2021年日本は火事場の馬鹿力で社会の荒波の中、スライムとして転生しひとときの…ボケ突っ込みの前振りはさておき、キカガクさんでdjangoとHerokuを使うことになり、その一方で下記背景もあったため最新に近い情報でいろいろ出来ないかと模索した結果、とりあえずファーストステップはクリアしたので、掲載・情報共有したいと思います。一助になれれば幸いです。
環境:Windows11
Python 3.10.0
git 2.33.1
heroku 13.5
(pythonライブラリはrequirements.txtにて記載)
背景
https://devcenter.heroku.com/articles/python-support
にてpython runtimeのサポートversionが3.10だったためいけないか
試行錯誤したいと思いました。あと、Windows11PCの方が速そうかな(;^_^Aと。
0.準備
Visual Stadio Code(以後vscode)をインストールして下さい。
1.pythonのインストール
pythonをインストールして下さい(当時最新 3.10.0)
2.vscodeの拡張機能を必要に応じてadd-onして下さい。
@sensuikan1973さんがおすすめの拡張機能を紹介しています。ご参照下さい。
https://qiita.com/sensuikan1973/items/74cf5383c02dbcd82234
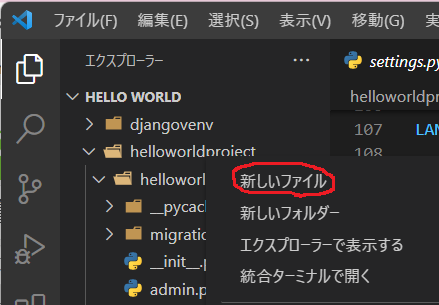
3.仮想環境を作るフォルダを作成し(ここではHello World)、ファイルタブで「フォルダを開く」を選択して下さい。

こんな感じになります。
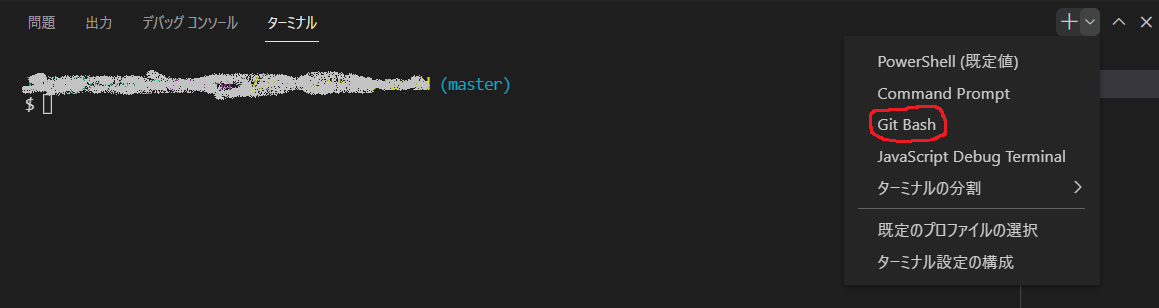
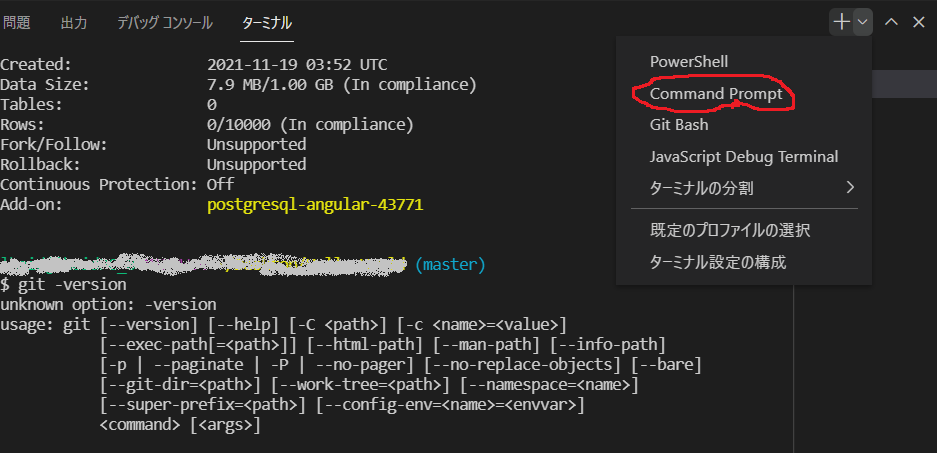
4.vscodeを起動してターミナル(タブ 表示で選択or Ctrl+@ )を表示し、コマンド
プロンプトを追加します。

