こんな人・ストアにおすすめ
Shopifyでオンラインストアを運営している方の中には、トップページやコレクションページから商品をカートに追加できる機能がほしい方も多いと思います。しかし、機能を実装しようとすると、自らコーディングしたり、他の会社に依頼する必要があります。
- トップページやコレクションページから商品を直接カートに追加したい。
- 商品タグの絞り込みができるコレクションページを作りたい。
という悩みを持つ方も多いのではないでしょうか。
この記事では、Shopifyの運営・構築の業務を行っている Shopfiy Expert の株式会社UnReactが、「カートに追加ボタン」をストアのページに追加できる「どこでもカートに追加|リテリア ぽんぽんカート」というShopifyアプリを紹介していきます。
どこでもカートに追加|リテリア ぽんぽんカートとは?
「どこでもカートに追加|リテリア ぽんぽんカート」とは、コレクションページやトップページから商品をカートに追加できるようになるアプリです。
商品を追加した後、カートページへは遷移せずに他の商品をカートに追加することも可能です。
導入メリット
どこでもカートに追加|リテリア ぽんぽんカートを使うメリットを挙げてみます。
- アプリブロックを追加するだけの簡単設定
- カートの種類を選択可能
- 複数タグでの商品の絞り込み
- 柔軟なカスタマイズ性
- モーダルの表示
- OS2.0テーマで利用可能
- アプリ管理画面・サポートが日本語
このように、どこでもカートに追加|リテリア ぽんぽんカートでは、カートに追加する機能だけでなくタグの絞り込みやモーダルも実装されており、コレクションページで商品を購入するのに困らない機能を提供してくれています。
