はじめに
Visual Studio CodeでRemote Development機能を使って、LAMP環境で直接コーディングしたかったので、セットアップ方法をまとめてみた。
一部、うまく取れなかったのでサンプル画像がごちゃ混ぜになってますが、ご愛敬。
環境について
作業環境はこんなかんじ。VMのネットワークはカスタム(vmnet0)を使用。
通信の設定は仮想化基盤環境に合わせて設定してください。
※名前解決はhostsファイルで行っています。
セットアップ手順
0.事前準備
1.Windows OpenSSH Clientのインストール
2.Visual Studio Code (insiders)のインストール
3.VSCode拡張機能 "Remote Development"のインストール
4.Remote DevelopmentのSSH config設定を行う
5.Remote Developmentを使って、CentOSサーバに接続する
6.VS Code Server上にテストファイル[phpinfo.php]を作成する
7.PHP IntelliSenseとPHP Debugをインストールする
0.事前準備
- CentOS上にWindows PCに使用しているユーザアカウント(以降 VSCodeServerアカウントとする)を作成します。
- VSCodeServerアカウントがファイルを作成・編集できるようにグループ権限もしくはディレクトリ権限を調整します。
- OpenSSH-Serverなどリモートログオンを提供するサービスを導入します。
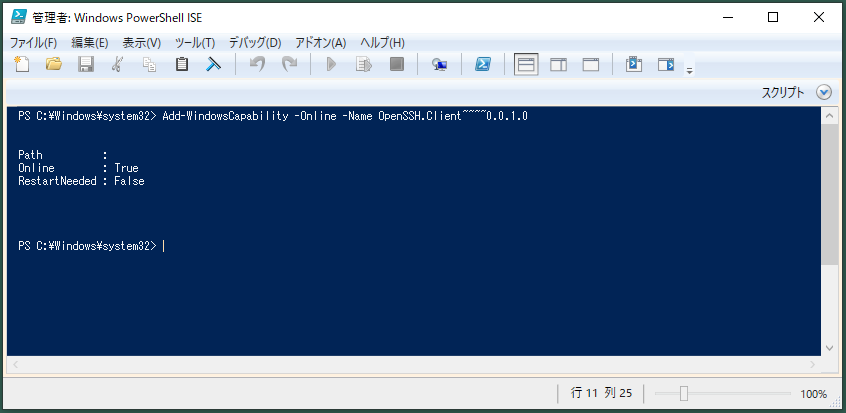
1.Windows OpenSSH Clientのインストール
2.Visual Studio Code (insiders)のインストール
