Swift3.0を使って簡単なiPhoneアプリを作ってみます
(初心者向け)Swift3.0で初アプリ - CocoaPods, Carthagoを使ってみるでAlamoFireを使えるようにしました
(初心者向け)Swift3.0で初アプリ - iPhoneからMacbookへアクセスでiPhoneからMacbookへアクセスできるようにしました
(初心者向け)Swift3.0で初アプリ - iPhoneからNode-REDヘアクセスでiPhoneからNode-REDへアクセスできるようにしました
(初心者向け)Swift3.0で初アプリ - 万歩計アプリで万歩計アプリを動かしました
この万歩計データをNode-REDへ送ってみます
1. Node-REDのフローを用意します
- (初心者向け)Swift3.0で初アプリ - アプリからNode-REDヘアクセスを参照し、Node-REDのフローを用意します
2. アプリを用意します
- Xcodeを起動し、新しいSingle View Applicationを用意します
- ViewController.swiftへ下記をコピペします
万歩計データをNode-REDへ送付
import UIKit
import Alamofire
import CoreMotion
class ViewController: UIViewController {
var steps:Int = 0
let url = "http://192.168.2.1:1880/test10" //送付先を指定
let headers: HTTPHeaders = [
"name": "value"
]
var myPedometer: CMPedometer!
override func viewDidLoad() {
super.viewDidLoad()
// 画面の背景色を指定
self.view.backgroundColor = UIColor(red:1.0,green:1.0,blue:0.875,alpha:1.0)
// ボタンを作成
let button = UIButton()
// ボタンのサイズ
button.frame = CGRect(x: 0, y: 0, width: 150, height: 100)
// ボタンの位置
button.layer.position = CGPoint(x: self.view.bounds.width/2,y: 500)
// ボタンの背景色
button.backgroundColor = UIColor(red:0.5,green:0.875,blue:0.875,alpha:1.0)
// ボタンのタイトル
button.setTitle("送信", for: .normal)
// ボタンのタイトルの色
button.setTitleColor(UIColor.black, for: .normal)
// ボタンのタイトルのサイズ
button.titleLabel?.font = UIFont.systemFont(ofSize: 30)
// ボタン押下時のアクションとして送信処理("sendJson()")を指定
button.addTarget(self, action: #selector(self.sendJson(sender:)), for: .touchUpInside)
// 画面に追加
self.view.addSubview(button)
// 歩数表示ラベルを作成
let myStepLabel: UILabel = UILabel(frame: CGRect(x:0,y:0,width:150,height:150))
// ラベルの背景色
myStepLabel.backgroundColor = UIColor(red:1.0,green:0.875,blue:1.0,alpha:1.0)
// ラベルの背景色
myStepLabel.layer.masksToBounds = true
myStepLabel.layer.cornerRadius = 75.0
myStepLabel.textColor = UIColor.black
myStepLabel.shadowColor = UIColor.gray
myStepLabel.font = UIFont.systemFont(ofSize: CGFloat(30))
myStepLabel.textAlignment = NSTextAlignment.center
myStepLabel.layer.position = CGPoint(x: self.view.bounds.width/2,y: 200)
// Viewに追加
self.view.addSubview(myStepLabel)
// 歩数計を生成
myPedometer = CMPedometer()
// ペドメーター(歩数計)で計測開始
myPedometer.startUpdates(from: NSDate() as Date, withHandler: { (pedometerData, error) in
if let e = error {
print(e.localizedDescription)
return
}
guard let data = pedometerData else {
return
}
let myStep = data.numberOfSteps
myStepLabel.text = "\(myStep) 歩"
self.steps = myStep.intValue
})
}
// 送信処理
@objc func sendJson(sender:UIButton){
let parameters: Parameters = [
"moji_param": "こんにちは", // 文字パラメータの例
"suji_param": steps, // 数値パラメータの例
"nested": [
"nested_param": "ごきげんよう" // ネストしたパラメータの例
]
]
// Alamofireでの送信処理
Alamofire.request(url,
method: .post, // POSTメソッド
parameters: parameters,
encoding: JSONEncoding.default,
headers: headers)
.authenticate(user: "user", password: "password")
.responseJSON { response in
if
let json = response.result.value as? [String: Any],
let prop1 = json["prop1"] as? String
{
debugPrint(prop1)
}
debugPrint(response)
}
}
}
- iPhoneの万歩計データは非同期に更新されるので慌てずに稼働を確認します。「ヘルスケア」メニューからも歩数のデータを確認可能です
3. アプリを稼働させてみます
- アプリを稼働させ、万歩計データを取得できたら、Node-REDへ送付してみます

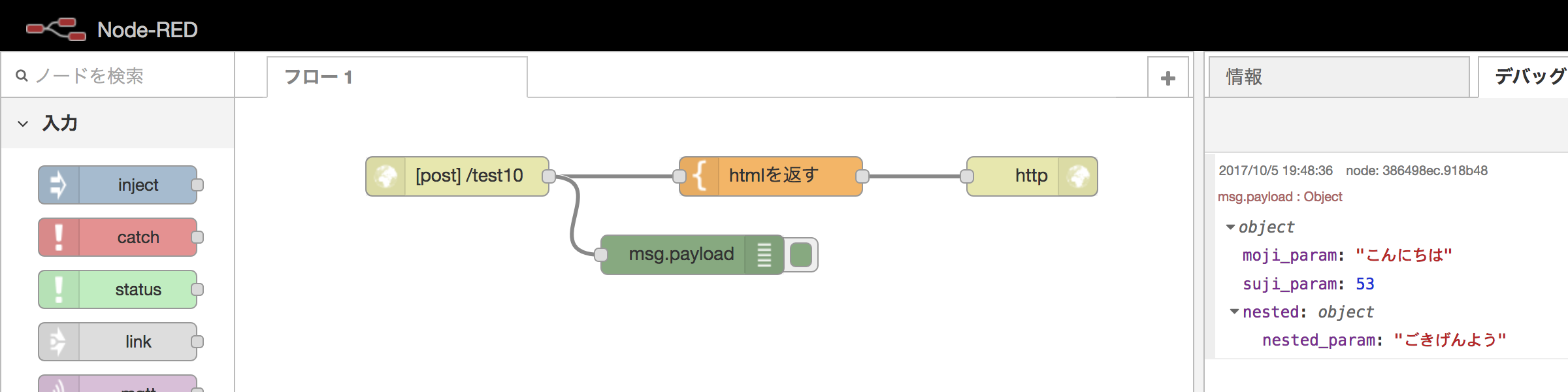
- Node-REDのデバッグ出力で歩数データが届いていることを確認します
- 送付データのうち、「suji_param」に格納して送付されています

- Node-REDからデータベースをアクセスする、省略語を表示するサイトを作ってみるなどを参照し、この万歩計データをデータベースに登録、参照することが可能です