次のプログラムを改造して、jQuery を使います。
Laravel で HelloWorld
- resources/views/hello.blade.php を改造
- スクリプト public/js/ex01.js を作成
- サーバーを起動
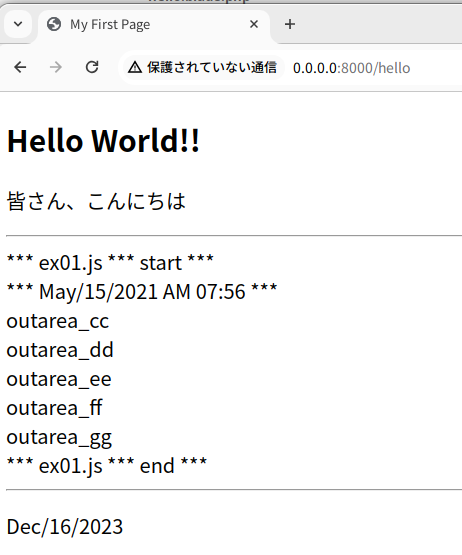
- ブラウザーで http://localhost:8000/hello にアクセス
hello.blade.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<script type="text/javascript" src="js/ex01.js"></script>
<title>My First Page</title>
</head>
<body>
<h2>Hello World!!</h2>
<p>皆さん、こんにちは</p>
<hr />
<div id="outarea_aa">outarea_aa</div>
<div id="outarea_bb">outarea_bb</div>
<div id="outarea_cc">outarea_cc</div>
<div id="outarea_dd">outarea_dd</div>
<div id="outarea_ee">outarea_ee</div>
<div id="outarea_ff">outarea_ff</div>
<div id="outarea_gg">outarea_gg</div>
<div id="outarea_hh">outarea_hh</div>
<hr />
<p>Dec/16/2023</p>
</body>
</html>
mkdir public/js
public/js/ex01.js
// -----------------------------------------------------------------------
// ex01.js
//
// Dec/16/2023
//
// -----------------------------------------------------------------------
jQuery (function ()
{
jQuery("#outarea_aa").text ("*** ex01.js *** start ***")
jQuery("#outarea_bb").text ("*** Dec/16/2023 AM 09:33 ***")
jQuery("#outarea_hh").text ("*** ex01.js *** end ***")
})
// -----------------------------------------------------------------------
php artisan serve --host 0.0.0.0