- Microsoft社からVisual Studio Code insiders (https://code.visualstudio.com/insiders/) を入手し、インストールを実行します。
※ダウンロードとインストールに際しては調整が必要なものはないので割愛します。
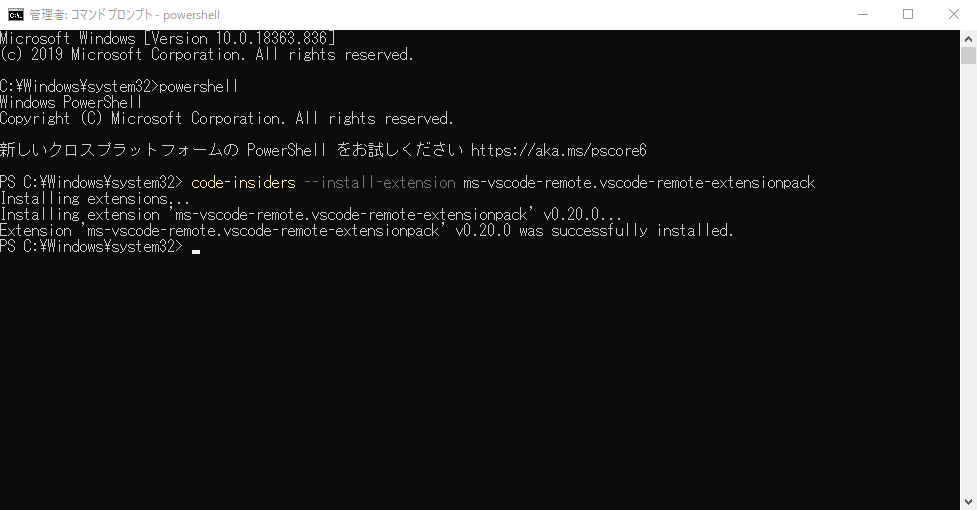
3.VSCode拡張機能 "Remote Development"のインストール
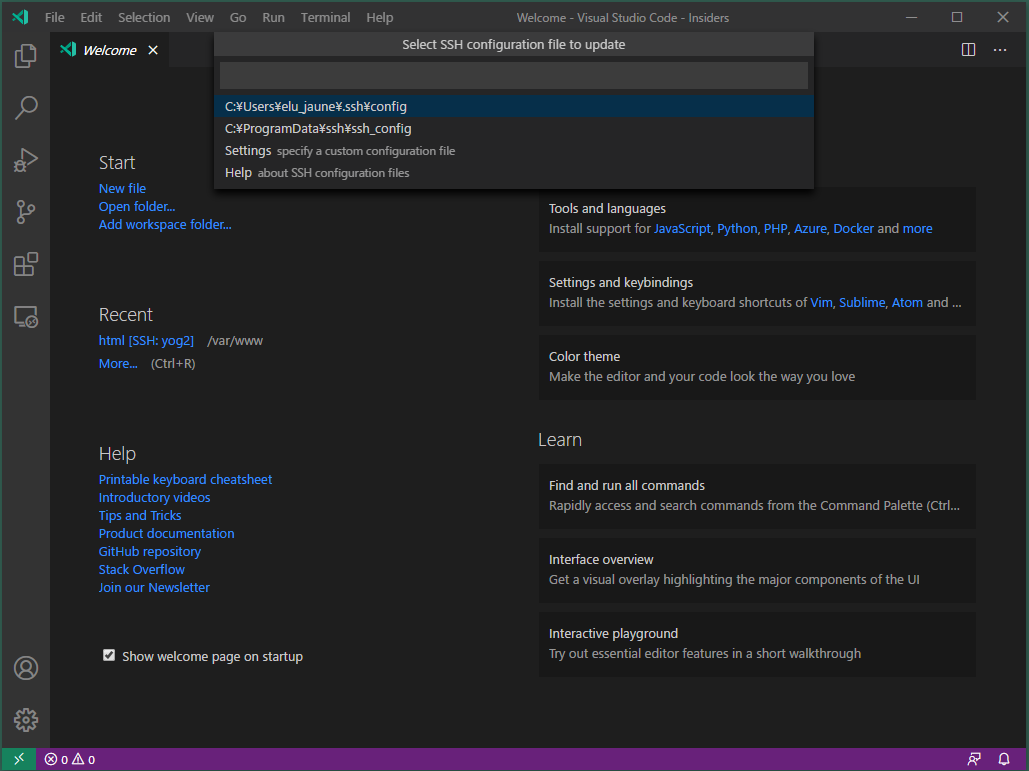
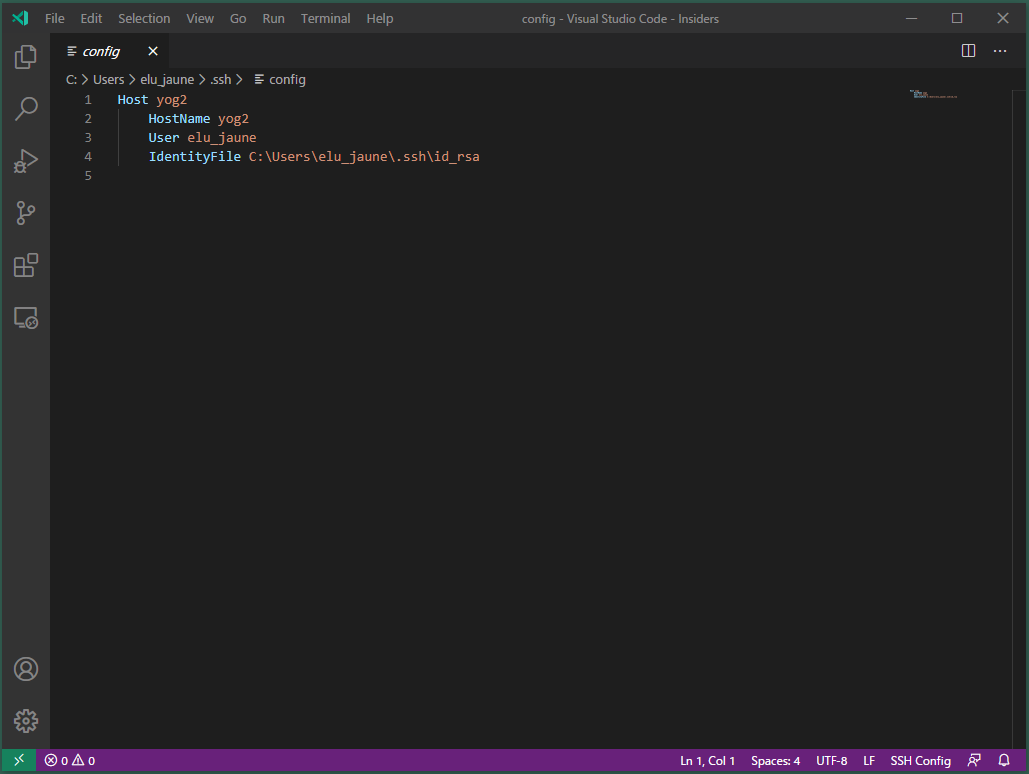
4.Remote DevelopmentのSSH config設定を行う
-
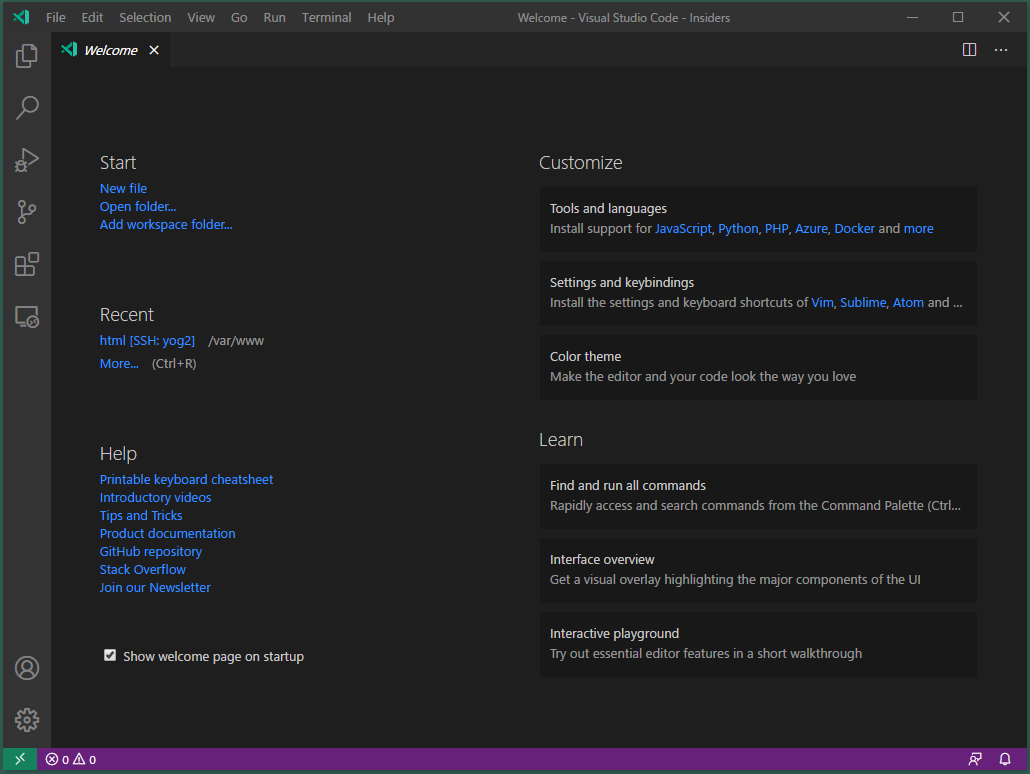
VS Codeを起動します。
-
Remode Developmentの「接続」アイコンをクリックします。
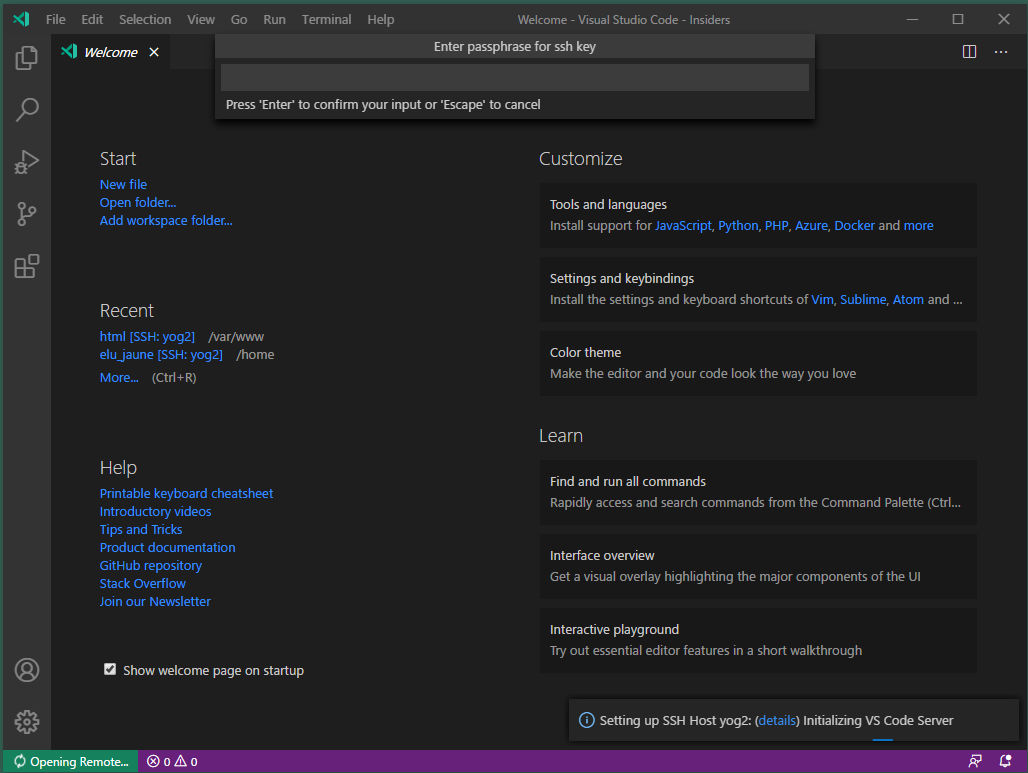
