きっかけ
デザイナーの想定するデザインと100%同じ実装するのは意外と難しい
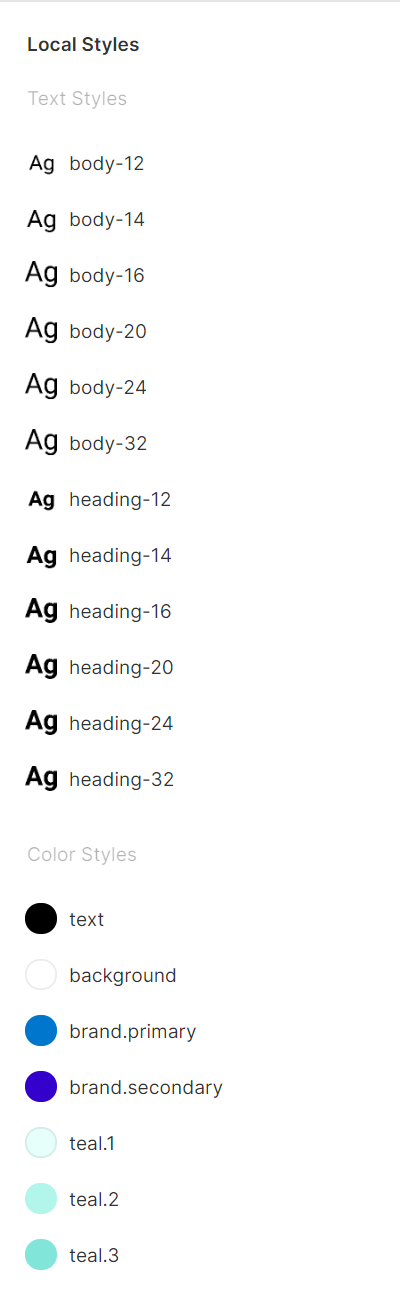
Figmaに備わってるLocalStyles。ここで設定しても、再度コードに反映させる作業が必要。
というか、面倒なのである程度規模が小さいと手抜きがち、、、
コーディングで、文字の大きさやカラーの違いが発生するのを抑えたい
gatsbyでの解決案
今回はfigma+gastbyでスタイルを統一させるため、以下の二つのオープンソースを利用する
https://www.figma.com/community/plugin/797015796747379907/Theme-UI
https://github.com/LekoArts/figma-theme-ui
Theme-UIを使うことでテーマを作成することができる。↓
module.exports = {
fonts: {
body: '-apple-system, BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji"',
heading: 'inherit',
},
fontSizes: [12, 14, 16, 20, 24, 32],
fontWeights: {
body: 400,
heading: 700,
},
lineHeights: {
