サンプルのページでは、アルファベットを総て小文字に変換する例が載せられています。
Creating your first node
このサンプルを、総て大文字に変換する例に書き換えてみました。
事前に準備するのは、
.node-red/nodes/package.json
.node-red/nodes/upper-case.js
.node-red/nodes/upper-case.html
です。
packeage.json
{
"name": "node-red-contrib-example-upper-case",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"node-red" : {
"nodes": {
"upper-case": "upper-case.js"
}
}
}
upper-case.js
module.exports = function(RED) {
function UpperCaseNode(config) {
RED.nodes.createNode(this,config);
var node = this;
node.on('input', function(msg) {
msg.payload = msg.payload.toUpperCase();
node.send(msg);
});
}
RED.nodes.registerType("upper-case",UpperCaseNode);
}
upper-case.html
<script type="text/javascript">
RED.nodes.registerType('upper-case',{
category: 'function',
color: '#a6bbcf',
defaults: {
name: {value:""}
},
inputs:1,
outputs:1,
icon: "file.png",
label: function() {
return this.name||"upper-case";
}
});
</script>
<script type="text/x-red" data-template-name="upper-case">
<div class="form-row">
<label for="node-input-name"><i class="icon-tag"></i> Name</label>
<input type="text" id="node-input-name" placeholder="Name">
</div>
</script>
<script type="text/x-red" data-help-name="upper-case">
<p>A simple node that converts the message payloads into all upper-case characters</p>
</script>
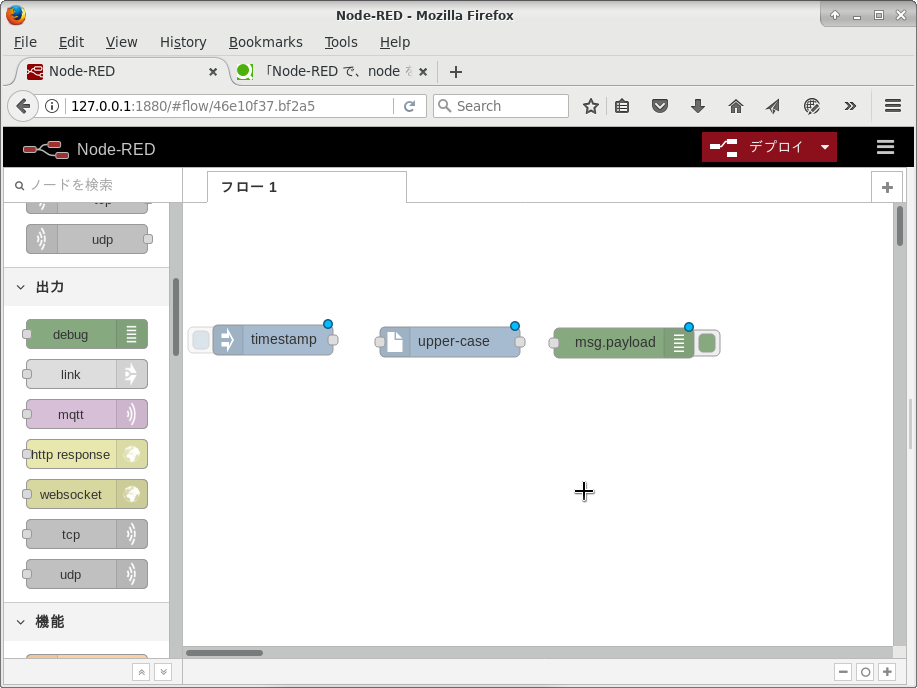
準備が出来たら、エディター でフローを作成します。
まず、inject, upper-flow, debug を配置します。
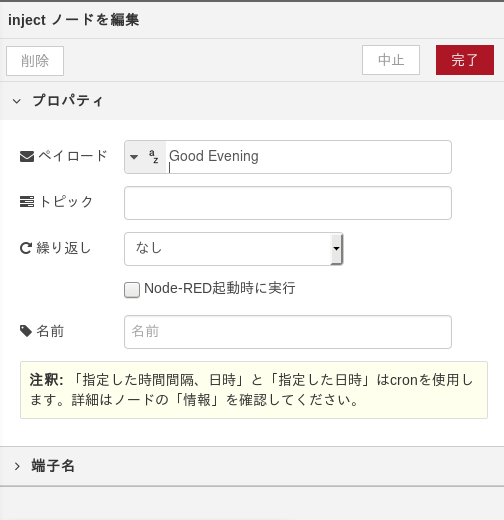
inject をダブルクリックして、
ペイロードを文字列にし、入力データ (例えば、Good Evening と入れます。
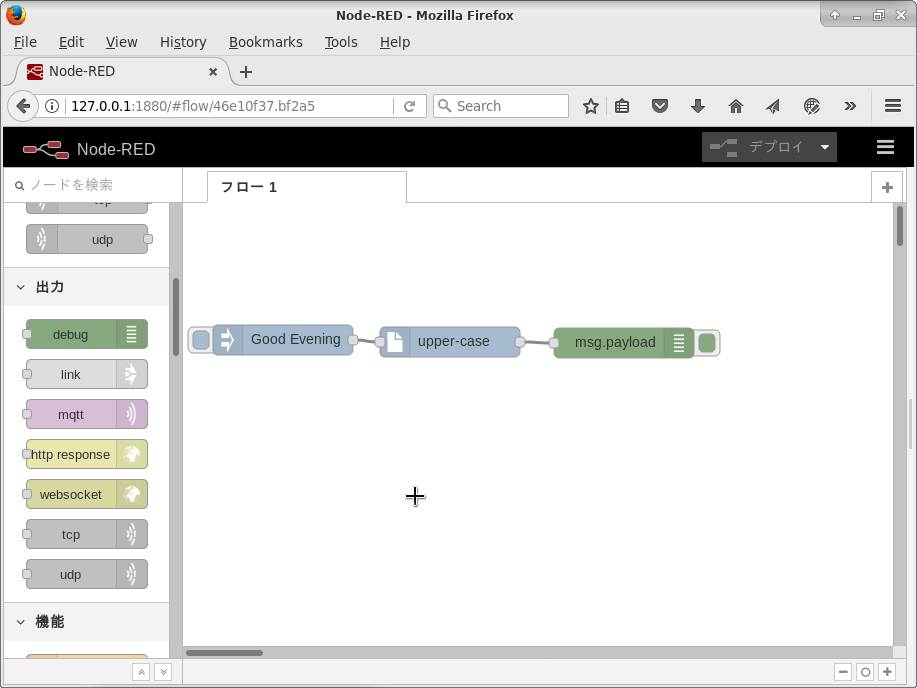
そして、ノードを結びます。
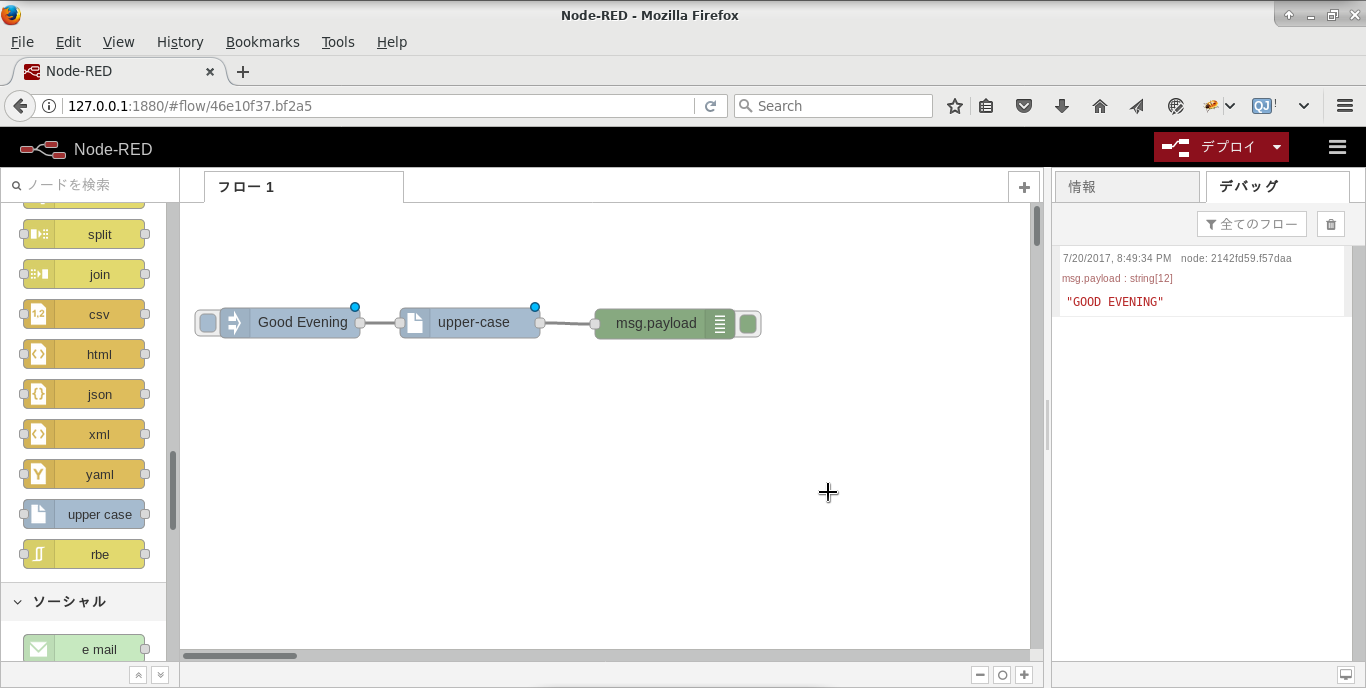
デブロイして、inject の 左のボタンをクリックします。
実行結果です。