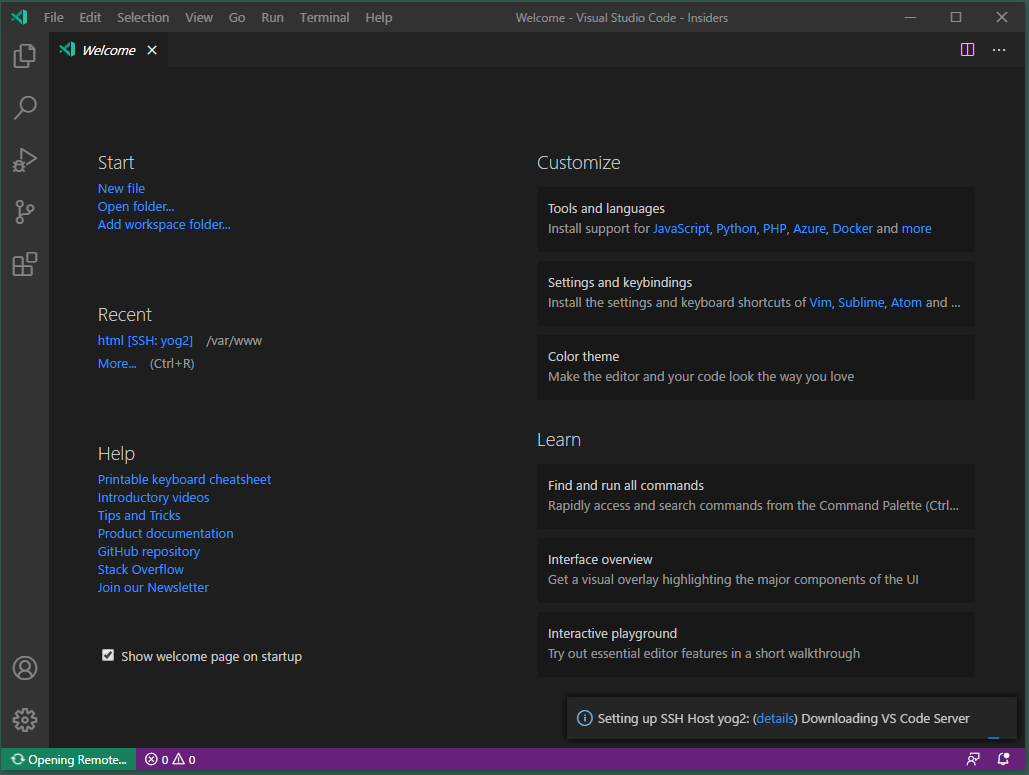
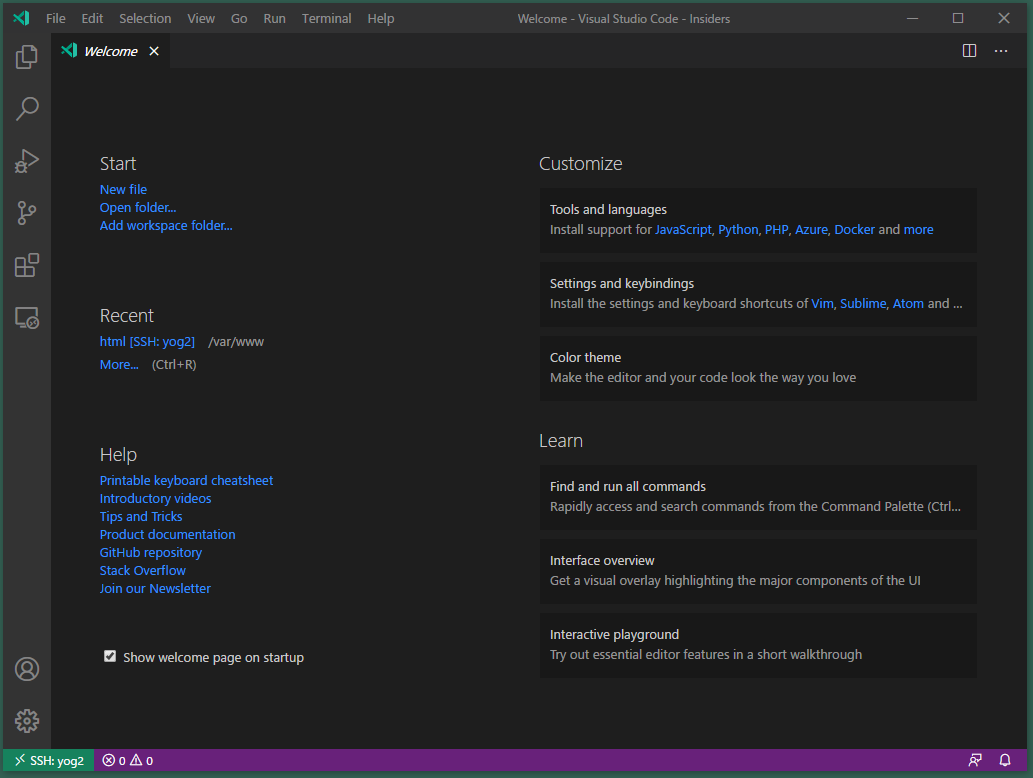
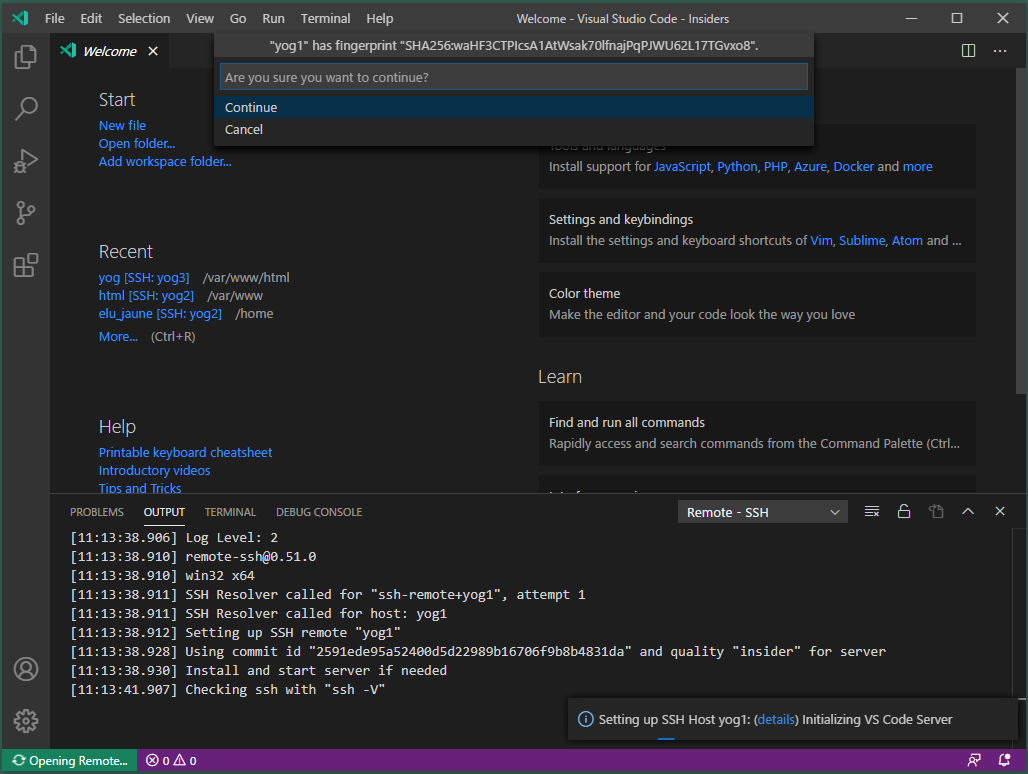
5.Remote Developmentを使って、CentOSサーバに接続する
-
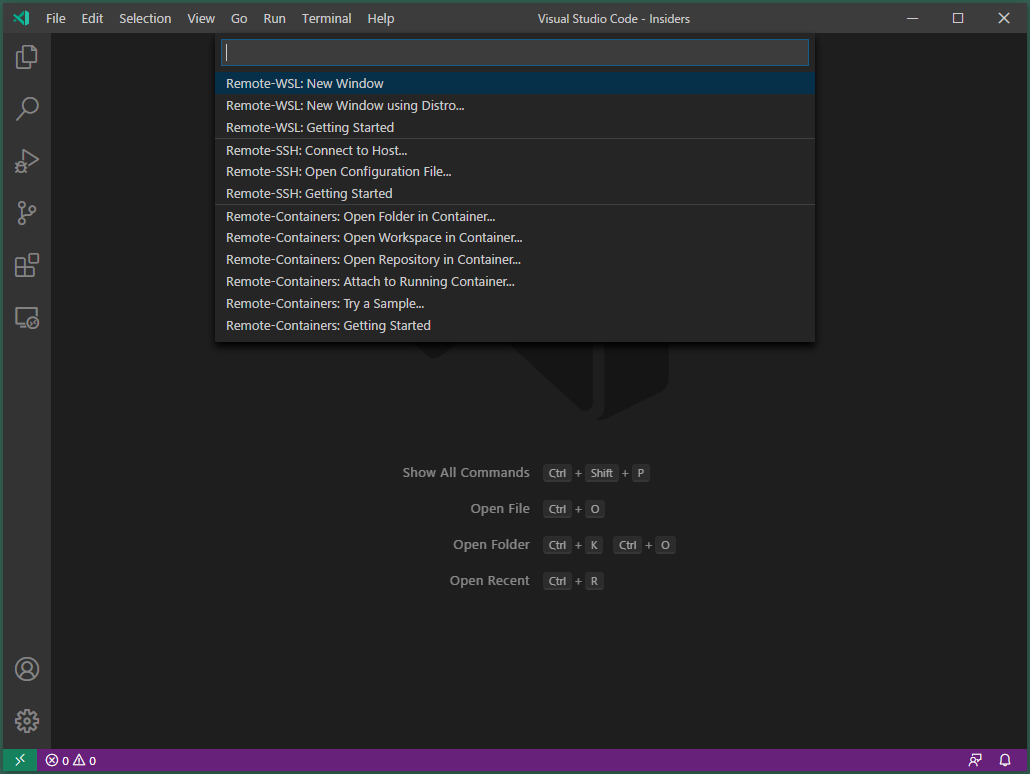
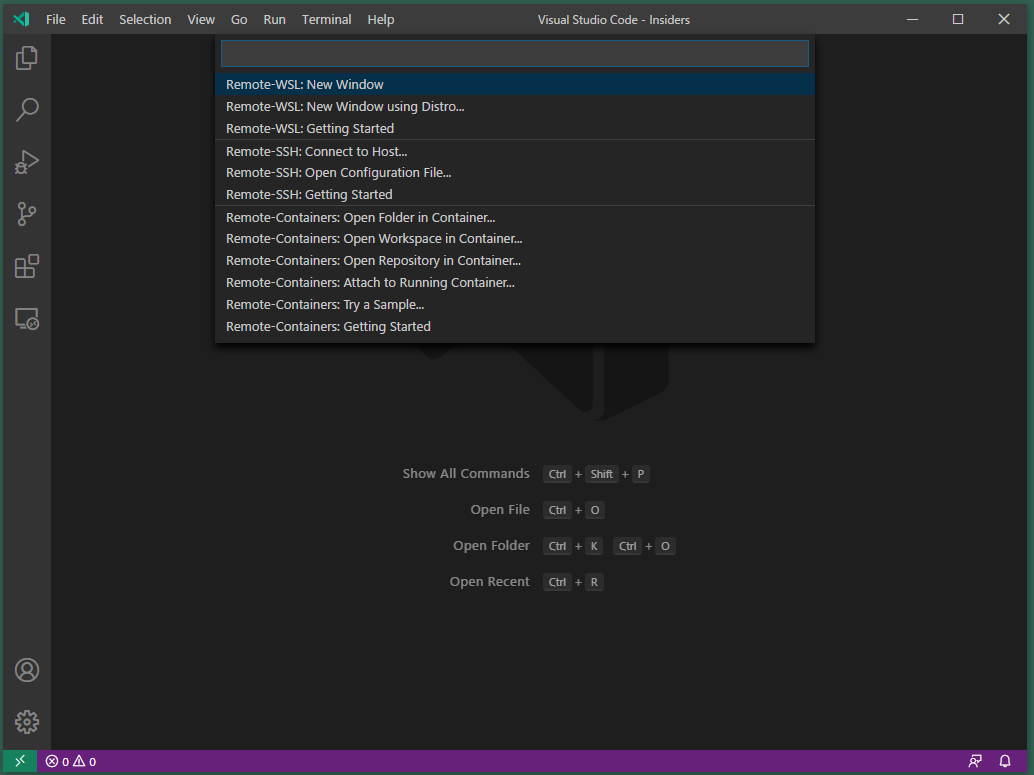
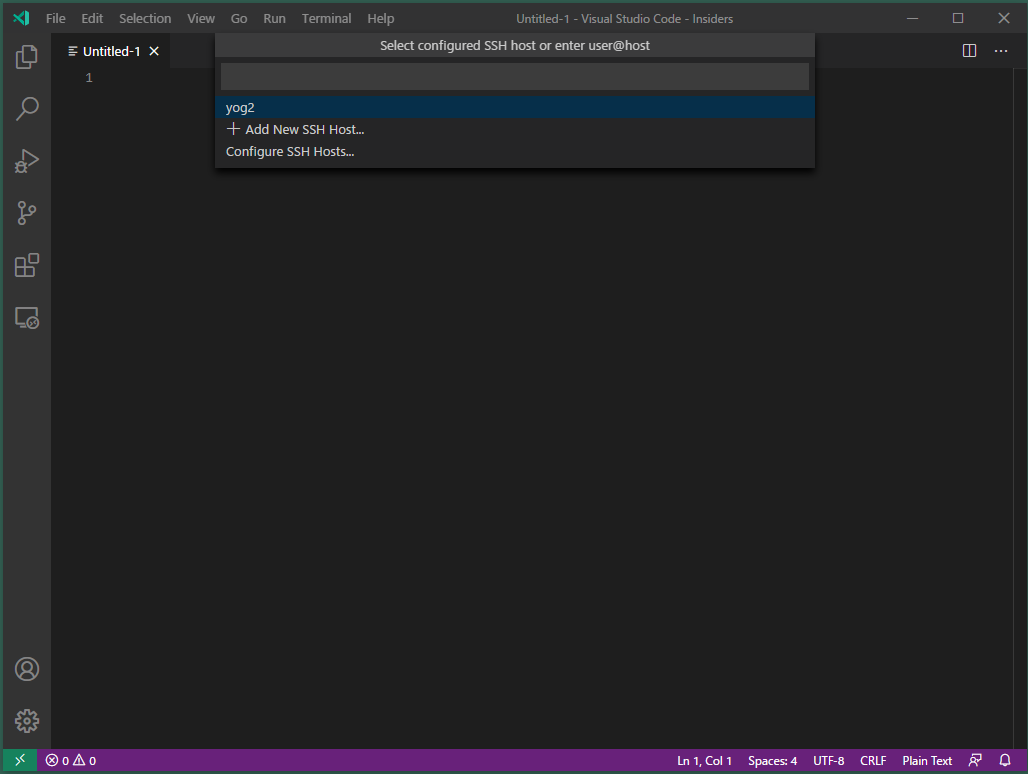
Remote Developmentの接続アイコンをクリックします。
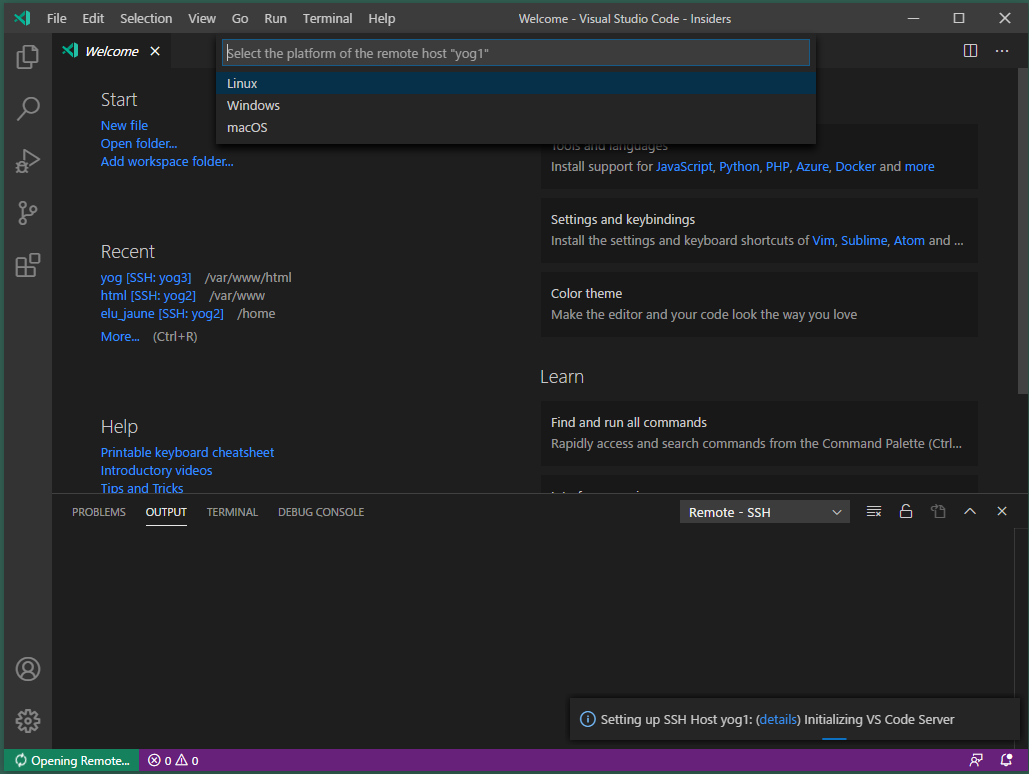
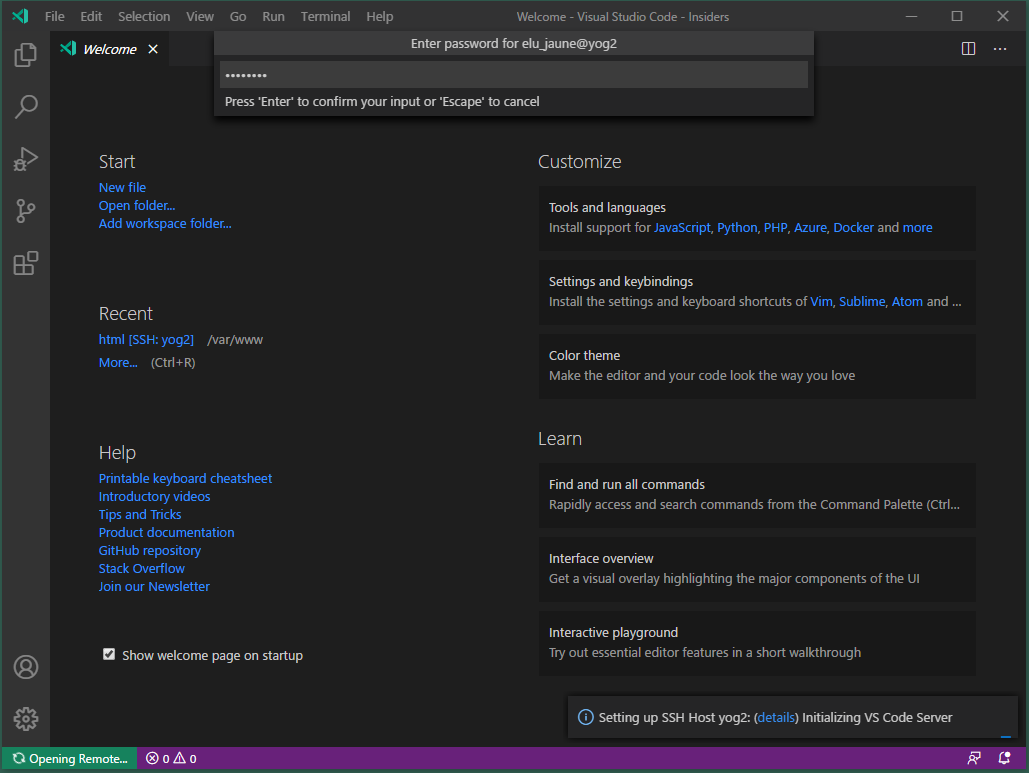