5.コマンドプロンプトにて
>python -m venv djangovenv
を実行し、djangovenvフォルダを作成します。
上記のコマンドの djangovenv の部分は自身で名前を設定できる部分です。自身で Web アプリを作成する際には任意の名前に変更してもかまいません。
6.仮想環境の起動
現在、仮想環境は起動していません。なので下記のコマンドを実行して下さい。
>djangovenv\Scripts\activate
※以降、仮想環境起動のまま処理をして頂くことをお勧めします。

仮想環境が立ち上がるとこんな感じになります。
7.djangoのインストール
仮想環境には Django がないのでインストールしましょう。Python の仮想環境を使用しているので、pip を使用できます。「==version」を加えてver指定もできます。
>pip install django==3.2.9 # or
>pip install django
8.helloworldprojectフォルダの作成
>django-admin startproject helloworldproject
をコマンドプロンプトで実行して「helloworldproject」フォルダを作成して下さい。
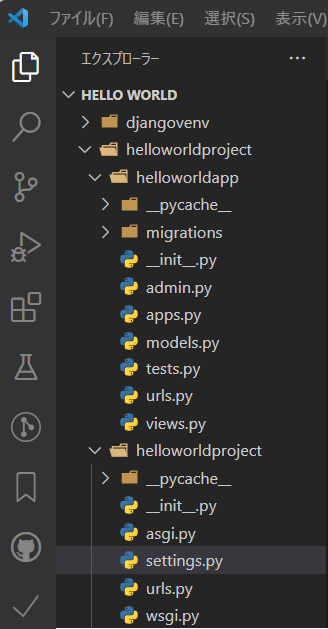
成功するとこんな感じになります。

helloworldproject は、今回作成するプロジェクトのフォルダの名前です。実際に自作で作成する場合は、任意の名前を指定できます。
>cd helloworldproject
開発サーバの起動には次のコードを実行します。
>python manage.py runserver

