Remote Development with Visual Studio Code という機能のプレビュー版がリリースされました。
VSCode公式リモート開発機能。
— s2terminal /suzuki.sh (@suzukiterminal) May 3, 2019
サーバにはSSHでアクセスするが、リモートサーバー上でVSCode拡張機能を動かすので、リモート上のソースコード静的解析とかが効く。VSCode本体とUI関連の拡張はローカルにあるので、エディタとしては軽快に動く、という事らしい。これ最強ではhttps://t.co/qFcDKBdmOE
※以下、本稿の内容は2019年5月3日現在 Insiders版 (要するにベータ版みたいなの)であり、通常バージョンのVSCodeでは動作しません。
VSCode Remote 機能の概要
- ローカルマシンでは通常通り、VScode本体とUI関連の機能等を動かしている
- リモートサーバ上のファイルにアクセスして編集できる
- リモートサーバ上で言語の拡張機能等を実行する
- リモートとしては「SSH」のほかに「Container」「WSL」が選べる
今までもいくつかサードパーティのリモート編集の拡張機能は存在しましたが、「リモートサーバ上で言語の拡張機能等を実行する」という点が異なる点だと思います。これにより、リモート上の言語実行環境等を使ってローカルで開発できます。
例えば「リモートサーバ上のRubyファイルをVScodeで編集するために、ローカルにもRubyをインストールする」といった事が必要無くなるようです。リモート上のRubyを使ってローカルのVSCodeで開発できるようになります。
環境
以下、下記環境で実際に試してみます。
- ローカル環境
- Windows 10 Pro 1809
- Visual Studio Code 1.34.0-insider
- リモート環境
- CentOS Linux release 7.6.1810
- ※VSCode無し
手順
ここからは実際に、SSH でリモートサーバ上に接続して、リモート上で Ruby 拡張機能を動かしてみます。
だいたい Developing on Remote Machines using SSH and Visual Studio Code に書いてある通りですが。
まず下記から、InsidersビルドのVScodeをインストールします。
https://code.visualstudio.com/insiders/
Insiders buildは、緑色のアイコンが目印です。青色アイコンの安定バージョンVSCodeとは共存できますので、普段安定板を使っていても特に問題はありません。
次に、Microsoft が提供している Remote Development 拡張機能パックをインストールします。下記コマンドを使うのが早いと思います。
> code-insiders --install-extension ms-vscode-remote.vscode-remote-extensionpack
> code-insiders コマンドを打つか何かして Insiders Build 版の VSCode を起動します。
SSHの設定
SSH 設定は、OpenSSH の ssh_config の記法が利用できます。VSCode のコマンドパレットから >Remote-SSH: Open configuration File を実行すると設定ファイルが開くので、SSH 接続情報を記入しておきます。
たとえば > ssh your.name@your-remote-server.example.com -i C:\Users\your\secret\key\path\.ssh\id_rsa で接続できるサーバの場合、下記のような感じです。
Host your-remote-server
HostName your-remote-server.example.com
User your.name
IdentityFile C:\Users\your\secret\key\path\.ssh\id_rsa
VSCode のコマンドパレットから >Remote-SSH: Connect to Host を実行し、先ほど設定したホスト情報を選択します。
うまくいけば VSCode のウィンドウがもうひとつ開いて、リモート上のファイルが実行可能になります。
リモート上の Ruby Extension を使ってみる
リモートで開いた VSCode Window で、>Extensions: Install Extensions から、Ruby 拡張機能をインストールします。

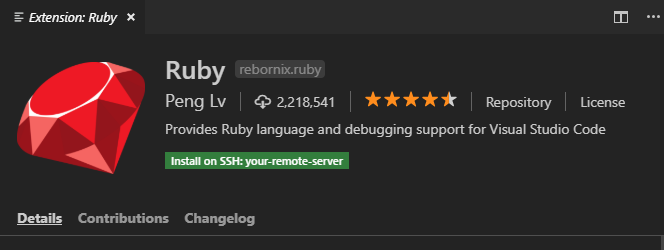
インストールボタンが「install on SSH: your-remote-server」となっているのを確認してください。通常は、単にインストールと書かれているだけだと思います。
VSCode を >Developer: Reload Window でリロードして、Open Folder ボタンから適当なフォルダを開き、index.rb みたいな適当なファイルを開いてみましょう。
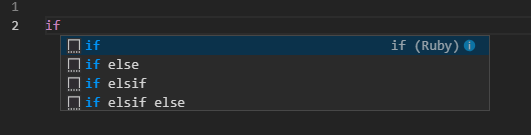
下記のように、 Ctrl+Space で Ruby の補完がかかれば成功です。

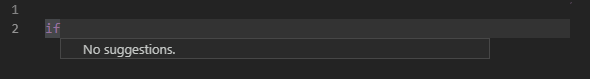
失敗時は「No Suggestions.」になると思います。実際にリモート接続していない VSCode ウィンドウで試すと下記のようになり、リモート上でしか Ruby 拡張機能が動いていない事が確認できると思います。

なおインストールされた拡張機能はどこにあるのかというと、リモートサーバのホームディレクトリ以下に .vscode-remote というディレクトリが作成されており、そこに保存されるようでした。
$ ls ~/.vscode-remote/extensions/
rebornix.ruby-0.22.3
まとめ
以上より、ローカルにある VSCode を使ってリモート上の開発をすることができるようになりました。
まだプレビュー版であり、実際どれくらい便利に使えるのか分かりません。あまりにもあっさり動いたので、リモート上で拡張機能がどれくらい機能しているのか、どんな拡張機能でも動くのか、など不明点はあります。(たとえば Ruby 拡張機能でも Language Server 機能はエラーで動いておらず、まだ動かし方は調べていません)
ですが少なくとも VSCode 公式の機能で、リモート上の開発が簡単にできるようになったというのは事実です。
これが実現すれば、ローカルに言語実行環境などをインストールしていない環境下でも、VSCode さえあれば開発ができるようになります。また、初学者や非エンジニアなど開発環境をローカルに構築するのが難しいケースにおいても有効に使えると思います。正式リリースが非常に楽しみです。
Tips
SSHパスワード認証で使うには?
VSCodeの設定でremote.SSH.showLoginTerminalを有効にする事で、パスワードを入力してログインができます。
ただしWindow Reload等のたびにパスワード入力を要求されるため、鍵認証を推奨します。
Insiders Preview版を通常開発に使う事に問題はあるか?
VSCodeのライセンス条項は正式版とInsiders版とで別々になっていますが、Insiders版は「評価目的の利用に限る」ような事はなく、通常の開発に利用することができます。
- 正式版: License、日本語訳
- Insiders版: License (英語のみ)
General. You may use any number of copies of the software to develop and test your applications, including deployment within your internal corporate network.
上記一文は完全に一致しています。
Dockerで使うには?
Remote - Containers 拡張機能を利用します。詳しくは別の方の記事等を参考にしてください。
なお現時点でAlpine Linuxには対応していないようです。GitHubにIssueは立っているため、応援しましょう。
Support Alpine · Issue #54 · microsoft/vscode-remote-release