導入デメリット
- OS2.0の前のテーマでは導入出来ない
どこでもカートに追加|リテリア ぽんぽんカートは、OS2.0に対応したテーマでのみ使用することが可能です。
料金プラン
料金プランは1つで月額7.99ドルです。アプリの中では少し高いです。しかし、トップページやコレクションページで商品を購入できることで、コンバージョン率をあげることができます。
現在、7日間の無料トライアルがあり、開発ストアでは無料でアプリをお試しできます。
無料トライアルはこちらから
使い方は次のアプリインストールと設定で解説しています。
ぽんぽんカートで出来ること
ぽんぽんカートを導入することで追加できる主な機能は下記になります。
- どこのページからでも商品をカートに追加機能
- コレクションの商品タグでの絞り込み機能
- モーダル機能
- バリエーションピッカー機能
各機能について説明していきます。
どこのページからでも商品をカートに追加機能
まさに、ぽんぽんカートのメイン機能です。
カートページに移動することなく、商品をカートに追加することができます。
セクションは、トップページだけでなく、商品ページ、コレクションページ、ブログページ、各ページなどあらゆるページに追加することができます。(まさに、、どこでもカートに追加、、、)
セクションを各ページに追加する方法については、「ぽんぽんカートの設定方法」に記載しております。

コレクションの商品タグでの絞り込み機能
次に「コレクションの商品タグでの絞り込み」機能について説明します。
ぽんぽんカートでは、商品タグで絞り込みをすることができます。(タグの絞り込み機能は削除することはできません。※2022年4月6日時点)