【補足】
・python ~ が上手く動かない時
python の部分を python3 に変更して実行してください。
・Windows OS でうまく動作しない時
>python3 manage.py runserver 0:8000
9.<\helloworldproject\settings.py>を編集します。
(1)「import os」の追加
os依存になるpathの通し方をコントロールするために必要になります。
(2)BASE_DIRの変更
(1)に伴い指定するディレクトリを変更します。
# Djangoにおいて基本となるフォルダ(manage.py)の場所を示しています。
BASE_DIR = Path(__file__).resolve().parent
⇒BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
(3)hostの編集
ワイルドカード「*」を使ってアクセスの指定範囲を広げます。
#hostの編集
ALLOWED_HOSTS = []
⇒ALLOWED_HOSTS = ['*']
(4)DBのPath編集
(1)の編集に伴いTEMPLATESで指定しているディレクトリを変更します。
#DBのPath編集
'NAME': BASE_DIR / 'db.sqlite3',
⇒'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
(5)言語、時間設定変更
日本の設定にします。
#言語、時間設定変更
LANGUAGE_CODE = 'en-us'
⇒LANGUAGE_CODE = 'ja'
# 時間の設定
TIME_ZONE = 'UTC'
⇒TIME_ZONE = 'Asia/Tokyo'
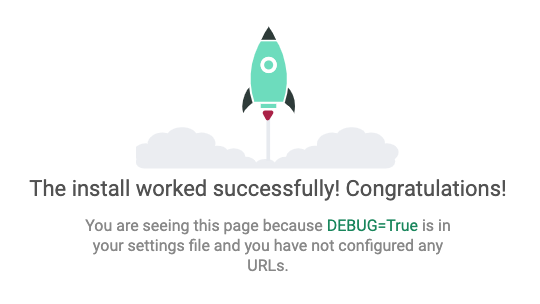
(6)日本語変換確認
下記命令をコマンドプロンプトで実行し、日本語になっているか確認します。
>python3 manage.py runserver
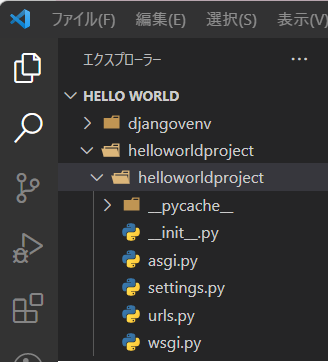
10.<\helloworldproject\helloworldapp>フォルダを作成・編集します。
> python manage.py startapp helloworldapp
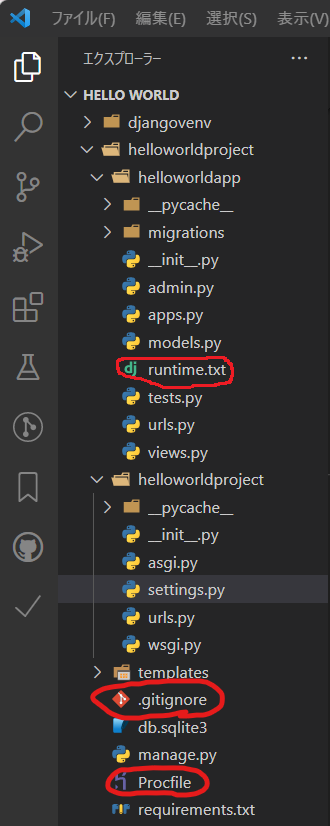
をコマンドプロンプトで実行してフォルダを作成します。成功すると以下の構成になります。

11.< /helloworldproject/settings.py>を編集します。
★INSTALLED_APPSの編集
使うアプリケーションの定義にhelloworldappを追加します。
#Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
⇒INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'helloworldapp' #追加
]
12.<\helloworldproject\urls.py>に追記します。
★includeを追加し、ファイル名を含むurlを指定可能にします。
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]
⇒from django.contrib import admin
from django.urls import path, include # includeを追加
urlpatterns = [
path('admin/', admin.site.urls),
path('hello/', include('helloworldapp.urls')), # 追加
]
13.< helloworldapp/urls.py >を作成します。
★12.で指定したファイルを作成します。

