーが次のアクションを理解しにくい。
すぐに「あ、これ録画したらルーレット開始するんだ!」とかわかんないですね。
だから、エフェクトを開いた時に「録画してね」くらい記入しておかないとUXだめやんな。二宮くんがとんできちゃうでな。
たださすが、SparkAR、そういうのすでに用意してくれてるねんな。
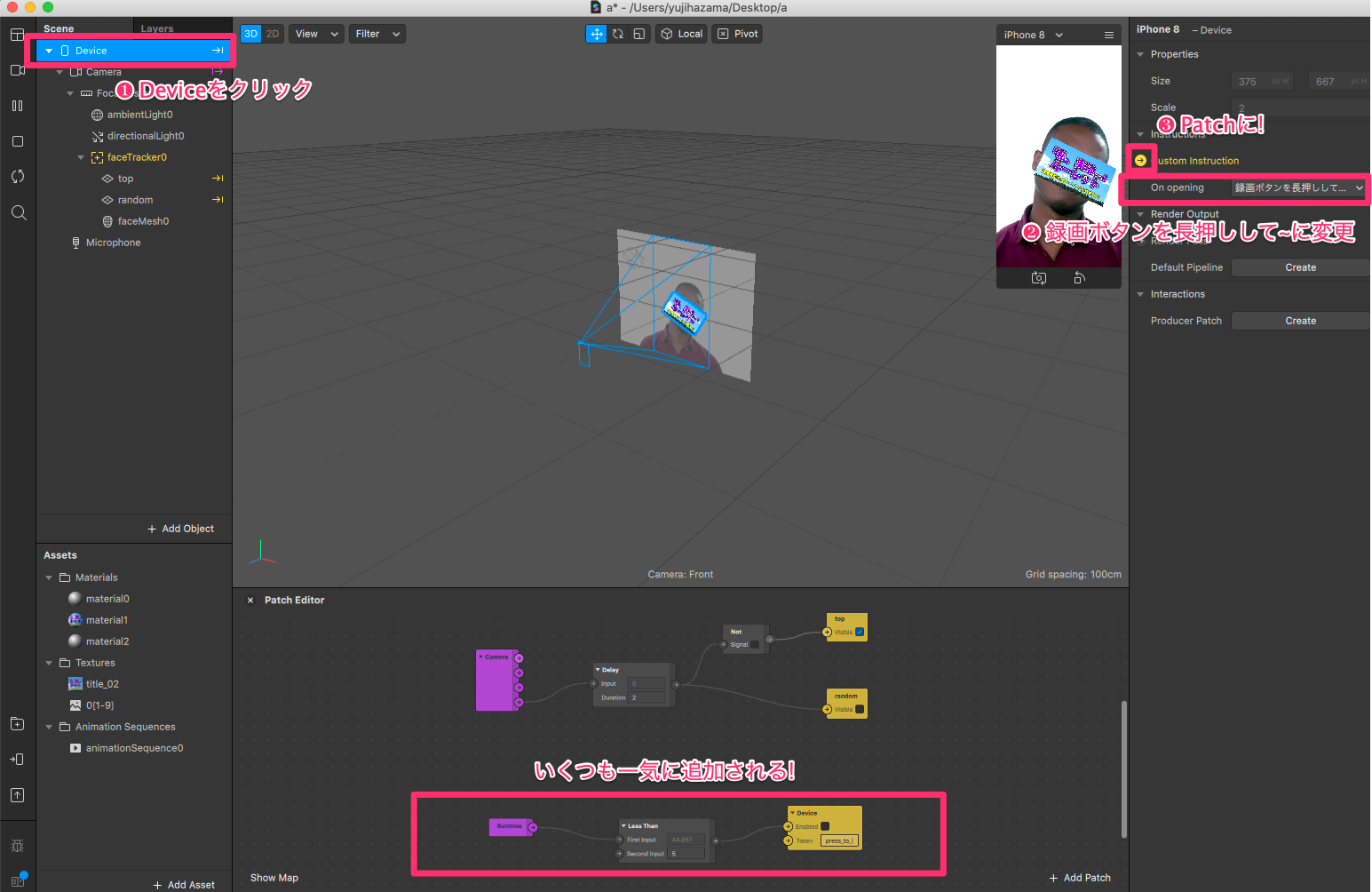
以下の手順を踏んで追加してみると...!

文字が重なってあれやけど、こんな感じで「録画ボタンをおしえてね」とでてくれるようにできんねん!すごいな!