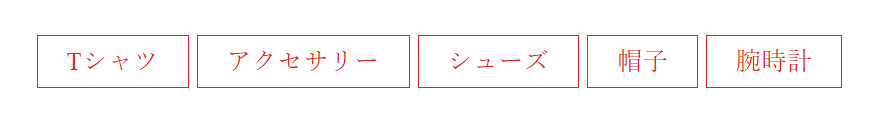
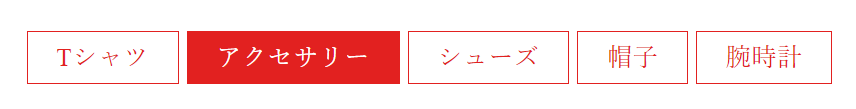
現在(2022年4月6日時点)の機能では、ぽんぽんカートを追加したコレクションページに表示される商品の商品タグがすべて表示されます。
表示されたタグをクリックすると、クリックした商品タグを持つ商品のみ表示されます。
また、複数タグを選択すると、どちらかのタグを持った商品が表示されます。
実装例
例えば、商品A:「赤、Tシャツ、メンズ」、商品B:「紺、ズボン、メンズ」、商品C:「白、Tシャツ、ウィメンズ」という各タグを持った3つの商品があるとします。この状態で、「赤」と「Tシャツ」というタグをクリックすると、商品Aと商品Bが表示されます。
モーダル機能
次に「モーダル」機能について説明します。
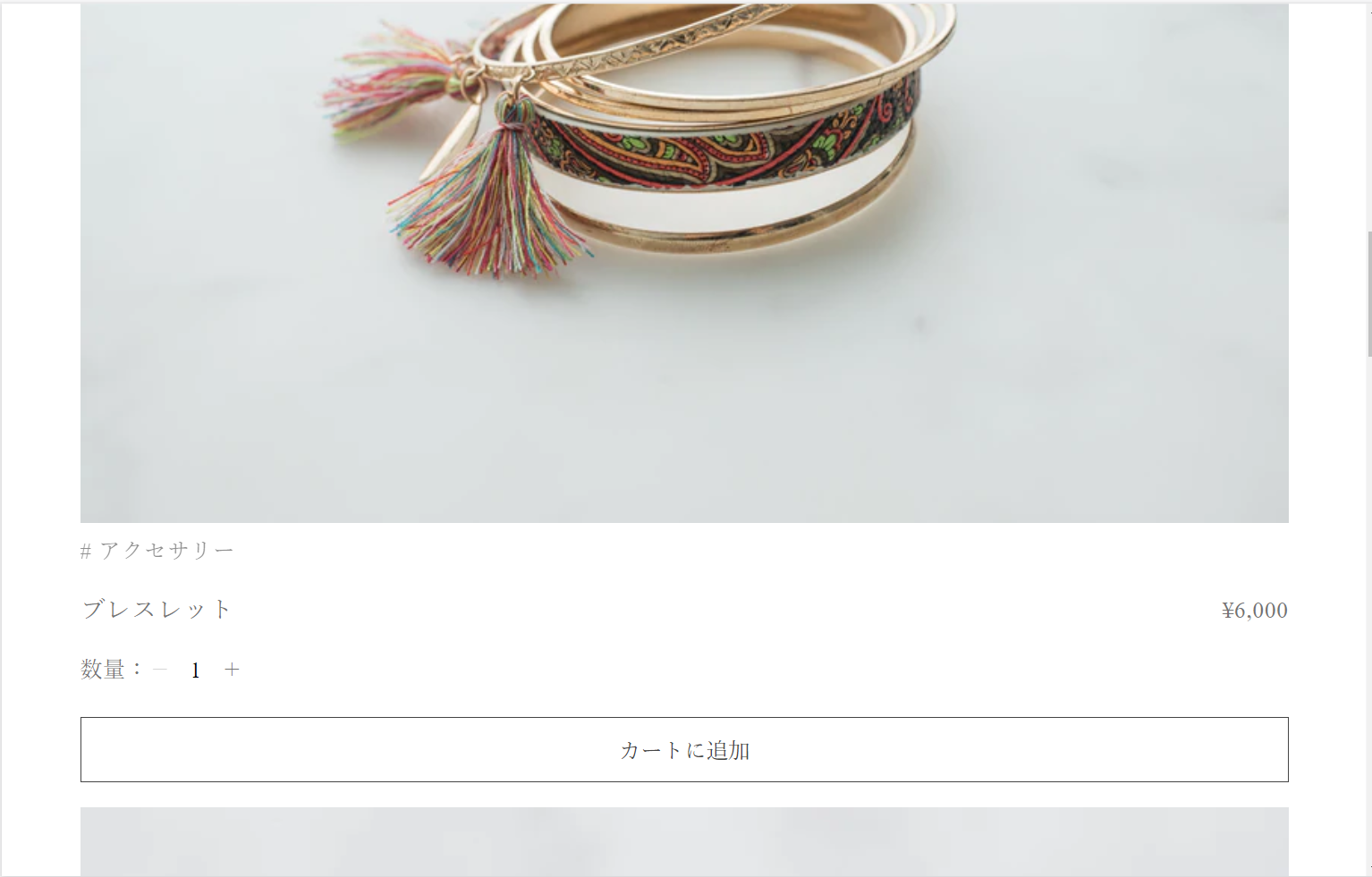
ぽんぽんカートでは、商品画像をクリックすると商品の詳細が記載されたモーダルが表示されます。(モーダル機能は削除することはできません。※2022年4月6日時点)
モーダル内には、商品名、商品価格、商品説明、商品画像、数量ピッカー、カートに追加ボダンが実装されています。
カートに追加ボタンが実装されているため、モーダルから直接、商品をカートに追加することが可能です。

バリエーションピッカー機能
次に「バリエーションピッカー」機能について説明します。
ぽんぽんカートでは、商品にバリエーションがある場合に、バリエーションを選択できるフォームが追加されます。(バリエーション機能は削除することはできません。※2022年4月6日時点)
