目的
TypeScripはそのままでは実行できないので、コンパイルしてJavaScriptに変換しなければならない。
またローカルサーバで開発している場合、コンパイルされる毎にブラウザの更新もかけないといけない。
めんどい!!--->自動化したい!!!
環境
環境
windows10
node.js v12.13.0
npm v6.12.0
typescript v3.9.5
今回はnode.jsを使ってTypeScripがインストールされている状態を前提とする。
環境構築にはこちらも参考に。
・TypeScriptのインストールから実行まで
初期フォルダ構成はこんな感じ。
TS_Project
├─ node_modules
├─ app.ts
├─ index.html
├─ package-lock.json
└─ package.json
コンパイルの自動化
TSファイルに変更があった場合、自動でコンパイルされるようにする。
まずTypeScript(以下TS)プロジェクトを初期化する
package.jsonが存在するディレクトリで以下のコマンドを実行
npx tsc --init
tsconfig.jsonが追加されていることを確認。
これにはTSファイルがどのようにコンパイルされるかなどをコントロールする設定が記載されている。
TS_Project
├─ node_modules
├─ app.ts
├─ index.html
├─ package-lock.json
├─ package.json
└─ tsconfig.json <- 追加
後は簡単。
npx tsc --watch
を実行するだけ。これでTSプロジェクト内のTSファイルに変更が起きた場合、自動でコンパイルしてくれる監視下になる。
--watchは-wでも可。
コンパイルまでは自動でできた。
ブラウザを更新の自動化
次にローカルサーバを立てている場合に、ファイルを更新すると自動的にブラウザを更新するようにしたい。
そこで「Lite-Server」をインストールする。
npm install --save-dev lite-server
package.jsonに追加されていることを確認する。
"devDependencies": {
"lite-server": "^2.5.4"
}
「Lite-Server」をインストールしたら、package.jsonのプロパティにある"scripts"配下に以下を設定する。
"scripts": {
"start": "lite-server" <- 追加
}
設定後はコマンドプロンプトにnpm startと打ち込むことでサーバが立つようになる。
もちろん、ファイルの更新があったときは自動でブラウザを更新してくれるようになる。