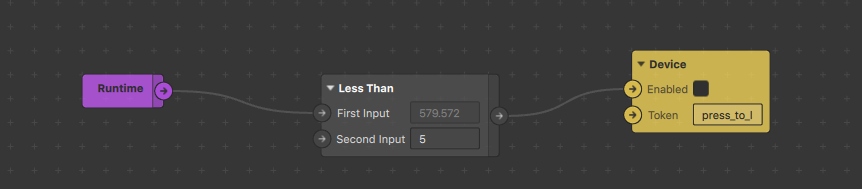
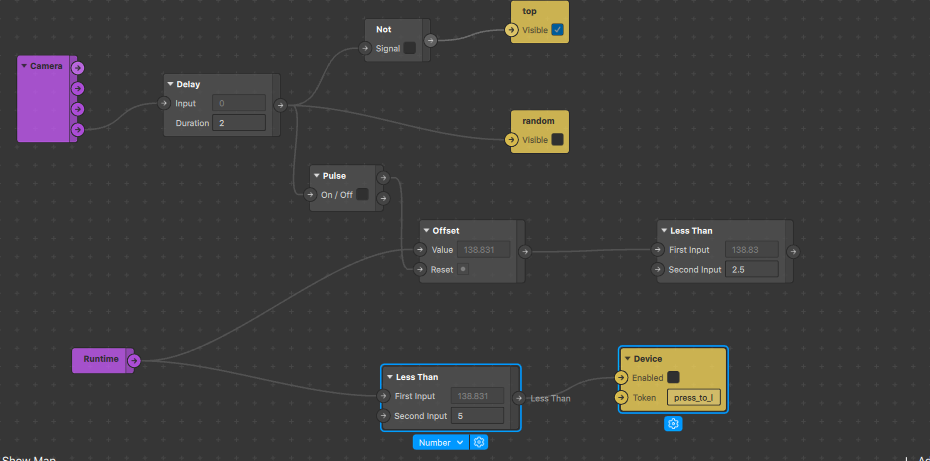
さて、この追加されたPatchについての意味をしっかり述べていくと、
- Runtime : フィルターが起動してからの秒数を計測する.
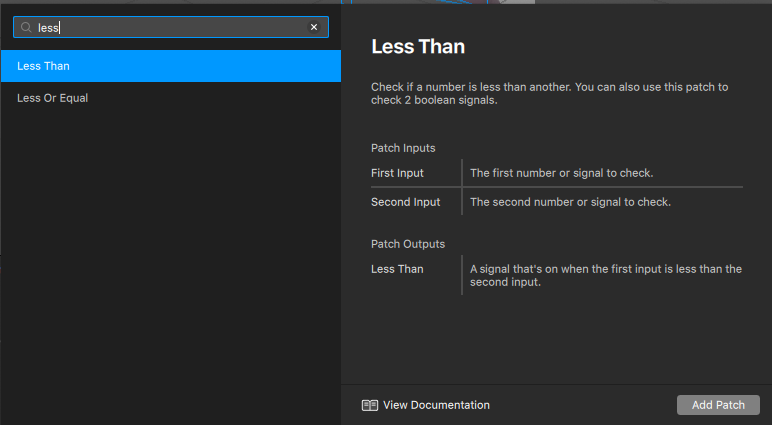
- Less Than : inputされた値より、Second Inputの方が多い場合はオンの信号を送り続ける
- Device : 表示される文字を設定する,また表示のオンオフを管理する
っていうことや。
つまり、これの意味を示すと、「エフェクトが起動してから5秒間は「録画ボタンをおして」的な文章が表示され、5秒を経過したら非表示になる」っていう意味や。
おもしろいなあ~~・
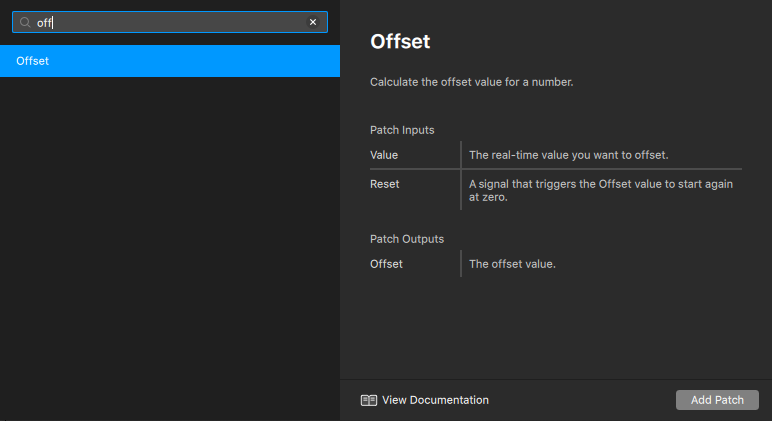
これ、どういうことか説明していくと、
「Runtime」は「起動してからの秒数」をvalueとしてだしている。それを変数として使用したい。だから一旦Offsetを使用して、録画を開始した瞬間から2秒後に、runtimeの値を0に切り替える(resetボタンを押す)んやな。
そうすることで、録画を開始した瞬間からの秒数の計測が、offset以降では可能ということや。だから、LessThanとかを使用して、2.5秒以内は~ 的なシステムが組めるわけや。
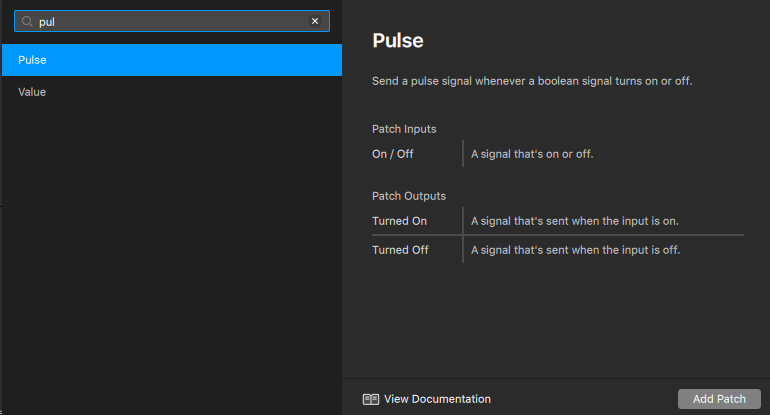