バリエーションピッカーで購入したいバリエーションを選択することで、選択したバリエーションの商品がカートに追加されます。
ぽんぽんカートでは、 カラーセレクター、イメージセレクター、オプションセレクターの3種類のバリエーションピッカーを用意しております。
バリエーションピッカーの設定方法については、「ぽんぽんカートの設定方法」に記載しております。
主な機能について説明しました。
次に、ぽんぽんカートで実装されている機能の設定方法について説明します。
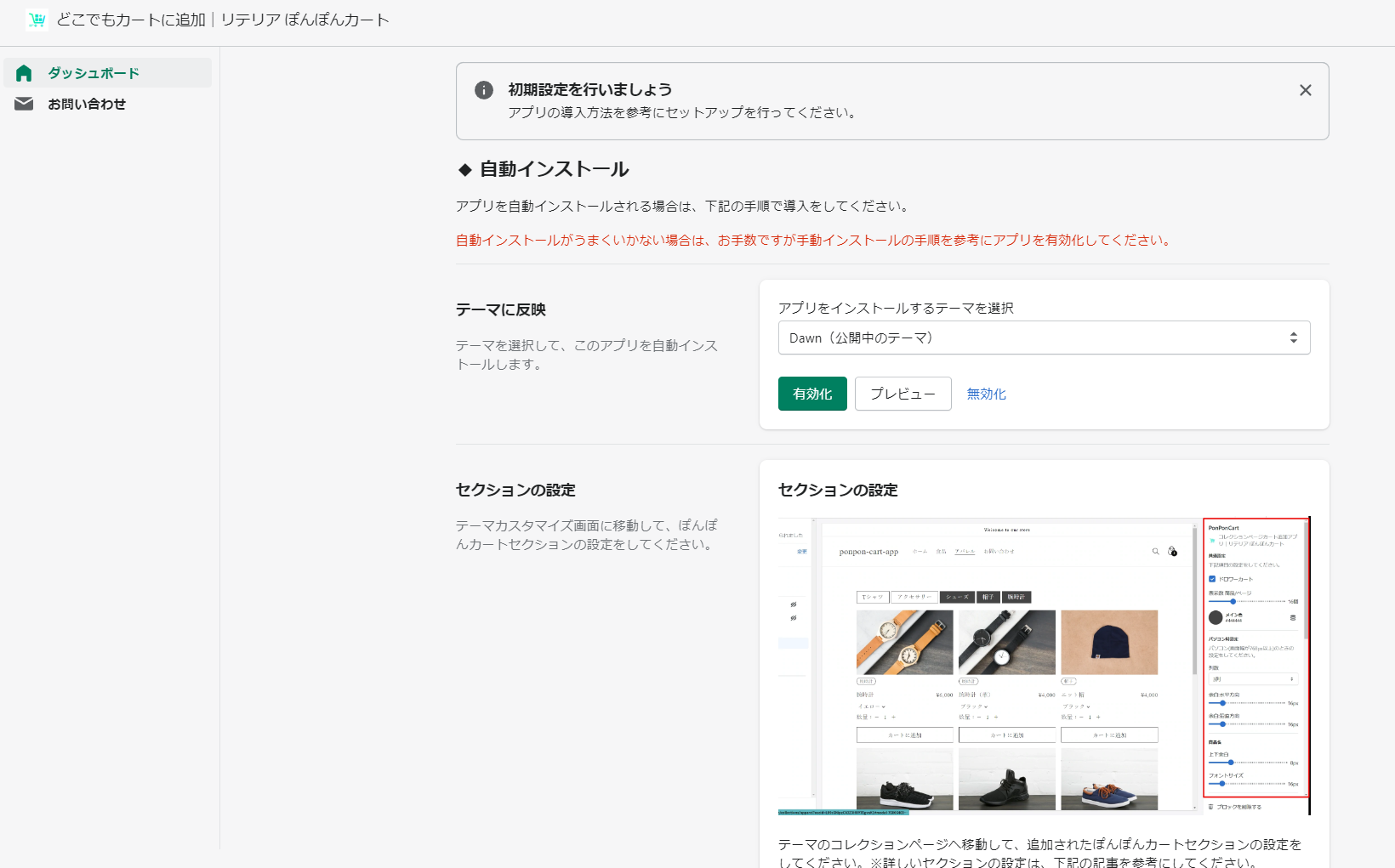
アプリの設定方法
アプリストアから「どこでもカートに追加|リテリア ぽんぽんカート」を検索してストアにアプリを追加します。

設定方法
ぽんぽんカートで実装されている機能の設定方法を下記の順に説明します。
- カートの種類を変更(PonPonCart Collection(コレクションページ限定セクション))
- コレクションの選択(PonPonCart Section)
- 商品タグの表示
- バリエーションピッカーの種類を選択
- バリエーションピッカーの形を選択
- 商品の表示数を変更
- メインカラーを変更
- 商品の列数の変更
- 商品間の余白を調整
- 商品名の余白を調整
- 商品名のフォントサイズを調整
- 言語編集
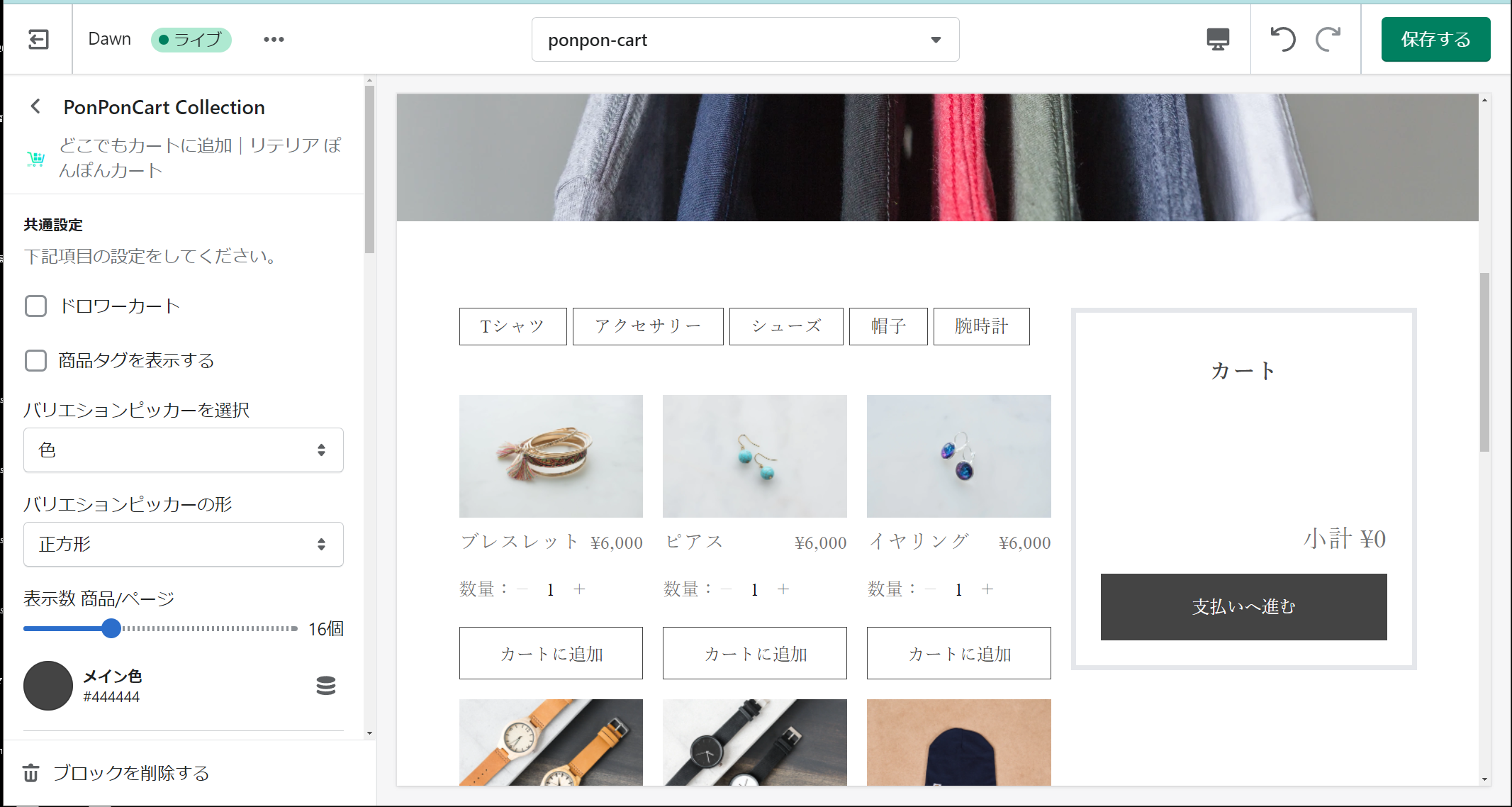
カートの種類を変更(PonPonCart Collection)
カートの種類は「Stickyカート」と「Drawerカート」の2種類です。
『ドロワーカート』のチェックボックスでカートの種類を変更できます。