body: 1.5,
heading: 1.125,
},
colors: {
text: '#000',
background: '#fff',
brand: {
primary: '#07c',
secondary: '#30c',
},
teal: [null, '#e6fffa', '#b2f5ea', '#81e6d9'],
}
}
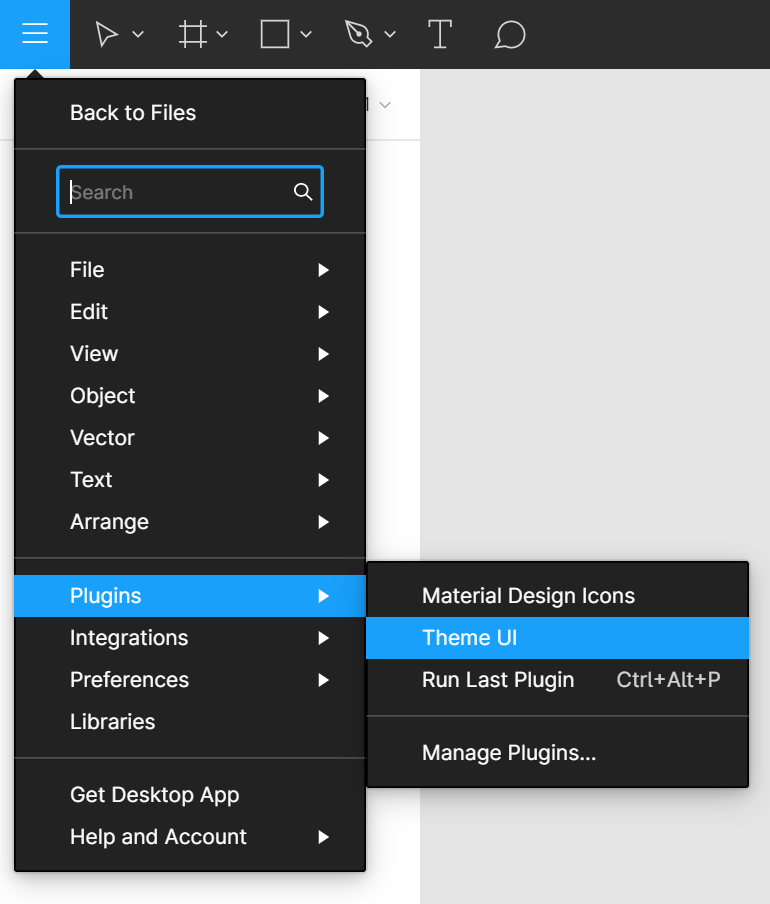
次にfigma側にfigma-theme-uiのプラグインを導入する
インストールはここから可能
プラグイン画面から、gatsby側で作成したtheme.jsをインポートすることができるようになる。
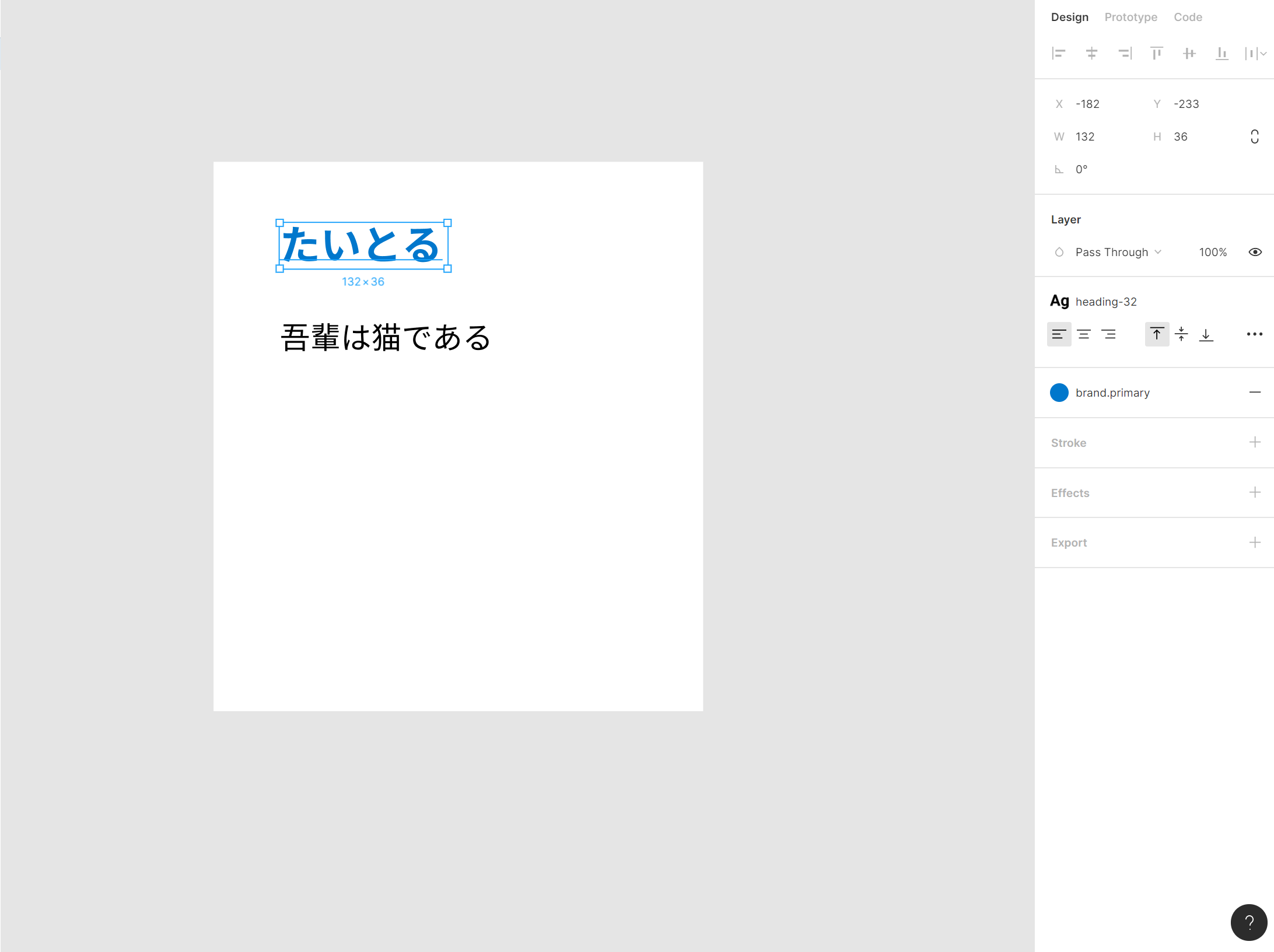
↓テーマを利用した例。
右側でフォントサイズやカラーを調節しないで済む
今回試したfigmaのサンプルはこちらにあります
https://www.figma.com/file/3ssINtJDhpWwJnz8ABcsID/Theme-UI-example?node-id=0%3A1
課題
figma側からコードに変換する機能はまだ実装されてなさそうです
その他のフレームワーク
tailwind用のがあります。 https://github.com/impulse/tailwindcss-figma-plugin