from django.urls import path
urlpatterns = [
path('', hellofunction),
]
14.< helloworldapp/views.py>に追記します。
ホームページで表示されるライブラリをimportし、そこで使う関数を定義します。
from django.shortcuts import render
⇒from django.shortcuts import render # こちらは後で使用します。
from django.http import HttpResponse # 追加
def hellofunction(request):
return HttpResponse('Hello World !')
15.起動確認をします。
>python manage.py runserver
or
>python manage.py runserver 0:8000
でHTMLを立ち上げて「Hello World!」と表示されるか確認します。但し、このままだと表示されるアドレスはhttp://127.0.0.1:8000/hello になりますのでご注意下さい。
16.を編集します。
HTMLファイルを呼び出せるようにさらに変更します。
from django.shortcuts import render
from django.http import HttpResponse
def hellofunction(request):
return HttpResponse('Hello World !')
⇒from django.shortcuts import render
def hellofunction(request):
return render(request, 'helloworldapp/hello.html')
17.< helloworldproject/templates/helloworldapp/hello.html>フォルダ・ファイルを作成します。
16で指定したHTMLを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My First Django</title>
</head>
<body>
<p>Hello World !</p>
</body>
</html>
18.< helloworldproject/urls.py >を編集します。
起動した仮想環境直でアクセスしたいので'hello/'を削ります。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('helloworldapp.urls')), # 'hello/' → '' に変更
]
19.環境の仕様を確認します。
>python manage.py runserver
20.必要なライブラリをインストールします。
Herokuに必要なライブラリのインストールをします。要領は以下の通りです。
>pip install gunicorn
また、インストールするライブラリを以下に列記します。
・backports.entry-points-selectable
・certifi
・distlib
・django-heroku
・django-toolbelt
・filelock
・gunicorn
・pipenv
・platformdirs
・six
・static3
・virtualenv
・virtualenv-clone
※手動(pip)でインストール、またはその際に追加インストールされたライブラリを列記しています。