チェック時は「Drawerカート」、チェックしていないときは「Stickyカート」が適用されます。
Stickyカート
Stickyカートでは常に表示で、スクロールに合わせてカートが移動します。
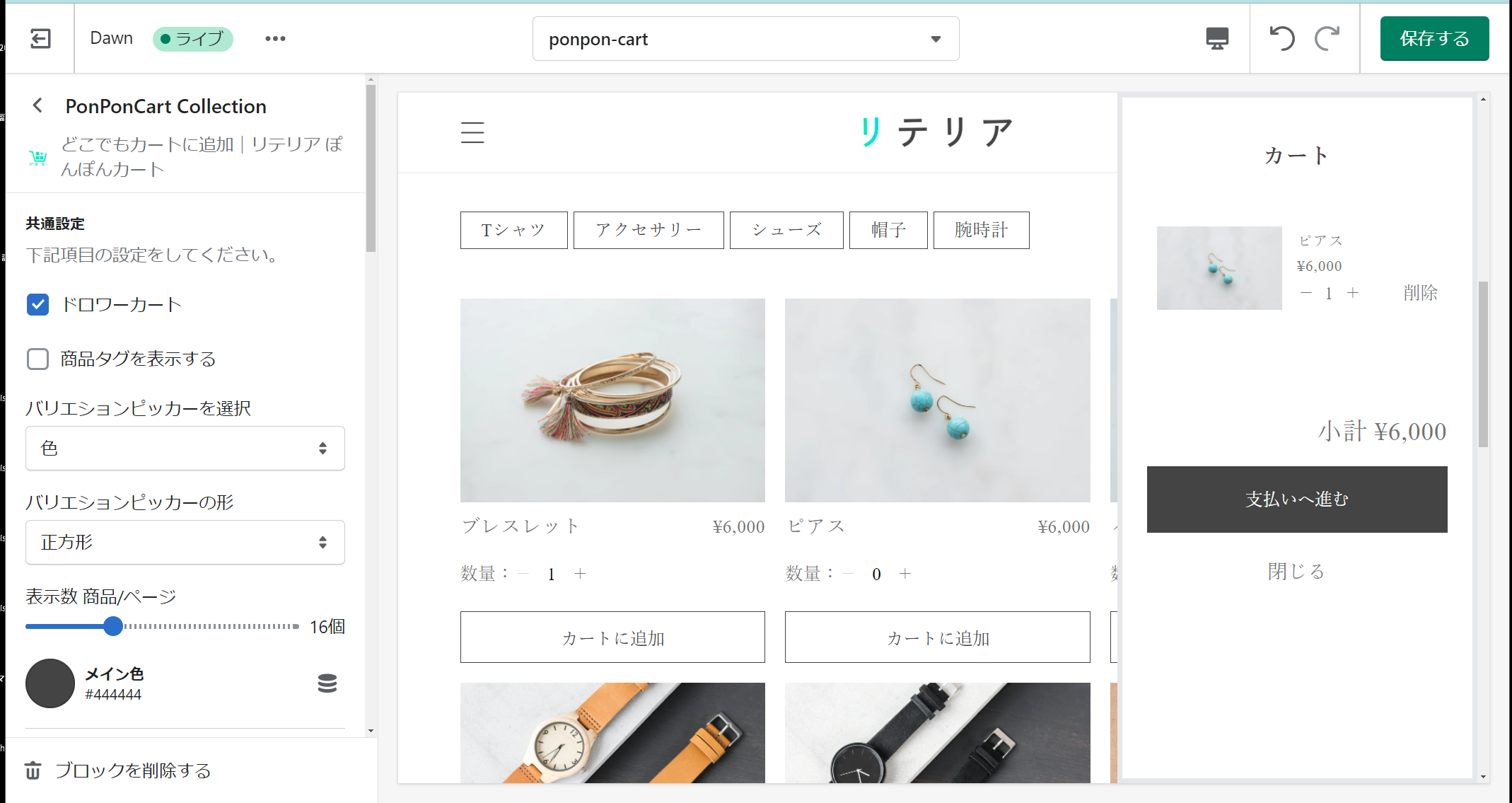
Drawerカート
Drawerカートでは通常時は非表示で、カートに追加ボタンを押したときに、カートの中身を表示します。
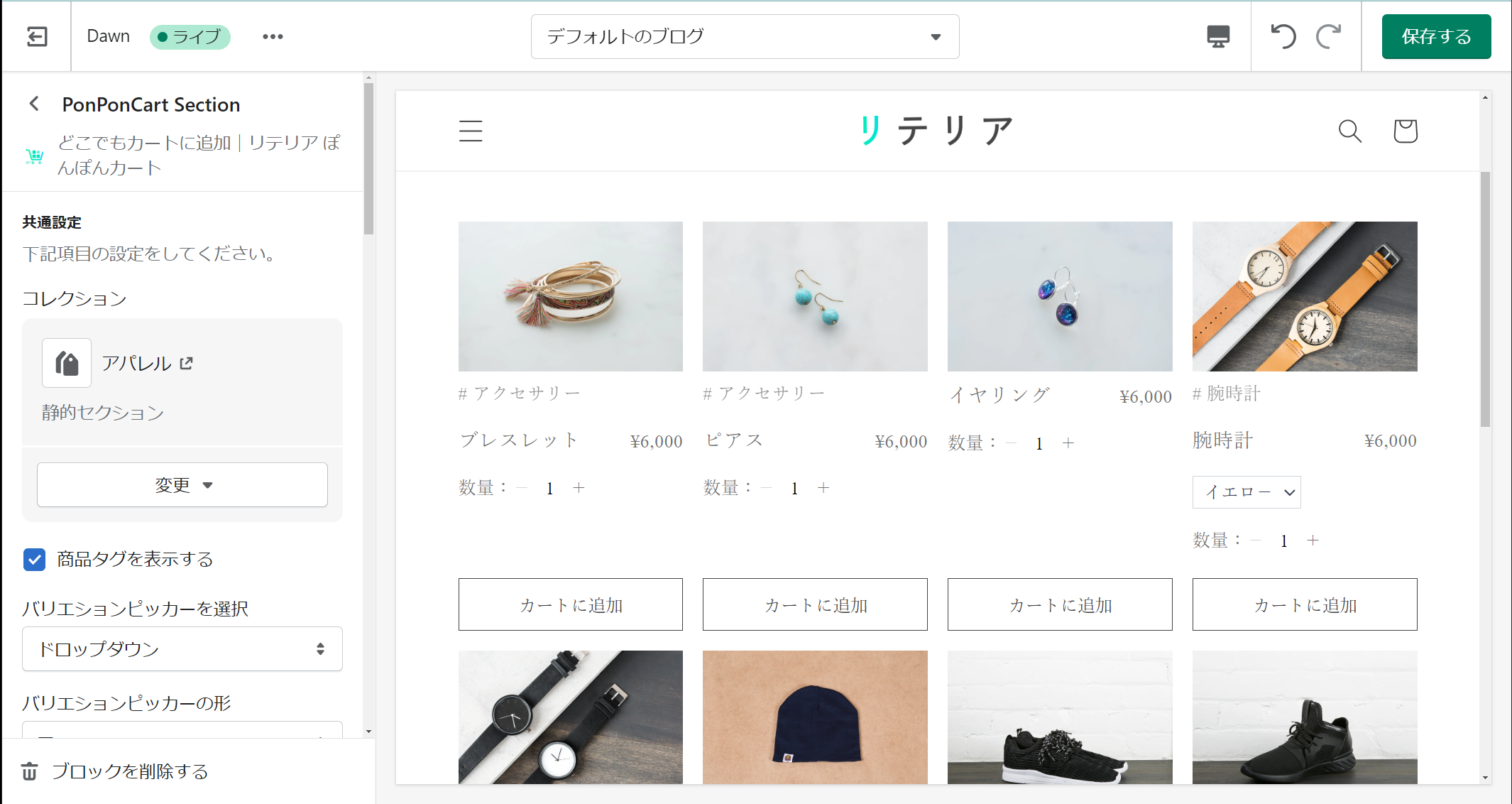
コレクションの選択(PonPonCart Section)
PonPonCart Sectionでは、表示するセクションを選択する必要があります。
商品タグの表示
『商品タグを表示する』の商品タグの表示/非表示を変更できます。
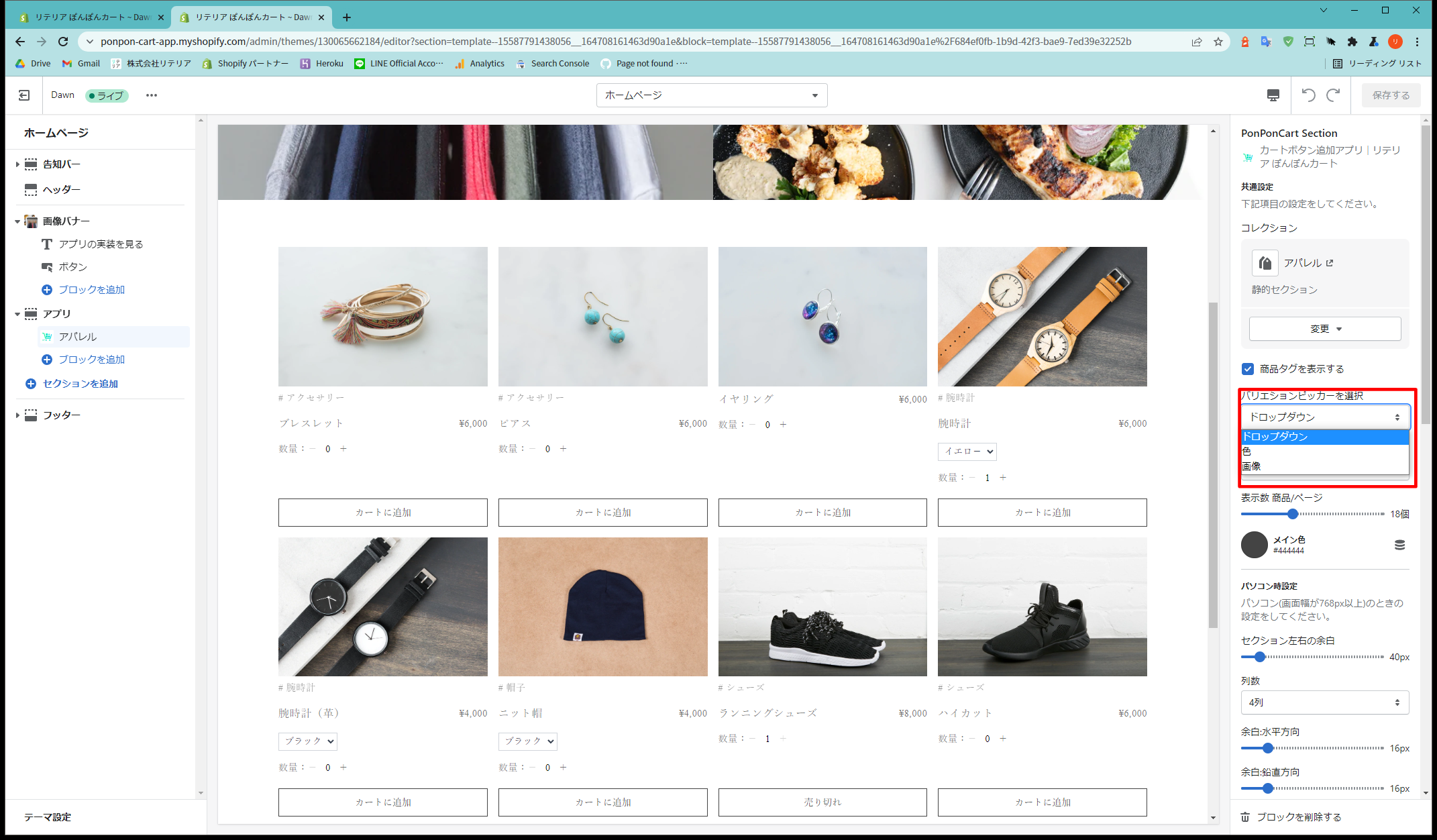
バリエーションピッカーの種類を選択
『バリエーションピッカーの種類を選択』でバリエーションピッカーの種類を変更できます。
バリエーションピッカーの種類は、下記の3種類です。
バリエーションピッカーの事前設定に関しては、「バリエーションピッカーの事前設定」に記載しております。
バリエーションピッカーの形を選択
『バリエーションピッカーの形』でバリエーションピッカーの形を変更できます。
バリエーションピッカーの形が適用されるのは、「カラーセレクター」と「イメージセレクター」です。
商品の表示数を変更
『表示数 商品/ページ』で1ページあたりの商品数を設定することができます。
表示数は、1~50個まで選択できます。


1ページあたりの表示数よりもコレクションの商品数が多い場合は下記画像のようにページネーションされます。