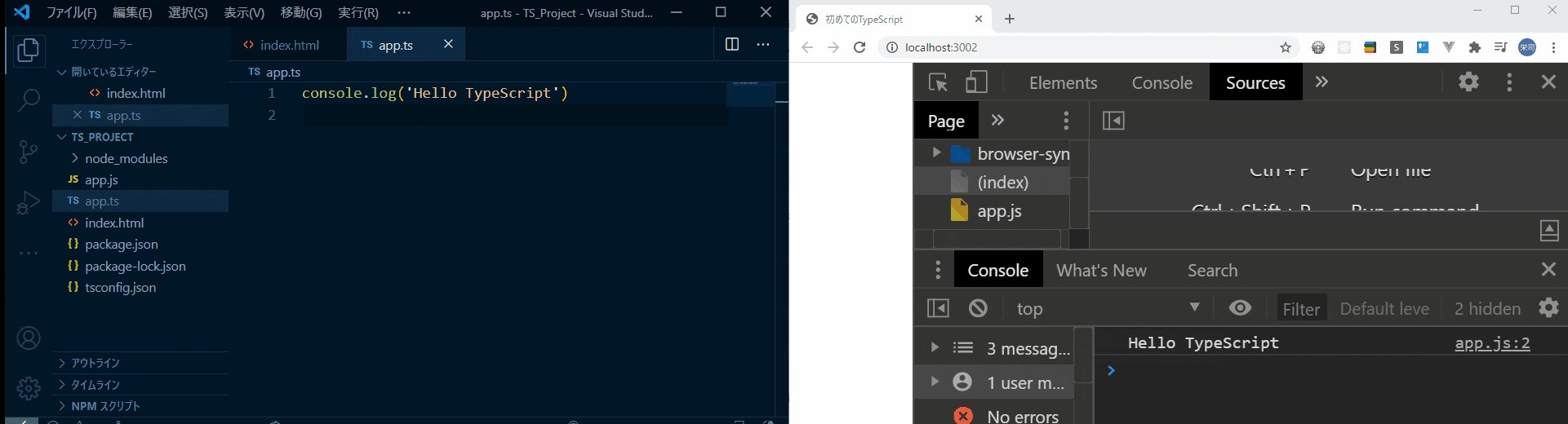
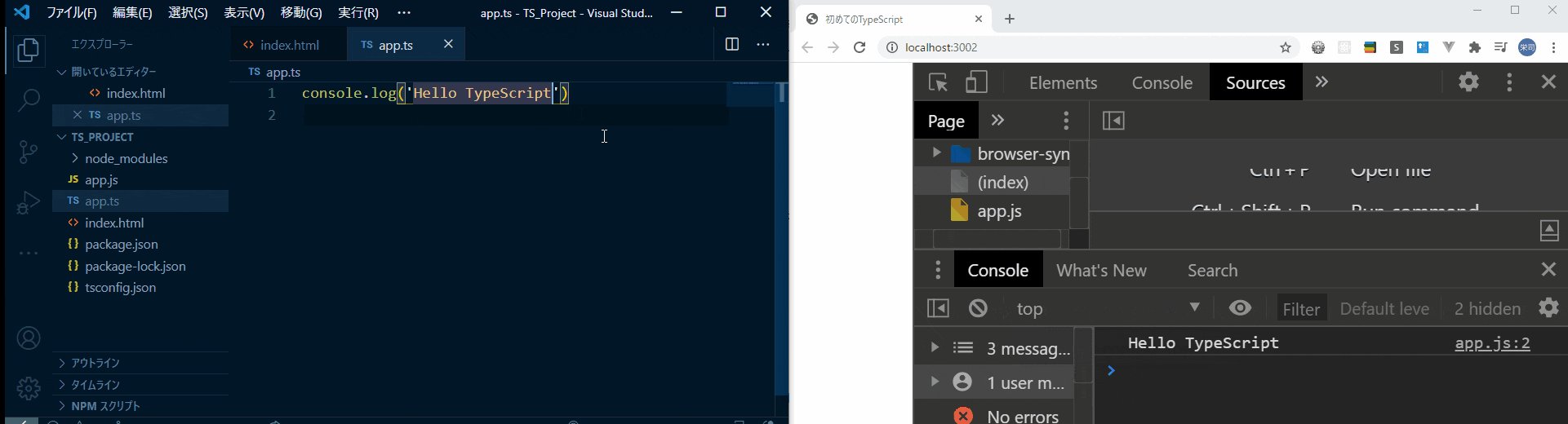
実際の動き
npx tsc -wとnpm startで常に監視状態にしておく。
htmlとtsを用意する。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="./app.js" defer></script> <!-- 追加!! -->
<title>初めてのTypeScript</title>
</head>
<body>
</body>
</html>
console.log('Hello TypeScript')
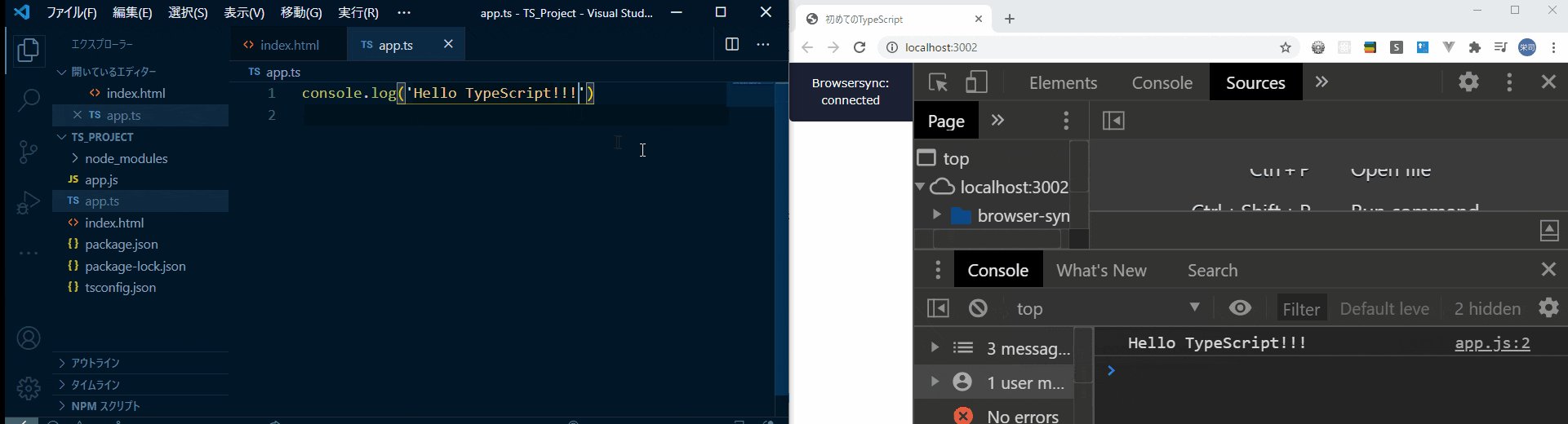
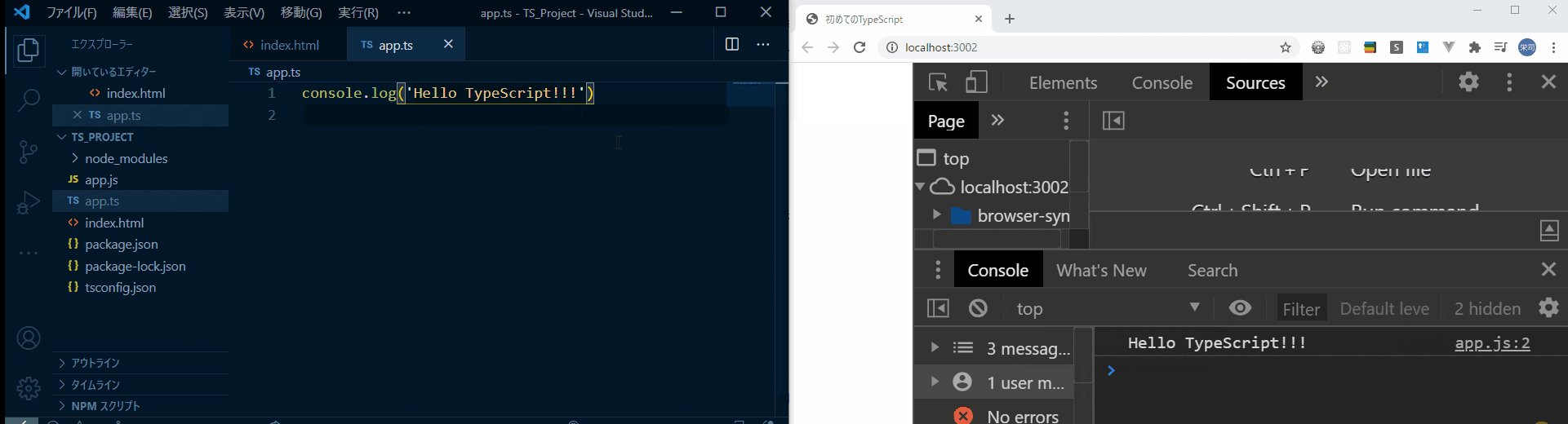
app.tsファイルを編集すると自動でコンパイル->ブラウザ更新までをしてくれている。
「Live Server」を使う手もある
今回はブラウザの自動更新に「Lite-Server」を使ったが、「Visual Studio Code」を使った開発をしているならLive Serverを使う方がお手軽かもしれない。VSCodeの標準拡張機能なので。
まぁそれはまた別のお話で。