※初めてSSH通信する場合、フィンガープリントを取得するか聞かれます。[Continue]を選択します。

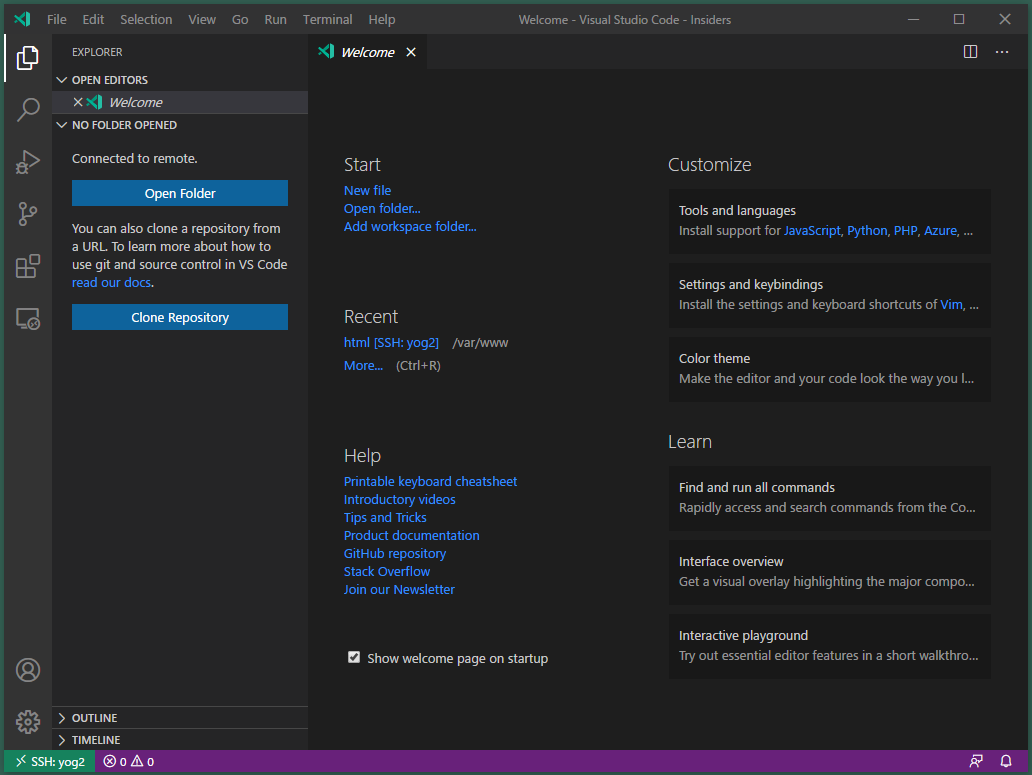
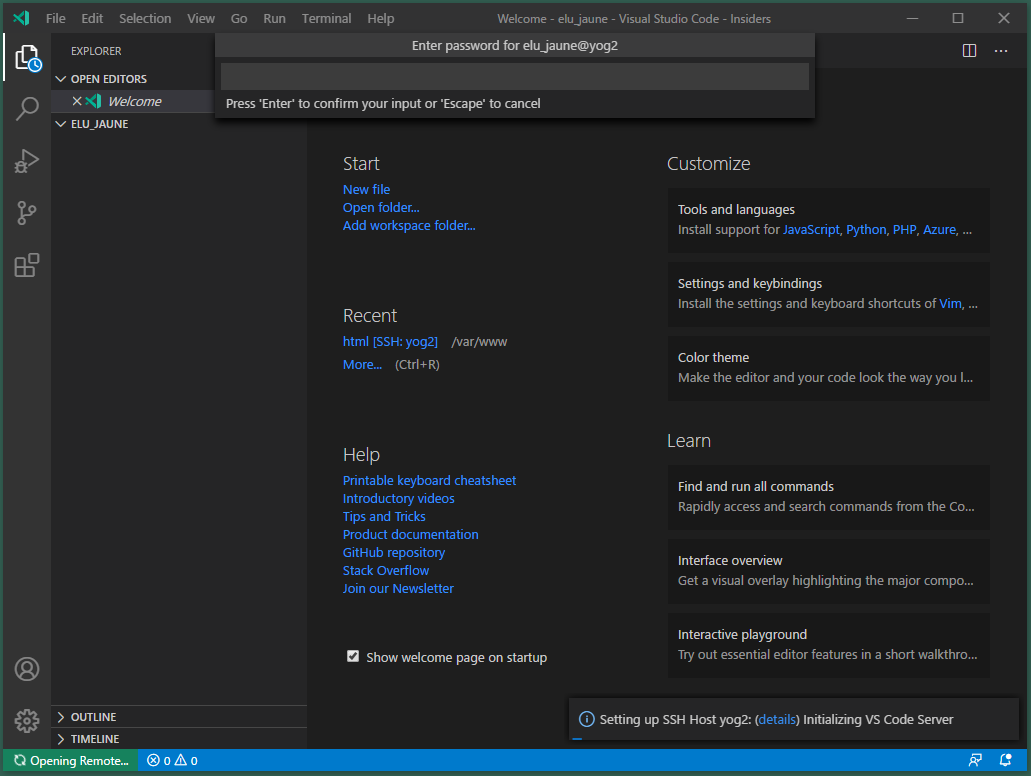
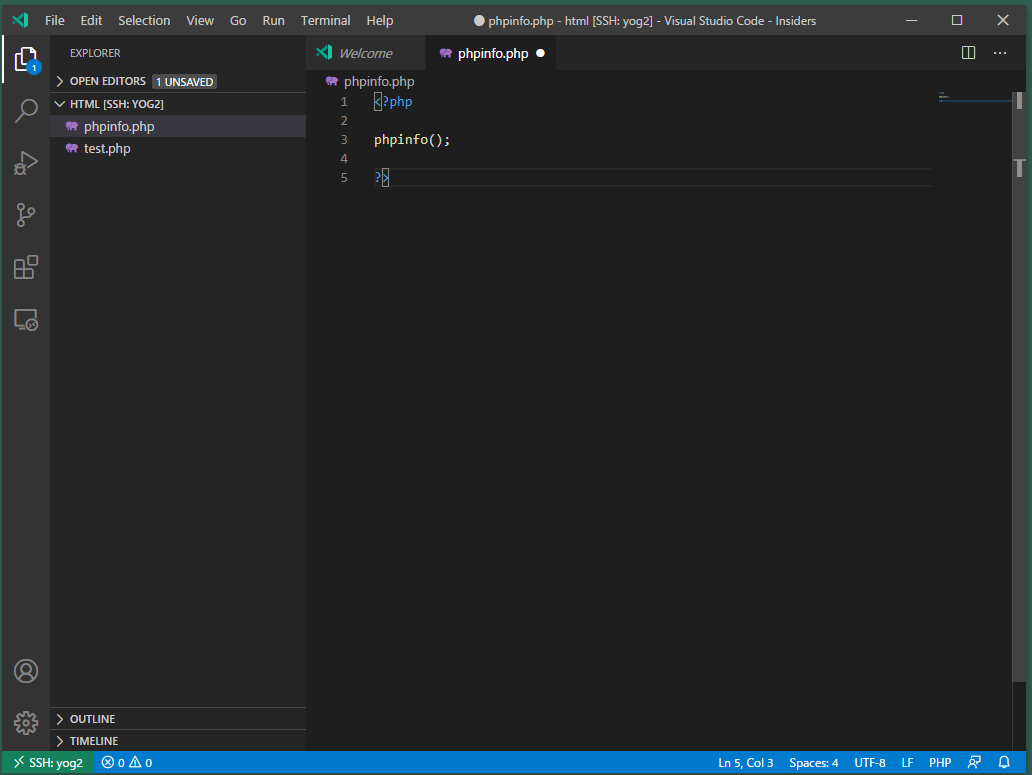
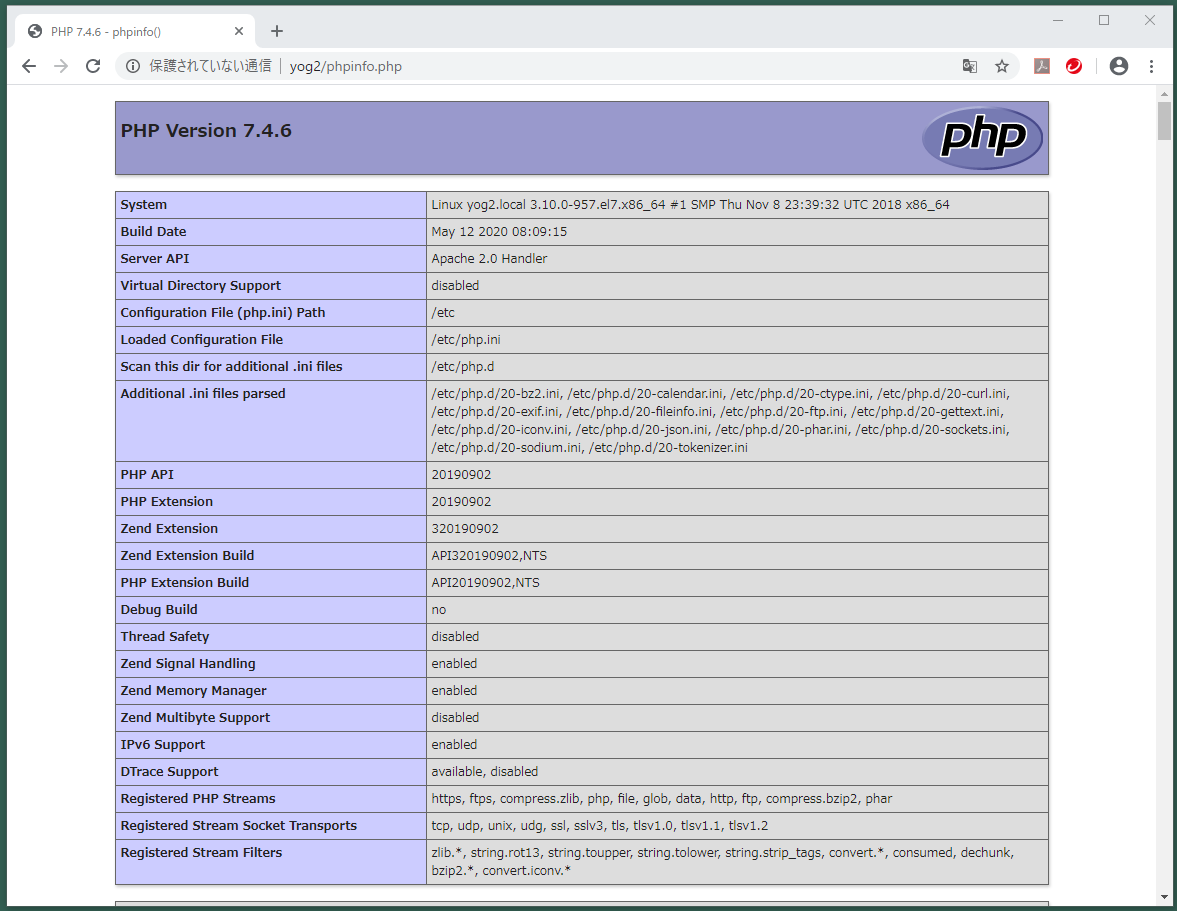
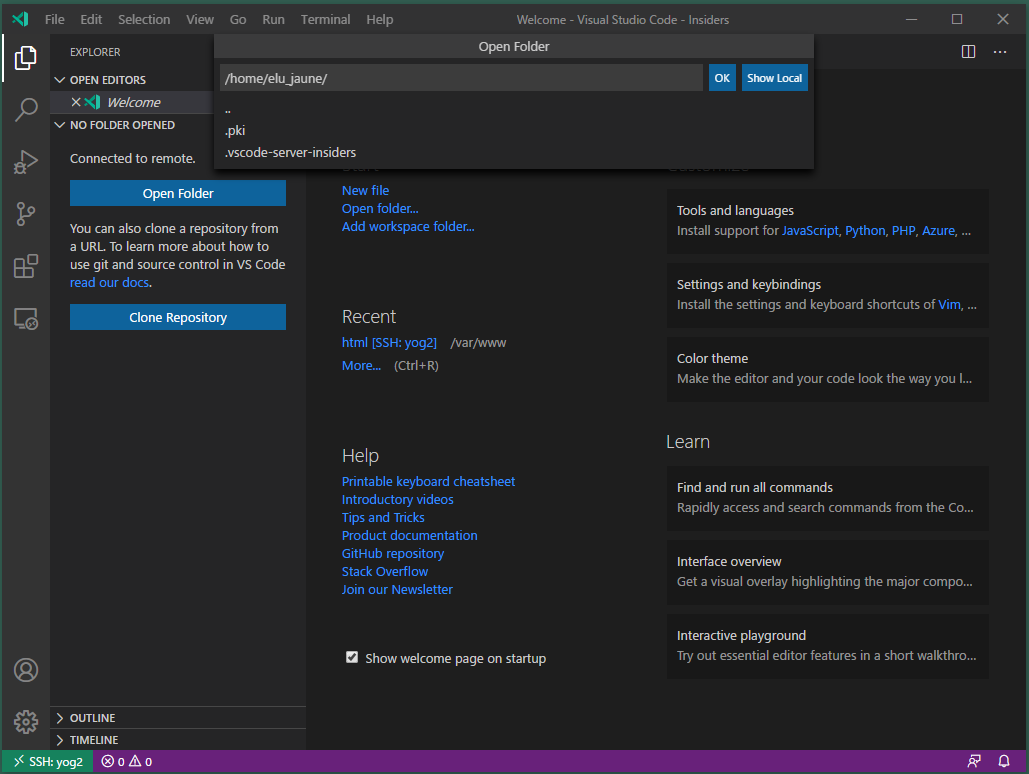
6.VS Code Server上にテストファイル[phpinfo.php]を作成する
-
VSCodeServerアカウントのデフォルトパスが表示されます。PHPファイルを作成・編集したいパスを入力し、[OK]ボタンを押下します。
※必要に応じてドキュメントルートなどを指定してください。

-
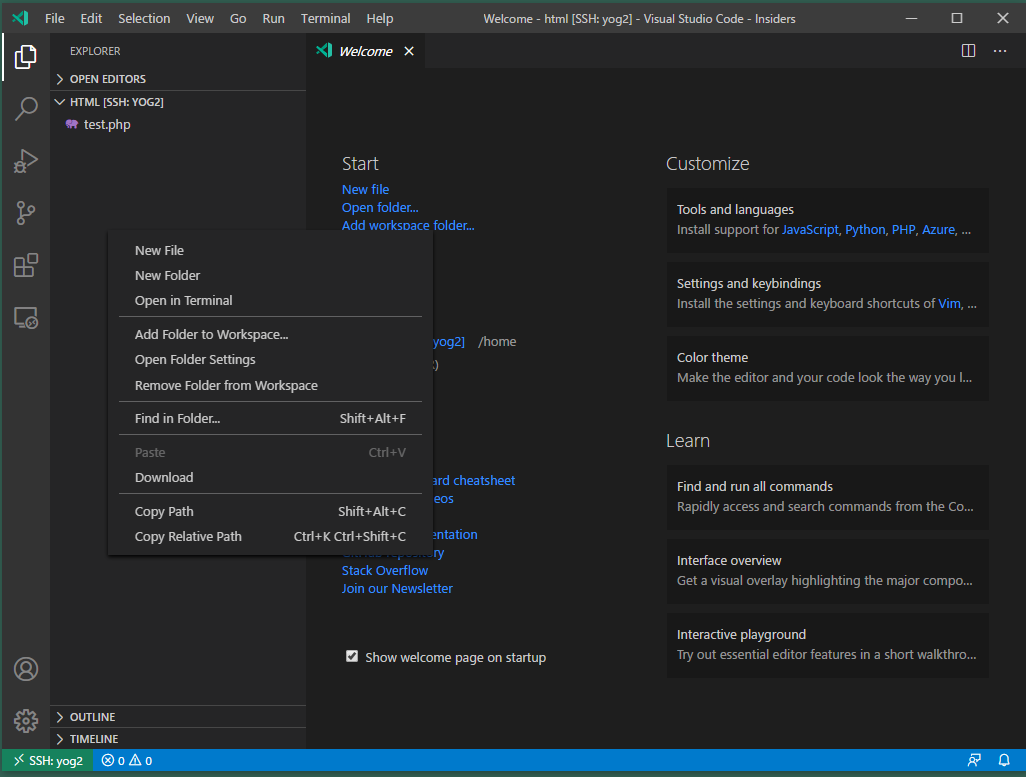