Pulseはなにかとしっかり説明しておくと、Delayから出てるのは「オンオフの信号」なんやな。ただDelayからの処理でしたいことは、「録画を開始して2秒後にoffsetのresetボタンを押す」という処理。
ただオンオフの信号やからボタンは押せない。そのために「Pulse(簡単にいうたら信号をボタン押す押さないの処理に変換する)」をはさんでるっちゅうわけや。
さあもう、ここまで到達してくれている人は、もうしっかり文章を読んでくれる前提で書きますね。しっかり読んだらわかるので、お願いしますね。
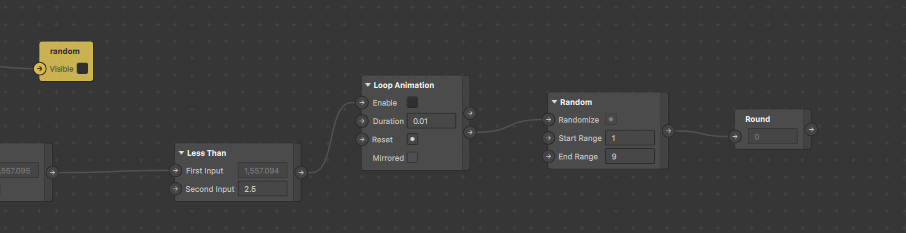
続いて、このように追加します。追加したのは以下のPatch
- Loop Animation : Enableがオンの間は、Durationに設定した秒数の感覚だけ、ボタン連打し続けるという処理を行う。
- Random : Start Range ~ End Rangeの間だけ、Randomizeが押されると、その範囲内で乱数を発生させる(ただし、実数で乱数を発生)
- Round : 整数に整える
さあ、上の写真の意味を記入すると、2.5秒以内の間、0.01秒間隔で、乱数(実数)を発生させ、RoundのPatchから整数(1~9の間)を発生させる、という意味や。
なんで1~9かというと、僕が用意したルーレットの答えが9枚あるからやな。

「え、0~8じゃないの?」と思われた方もいらっしゃるかもしれませんが、SparkARでは、数の数え方は1スタートやで。少し注意してくれな。
仕上げ
さあ、2.5秒後にLoopAnimationが終了し、その時点でランダムで(1~9の範囲)発生している数字が整数で出力されるという仕組みができてもうたで!