メインカラーを変更
変更箇所は下記の場所です。
商品の列数の変更
『列数』でセクションの列数を設定できます。
選択可能な列数は、1列から5列です。
商品間の余白を調整
『余白:水平方向』・『余白:鉛直方向』で商品間の余白を調節できます。
選択可能な値は、0から100です。
商品名の上下余白・フォントサイズを調整
『上下余白』・『フォントサイズ』で商品名の上下余白・フォントサイズを調節できます。
上下余白は、0-30 px、フォントサイズは、1-100 pxの範囲で選択できます。

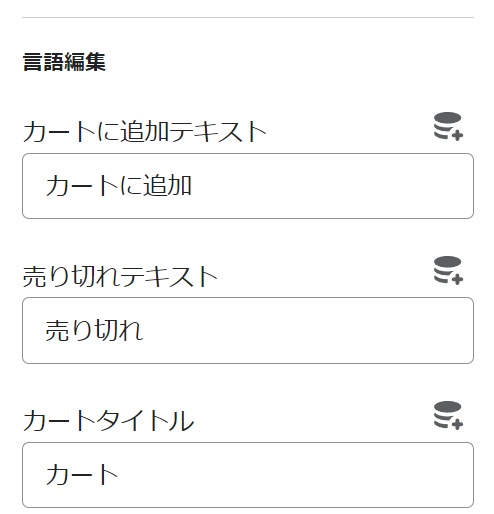
言語編集
言語編集でぽんぽんカートで使用されている文言を変更できます。
変更可能なテキスト
バリエーションピッカーの事前設定
ぽんぽんカートで「カラーセレクター」や「イメージセレクター」を使用する際の事前設定を解説していきます。
事前準備では、バリエーションのメタフィールドに色と画像の2つのメタフィールドを登録していきます。
メタフィールドを使用すると、商品名や説明などのデフォルトで設定できる項目とは別に、さまざまな項目を追加することができます。
ぽんぽんカートでは、メタフィールドを使用することで、セクション内でカラーピッカーを実装することができます。
設定の流れ
設定の流れは下記の通りです。
- メタフィールドの追加
- ファイルにイメージセレクターで表示する画像を追加
- 商品管理ページでメタフィールドに色、画像リンクを追加
- ぽんぽんカートセクション内でカラーピッカーを選択
上記の流れに沿って事前準備をしていきます。
メタフィールドの追加
まず、メタフィールドから追加していきます。