テストファイル[phpinfo.php]を作成するため、Explorer上でコンテキストメニューを表示し、[New File]を選択します。

7.PHP IntelliSenseとPHP Debugをインストールする
VS CodeのセットアップのついでにPHP開発に便利な拡張機能 PHP IntelliSenseとPHP Debugをインストールします。
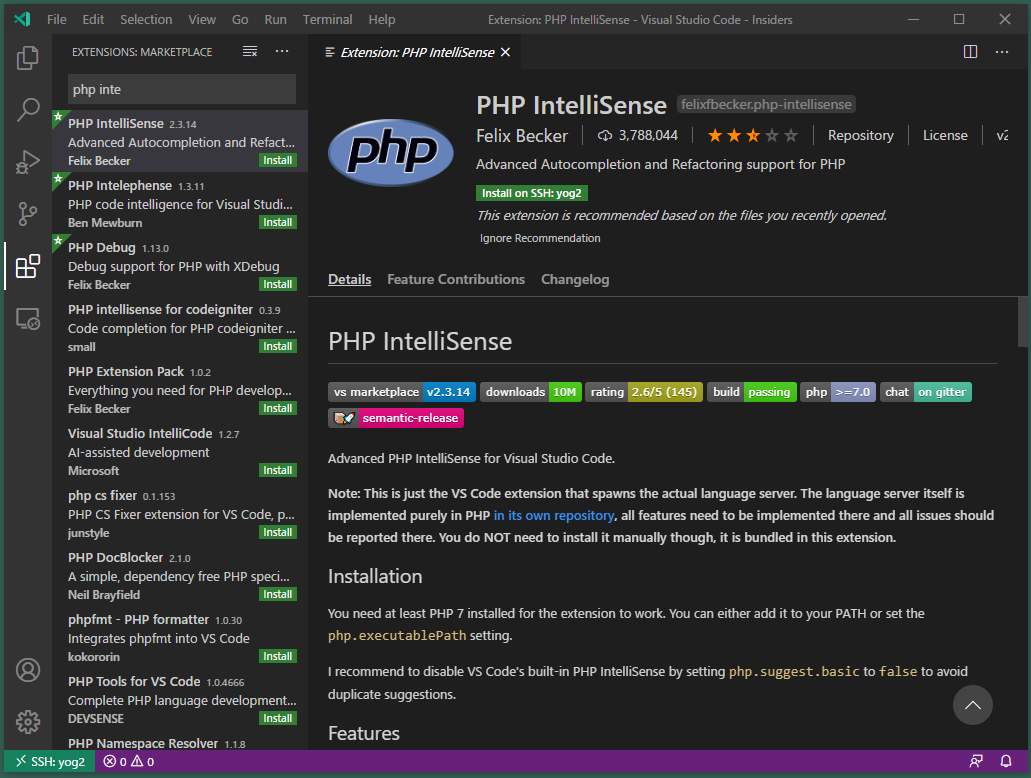
7.1.PHP IntelliSenseをインストールする
-
Remote Developmentを使ってVS Code Serverに接続します。
-
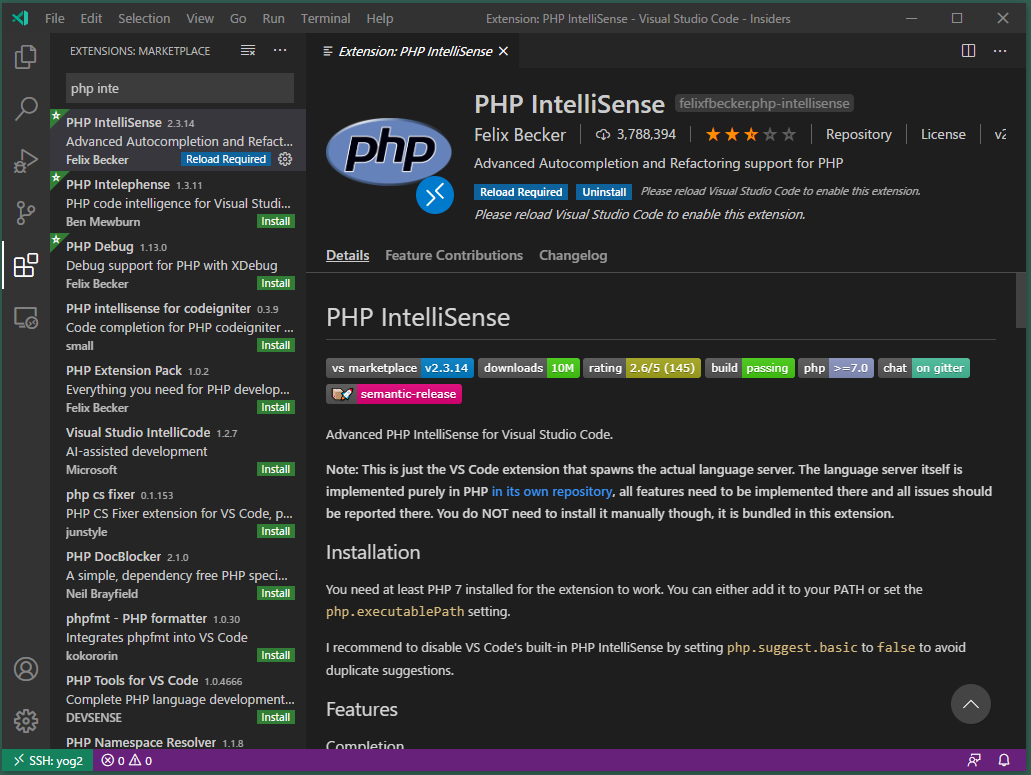
Extensionsアイコンをクリックし、拡張機能[PHP IntelliSense]を検索します。
-