その1~9の範囲の整数というのは、「フレーム」の数字です。
意味わからんな。すまん、しっかり解説していくで、
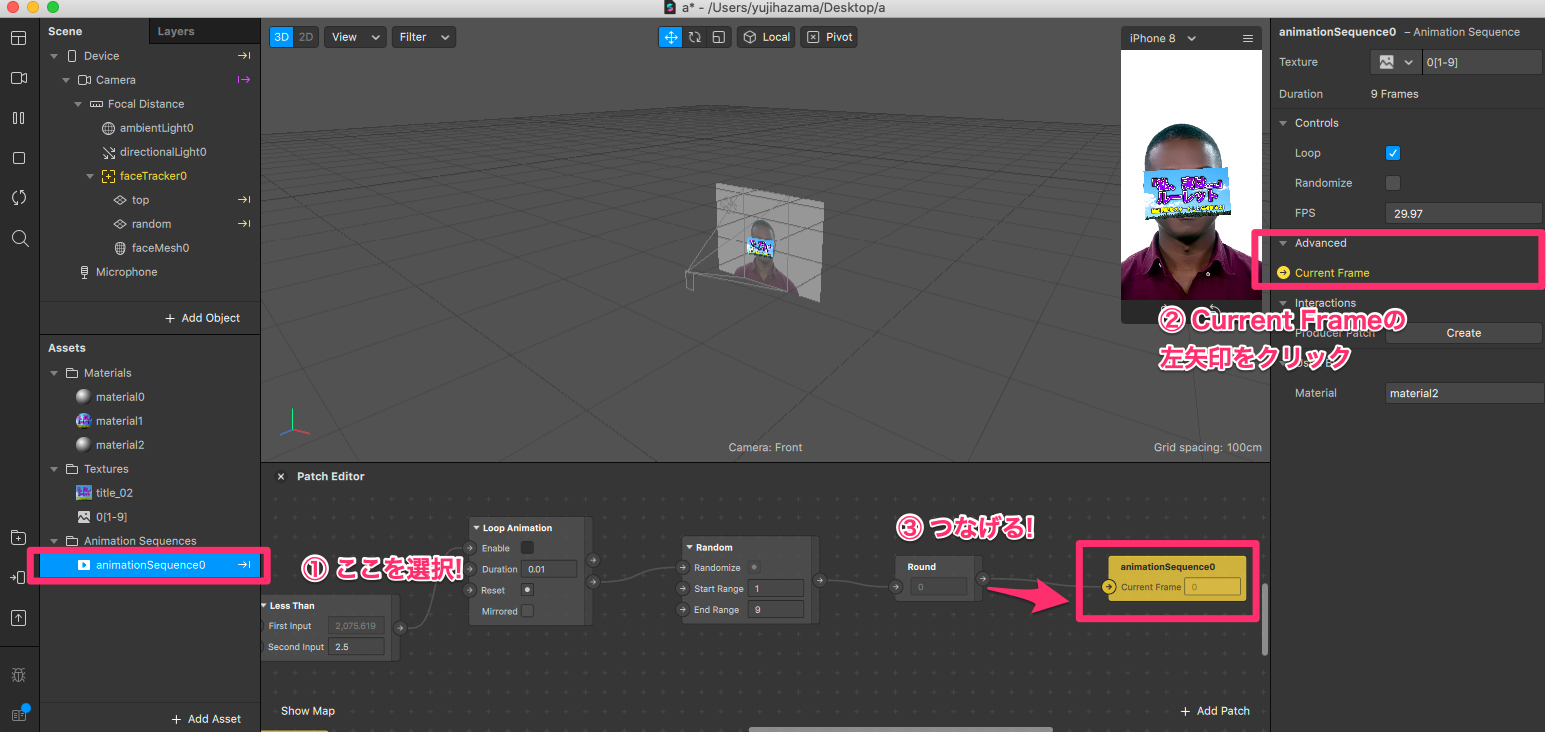
animationSequenceにて、僕は9枚の画像をいれました。(用意する枚数は人によって違います。)
その画像たちは、それぞれ
1フレーム, 2フレームと名前付けがされて格納されてるねんな。
では、その格納されているフレームをどのように表示すればいいか、答えはこうなるんや。
写真のcurrent Frameというパッチが、表示するフレームを管理しています。
つまり写真のような組み方にすることで、Roundから出力された、0.01秒間隔で2.5秒たつまで1~9までの整数が切り替わり、
2.5秒(正確には、録画を開始して2秒たったあとからなので録画開始して4.5秒)たった後時点のランダムの整数で止まる、ということになります、
これにて完成です。実際にやってよか。
でぎだ!!!!!!!
お疲れ様でござんした。
アップロード方法を書くのしんどいから、他の記事みて。
疲れた。
わかりやす!
https://qiita.com/suzu_prog/items/16387c8d11c7e34925c7
最後に
さて、いかがだったでしょうか。
拙い大阪弁をお詫びするとともに、ここまで読んでくださったみなさんには厚く御礼申し上げます。
このqiitaが、「InstagramARフィルター、つくってみたいけどよくわからない...」とか「SparkAR、触ったことあるけどPatchはわからない...」っていうクリエイターさんの後押しになれば筆者として、それ以上に嬉しいことはありません。
こんな僕でもフィルターは作れます。この記事を最後まで読めたあなたなら必ず、作れます。ぜひチャレンジしてみてください。全力で応援しています。
Twitter, instagramもちろんやっておりますのでぜひぜひフォローしてください。
もしわからないことがあったらお気軽にご質問していただくと幸いです。
Twitter : https://twitter.com/YujiHazama
instagram : https://www.instagram.com/yujihazama/
さて、明日は大学生の「わたよ」くんが「ベクトル場とコンピュータシェーダ」についての記事です。もうすでに何を言っているかわかりませんね。ベクトルの後に「場」がついてるの初めてみました。
みなさん、お楽しみに。
ほな。