メタフィールド登録
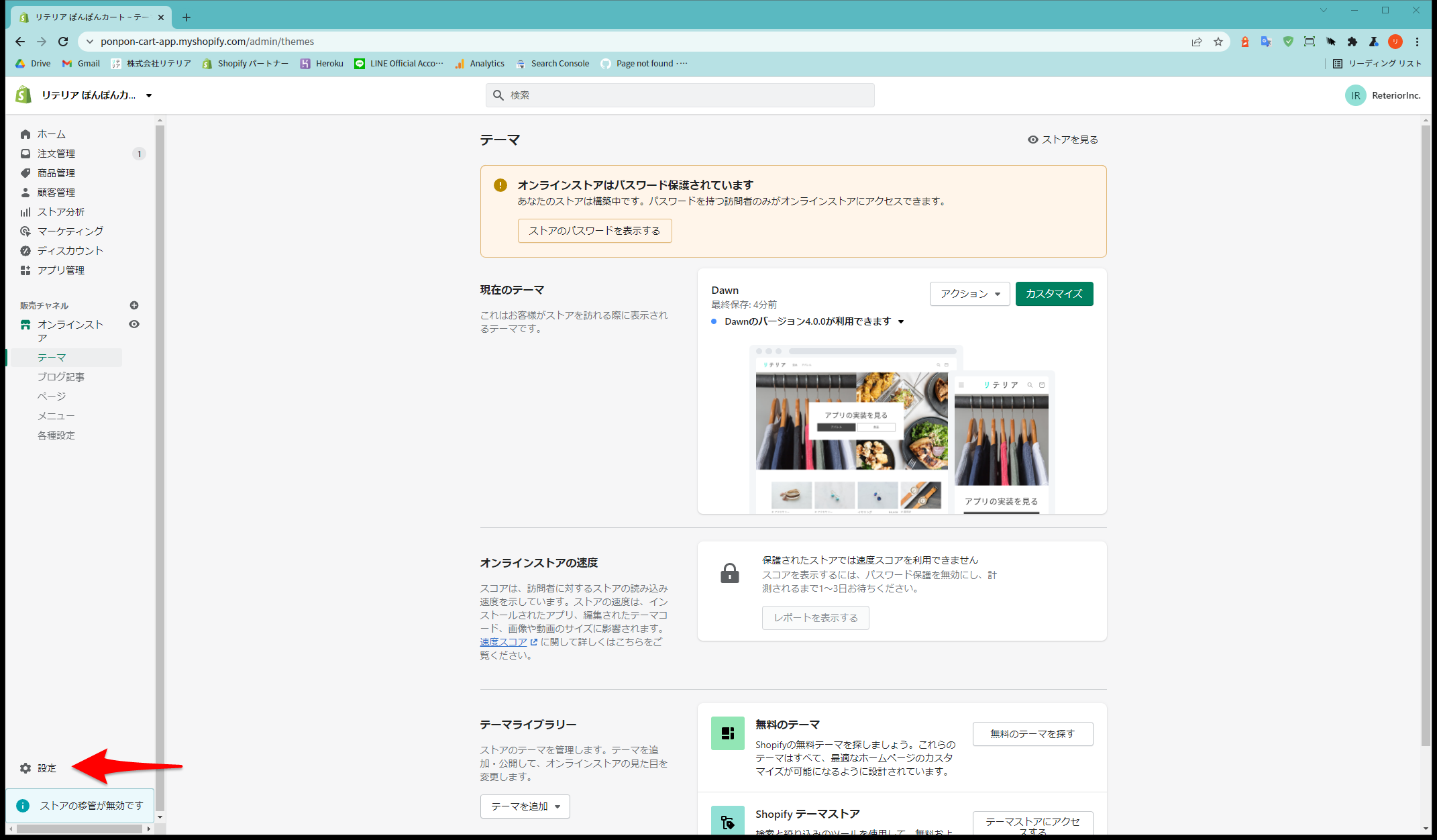
まず、ストア管理画面を開きます。
ストア管理画面左下の、「設定」をクリックします。

サイドバーに「メタフィールド」がありますので、そちらをクリックします。
その後、「バリエーション」の項目をクリックします。

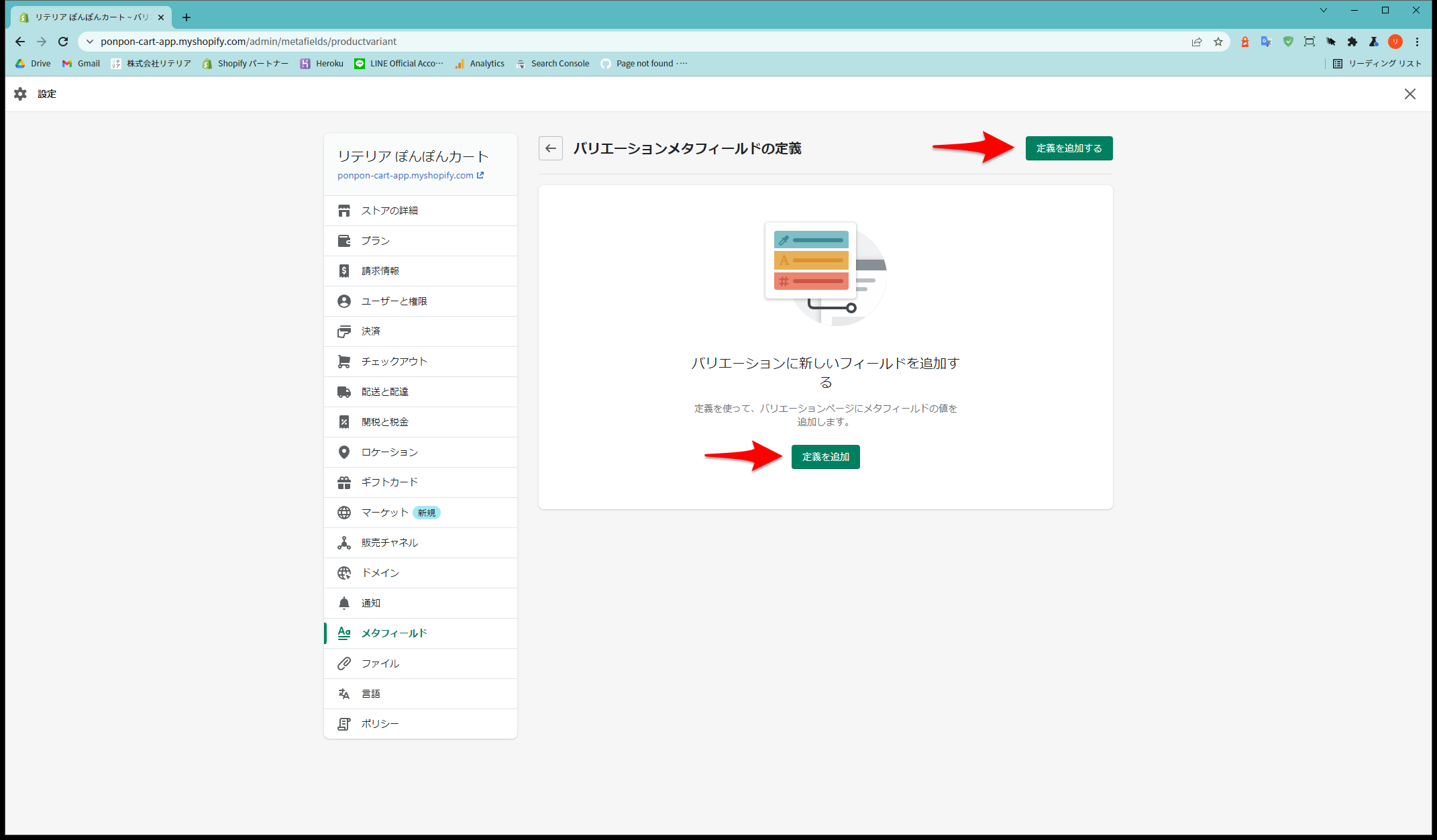
右上の「定義を追加する」ボタン又は、真ん中の「定義を追加」ボタンを押します。
名前、ネームスペース、説明、コンテンツタイプを選択するを入力します。
カラーセレクターの場合
名前:任意の値
ネームスペース:my_fields._ponpon_color_picker_color
説明:任意の値
コンテンツタイプ:色
イメージセレクターの場合
名前:任意の値
ネームスペース:my_fields._ponpon_color_picker_image
説明:任意の値
コンテンツタイプ:URL
入力したら、保存するを押して登録します。
カラーセレクターかイメージセレクターどちらかを登録したら、もう一方のメタフィールドも同様に作成します。
カラーセレクターの場合
名前:任意の値
ネームスペース:my_fields._ponpon_color_picker_color
説明:任意の値
コンテンツタイプ:色
イメージセレクターの場合
名前:任意の値
ネームスペース:my_fields._ponpon_color_picker_image
説明:任意の値
コンテンツタイプ:URL
ファイルに画像を追加
次にファイルに画像を追加していきます。
サイドバーの「ファイル」を選択します。