このライブラリはhttps://devcenter.heroku.com/ja/articles/getting-started-with-python を参考に記載しています。また英語表記ですが簡単な説明はhttps://pypi.org/project/ に書かれていました。必要に応じてご確認下さい。
21.gitのインストールします。
普通のPCへのインストールの要領でexeファイルを叩きます。詳細はhttps://qiita.com/HyunwookPark/items/d399f6959fc922a15ee1 (
HyunwookPark(Embodiea Lab.)様の記事)をご参照ください。
22.herokuのインストールします。
https://devcenter.heroku.com/ja/articles/getting-started-with-python#-2 からダウンロードしてexeファイルをダブルクリックし、インストールして下さい。アカウント登録についてはこちらをご参照下さい(https://mebee.info/2020/02/01/post-5039/ )。
23.requirements.txtの取得します。
>pip freeze > requirements.txt
をコマンドプロンプトで実行し、requirements.txtを作成します。
24.pipfileの作成します。
>pip install -r requirements.txt
をコマンドプロンプトで実行し、pipfileを作成します(これを使ってデプロイ時のライブラリを読み込むようです)。
25.< helloworlproject/settings.py >の修正します。
以下を追記して、import出来るようにしておきます。
# https://docs.djangoproject.com/en/3.2/howto/static-files/
STATIC_URL = '/static/'
⇒# https://docs.djangoproject.com/en/3.2/howto/static-files/
STATIC_URL = '/static/'
import django_heroku #追記
django_heroku.settings(locals()) #追記
27.ディレクトリを必要なファイルが読み込める所(.Procfile,.gitignore)へ変更します。
$cd helloworldproject
(1)Procfile
ファイルの中身は以下を記載下さい。
web: gunicorn helloworldproject.wsgi
Procfile の中には下記のように process type : commandの順で記述し、上記だと web がプロセスタイプ、gunicorn ~ にコマンドが記述されています。今回はプロジェクト名が helloworldproject のため、 helloworldproject.wsgi と指定しています。
(2).gitignore
ファイルの中身は以下を記載下さい。
*.pyc
*~
__pycache__
djangovenv
db.sqlite3
/static
.DS_Store
(3)runtime.txt
使うpythonのバージョンを指定します。中身は以下のように記載下さい。
python-3.10.0
デプロイする上で不必要なものを無視するように指定します。
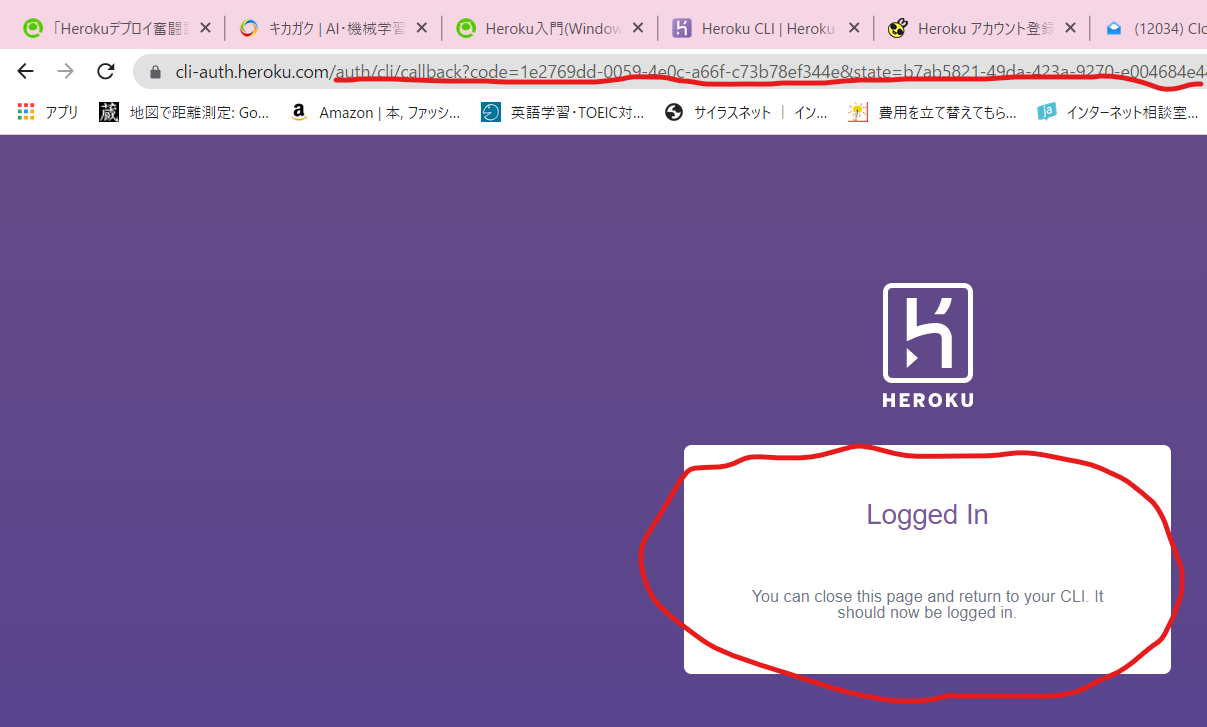
29.herokuにログイン
$heroku login