右側に表示される[Install on SSH : {servername}]ボタンを押下します。
-
Extensionsアイコンをクリックし、拡張機能[PHP IntelliSense]を検索します。
-
PHP IntelliSenseのインストールが完了すると、ボタンが[Reload Required]に変わります。[Reload Required]ボタンを押下し、VS Code Serverに再接続してください。

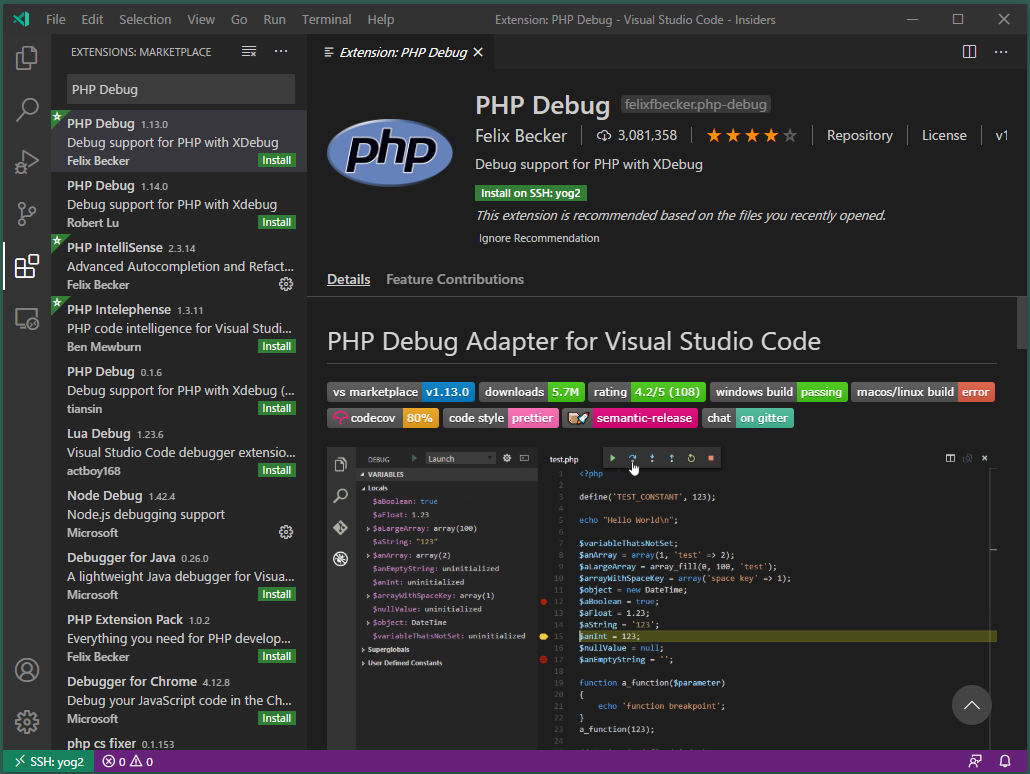
7.2.PHP Debugをインストールする
-
Remote Developmentを使ってVS Code Serverに接続します。
-
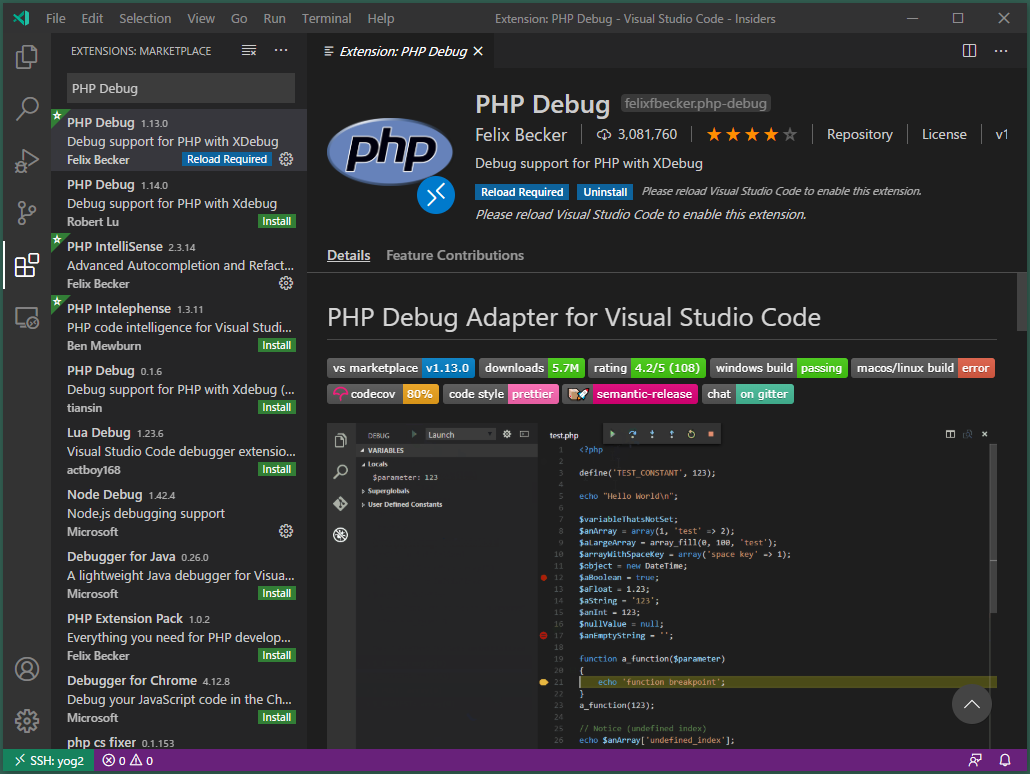
Extensionsアイコンをクリックし、拡張機能[PHP Debug]を検索します。
-