右上の「ファイルをアップロード」ボタンを押します。
アップロードする画像を選択します。
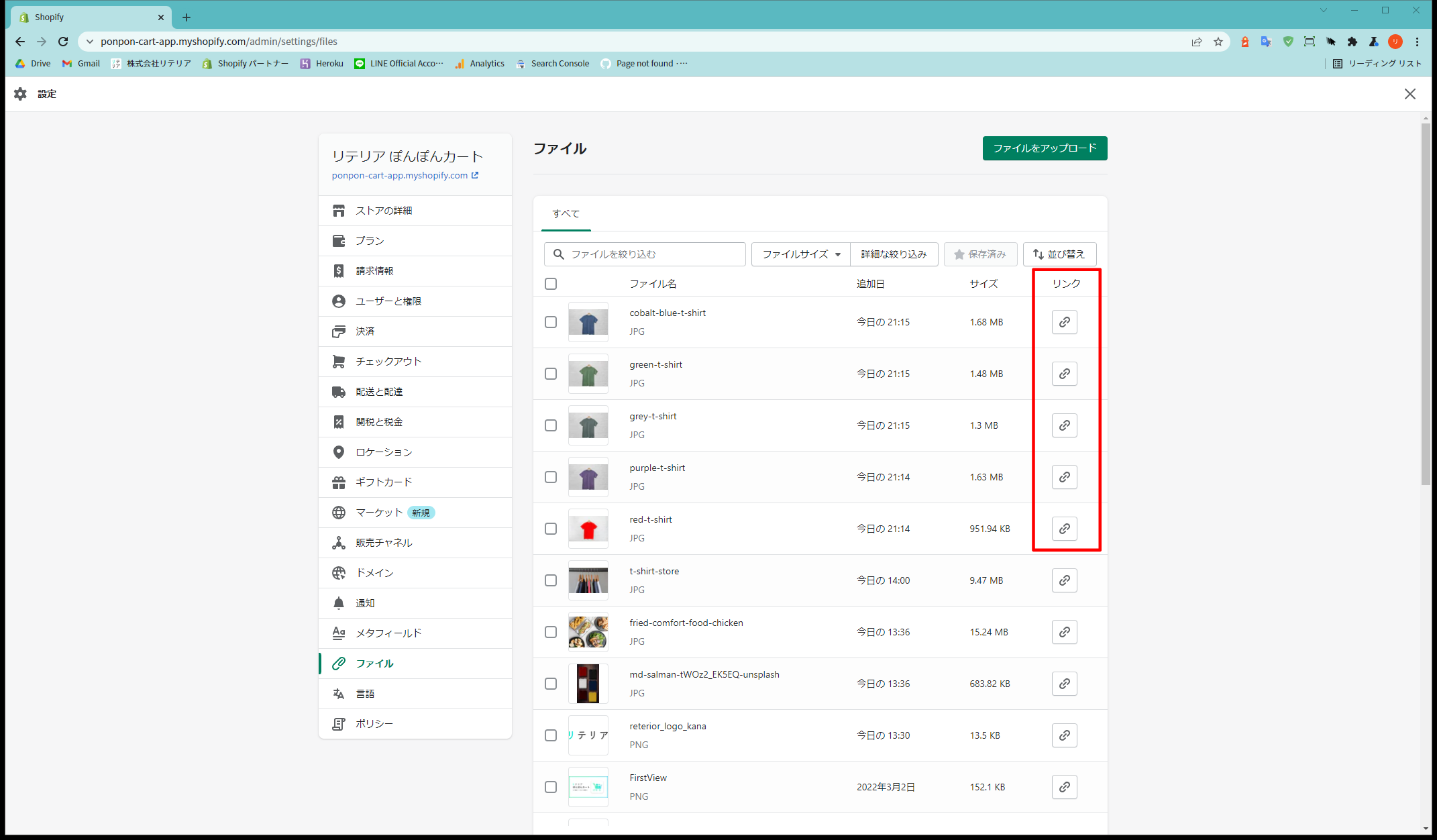
追加した画像のリンクを保存しておきます。(後でメタフィールドに画像のリンクを貼り付けます。)
リンクは、下記画像の場所をクリックすると保存できます。
商品管理ページでメタフィールドに色、画像のリンクを追加
カラーセレクター、イメージセレクターを使用したい商品のメタフィールドを登録していきます。
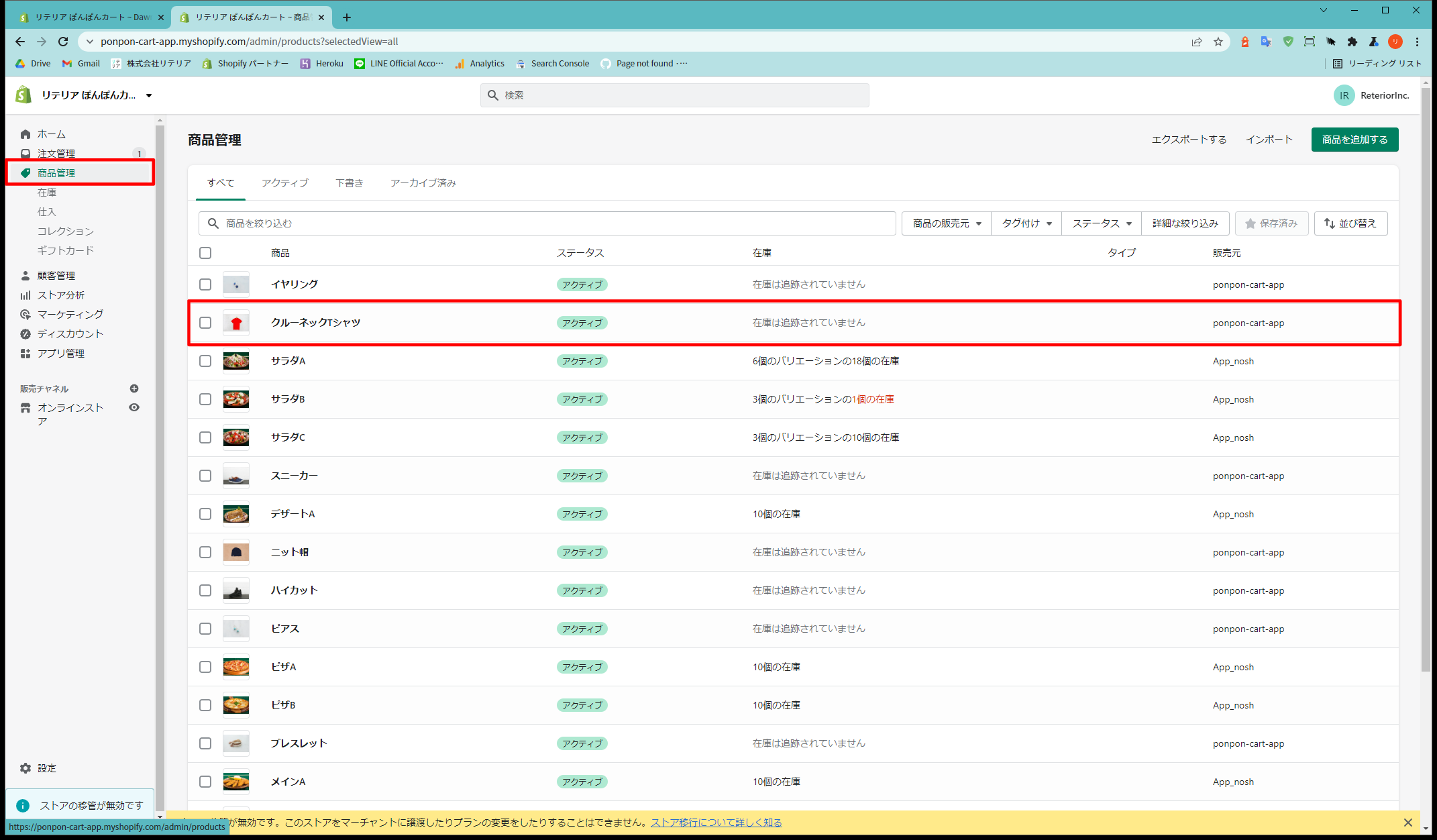
Shopifyストア管理画面のサイドバーにある「商品管理」をクリックします。
商品を選択し編集画面に移動します。
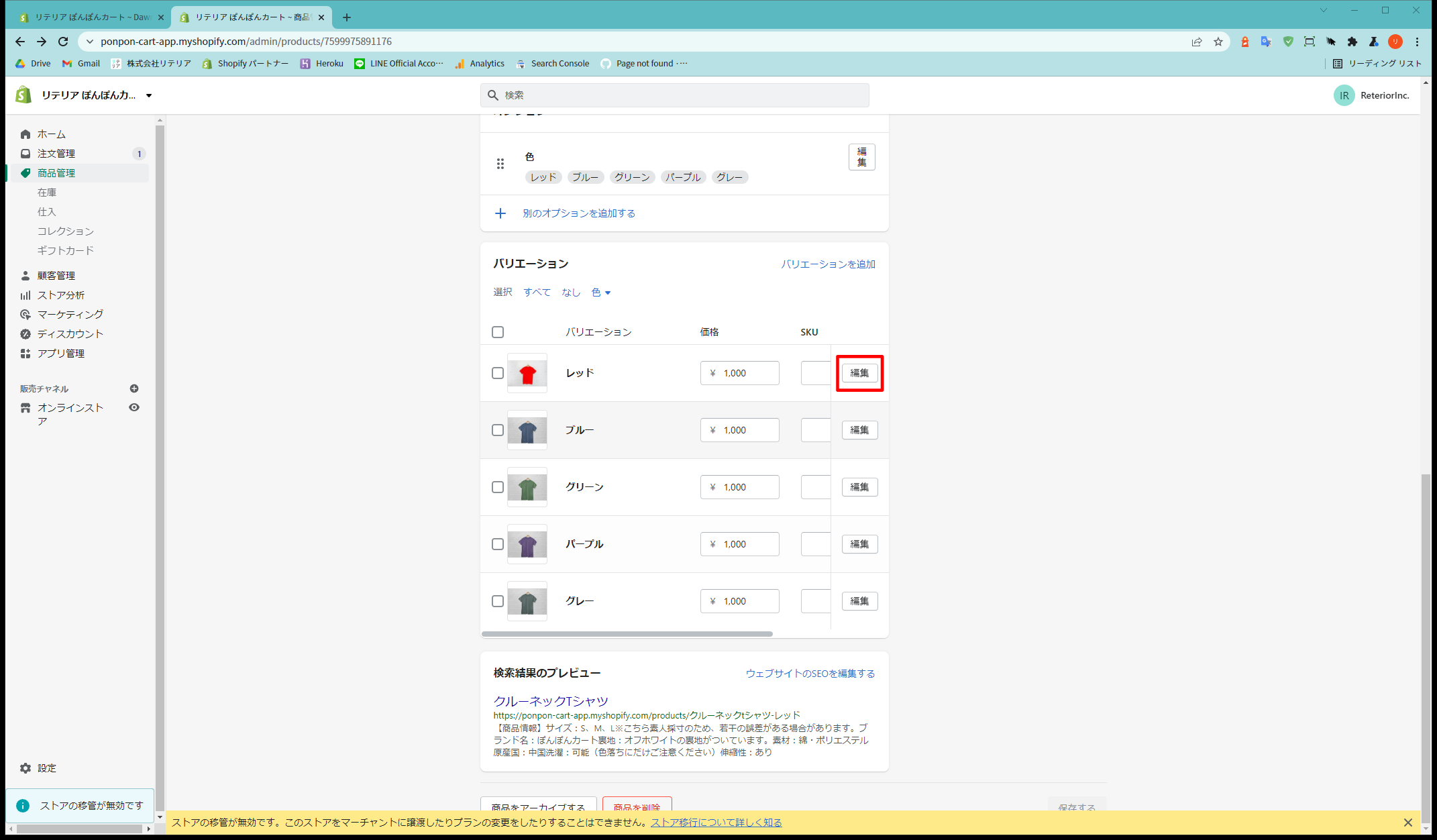
商品編集画面のバリエーションの「編集ボタン」を押します。
画面の下の方にある、メタフィールドを入力するフォームがあると思うので、そちらに色と、先程保存した画像のリンクを入力します。
下記のように登録できれば問題ありません。(※画像のリンクは各自の値を入力してください。)

セクション内でカラーピッカーを選択
テーマカスタマイズ画面に移動し、ぽんぽんカートセクションでバリエーションピッカーの値を変更すると設定完了です。
下記の画像のように、表示されると思います。
まとめ
今回は、どこでもカートに追加|リテリア ぽんぽんカートについてまとめてみました。
アプリを導入することで、トップページやコレクションページで商品をカートに追加出来るようになります。
無料トライアルはこちらから
最後までご覧いただき、ありがとうございました。