どうしてもJavaScriptで書かないといけない状況に立たされた時、anyを作らないように開発することが大事になってくる。
そういった時にVSCodeなどに型情報を教えるための手段として、JSDocを用いた方法を紹介する。
注意
型アノテーションを記述するわけではないので、コンパイルエラーを発生させることはできません。
コンパイルエラーを発生させたいのならflow - https://flow.org/などを使う必要があります。
また、このような状況での解決策として、型定義ファイルを作成するのが一般的です。
JSDoc の @typeについて
ドキュメント
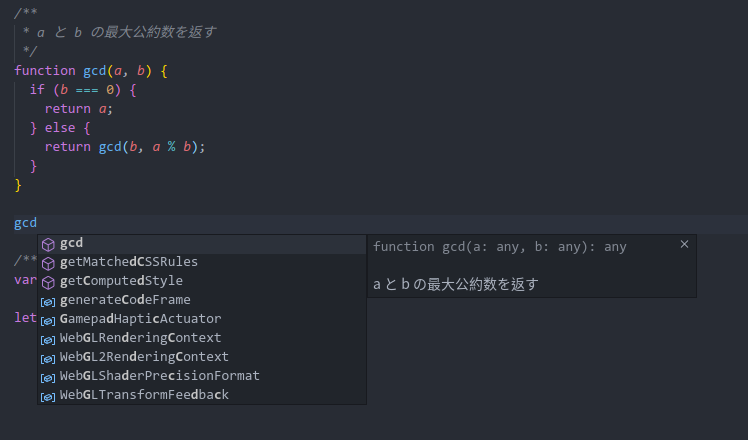
変数宣言(メゾットの宣言)の上にドキュメントを書くと、優秀なIDE上ではそのドキュメントを参照することができます。
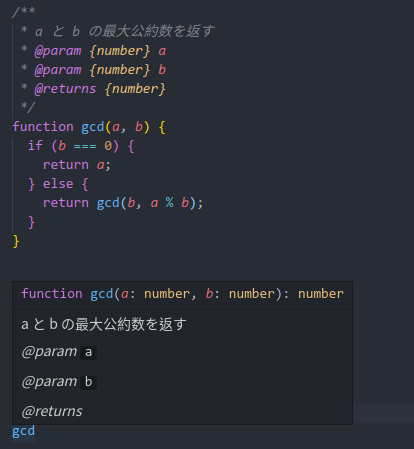
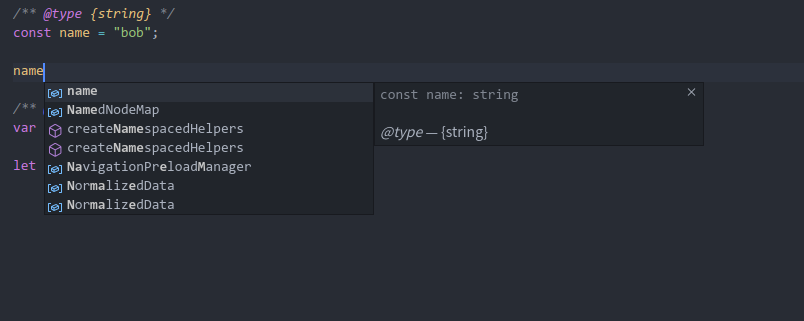
変数宣言では@type、メゾットには@param, @returnで型情報を付けることができます。
少しは変数の情報がわかりやすくなったのではないかと思います。
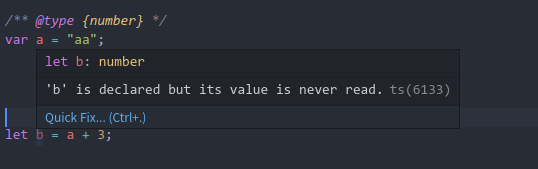
ここで注意ですが、型情報を追加しただけなので、型チェックを行いません。なので以下のようなバグコードを書かないようにしましょう。
変数aは文字列ですがnumber型であるとの情報をつけたせいで、bの型がnumber型になってしまいました。
実際はstringなので良くないです。
まとめ
やっぱり生jsは書かないほうがいいと思います。