PHP IntelliSenseのインストールが完了すると、ボタンが[Reload Required]に変わります。[Reload Required]ボタンを押下し、VS Code Serverに再接続してください。

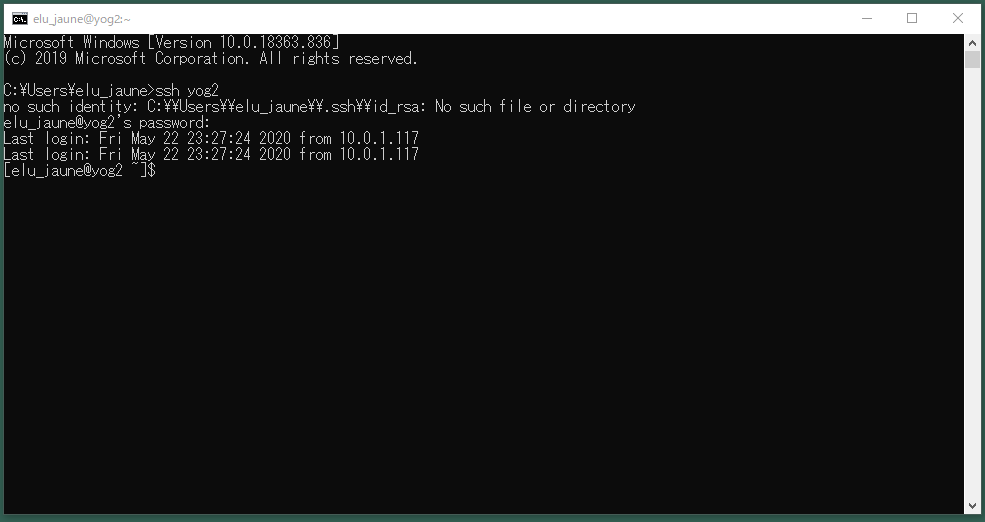
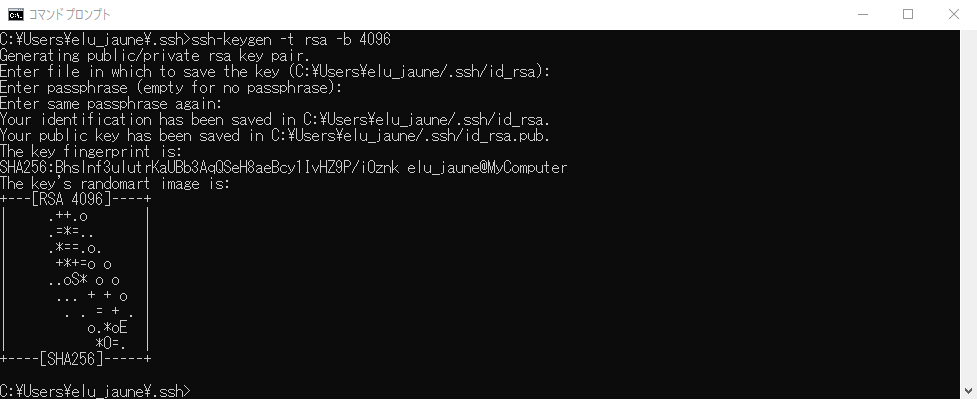
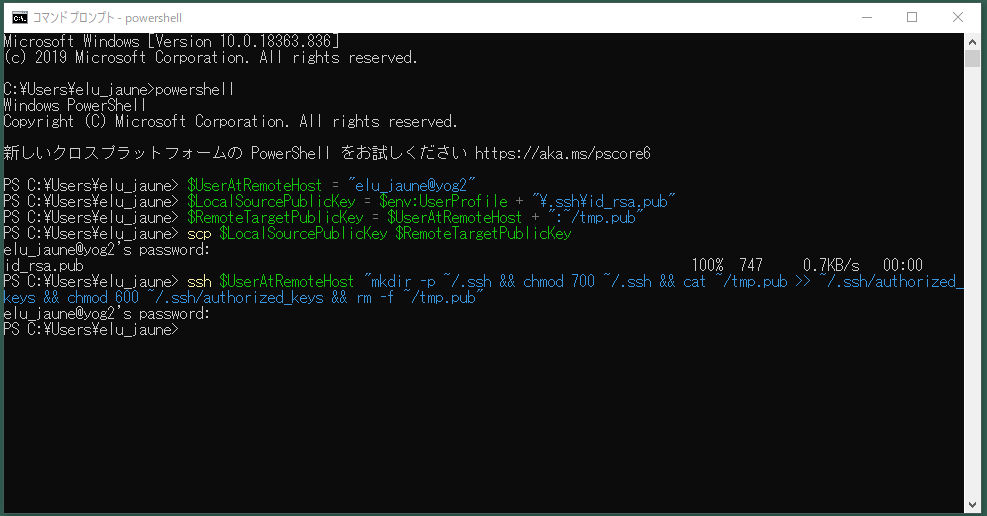
おまけ1.id_rsaファイルの発行とVS Code Serverへの転送
※id_rsaを発行しなくてもpasswordログインは可能です。セキュリティ強度を考えると実装したほうがいい...とされます。
2.rsaキーをVS Code Serverにコピーし、authorized_keyに変換。

3.iraキーを用意することでRemote Development接続するときはpassphraseを使った認証に切り替わります。