上記のようになるので、赤線の部分を削って上位の作成したアプリのあるアドレスへ移動します。
30.appriをpython同梱で作成
$heroku create アプリケーション名 --buildpack heroku/python
31.heroku add-onの準備

(1)アプリを選択します。
(2)Find more add-onをクリックします。
(3)下記画面に移るのでスクロールし、

Postgresを選択します。

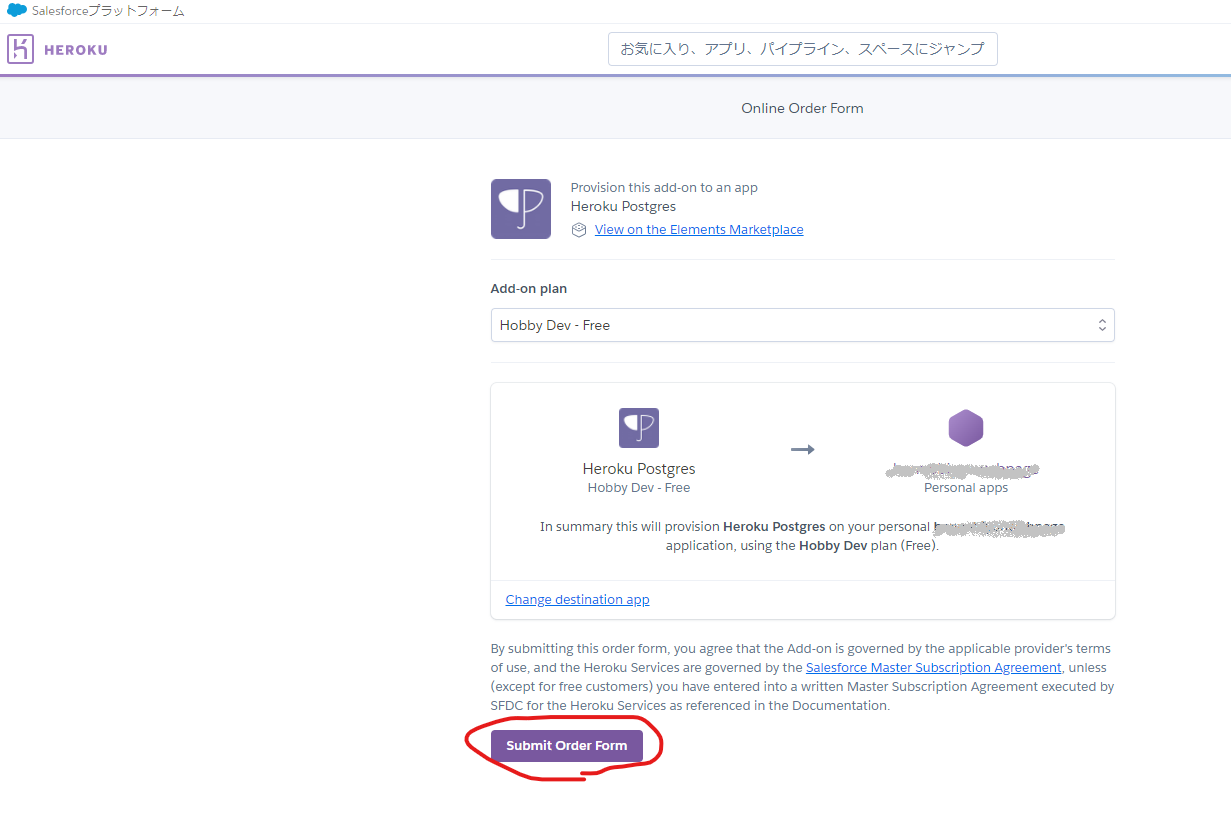
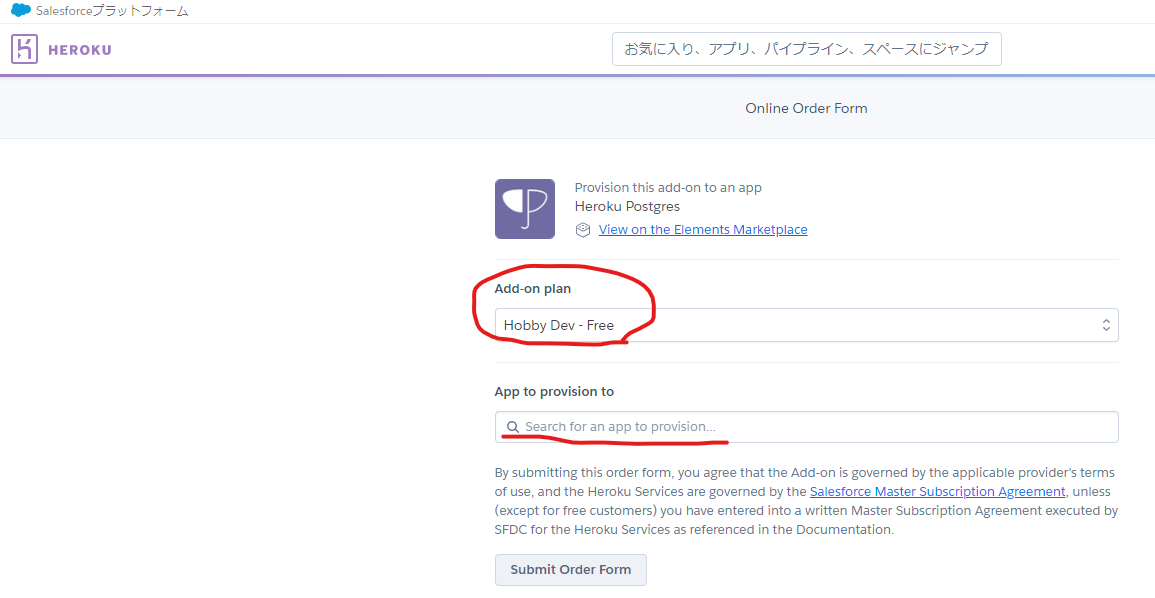
(4)Submit Order Formを選択します。

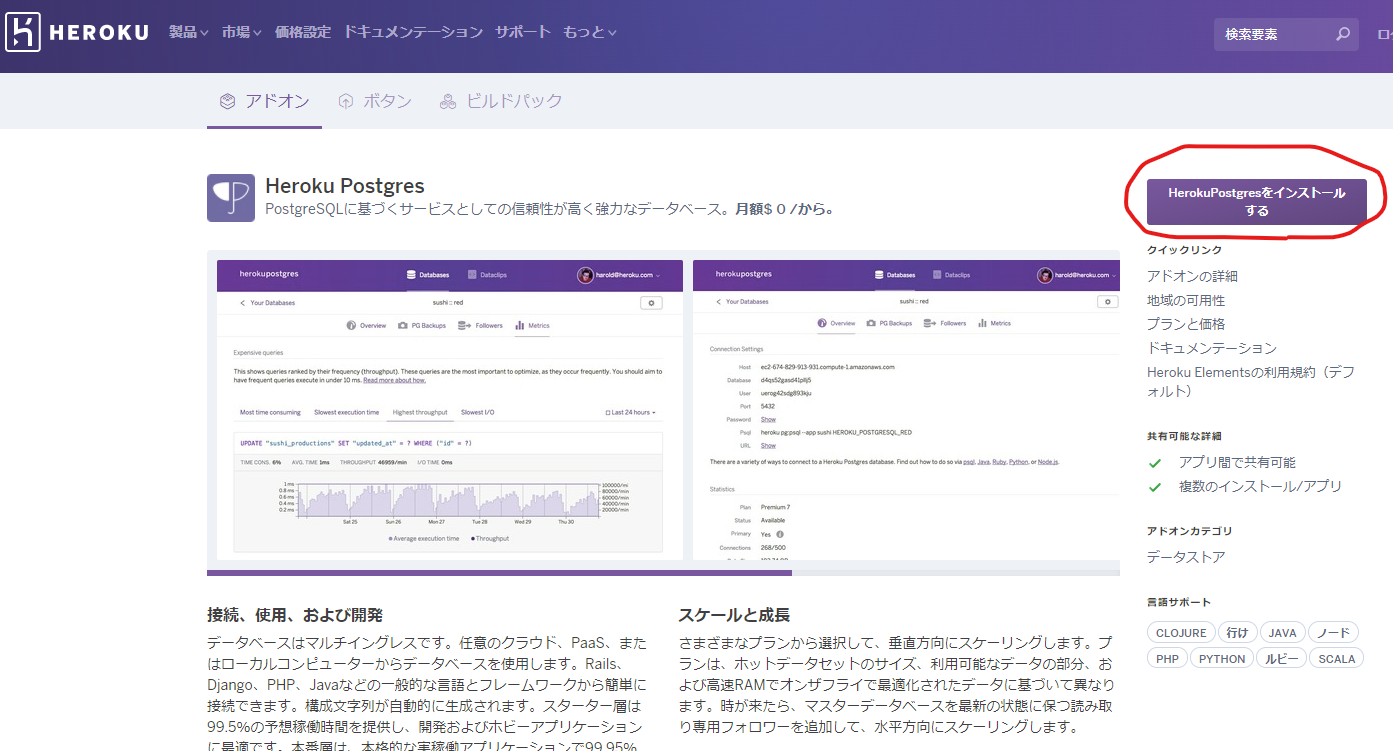
(5)Heroku Postgresをインストールします。

(6)タダなのはこれHobby Dev - Freeしかないのでこれを選択します。その上でApp To Provision To(赤線)に対象のアプリ名を記入しSubmit Order Formを確定します。

32.gitの処理
(1)初期化します。
$git init
(2)herokuで作ったアプリとvscodeで作ったフォルダを繋ぎます。
$heroku git:remote -a アプリケーション名
(3)デプロイに必要なファイルを全て選択します。
$git add .
(4)プッシュ出来るように、コミット状態にします。
$git commit -m 'first commit'
(5)プッシュし、アプリを作成します。
$git push heroku master
長々となってしまいましたが、以上で問題なく…出力出来るはずです(何回ミスして破壊と創造繰り返したことか...( = =) トオイメ)。あちこち調べて、いらないファイルを作ることもあったのでまとめてみました。皆様の一助にならんことを切に願います。つたない記載で申しわけありません。一応、あとは日記帳と機械学習アプリがあるのですが…こんな感じだといつ出来上がることやら(;^_^A。一番コケるのはgit、herokuのあたりだと思いますが、この処理で出来ました。「なせば大抵なんとかなる!」というつもりで頑張りましょう。では。